- Posts: 18
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Validate text answer against a list of words
- airraidsiren1974
-
Topic Author
- Offline
- New Member
-

Less
More
8 years 9 months ago #122908
by airraidsiren1974
Replied by airraidsiren1974 on topic Validate text answer against a list of words
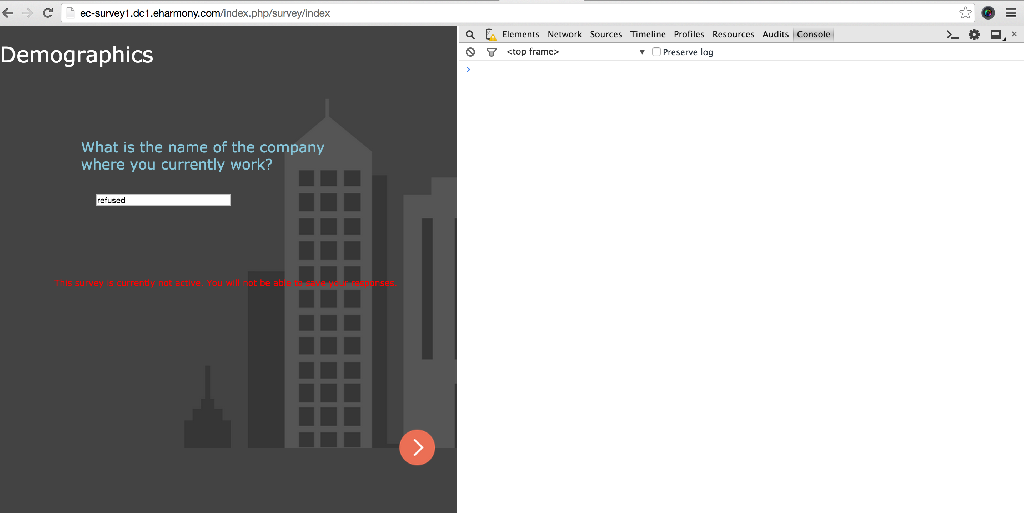
No errors on the console
Attachments:
The topic has been locked.
- airraidsiren1974
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
8 years 9 months ago #122909
by airraidsiren1974
Replied by airraidsiren1974 on topic Validate text answer against a list of words
OK. The plot thickens. I tried it on my MacBookPro (running Yosemite) using Safari and it worked :blink:
The topic has been locked.
- airraidsiren1974
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
8 years 8 months ago #123176
by airraidsiren1974
Replied by airraidsiren1974 on topic Validate text answer against a list of words
What would make the same exact code work in Safari and IE, but not in Firefox or Chrome?
Can someone tried to get this plugin to work?
jqueryvalidation.org/
Thanks in advance . Will talk to my boss about making a donation on behalf of the company.
. Will talk to my boss about making a donation on behalf of the company.
Can someone tried to get this plugin to work?
jqueryvalidation.org/
Thanks in advance
The topic has been locked.
- gorp
-
- Offline
- Junior Member
-

Less
More
- Posts: 24
- Thank you received: 0
7 years 4 months ago #146174
by gorp
Replied by gorp on topic Validate text answer against a list of words
Hi,
Thank you Tony for providing this code for short text answers; however, does anyone know how to adapt it to work for long free text answers.
(I tried to just adapt the short answer alternative by adding display rows but that didnt work.)
Any help or guidance is much appreciated.
Kind Regards,
Oscar
Thank you Tony for providing this code for short text answers; however, does anyone know how to adapt it to work for long free text answers.
(I tried to just adapt the short answer alternative by adding display rows but that didnt work.)
Any help or guidance is much appreciated.
Kind Regards,
Oscar
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 4 months ago - 7 years 4 months ago #146175
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Validate text answer against a list of words
Replace this line:
With this:
Code:
var thisInput = $('input.text', thisQuestion);
With this:
Code:
var thisInput = $('textarea', thisQuestion);
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Define the disallowed strings and allert text var disallowed = ['refused', 'none of your business', 'nunya']; var alertText = 'You have entered an invalid string!'; // Interrupt the Next/Submit click $('#movenextbtn, #movesubmitbtn').bind('click', function () { var thisInput = $('textarea', thisQuestion); var thisVal = thisInput.val(); thisInput.removeClass('disallowed-string'); // Loop through all disallowed strings $(disallowed).each(function(i) { // If disallowed string found in input value if(new RegExp('\\b'+this+'\\b', 'i').test(thisVal) == true) { thisInput.addClass('disallowed-string'); // Add a class alert(alertText); // Pop up alert return false; // Exit the loop } }); // Abort the Next/Submit if we found a disallowed string if(thisInput.hasClass('disallowed-string')) { return false; } }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 7 years 4 months ago by tpartner.
The topic has been locked.
- gorp
-
- Offline
- Junior Member
-

Less
More
- Posts: 24
- Thank you received: 0
7 years 4 months ago #146178
by gorp
Replied by gorp on topic Validate text answer against a list of words
Thanks a lot Tony!!!
The topic has been locked.
- BusyBonsai
-
- Offline
- Junior Member
-

Less
More
- Posts: 35
- Thank you received: 0
4 years 6 months ago #189490
by BusyBonsai
Replied by BusyBonsai on topic Validate text answer against a list of words
Dear all
I am looking for something like tpartners first code in this thread, but with the opposite logic. Meaning not to point out disallowed strings, but allowed strings.
Tried changing the "="-Operator behind "var disallowed" to an "!=" but that didn't help - all strings were allowed afterwards (submitbutton was never stopped).
Background: my "client" has a question where respondents are asked to enter their organisation. To avoid recoding work because people use different typings for same organisations or type in any disallowed organisation they want to limit the possible answers range to an exact list of organisations. However, this list is too long for question type "dropdown", why we'd like to combine it with autocomplete code(see below) by using question type "short free text".
The autocomplete code I plan to combine it with (working so far):
Is there a way to achieve this? Thanks in advance.
Adam
I am looking for something like tpartners first code in this thread, but with the opposite logic. Meaning not to point out disallowed strings, but allowed strings.
Tried changing the "="-Operator behind "var disallowed" to an "!=" but that didn't help - all strings were allowed afterwards (submitbutton was never stopped).
Background: my "client" has a question where respondents are asked to enter their organisation. To avoid recoding work because people use different typings for same organisations or type in any disallowed organisation they want to limit the possible answers range to an exact list of organisations. However, this list is too long for question type "dropdown", why we'd like to combine it with autocomplete code(see below) by using question type "short free text".
The autocomplete code I plan to combine it with (working so far):
Code:
<link href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" /><script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script><script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('#question{QID} input[type="text"]').autocomplete({ minLength: 2, // This line is optional, signifies number of keystrokes before autocomplete is initiated source: ["Organisation A", "Organisation B", "Organisation C"] }); }); </script>
Is there a way to achieve this? Thanks in advance.
Adam
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13648
- Thank you received: 2491
4 years 6 months ago #189493
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Validate text answer against a list of words
gitlab.com/SondagesPro/QuestionSettingsType/autoComplete
But must be updated to allow search and disable other choice.
Need to use onInavlidSelection : github.com/devbridge/jQuery-Autocomplete...tings-local-and-ajax
But must be updated to allow search and disable other choice.
Need to use onInavlidSelection : github.com/devbridge/jQuery-Autocomplete...tings-local-and-ajax
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
4 years 6 months ago - 4 years 6 months ago #189498
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Validate text answer against a list of words
Hi,
you say there is a exact range of organizations.
So there is no option "Others, specify".
I assume you work with version 3.x.y
So you may use a dropdown question with the select2 plugin.
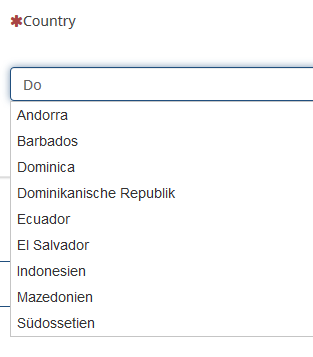
And here is a "autocomplete" script for about 200 options (countries of the world) just to show that this is still possible using the "array" mode. (Your script still depends on jquery-ui while LS now uses bootstrap.)
If there is a lot more organizations you should consider the "csv" mode or Denis' plugin.
Joffm
you say there is a exact range of organizations.
So there is no option "Others, specify".
I assume you work with version 3.x.y
So you may use a dropdown question with the select2 plugin.
And here is a "autocomplete" script for about 200 options (countries of the world) just to show that this is still possible using the "array" mode. (Your script still depends on jquery-ui while LS now uses bootstrap.)
If there is a lot more organizations you should consider the "csv" mode or Denis' plugin.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('#question{QID} input[type="text"]').autocomplete({ minLength: 2, source: ["Test1","Test2","Test3","Afghanistan", "Ägypten", "Albanien", "Algerien", "Andorra", "Angola", "Antigua und Barbuda", "Äquatorialguinea", "Argentinien", "Armenien", "Aserbaidschan", "Äthiopien", "Australien", "Bahamas", "Bahrain", "Bangladesch", "Barbados", "Belgien", "Belize", "Benin", "Bergkarabach", "Bhutan", "Bolivien", "Bosnien und Herzegowina", "Botswana", "Brasilien", "Brunei", "Bulgarien", "Burkina Faso", "Burundi", "Chile", "Volksrepublik China", "Cookinseln", "Costa Rica", "Dänemark", "Deutschland", "Dominica", "Dominikanische Republik", "Dschibuti", "Ecuador", "El Salvador", "Elfenbeinküste", "Eritrea", "Estland", "Fidschi", "Finnland", "Frankreich", "Gabun", "Gambia", "Georgien", "Ghana", "Grenada", "Griechenland", "Guatemala", "Guinea", "Guinea-Bissau", "Guyana", "Haiti", "Honduras", "Indien", "Indonesien", "Irak", "Iran", "Irland", "Island", "Israel", "Italien", "Jamaika", "Japan", "Jemen", "Jordanien", "Kambodscha", "Kamerun", "Kanada", "Kap Verde", "Kasachstan", "Katar", "Kenia", "Kirgisistan", "Kiribati", "Kolumbien", "Komoren", "Kongo, Demokratische Republik", "Kongo, Republik", "Korea, Nord", "Korea, Süd", "Kosovo", "Kuba", "Kuwait", "Laos", "Lesotho", "Lettland", "Libanon", "Liberia", "Libyen", "Liechtenstein", "Luxemburg", "Madagaskar", "Malawi", "Malaysia", "Malediven", "Mali", "Malta", "Marokko", "Marshallinseln", "Mauretanien", "Mauritius", "Mazedonien", "Mexiko", "Mikronesien", "Moldawien", "Monaco", "Mongolei", "Montenegro", "Mosambik", "Myanmar", "Namibia", "Nauru", "Nepal", "Neuseeland", "Nicaragua", "Königreich der Niederlande", "Niger", "Nigeria", "Niue", "Nordzypern", "Norwegen", "Oman", "Österreich", "Osttimor / Timor-Leste", "Pakistan", "Palästina", "Palau", "Panama", "Papua-Neuguinea", "Paraguay", "Peru", "Philippinen", "Polen", "Portugal", "Ruanda", "Rumänien", "Russland", "Salomonen", "Sambia", "Samoa", "San Marino", "São Tomé und Príncipe", "Saudi-Arabien", "Schweden", "Schweiz", "Senegal", "Serbien", "Seychellen", "Sierra Leone", "Simbabwe", "Singapur", "Slowakei", "Somalia", "Somaliland", "Spanien", "Sri Lanka", "St. Kitts und Nevis", "St. Lucia", "St. Vincent und die Grenadinen", "Südafrika", "Sudan", "Südossetien", "Südsudan", "Suriname", "Swasiland", "Syrien", "Tadschikistan", "Taiwan", "Tansania", "Thailand", "Togo", "Tonga", "Transnistrien", "Trinidad und Tobago", "Tschad", "Tschechien", "Tunesien", "Türkei", "Turkmenistan", "Tuvalu", "Uganda", "Ukraine", "Ungarn", "Uruguay", "Usbekistan", "Vanuatu", "Vatikanstadt", "Venezuela", "Vereinigte Arabische Emirate", "Vereinigte Staaten", "Vereinigtes Königreich", "Vietnam", "Weißrussland", "Westsahara", "Zentralafrikanische Republik", "Zypern"] }); }); </script>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 4 years 6 months ago by Joffm.
The topic has been locked.
- BusyBonsai
-
- Offline
- Junior Member
-

Less
More
- Posts: 35
- Thank you received: 0
4 years 6 months ago #189512
by BusyBonsai
Replied by BusyBonsai on topic Validate text answer against a list of words
Dear DenisChenu and Joffm
Thanks for your help. Our Institutions IT department is careful when it comes to installing plug-ins since we are running multiple surveys from different projects. Select2 can't be restricted to certain surveys yet, so we fear that it would possibly have side effects on other surveys. Thats why I am trying to find another way.
From reading the readme of your autocomplete plugin on gitlab I understand that this one can be put on or off on question level - so right now I am pursuing the option of getting that one installed.
Best
Adam
Thanks for your help. Our Institutions IT department is careful when it comes to installing plug-ins since we are running multiple surveys from different projects. Select2 can't be restricted to certain surveys yet, so we fear that it would possibly have side effects on other surveys. Thats why I am trying to find another way.
From reading the readme of your autocomplete plugin on gitlab I understand that this one can be put on or off on question level - so right now I am pursuing the option of getting that one installed.
Best
Adam
The topic has been locked.
- BusyBonsai
-
- Offline
- Junior Member
-

Less
More
- Posts: 35
- Thank you received: 0
4 years 6 months ago #189805
by BusyBonsai
Replied by BusyBonsai on topic Validate text answer against a list of words
Hello again
So we installed the plug-in DenisChenu suggested here
We could not yet make it work in a survey ourselves yet (it doesn't show any of the csv's values as dorpdown, neither when typing nor when clicking in the text input field). We didn't get into Jquery yet, but if I understand correctly, this would be the next step in order to make the shown dropdown searchable and disable other option. And by using the extended settings for autocmplete on the question it should already show all csv values(?)
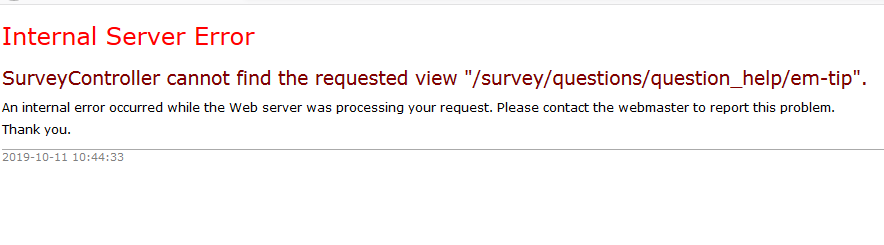
So we imported the .lss of the NAF demo survey to be found in Denis' github link to see if it worked and compare our csv and settings with Denis' csv and settings. However, when previewing or executing the imported autocomplete survey, we get an internal server error (see attached). When disabling autocomplete plug-in for all three questions, we can preview/execute the survey as usual.
Since its saying "internal server error" our first approach was asking our IT about it. They see 3 possibilities:
1) ask the Dev why this happened
2) Plug-in maybe just does not work or does not get maintained anymore
3) they noticed that the .csv found in your gitlab uses \n to separate values and can imagine that your plug-in is coded to use e.g. commas only. I tried exchanging \n for commas but it did not help. Is there any restriction like this though?
Best
Adam
So we installed the plug-in DenisChenu suggested here
gitlab.com/SondagesPro/QuestionSettingsType/autoComplete
But must be updated to allow search and disable other choice.
Need to use onInavlidSelection : github.com/devbridge/jQuery-Autocomplete...tings-local-and-ajax
We could not yet make it work in a survey ourselves yet (it doesn't show any of the csv's values as dorpdown, neither when typing nor when clicking in the text input field). We didn't get into Jquery yet, but if I understand correctly, this would be the next step in order to make the shown dropdown searchable and disable other option. And by using the extended settings for autocmplete on the question it should already show all csv values(?)
So we imported the .lss of the NAF demo survey to be found in Denis' github link to see if it worked and compare our csv and settings with Denis' csv and settings. However, when previewing or executing the imported autocomplete survey, we get an internal server error (see attached). When disabling autocomplete plug-in for all three questions, we can preview/execute the survey as usual.
Since its saying "internal server error" our first approach was asking our IT about it. They see 3 possibilities:
1) ask the Dev why this happened
2) Plug-in maybe just does not work or does not get maintained anymore
3) they noticed that the .csv found in your gitlab uses \n to separate values and can imagine that your plug-in is coded to use e.g. commas only. I tried exchanging \n for commas but it did not help. Is there any restriction like this though?
Best
Adam
Attachments:
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13648
- Thank you received: 2491
4 years 6 months ago #189808
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Validate text answer against a list of words
Please :
What is your LimeSurvey version and build number ?
Because the error happen due to an outdated LimeSurvey version .
they noticed that the .csv found in your gitlab uses \n to separate values
No it's CSV : Comma Separated Value. Currently fixed here . See this CSV sample \n is new line in linux.
What is your LimeSurvey version and build number ?
Because the error happen due to an outdated LimeSurvey version .
they noticed that the .csv found in your gitlab uses \n to separate values
No it's CSV : Comma Separated Value. Currently fixed here . See this CSV sample \n is new line in linux.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.