- Posts: 2
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Views von Fragendesign anpassen
- kwa_itelligenz
-
Topic Author
- Offline
- New Member
-

Less
More
7 months 2 weeks ago #250347
by kwa_itelligenz
Views von Fragendesign anpassen was created by kwa_itelligenz
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: LimeSurvey Community Edition Version 6.2.6+230904
Eigener Server oder LimeSurvey-Cloud: Eigener Server
Genutzte Designvorlage: eigene Vorlage basierend auf vanilla_bootstrap
==================
Hallo zusammen,
laut kann man die views der Fragendesigns (Question Themes) überschreiben. Allerdings klappt das bei mir leider nicht. Im Prinzip muss ich hier und da ein paar CSS-Klassen entfernen.
Was ich bisher versucht habe:
Bin mir nicht mal sicher ob dieser Weg in 6.x überhaupt noch funktioniert. Gibt es eine andere Möglichkeit (außer via JavaScript)? Würde mich über Hilfe sehr freuen.
Ihre LimeSurvey-Version: LimeSurvey Community Edition Version 6.2.6+230904
Eigener Server oder LimeSurvey-Cloud: Eigener Server
Genutzte Designvorlage: eigene Vorlage basierend auf vanilla_bootstrap
==================
Hallo zusammen,
laut kann man die views der Fragendesigns (Question Themes) überschreiben. Allerdings klappt das bei mir leider nicht. Im Prinzip muss ich hier und da ein paar CSS-Klassen entfernen.
Was ich bisher versucht habe:
- In der Datei 'application/config/' die Zeile 'allow_templates_to_overwrite_views'=>1 in das config Array eingefügt
- In meinem Template 'upload/themes/survey/template_name/' die Zeile <overwrite_question_views>true</overwrite_question_views> eingetragen (unter config)
- Aus 'application/views/survey/' den Ordner 'questions' nach 'upload/themes/survey/template_name/views/survey/' kopiert.
- Änderungen an einem Fragendesign vorgenommen -> leider ohne Erfolg
Bin mir nicht mal sicher ob dieser Weg in 6.x überhaupt noch funktioniert. Gibt es eine andere Möglichkeit (außer via JavaScript)? Würde mich über Hilfe sehr freuen.
Warning: Spoiler!
Custom question views (New in 3.0 )Note: This is a temporary feature to be replaced in the future by question object (it will be very easy to move custom views to question object). It is disabled by , you can create template-specific custom views for questions and some of their incorporated elements. This is useful if you want to modify the HTML layout of a particular question type for one or more surveys.
- In application/config/, find 'config'=>array and add this line to the array : 'allow_templates_to_overwrite_views'=>1
- In /{your_template}/, set "overwrite_question_views" to true
- Copy application/views/survey/* to template/{your_view_directory}/survey/
- Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12942
- Thank you received: 3979
7 months 2 weeks ago #250361
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Views von Fragendesign anpassen
Hallo,
kurz zwei Vorschläge:
1. Du sagst
Vielleicht kann da schon einer von uns helfen.
2. Lade Dir einmal ein oder zwei von tpartners question themes herunter und schau Dir an, wie es gemacht wurde.
[url] github.com/tpartner?tab=repositories [/url]
kurz zwei Vorschläge:
1. Du sagst
Vielleicht kannst Du einfach zeigen wie es aussehen soll.Im Prinzip muss ich hier und da ein paar CSS-Klassen entfernen.
Vielleicht kann da schon einer von uns helfen.
2. Lade Dir einmal ein oder zwei von tpartners question themes herunter und schau Dir an, wie es gemacht wurde.
[url] github.com/tpartner?tab=repositories [/url]
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- kwa_itelligenz
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
7 months 2 weeks ago #250388
by kwa_itelligenz
Replied by kwa_itelligenz on topic Views von Fragendesign anpassen
hatte einen typo, 'upload/themes/survey/template_name/views/survey/questions'. question anstelle von questions
Da ich vorher testweise den Ordner 'themes/question' an oben genannte Stelle kopiert hatte und dann wohl nicht ganz aufmerksam war. /media/kunena/emoticons/
Allerdings benötigt man in 'application/config/' des Templates den Eintrag 'allow_templates_to_overwrite_views' nicht (mehr). Gleiches für <overwrite_question_views>true</overwrite_question_views>. Man kopiert also nur die anzupassenden Fragendesign-Dateien!
Trotzdem Danke für deine Hilfe Joffm! Die question Themes von tpartner habe ich mir angesehen. Den Weg hatte ich vorher bereits getestet (deshalb auch der typo) aber das erscheint mir viel zu aufwändig um nur ein paar CSS Klassen oder HTML-Tags anzupassen.
Da ich vorher testweise den Ordner 'themes/question' an oben genannte Stelle kopiert hatte und dann wohl nicht ganz aufmerksam war. /media/kunena/emoticons/
Allerdings benötigt man in 'application/config/' des Templates den Eintrag 'allow_templates_to_overwrite_views' nicht (mehr). Gleiches für <overwrite_question_views>true</overwrite_question_views>. Man kopiert also nur die anzupassenden Fragendesign-Dateien!
Trotzdem Danke für deine Hilfe Joffm! Die question Themes von tpartner habe ich mir angesehen. Den Weg hatte ich vorher bereits getestet (deshalb auch der typo) aber das erscheint mir viel zu aufwändig um nur ein paar CSS Klassen oder HTML-Tags anzupassen.
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12942
- Thank you received: 3979
7 months 2 weeks ago #250398
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Views von Fragendesign anpassen
Naja, wenn es wirklich nur um so etwas geht
mit einer zusätzlichen Klasse versehen und entsprechend anpassen.
Also irgendwie so:
Alle Fragen mit der css-Klasse "design2" werden dann eben anders dargestellt.
Beispiel (nur ein bisschen Farbe und Schrift-Font)
Joffm
würde ich einfach die infrage kommenden Klassen in der "custom.css"um nur ein paar CSS Klassen oder HTML-Tags anzupassen.
mit einer zusätzlichen Klasse versehen und entsprechend anpassen.
Also irgendwie so:
Code:
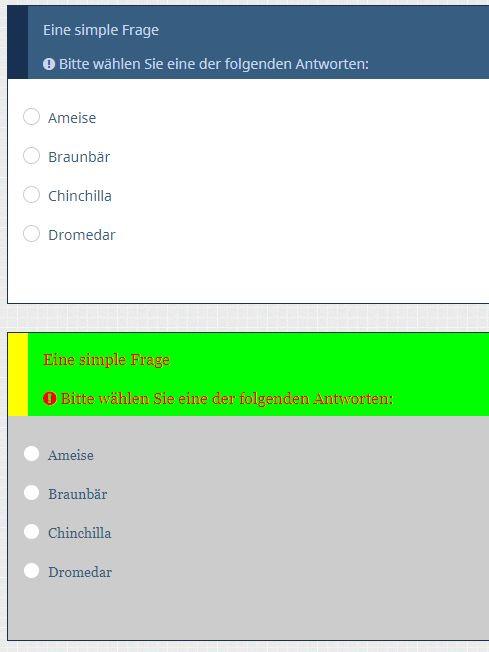
.design2 .question-container, .design2 .question-title-container, .design2 .question-valid-container { background-color: lime; color: red; border-left: 20px solid yellow; font-family: Georgia; font-size:16px; } .design2 .answer-container { background-color: #ccc; font-family: Georgia; }
Alle Fragen mit der css-Klasse "design2" werden dann eben anders dargestellt.
Beispiel (nur ein bisschen Farbe und Schrift-Font)
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
Moderators: Joffm