- Posts: 54
- Thank you received: 3
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Sind unterschiedliche Antworttexte im mobilen Modus vs PC Modus möglich?
- BBSR-SR5
-
Topic Author
- Offline
- Senior Member
-

Less
More
1 month 16 hours ago #259056
by BBSR-SR5
Sind unterschiedliche Antworttexte im mobilen Modus vs PC Modus möglich? was created by BBSR-SR5
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: Version 6.4.12
Eigener Server oder LimeSurvey-Cloud: LimeSurvey Cloud
Genutzte Designvorlage: custom_fruity_twentythree (Blueberry)
==================
Hallo allerseits,
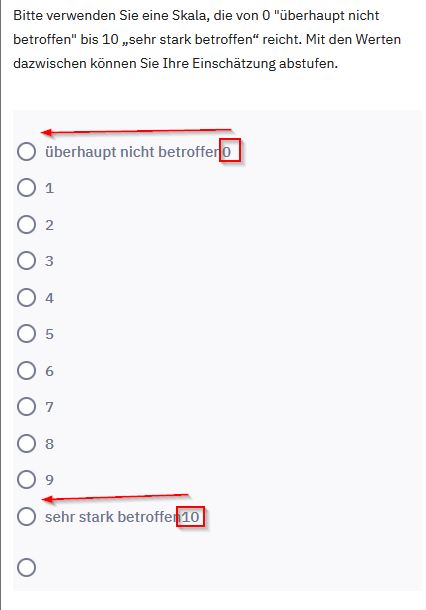
ich möchte gerne meine Skala im Mobilen Modus so definieren, dass die Zahlen links stehen, aber im PC Modus unten. Ist es möglich den Text der Antwortoptionen abhängig vom Modus/der Bildschirmbreite anzeigen zu lassen?
Also:
0 überhaupt nicht betroffen
1
2
3
...
Ihre LimeSurvey-Version: Version 6.4.12
Eigener Server oder LimeSurvey-Cloud: LimeSurvey Cloud
Genutzte Designvorlage: custom_fruity_twentythree (Blueberry)
==================
Hallo allerseits,
ich möchte gerne meine Skala im Mobilen Modus so definieren, dass die Zahlen links stehen, aber im PC Modus unten. Ist es möglich den Text der Antwortoptionen abhängig vom Modus/der Bildschirmbreite anzeigen zu lassen?
Also:
0 überhaupt nicht betroffen
1
2
3
...
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 month 15 hours ago #259060
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Sind unterschiedliche Antworttexte im mobilen Modus vs PC Modus möglich?
Klar,
Du musst nur testen, was der Teilnehmer benutzt.
Eine Möglichkeit findest Du in meinem "Tutorial 3: Gimmicks,...", direkt das erste Kapitel.
Dann kannst Du die Beschriftung "taylorn", also etwas wie
{if(mobile==1,"0 überhaupt nicht...","überhaupt nicht...<br/>0")}
Joffm
Du musst nur testen, was der Teilnehmer benutzt.
Eine Möglichkeit findest Du in meinem "Tutorial 3: Gimmicks,...", direkt das erste Kapitel.
Dann kannst Du die Beschriftung "taylorn", also etwas wie
{if(mobile==1,"0 überhaupt nicht...","überhaupt nicht...<br/>0")}
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 month 42 minutes ago #259083
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Sind unterschiedliche Antworttexte im mobilen Modus vs PC Modus möglich?
Möglich wäre auch, die beiden Zahlen in zwei <span>-Elemente zu packen und diese per media-query ein- und auszublenden.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
4 weeks 2 days ago #259121
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Sind unterschiedliche Antworttexte im mobilen Modus vs PC Modus möglich?
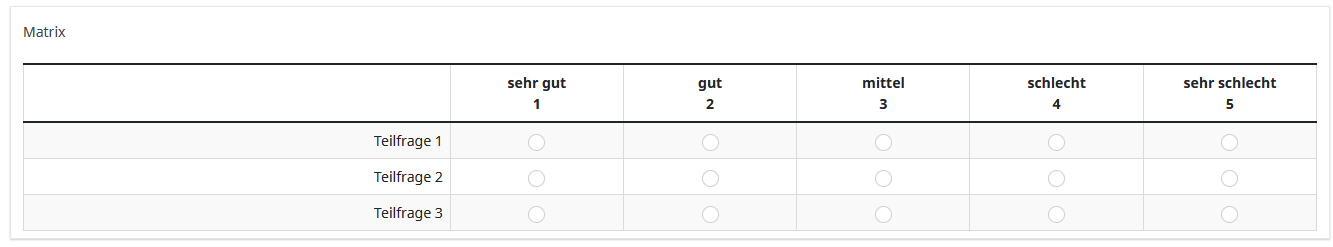
Das funktioniert übrigens
Hier mit
und einer Antwort wie
<span class="vorne">1 </span>sehr gut<span class="hinten"><br/>1</span>
Hier mit
Code:
.hinten { display:inline; } .vorne { display:none; } @media screen and (max-width: 768px) { .vorne { display:inline; } .hinten { display:none; } }
und einer Antwort wie
<span class="vorne">1 </span>sehr gut<span class="hinten"><br/>1</span>
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
Moderators: Joffm