- Posts: 15
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
how to hide the checkbox before the category label
- Shirley33
-
Topic Author
- Offline
- New Member
-

Less
More
7 years 7 months ago #142260
by Shirley33
how to hide the checkbox before the category label was created by Shirley33
Good day!
I'm doing a survey.But i don't know how to hide the checkbox before the category label. In order to display the category label, I insert them into the list label, now I want to hide the checkbox before the category label, I don't know how to do this,
See the details in the attachment!
Could you give me a favor?
Thanks in advance!!!
I'm doing a survey.But i don't know how to hide the checkbox before the category label. In order to display the category label, I insert them into the list label, now I want to hide the checkbox before the category label, I don't know how to do this,
See the details in the attachment!
Could you give me a favor?
Thanks in advance!!!
The topic has been locked.
- Deusdeorum
-
- Offline
- Senior Member
-

Less
More
- Posts: 72
- Thank you received: 17
7 years 7 months ago #142262
by Deusdeorum
Replied by Deusdeorum on topic how to hide the checkbox before the category label
There is no attachment, mind uploading it again for clarification?
The topic has been locked.
- Shirley33
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 15
- Thank you received: 0
7 years 7 months ago #142263
by Shirley33
Replied by Shirley33 on topic how to hide the checkbox before the category label
Oh, I'm sorry. I forgot.
Attachments:
The topic has been locked.
- Deusdeorum
-
- Offline
- Senior Member
-

Less
More
- Posts: 72
- Thank you received: 17
7 years 7 months ago - 7 years 7 months ago #142264
by Deusdeorum
Replied by Deusdeorum on topic how to hide the checkbox before the category label
You will have to identify that checkbox (substitute '#answer123456X1234X123451' to your actual box) and insert this into the source of the question.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('#answer134729X2154X341901').attr('disabled','disabled'); //disable checkbox $('#answer134729X2154X341901').hide(); //hide the checkbox }); </script>
Last edit: 7 years 7 months ago by Deusdeorum.
The topic has been locked.
- Shirley33
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 15
- Thank you received: 0
7 years 7 months ago #142266
by Shirley33
Replied by Shirley33 on topic how to hide the checkbox before the category label
Thanks , I tried your method. But it seems that the checkbox is still visible.
Attachments:
The topic has been locked.
- Deusdeorum
-
- Offline
- Senior Member
-

Less
More
- Posts: 72
- Thank you received: 17
7 years 7 months ago #142270
by Deusdeorum
Next time provide information about your LS version and other relevant things. For 2.5x you should probably do something like this to hide the checkbox instead.
Replied by Deusdeorum on topic how to hide the checkbox before the category label
Shirley33 wrote: Thanks , I tried your method. But it seems that the checkbox is still visible.
Next time provide information about your LS version and other relevant things. For 2.5x you should probably do something like this to hide the checkbox instead.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('#answer12345X123X1231').attr('disabled','disabled'); //disable checkbox $('label[for="answer12345X123X1231"]').hide(); //hide the checkbox }); </script>
The following user(s) said Thank You: Shirley33
The topic has been locked.
- Shirley33
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 15
- Thank you received: 0
7 years 7 months ago #142273
by Shirley33
Replied by Shirley33 on topic how to hide the checkbox before the category label
Okey!Prefect!Thanks for your help. 
The topic has been locked.
- stephanied
-
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
5 years 7 months ago - 5 years 7 months ago #174518
by stephanied
Replied by stephanied on topic how to hide the checkbox before the category label
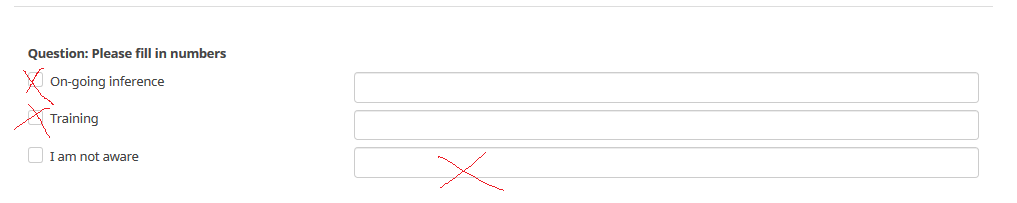
I would like to do this in Limesurvey 3.14. I'm using a multiple choice with comments question type and would like to have the first two checkbox disabled and hidden, while the third answer has the comment box disabled and hidden. I've attached a picture of what I'm looking for. Please note that the third answer is exclusive.
The biggest issue I'm having is dissociating the checkbox to the answer label.
Any help will be appreciated! This is the code that I've put together.
The biggest issue I'm having is dissociating the checkbox to the answer label.
Any help will be appreciated! This is the code that I've put together.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Hide the first 2 checkboxs and 3rd comment box $('#answer611171X1199X424181').attr('disabled','disabled'); //disable checkbox $('label[for="#answer611171X1199X424181"]').hide(); //hide the checkbox $('#answer611171X1199X424181').attr('disabled','disabled'); //disable checkbox $('label[for="#answer611171X1199X424181"]').hide(); //hide the checkbox $('#answer611171X1199X424181comment').attr('disabled','disabled'); //disable comment box $('input[for="#answer611171X1199X424181comment"]').hide(); //hide the checkbox }); </script>
Attachments:
Last edit: 5 years 7 months ago by stephanied.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
5 years 7 months ago #174525
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic how to hide the checkbox before the category label
In 3.x, the visible check-boxes are actually pseudo elements so you'll have to use a combination of CSS and JavaScript.
Add something like this to the question source:
Extend your theme and add something like this to the end of custom.css:
Add something like this to the question source:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Add classes to the first two sub-question rows $('.checkbox-text-item:lt(2)', thisQuestion).addClass('with-hidden-checkbox'); // Hide the 3rd text input $('input:text:eq(2)', thisQuestion).hide(); }); </script>
Extend your theme and add something like this to the end of custom.css:
Code:
.checkbox-text-item.with-hidden-checkbox .checkbox-item, .checkbox-text-item.with-hidden-checkbox .checkbox-item label { padding-left: 0; } .checkbox-text-item.with-hidden-checkbox label:before, .checkbox-text-item.with-hidden-checkbox label:after { display: none; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: EnricoCaruso
The topic has been locked.
- stephanied
-
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
5 years 7 months ago #174603
by stephanied
Replied by stephanied on topic how to hide the checkbox before the category label
Works like a charm! Thank you
The topic has been locked.


[C~UL~B.png)
MVPE[3TJGH5-2.png)
![@N3U]UC7A%3$460II{4K975-2.png](https://forums.limesurvey.org/media/kunena/attachments/65500/@N3U]UC7A%3$460II{4K975-2.png)