- Posts: 48
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Technisches Problem: Eingabe wird gelöscht
- ngolub
-
Topic Author
- Offline
- Senior Member
-

Less
More
2 months 3 weeks ago - 2 months 2 weeks ago #255611
by ngolub
Technisches Problem: Eingabe wird gelöscht was created by ngolub
Please help us help you and fill where relevant:
Your LimeSurvey version: Version 6.4.0+231218
Own server or LimeSurvey hosting: own server
Survey theme/template: vanilla bootstrap
==================
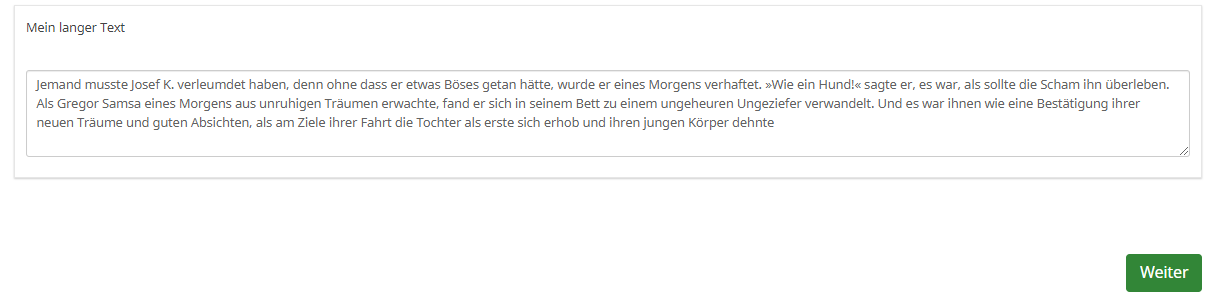
Hallo,ich habe ein technisches Problem: Wenn man bei einer Frage (Typ: langer freier Text) etwas eingibt, wird dies gelöscht, sobald man auf "Weiter" klickt.
Dies ist mir aufgefallen, als ich beim Ausfüllen etwas überprüfen wollte und daher zurückgegangen bin. Alle Antworten waren noch vorhanden, so wie ich sie eingegeben hatte, mit Ausnahme dieser einen Frage.Was könnte hier das Problem sein?
Danke im Voraus!
Your LimeSurvey version: Version 6.4.0+231218
Own server or LimeSurvey hosting: own server
Survey theme/template: vanilla bootstrap
==================
Hallo,ich habe ein technisches Problem: Wenn man bei einer Frage (Typ: langer freier Text) etwas eingibt, wird dies gelöscht, sobald man auf "Weiter" klickt.
Dies ist mir aufgefallen, als ich beim Ausfüllen etwas überprüfen wollte und daher zurückgegangen bin. Alle Antworten waren noch vorhanden, so wie ich sie eingegeben hatte, mit Ausnahme dieser einen Frage.Was könnte hier das Problem sein?
Danke im Voraus!
Last edit: 2 months 2 weeks ago by ngolub.
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
2 months 2 weeks ago #255623
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Technisches Problem: Eingabe wird gelöscht
Hallo,
jetzt klommt das Unschöne zuerst.
Ich kann es nicht reproduzieren (6.4.3.)
1. Textfrage mit etwas Text
2. Auf der nächsten Seite
3. Und wieder zurück
Auch, wenn mehrere Fragen auf der Textseite sind, ändert sich nichts.
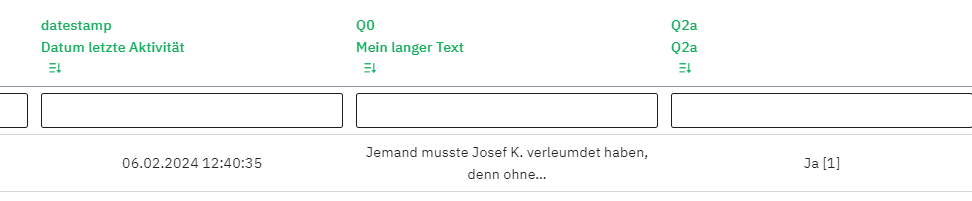
Und in den Daten ist der Text ebenfalls vorhanden.
Daher solltest Du einmal Deine Umfrage als lss schicken. Vielleicht gibt es dort etwas, was im Verborgenen sein Unheil treibt.
Bis dann
Joffm
jetzt klommt das Unschöne zuerst.
Ich kann es nicht reproduzieren (6.4.3.)
1. Textfrage mit etwas Text
2. Auf der nächsten Seite
3. Und wieder zurück
Auch, wenn mehrere Fragen auf der Textseite sind, ändert sich nichts.
Und in den Daten ist der Text ebenfalls vorhanden.
Daher solltest Du einmal Deine Umfrage als lss schicken. Vielleicht gibt es dort etwas, was im Verborgenen sein Unheil treibt.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: ngolub
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
2 months 2 weeks ago #255624
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Technisches Problem: Eingabe wird gelöscht
Und zu Deiner anderen Frage (im englischen Teil):
Ich könnte mir diese Lösung vorstellen:
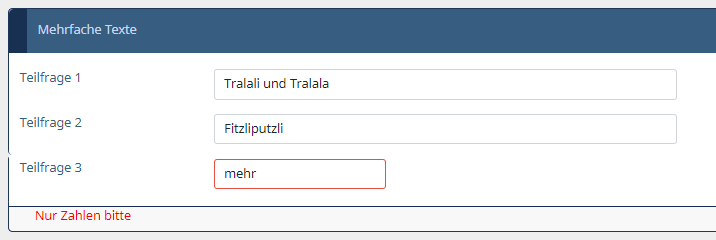
1. Keine Zifferen
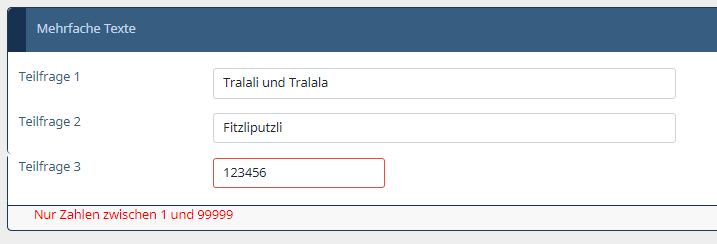
2. Zahl zu groß
3. Alles richtig
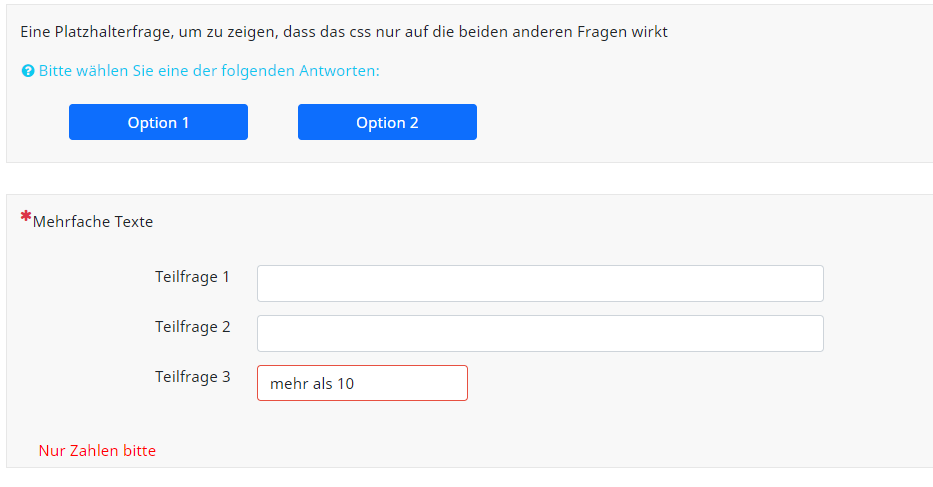
Hier werden einfach zwei Fragen mittels css zusammengeschoben.
Fehlervalidierung wie gehabt.
Es gibt einen Dummy-Validierungshinweis, der aber nicht angezeigt wird.
Dafür wird eine eigene Fehlermeldung mittels eines verschachtelten IFs in den Hilfetext geschrieben und das kleine Icon ausgeblendet.
Alles nur css.
Joffm
Ich könnte mir diese Lösung vorstellen:
1. Keine Zifferen
2. Zahl zu groß
3. Alles richtig
Hier werden einfach zwei Fragen mittels css zusammengeschoben.
Fehlervalidierung wie gehabt.
Es gibt einen Dummy-Validierungshinweis, der aber nicht angezeigt wird.
Dafür wird eine eigene Fehlermeldung mittels eines verschachtelten IFs in den Hilfetext geschrieben und das kleine Icon ausgeblendet.
Alles nur css.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: ngolub
Please Log in to join the conversation.
- ngolub
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 48
- Thank you received: 0
2 months 2 weeks ago #255626
by ngolub
Replied by ngolub on topic Technisches Problem: Eingabe wird gelöscht
Hallo,
Danke vielmals für deinen Reproduktionsversuch!
Ich habe meine Umfrage als lss angehängt.
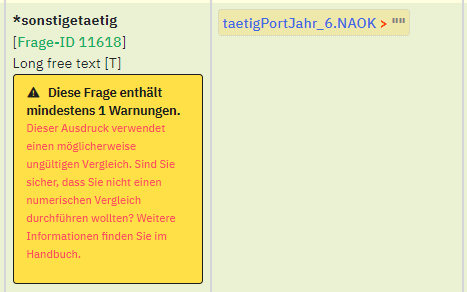
Es handelt sich um die letzte Frage in Abschnitt C (Code: sonstigetaetig (ID: 749))
Herzlichen Dank und bis dann!
Danke vielmals für deinen Reproduktionsversuch!
Ich habe meine Umfrage als lss angehängt.
Es handelt sich um die letzte Frage in Abschnitt C (Code: sonstigetaetig (ID: 749))
Herzlichen Dank und bis dann!
Please Log in to join the conversation.
- ngolub
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 48
- Thank you received: 0
2 months 2 weeks ago #255627
by ngolub
Replied by ngolub on topic Technisches Problem: Eingabe wird gelöscht
Wow, danke vielmals! Das ist eine ideale Lösung.
Wie sieht denn der CSS-Code aus, der benötigt wird, um das zu implementieren?
Wie sieht denn der CSS-Code aus, der benötigt wird, um das zu implementieren?
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
2 months 2 weeks ago #255635
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Technisches Problem: Eingabe wird gelöscht
Hallo,
es scheint als habest Du diesen "Bedingungs-Designer" benutzt.
Warum nicht einfach ExpressionScript? Ist doch viel schneller und einfacher.
Kleiner Lesetip dazu : Mein "Tutorial 4: Gleichungen, Zufall...", Kap. 1.2.
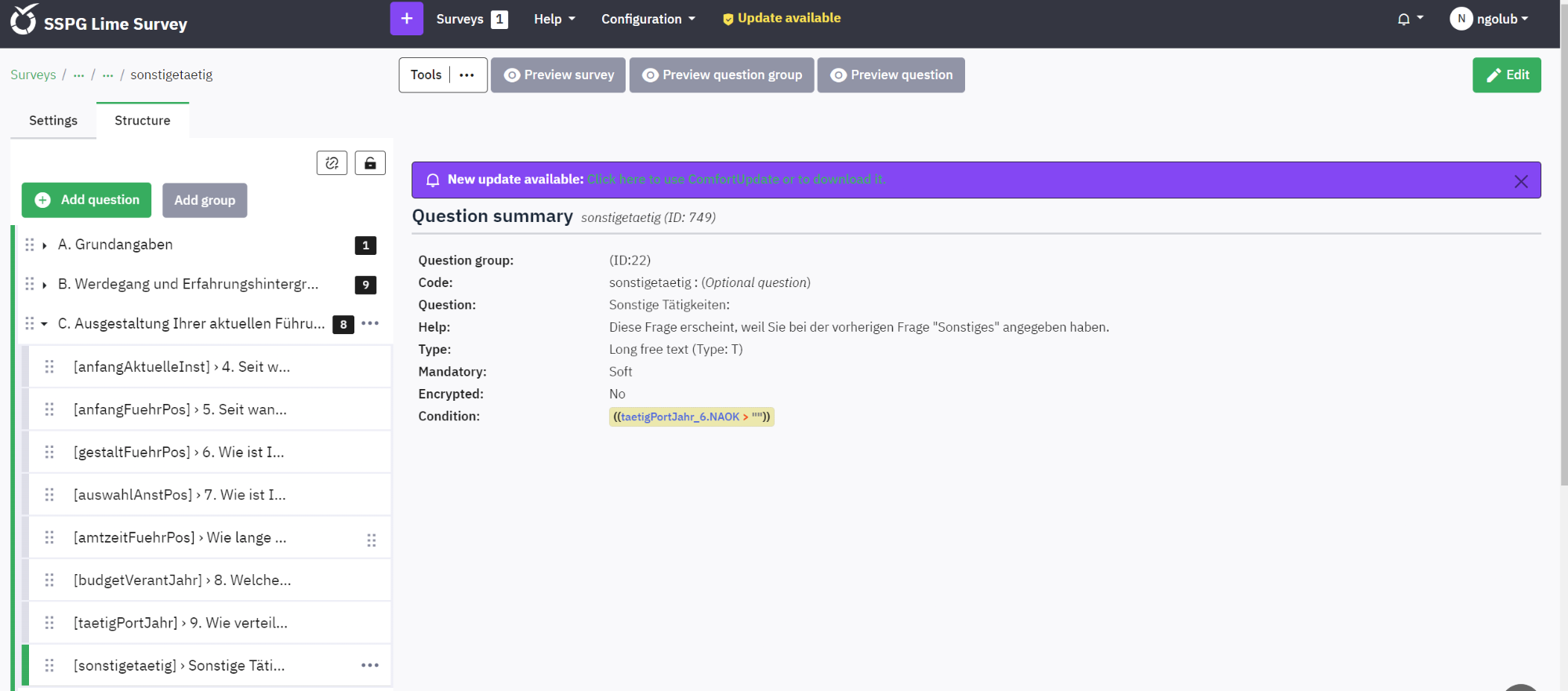
Gut, es liegt an dieser Bedingung
taetigPortJahr_6.NAOK > ""
In der Logikdatei wird sie ja auch angemeckert.
Also einfach in die Bedingung
taetigPortJahr_6.NAOK > 0
und alles ist gut.
Joffm
es scheint als habest Du diesen "Bedingungs-Designer" benutzt.
Warum nicht einfach ExpressionScript? Ist doch viel schneller und einfacher.
Kleiner Lesetip dazu : Mein "Tutorial 4: Gleichungen, Zufall...", Kap. 1.2.
Gut, es liegt an dieser Bedingung
taetigPortJahr_6.NAOK > ""
In der Logikdatei wird sie ja auch angemeckert.
Also einfach in die Bedingung
taetigPortJahr_6.NAOK > 0
und alles ist gut.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: ngolub
Please Log in to join the conversation.
- ngolub
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 48
- Thank you received: 0
2 months 2 weeks ago #255636
by ngolub
Replied by ngolub on topic Technisches Problem: Eingabe wird gelöscht
Herzlichen Dank, das hat das Problem gelöst!
Nächstes Mal verwende ich ExpressionScript, und ich werde mir das Tutorial 4: "Gleichungen, Zufall...", Kapitel 1.2 ansehen
Nächstes Mal verwende ich ExpressionScript, und ich werde mir das Tutorial 4: "Gleichungen, Zufall...", Kapitel 1.2 ansehen
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
2 months 2 weeks ago #255657
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Technisches Problem: Eingabe wird gelöscht
So, jetzt zur "Alters-Frage".
Ich frage mich zunächst, wieso dort eine fünfstellige Zahl erlaubt sein soll.
Aber egal, das kann ja geändert werden.
Gut,
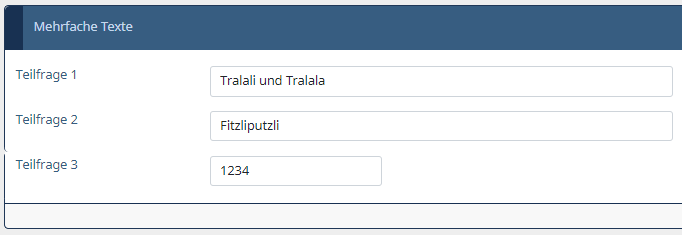
wir haben zwei "mehrfache kurze Text"-Fragen (Q1a und Q1b)
Um diese per css zusammenzumauscheln, wird dieses script in einer der beiden Fragen eingefügt.
Du siehst, es gibt zwei Klassen ("no-question" und "no-bottom")
"no-bottom" soll auf die erste Frage wirken, daher wird hier in "Anzeige / css-Klassen" no-bottom eingetragen; entsprechend in der zweiten Frage, in welcher ja der Fragecontainer nicht angezeigt werden soll, no-question.
So weit, so schlecht.
Da mit "no-question auch der "question-valid-container" versteckt wird, kann also keine Fehlermeldung auf normalem Weg angezeigt werden.
Daher habe ich in den "Designvorlage-Einstellungen" den Hilfecontainer nach unten gelegt.
Okay, nun zur Validierung:
Ich habe es einmal ohne RegExp gemacht, einfacher Vergleich
is_empty(Q1b_3) or (Q1b_3>0 and Q1b_3<100000)
Wenn jetzt kein "Validierungshinweis" eingetragen wird, wird auch das Feld im Fehlerfall nicht rot markiert.
Also irgendeinen Text dort hinein ("aaa"). Er wird ja nicht gezeigt.
Und dafür habe ich im Hilfetext folgendes verschachtelte IF benutzt:
{if(!is_empty(Q1b_3) and !is_int(Q1b_3),'<span style="color:red">Nur Zahlen bitte', if(!is_empty(Q1b_3) and (Q1b_3<1 or Q1b_3>99999),'<span style="color:red">Nur Zahlen zwischen 1 und 99999', '<span style="color:transparent">Nur Zahlen zwischen 1 und 99999'))}</span>
Heißt also:
Wenn der Eintrag nicht leer und keine ganze Zahl ist, zeige "Nur Zahlen bitte" an,
ansonsten, wenn der Eintrag nicht leer, und größer als 100000 ist, zeige die andere Meldung an,
und sonst - wenn alles richtig ist - zeige irgendetwas an, aber mit transparenter Schriftfarbe.
Dieses letzte muss sein, da im Falle eines leeren Hilfetextes wieder gar nichts angezeigt wird.
Hier gezeigt in simplem "vanilla"
Beispiel:
Joffm
Ich frage mich zunächst, wieso dort eine fünfstellige Zahl erlaubt sein soll.
Aber egal, das kann ja geändert werden.
Gut,
wir haben zwei "mehrfache kurze Text"-Fragen (Q1a und Q1b)
Um diese per css zusammenzumauscheln, wird dieses script in einer der beiden Fragen eingefügt.
Code:
<style type="text/css">.no-question { border-top:0; } .no-question .question-title-container { display:none; } .no-question .question-valid-container { display:none; } .no-bottom { border-bottom:0; margin-bottom:0; } .no-question .answer-container { padding-top: 0em; padding-bottom: 0.5em; } .no-question .question-container { border: none !important; } .no-bottom .answer-container { padding-bottom: 0em; } .no-bottom ul.ls-answers { margin-bottom :0; } .no-bottom .ls-answers { padding-bottom: 0; } .no-question .ls-answers { padding-top: 0; } .no-question .ls-questionhelp::before { content: ""; } no-question .dir-ltr .ls-questionhelp { margin-left: 0; } </style>
Du siehst, es gibt zwei Klassen ("no-question" und "no-bottom")
"no-bottom" soll auf die erste Frage wirken, daher wird hier in "Anzeige / css-Klassen" no-bottom eingetragen; entsprechend in der zweiten Frage, in welcher ja der Fragecontainer nicht angezeigt werden soll, no-question.
So weit, so schlecht.
Da mit "no-question auch der "question-valid-container" versteckt wird, kann also keine Fehlermeldung auf normalem Weg angezeigt werden.
Daher habe ich in den "Designvorlage-Einstellungen" den Hilfecontainer nach unten gelegt.
Okay, nun zur Validierung:
Ich habe es einmal ohne RegExp gemacht, einfacher Vergleich
is_empty(Q1b_3) or (Q1b_3>0 and Q1b_3<100000)
Wenn jetzt kein "Validierungshinweis" eingetragen wird, wird auch das Feld im Fehlerfall nicht rot markiert.
Also irgendeinen Text dort hinein ("aaa"). Er wird ja nicht gezeigt.
Und dafür habe ich im Hilfetext folgendes verschachtelte IF benutzt:
{if(!is_empty(Q1b_3) and !is_int(Q1b_3),'<span style="color:red">Nur Zahlen bitte', if(!is_empty(Q1b_3) and (Q1b_3<1 or Q1b_3>99999),'<span style="color:red">Nur Zahlen zwischen 1 und 99999', '<span style="color:transparent">Nur Zahlen zwischen 1 und 99999'))}</span>
Heißt also:
Wenn der Eintrag nicht leer und keine ganze Zahl ist, zeige "Nur Zahlen bitte" an,
ansonsten, wenn der Eintrag nicht leer, und größer als 100000 ist, zeige die andere Meldung an,
und sonst - wenn alles richtig ist - zeige irgendetwas an, aber mit transparenter Schriftfarbe.
Dieses letzte muss sein, da im Falle eines leeren Hilfetextes wieder gar nichts angezeigt wird.
Hier gezeigt in simplem "vanilla"
Beispiel:
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: ngolub
Please Log in to join the conversation.
- ngolub
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 48
- Thank you received: 0
2 months 2 weeks ago - 2 months 2 weeks ago #255704
by ngolub
Replied by ngolub on topic Technisches Problem: Eingabe wird gelöscht
Herzlichen Dank für die elegante Lösung sowie die detaillierte Erklärung! Ich habe implementiert und es funktioniert perfekt.
Als Anfänger in allem, was LimeSurvey, JavaScript und CSS betrifft, sind die Erläuterungen zum "Wie" und "Warum" sehr hilfreich.
Übrigens habe ich die Obergrenze auf 100 gesenkt; sie ist immer noch viel zu hoch, und ich bin von is_int zu is_numeric gewechselt, damit auch Zahlen mit Dezimalstellen akzeptiert werden.
Nochmals vielen Dank!
Als Anfänger in allem, was LimeSurvey, JavaScript und CSS betrifft, sind die Erläuterungen zum "Wie" und "Warum" sehr hilfreich.
Übrigens habe ich die Obergrenze auf 100 gesenkt; sie ist immer noch viel zu hoch, und ich bin von is_int zu is_numeric gewechselt, damit auch Zahlen mit Dezimalstellen akzeptiert werden.
Nochmals vielen Dank!
Last edit: 2 months 2 weeks ago by ngolub.
Please Log in to join the conversation.
Moderators: Joffm