- Posts: 18
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Matriz de texto con lista desplegable, opción otro y solo números
- ricardovelbau
-
Topic Author
- Offline
- New Member
-

Less
More
1 year 5 days ago #242707
by ricardovelbau
Matriz de texto con lista desplegable, opción otro y solo números was created by ricardovelbau
Please help us help you and fill where relevant:
Your LimeSurvey version: 5.6.0
Own server or LimeSurvey hosting: Propio
Survey theme/template: Default
==================
Buenas tardes foro,
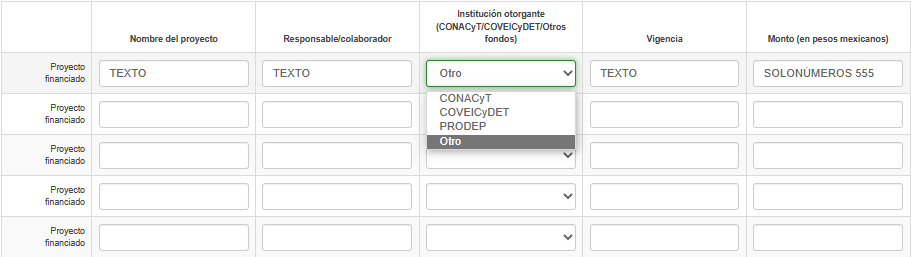
Tengo una matriz de texto con lista desplegable, en dicha lista, tengo la opción Otro, pero no puedo ponerle campo para responder, del mismo modo, deseo que una columna, solo acepte números, la misma pregunta deja hacer eso pero es para toda la matriz.
Anexo imagen de la matriz, así como el código que estoy usando.
Muchas gracias, quedo en espera de su ayuda.
Your LimeSurvey version: 5.6.0
Own server or LimeSurvey hosting: Propio
Survey theme/template: Default
==================
Buenas tardes foro,
Tengo una matriz de texto con lista desplegable, en dicha lista, tengo la opción Otro, pero no puedo ponerle campo para responder, del mismo modo, deseo que una columna, solo acepte números, la misma pregunta deja hacer eso pero es para toda la matriz.
Anexo imagen de la matriz, así como el código que estoy usando.
Muchas gracias, quedo en espera de su ayuda.
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 year 5 days ago #242709
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Matriz de texto con lista desplegable, opción otro y solo números
Por favor,
manda una exportación lss
manda una exportación lss
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- ricardovelbau
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
1 year 5 days ago #242710
by ricardovelbau
Replied by ricardovelbau on topic Matriz de texto con lista desplegable, opción otro y solo números
Gracias Joffm, te envío el lss.
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 year 5 days ago - 1 year 5 days ago #242712
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Matriz de texto con lista desplegable, opción otro y solo números
Hola,
para los "Otros"
este parte del script
Tienes otra idea?
Y los numeros?
este parte
Y ves las columnas de anchura diferente?
Este script
Puedes cambiar como quieres.
Joffm
para los "Otros"
este parte del script
Code:
// 4rd column conditional on 3nd column if($(this).closest('.answer-item').hasClass('answer_cell_SQ003')) { handleColumnSQ004($(this)); } }); function handleColumnSQ004(thisSelect) { var thisRow = $(thisSelect).closest('tr.subquestion-list'); var item4 = $('.answer_cell_SQ004', thisRow); if($(thisSelect).val() == '4') { $('input:text', item4).prop('disabled', false); } else { $('input:text', item4).val('').prop('disabled', true); $('input:text', item4).val('').trigger('change'); } }
Tienes otra idea?
Y los numeros?
este parte
Code:
// Listener on column 6 inputs $('.answer-item.answer_cell_SQ006 input:text', thisQuestion).on('keyup change', function(e) { var thisValue = $.trim($(this).val()); // Numerics only if($.isNumeric(thisValue) === false) { // Strip out non-numerics characters newValue = thisValue.replace(/\D/g,''); $(this).val(newValue).trigger('change'); }
Y ves las columnas de anchura diferente?
Este script
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Add a question class thisQuestion.addClass('custom-array'); // Column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column-'+i); }); }); }); </script> <style type="text/css">.custom-array table.subquestion-list col { width: auto !important; } .custom-array table.subquestion-list thead .column-0 { width: 4%; } .custom-array table.subquestion-list thead .column-1 { width: 20%; } .custom-array table.subquestion-list thead .column-2 { width: 20%; } .custom-array table.subquestion-list thead .column-3 { width: 10%; } .custom-array table.subquestion-list thead .column-4 { width: 20%; } .custom-array table.subquestion-list thead .column-5 { width: 17%; } .custom-array table.subquestion-list thead .column-6 { width: 9%; } </style>
Puedes cambiar como quieres.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 1 year 5 days ago by Joffm.
Please Log in to join the conversation.
- ricardovelbau
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
1 year 5 days ago #242713
by ricardovelbau
Replied by ricardovelbau on topic Matriz de texto con lista desplegable, opción otro y solo números
Muchas gracias Joffm, todo me ha funcionado. Pero tengo una duda sobre la opción Otros, tengo otra dice pero no se si se pueda...
¿Será posible que la columna 4 (Otro), esté deshabilitada desde un inicio y solo se habilite la casilla cuando en la columna 3 (Institución otorgante), eligan Otro? Te lo comento, porque puede causar confusión en los entrevistados, que quieran ingresar información en esa casilla, sin haber elegido Otro en la columna 3.
He intentado haciendo cambios en el código que me proporcionaste para OTROS, pero no he logrado que se deshabiliten desde un inicio. En caso que no se pueda, no hay problema, con tu respuesta resolviste el tema principal de mi post.
¿Será posible que la columna 4 (Otro), esté deshabilitada desde un inicio y solo se habilite la casilla cuando en la columna 3 (Institución otorgante), eligan Otro? Te lo comento, porque puede causar confusión en los entrevistados, que quieran ingresar información en esa casilla, sin haber elegido Otro en la columna 3.
He intentado haciendo cambios en el código que me proporcionaste para OTROS, pero no he logrado que se deshabiliten desde un inicio. En caso que no se pueda, no hay problema, con tu respuesta resolviste el tema principal de mi post.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 year 4 days ago #242715
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Matriz de texto con lista desplegable, opción otro y solo números
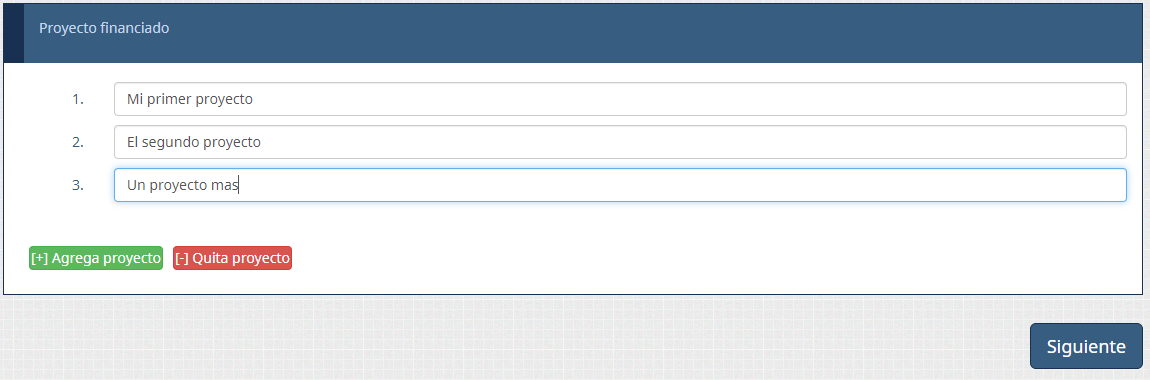
Seguro que sabes que este tipo de pregunta no es adecuado para una encuesta online.
Esta es una "traducción" de un cuestionario en papel.
En mi opinión, esto sería mejor.
Por supuesto, puedes mostrar estas preguntas individualmente: una nueva página para cada proyecto
Joffm
Esta es una "traducción" de un cuestionario en papel.
En mi opinión, esto sería mejor.
Por supuesto, puedes mostrar estas preguntas individualmente: una nueva página para cada proyecto
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- ricardovelbau
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
1 year 17 hours ago #242848
by ricardovelbau
Replied by ricardovelbau on topic Matriz de texto con lista desplegable, opción otro y solo números
Muchas gracias por tu ayuda Joffm, me ha funcionado bien ambas soluciones.
Doy por terminado el post.
Doy por terminado el post.
Please Log in to join the conversation.