- Posts: 39
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
2 Questions & One Score
- StefanBasen
-
Topic Author
- Offline
- Junior Member
-

Less
More
7 years 9 months ago - 7 years 9 months ago #139633
by StefanBasen
2 Questions & One Score was created by StefanBasen
Hello everyone!
So this one is kinda hard, and hopefuly someone can help me out with this.
What im trying to do:
i got 2 Questions, Question A and Question B. and the Participants can only give 5 Points in total. Wich means: if he gives Question A 2 Points, Question B will automaticly gets the remaining 3 Points. Or if he gives Question A 1 Point that the remaining 4 points goes to Question B
The Ideal look is something like that: Question A -Matrix- Question B so that 2 Questions are displayed side by side. Im playing around with the Matrix ( Numbers) but i cant get it to use max 5 Points in total
Any Idea how to do that? I got a pack of 20 Questions in total wich would be 10x Question A and Question B.
Hopefuly someone can help me on that.
Thank you very much
So this one is kinda hard, and hopefuly someone can help me out with this.
What im trying to do:
i got 2 Questions, Question A and Question B. and the Participants can only give 5 Points in total. Wich means: if he gives Question A 2 Points, Question B will automaticly gets the remaining 3 Points. Or if he gives Question A 1 Point that the remaining 4 points goes to Question B
The Ideal look is something like that: Question A -Matrix- Question B so that 2 Questions are displayed side by side. Im playing around with the Matrix ( Numbers) but i cant get it to use max 5 Points in total
Any Idea how to do that? I got a pack of 20 Questions in total wich would be 10x Question A and Question B.
Hopefuly someone can help me on that.
Thank you very much
Last edit: 7 years 9 months ago by StefanBasen.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12944
- Thank you received: 3979
7 years 9 months ago - 7 years 9 months ago #139639
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic 2 Questions & One Score
Hi, Stefan,
is it also to work the other way?
The respondent gives Question B 4 points --> Question A 1 point?
And if the respondent can answer each of the two questions, it means you have do disable the other question after the first has been clicked.
If not: What is the question B for, if the respondent has no chance to give points to it?
Regards
Joffm
is it also to work the other way?
The respondent gives Question B 4 points --> Question A 1 point?
And if the respondent can answer each of the two questions, it means you have do disable the other question after the first has been clicked.
If not: What is the question B for, if the respondent has no chance to give points to it?
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 7 years 9 months ago by Joffm. Reason: Zusatz
The topic has been locked.
- StefanBasen
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 39
- Thank you received: 0
7 years 9 months ago #139640
by StefanBasen
Replied by StefanBasen on topic 2 Questions & One Score
Yeah he can also do it the other way but in total it has to be 5 Points. So if he decides to give question B 5 points then it should be 0 Points at Question A
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 9 months ago #139641
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic 2 Questions & One Score
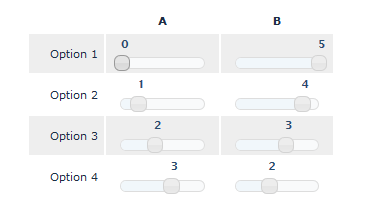
How about inserting sliders into the array-numbers question. The sliders could be programmed to automatically adjust the other slider in a row to enforce a row total of 5.
Something like this:
If that would suffice, what LS version are you using?
Something like this:
If that would suffice, what LS version are you using?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- StefanBasen
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 39
- Thank you received: 0
7 years 9 months ago #139642
by StefanBasen
Replied by StefanBasen on topic 2 Questions & One Score
That Slider Option looks awesome!!! Okay how can i set this up?
Besides my Version is: Version 2.06+ Build 150619
Besides my Version is: Version 2.06+ Build 150619
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 9 months ago #139644
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic 2 Questions & One Score
Set up your array-numbers with a Minimum value = 0, Maximum value = 5 and Step value = 1.
Add this script to the source of the array:
Sample survey attached:
Add this script to the source of the array:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); $('select', thisQuestion).each(function(i, el){ // Identify some elements var thisSelect = $(this); var thisCell = $(thisSelect).closest('td.question-item'); var thisRow = $(thisSelect).closest('tr.subquestions-list'); var otherCell = $(thisRow).find('td.question-item').not(thisCell); var otherSelect = $('select', otherCell); // Hide the dropdown $(thisSelect).hide(); // Some dropdown values var currentVal = Number($('option:selected', thisSelect).val()); var firstVal = Number($('option[value!=""]:first', thisSelect).val()); var secondVal = Number($('option[value!=""]:first', thisSelect).next('option').val()); var lastVal = Number($('option[value!=""]:last', thisSelect).val()); // Insert a container for the slider var container = $('<div class="customSliderWrapper"></div>').insertAfter(thisSelect); // Initiate the slider var thisSlider = $('<div class="customSlider"></div>').appendTo(container).slider({ min: firstVal, max: lastVal, range: 'min', value: currentVal, step: secondVal - firstVal, slide: function( event, ui ) { // Load the value for this slider $(thisSelect).val(ui.value); $('input:hidden', thisCell).attr('value', $(thisSelect).val()); $('.slider-callout', thisCell).text($(thisSelect).val()); // Adjust the other slider in this row $(otherSelect).val(lastVal - $(thisSelect).val()); $('input:hidden', otherCell).attr('value', $(otherSelect).val()); $('.ui-slider', otherCell).slider('value', $(otherSelect).val()); $('.slider-callout', otherCell).text($(otherSelect).val()); } }); // Insert a callout var callout = $('<div class="slider_callout slider-callout"></div>').appendTo($('.ui-slider-handle', thisCell)).text($('option:selected', el).val()); // Set a value as soon as the slider handle is clicked $('.ui-slider-handle', thisCell).mousedown(function() { // Load the value for this slider $(thisSelect).val(thisSlider.slider('value')); $('input:hidden', thisCell).attr('value', $(thisSelect).val()); $('.slider-callout', thisCell).text($(thisSelect).val()); // Adjust the other slider in this row $(otherSelect).val(lastVal - $(thisSelect).val()); $('input:hidden', otherCell).attr('value', $(otherSelect).val()); $('.ui-slider', otherCell).slider('value', $(otherSelect).val()); $('.slider-callout', otherCell).text($(otherSelect).val()); }); }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: DenisChenu, StefanBasen
The topic has been locked.
- StefanBasen
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 39
- Thank you received: 0
7 years 9 months ago #139707
by StefanBasen
Replied by StefanBasen on topic 2 Questions & One Score
Thank you so much! This works pretty good!
The topic has been locked.