- Posts: 222
- Thank you received: 10
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Adding textbox in basic array
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
6 years 1 month ago #166884
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Adding textbox in basic array was created by krosser
Hi guys,
I would like to add a textbox for the option other in the simple array using Javascript and because I am a newbie in JS I ask for your help.
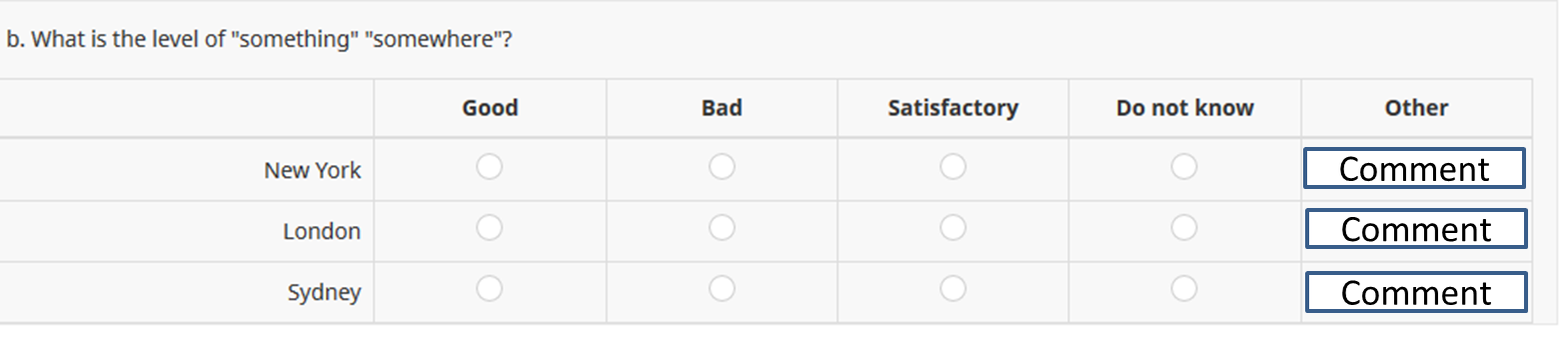
I have created an example question to illustrate what I need to make. Please see the screenshot below.
Or perhaps if possible to put textboxes inside the other column for replies.
This is needed for when the respondent checks the "other" and then can type in his answer.
Thanks in advance.
I would like to add a textbox for the option other in the simple array using Javascript and because I am a newbie in JS I ask for your help.
I have created an example question to illustrate what I need to make. Please see the screenshot below.
Or perhaps if possible to put textboxes inside the other column for replies.
This is needed for when the respondent checks the "other" and then can type in his answer.
Thanks in advance.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13021
- Thank you received: 4003
6 years 1 month ago #166890
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Adding textbox in basic array
Hi,
I remember you are using the PRO edition V3.x.
So very probably the plugin "arrayTextAdapt" will not work.
But in your case:
How many cities will be there?
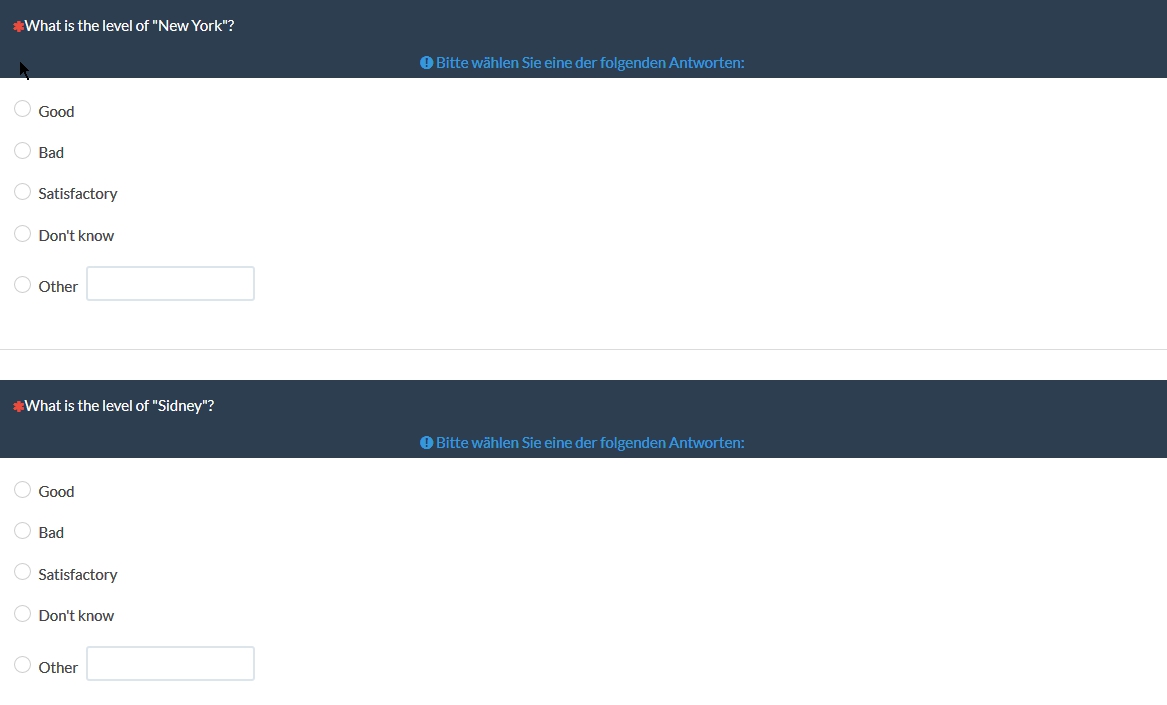
Without waiting and trying you could split the array into several single punch questions.
Like this
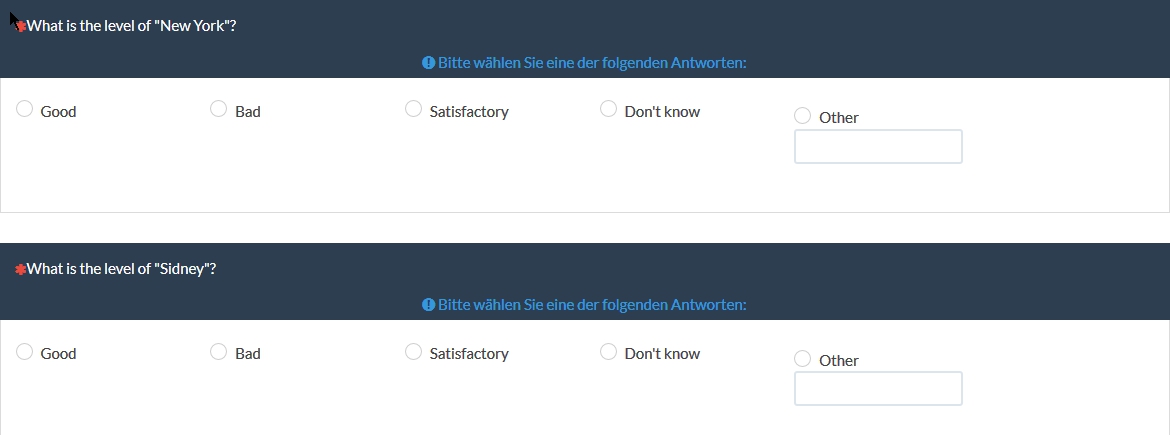
or this:
Best regards
Joffm
I remember you are using the PRO edition V3.x.
So very probably the plugin "arrayTextAdapt" will not work.
But in your case:
How many cities will be there?
Without waiting and trying you could split the array into several single punch questions.
Like this
or this:
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 1 month ago #166893
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Yes, I am using 3.6 Pro version.
I see your point, but I have a request in my team to make such a question without splitting. I would rather create hidden subquestions with textboxes for when the other options are clicked. But it would be more neat if I make everything into one question.
I see your point, but I have a request in my team to make such a question without splitting. I would rather create hidden subquestions with textboxes for when the other options are clicked. But it would be more neat if I make everything into one question.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11694
- Thank you received: 2750
6 years 1 month ago #166900
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Adding textbox in basic array
Then your only chance is to create a ticket with Limesurvey Pro and see if they can activate the Plugin or have any other solution.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 1 month ago #166905
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Are you saying that it can't be done with JavaScript?
BTW arrayTextAdapt plugin doesn't work for radio buttons, which I want to use.
So it's radio buttons + textboxes for "the other".
BTW arrayTextAdapt plugin doesn't work for radio buttons, which I want to use.
So it's radio buttons + textboxes for "the other".
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
6 years 1 month ago - 6 years 4 weeks ago #166909
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
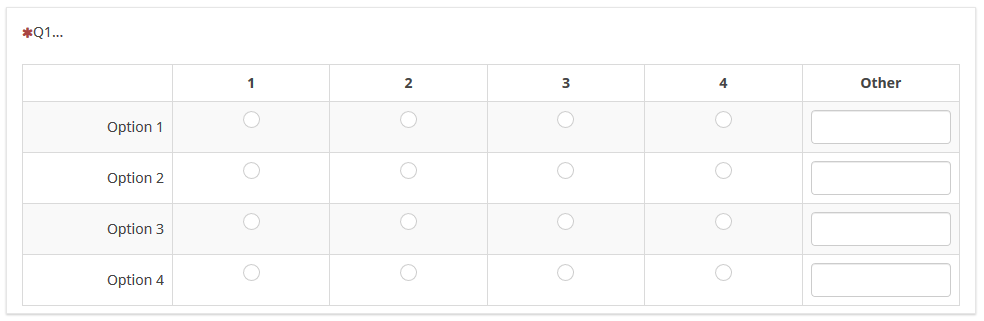
Of course it can be done with JavaScript. 
Place a multiple-short-text question directly after the array. This question should have exactly the same sub-questions as the array.
Add this script to the source of the array:
Sample survey attached:
Place a multiple-short-text question directly after the array. This question should have exactly the same sub-questions as the array.
Add this script to the source of the array:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify the questions var q1ID = {QID}; var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs $('tr.answers-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:last input[type="radio"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:last', this).removeClass('radio-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisRadio = $(this).closest('td').find('input[type="radio"]'); var thisRadioVal = thisRadio.val(); if($.trim($(this).val()) != '') { $(thisRadio).trigger('click'); } else { $(thisRadio).prop('checked', false); thisRadioVal = ''; } // Reset Expression manager checkconditions(thisRadioVal, $(thisRadio).attr('name'), 'radio', 'click'); }); // Listeners on the radios $('input[type="radio"]', thisQuestion).on('click', function(e) { if(!$(this).closest('td').hasClass('inserted-text-item')) { $(this).closest('tr').find('input[type="text"]').val(''); } }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 6 years 4 weeks ago by tpartner.
The following user(s) said Thank You: RitaShen, krosser
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11694
- Thank you received: 2750
6 years 1 month ago #166910
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Adding textbox in basic array
Correcting my previous post:
Then you have two chances:
1. create a ticket with Limesurvey Pro and see if they have any other solution.
2. Find a javascript wizard --> You found him

Then you have two chances:
1. create a ticket with Limesurvey Pro and see if they have any other solution.
2. Find a javascript wizard --> You found him
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The following user(s) said Thank You: krosser
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 1 month ago #166911
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Oh my god! Holch, I'm so excited to test this out!! 

I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11694
- Thank you received: 2750
6 years 1 month ago #166912
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Adding textbox in basic array
Thank Tpartner, he is the wizard.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 1 month ago - 6 years 1 month ago #166913
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Oh, I'm sorry guys! Tony, I got too excited about it 
BTW it's worked nicely! You saved my ass, man. I've got a bunch of questions like this in my long-ass survey where 'other' needs a textbox...
BTW it's worked nicely! You saved my ass, man. I've got a bunch of questions like this in my long-ass survey where 'other' needs a textbox...
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Last edit: 6 years 1 month ago by krosser.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11694
- Thank you received: 2750
6 years 1 month ago #166914
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Adding textbox in basic array
Hmm, I imported the LSS file into an installation (so it's Version 3.6.2+180406) that I just set up to do some testing, but the workaround didn't work for me.
The boxes don't show.
"Filter HTML for XSS:" is OFF. Survey is not active, but it should show in the preview already, shouldn't it?
The boxes don't show.
"Filter HTML for XSS:" is OFF. Survey is not active, but it should show in the preview already, shouldn't it?
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
6 years 1 month ago - 6 years 4 weeks ago #166915
by tpartner
1) Assign a CSS class "with-array-comments" to all of the array questions where you want the text inputs inserted.
2) Add the following to the end of your theme custom.js file:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
In that case, you should centralize the script with a jQuery plugin.I've got a bunch of questions like this...
1) Assign a CSS class "with-array-comments" to all of the array questions where you want the text inputs inserted.
2) Add the following to the end of your theme custom.js file:
Code:
$(document).on('ready pjax:scriptcomplete',function(){ // Apply the plugin to specific arrays $('.array-flexible-row.with-array-comments').arrayComments(); }); // A jQuery plugin insert comments into radio arrays (function( $ ){ $.fn.arrayComments = function(options) { var opts = $.extend( { }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs $('tr.answers-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:last input[type="radio"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:last', this).removeClass('radio-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisRadio = $(this).closest('td').find('input[type="radio"]'); var thisRadioVal = thisRadio.val(); if($.trim($(this).val()) != '') { $(thisRadio).trigger('click'); } else { $(thisRadio).prop('checked', false); thisRadioVal = ''; } // Reset Expression manager checkconditions(thisRadioVal, $(thisRadio).attr('name'), 'radio', 'click'); }); // Listeners on the radios $('input[type="radio"]', thisQuestion).on('click', function(e) { if(!$(this).closest('td').hasClass('inserted-text-item')) { $(this).closest('tr').find('input[type="text"]').val(''); } }); }); }; })( jQuery );
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 6 years 4 weeks ago by tpartner.
The following user(s) said Thank You: krosser
The topic has been locked.