- Posts: 16
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Zusätzliche Spalten in Matrizen Kapitel 4
- ToniLeuphana
-
Topic Author
- Offline
- New Member
-

Less
More
7 months 3 weeks ago #249843
by ToniLeuphana
Zusätzliche Spalten in Matrizen Kapitel 4 was created by ToniLeuphana
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: LimeSurvey Cloud Version 6.2.4
Eigener Server oder LimeSurvey-Cloud: Cloud
==================
Moin Joffm,
wir hatten schon über die Erstellung einer Matrix mit zwei Spalten und mehreren Zeilen gesprochen. In die ersten Spalten soll jeweils ein kurzer freier Text und in der zweiten Spalte soll dieser Text auf einer Skala von 1-7 bewertet werden. Ich habe das Skript aus deinem Matrizen Tutorial Kapitel 4 genommen, weiß jetzt allerdings nicht genau wie ich weiter machen soll. -> Siehe Anhang
Ihre LimeSurvey-Version: LimeSurvey Cloud Version 6.2.4
Eigener Server oder LimeSurvey-Cloud: Cloud
==================
Moin Joffm,
wir hatten schon über die Erstellung einer Matrix mit zwei Spalten und mehreren Zeilen gesprochen. In die ersten Spalten soll jeweils ein kurzer freier Text und in der zweiten Spalte soll dieser Text auf einer Skala von 1-7 bewertet werden. Ich habe das Skript aus deinem Matrizen Tutorial Kapitel 4 genommen, weiß jetzt allerdings nicht genau wie ich weiter machen soll. -> Siehe Anhang
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
7 months 3 weeks ago #249846
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Zusätzliche Spalten in Matrizen Kapitel 4
Hallo, Toni,
zunächst das GIGO-Problem (auf deutsch: Mist rein, Mist raus)
Du schriebst, Du habest das Tutorial benutzt.
Aber:
a. Dort steht
Nach der Matrix-Frage wird so viele Fragen vom Typ „Mehrfache kurze Texte“ erzeugt wie man Textfelder pro Zeile benötigt (mit derselben Anzahl Teilfragen wie die Matrixfrage).
Dies würde bedeuten: 1 Frage "mehrfache kurze Texte" mit 10 Teilfragen. Du benutzt aber eine Frage vom Typ "langer Text".
b. Im script steht diese Zeile
var qMultiText = qArray.nextAll('.multiple-short-txt:eq(0)');
D.h. der "multi-text" kommt NACH der Matrix. Bei Dir ist diese Deine Textfrage aber davor.
c. Wieso hast Du denn den Platzhalter {QID} geändert?
var qArrayID = {C1};
Erstens werden diese Platzhalter benutzt, damit man sie gerade nicht ändern muss; {QID} enthält immer die aktuelle FragenID, {SID} immer die SurveyID, usw.
Und zweitens hast Du gar nicht die FragenID dort eingetragen, sondern den Fragencode.
Die ID wäre diese
Also, lass das in Zukunft in Ruhe.
Das also dazu.
Nun aber zum eigentlichen:
Sieht der Text des scriptes nach dem Speichern bei Dir auch so aus?
Dann hast Du wohl ganz einfach keine Rechte javascript zu benutzen.
Du schriebst, Du benutzt die bei der LimeSurvey GmbH gehostete Version. Wird dort schon 6.2.4. angeboten? Weil, meine dort gehostete Test-Version ist noch 5.6.31.
Oder doch eine Uni-Geschichte?
Bei sehr vielen, den meisten Unis wird es den Studenten nicht erlaubt, javascript zu nutzen.
Ich werde heute später das Ding wieder zurechtbiegen und schicken.
Aber: Hast Du eigentlich die Beispiel-Datei des Tutorials einmal importiert?
Dort hättest Du ja schnell sehen können, ob javascript bei Dir erlaubt ist oder nicht.
Bis später
Joffm
zunächst das GIGO-Problem (auf deutsch: Mist rein, Mist raus)
Du schriebst, Du habest das Tutorial benutzt.
Aber:
a. Dort steht
Nach der Matrix-Frage wird so viele Fragen vom Typ „Mehrfache kurze Texte“ erzeugt wie man Textfelder pro Zeile benötigt (mit derselben Anzahl Teilfragen wie die Matrixfrage).
Dies würde bedeuten: 1 Frage "mehrfache kurze Texte" mit 10 Teilfragen. Du benutzt aber eine Frage vom Typ "langer Text".
b. Im script steht diese Zeile
var qMultiText = qArray.nextAll('.multiple-short-txt:eq(0)');
D.h. der "multi-text" kommt NACH der Matrix. Bei Dir ist diese Deine Textfrage aber davor.
c. Wieso hast Du denn den Platzhalter {QID} geändert?
var qArrayID = {C1};
Erstens werden diese Platzhalter benutzt, damit man sie gerade nicht ändern muss; {QID} enthält immer die aktuelle FragenID, {SID} immer die SurveyID, usw.
Und zweitens hast Du gar nicht die FragenID dort eingetragen, sondern den Fragencode.
Die ID wäre diese
Also, lass das in Zukunft in Ruhe.
Das also dazu.
Nun aber zum eigentlichen:
Sieht der Text des scriptes nach dem Speichern bei Dir auch so aus?
Dann hast Du wohl ganz einfach keine Rechte javascript zu benutzen.
Du schriebst, Du benutzt die bei der LimeSurvey GmbH gehostete Version. Wird dort schon 6.2.4. angeboten? Weil, meine dort gehostete Test-Version ist noch 5.6.31.
Oder doch eine Uni-Geschichte?
Bei sehr vielen, den meisten Unis wird es den Studenten nicht erlaubt, javascript zu nutzen.
Ich werde heute später das Ding wieder zurechtbiegen und schicken.
Aber: Hast Du eigentlich die Beispiel-Datei des Tutorials einmal importiert?
Dort hättest Du ja schnell sehen können, ob javascript bei Dir erlaubt ist oder nicht.
Bis später
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- ToniLeuphana
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
7 months 3 weeks ago #249908
by ToniLeuphana
Replied by ToniLeuphana on topic Zusätzliche Spalten in Matrizen Kapitel 4
Ich habe bisher tatsächlich einfach nur die kostenlose Cloud Version genutzt, die auf dem neuesten Stand war. Es kann natürlich aber sein, dass ich dort keine Java Rechte habe. Nun habe ich mich mal über die Uni angemeldet. Dort habe ich diese Version LimeSurvey Community Edition
Version 3.28.63, Hier sollte ich auch für alles Rechte haben.
Also für mein Beispiel hilft es nix mich an dem Kapitel zu orientieren, da es auf englisch ist und auch nicht meinem Format entspricht, sehe ich das richtig?
Version 3.28.63, Hier sollte ich auch für alles Rechte haben.
Also für mein Beispiel hilft es nix mich an dem Kapitel zu orientieren, da es auf englisch ist und auch nicht meinem Format entspricht, sehe ich das richtig?
Please Log in to join the conversation.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11660
- Thank you received: 2742
7 months 3 weeks ago #249909
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Zusätzliche Spalten in Matrizen Kapitel 4
Du sollst es ja nicht einfach kopieren, sondern installieren, anschauen, verstehen und dann auf dieser Basis deine Umfrage so bauen, dass es für dich passt, egal in welcher Sprache.
Und wenn du Umfrage importierst und testest wirst du vermutlich auch sehen, ob die Javascript nutzen kannst oder nicht.
Und wenn du Umfrage importierst und testest wirst du vermutlich auch sehen, ob die Javascript nutzen kannst oder nicht.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
7 months 3 weeks ago #249910
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Zusätzliche Spalten in Matrizen Kapitel 4
Hallo, Toni
da waren ja noch mehr Klöpse.
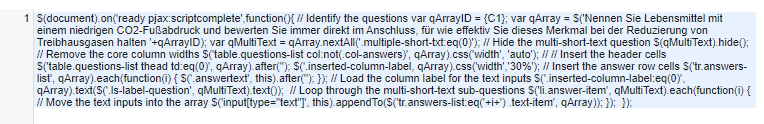
Nachdem ich das script ein wenig audgedröselt hatte, sah ich noch dies.
1.
var qArray = $('Nennen Sie Lebensmittel mit einem niedrigen ... halten '+qArrayID);
statt
var qArray = $('#question'+qArrayID);
Auch hier wieder "#question" ist eine ganz bestimmte ID im HTML-Code, wie auch ".question" eine bestimmte Klasse wäre.
Und dies ist weideder etwas ganz anderes als die property ".question" in ExpressionScript.
Lies Dir dies einmal etwas intensiver durch, z.B. bei "selfHTML" oder auch "W3Schools".
Solche Basics sollte man wenigstens verstehen, wenn man hier in LimeSurvey mit "HTML", "css" und "javascript" herumfummeln möchte.
2.
$('.inserted-column-label, qArray).css('width','30%');
statt
$('.inserted-column-label', qArray).css('width','30%');
Gut, man sieht ihn schlecht, den fehlenden Apostroph hinter "label"
Okay, im Falle, dass Du javascript benutzen kannst: Ich sehe keine Probleme mit einem korrekten Script und korrekten Fragetypen
Joffm
da waren ja noch mehr Klöpse.
Nachdem ich das script ein wenig audgedröselt hatte, sah ich noch dies.
1.
var qArray = $('Nennen Sie Lebensmittel mit einem niedrigen ... halten '+qArrayID);
statt
var qArray = $('#question'+qArrayID);
Auch hier wieder "#question" ist eine ganz bestimmte ID im HTML-Code, wie auch ".question" eine bestimmte Klasse wäre.
Und dies ist weideder etwas ganz anderes als die property ".question" in ExpressionScript.
Lies Dir dies einmal etwas intensiver durch, z.B. bei "selfHTML" oder auch "W3Schools".
Solche Basics sollte man wenigstens verstehen, wenn man hier in LimeSurvey mit "HTML", "css" und "javascript" herumfummeln möchte.
2.
$('.inserted-column-label, qArray).css('width','30%');
statt
$('.inserted-column-label', qArray).css('width','30%');
Gut, man sieht ihn schlecht, den fehlenden Apostroph hinter "label"
Okay, im Falle, dass Du javascript benutzen kannst: Ich sehe keine Probleme mit einem korrekten Script und korrekten Fragetypen
Code:
<script type="text/javascript" data-author="Tony Partner"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify the questions var qArrayID = {QID}; var qArray = $('#question'+qArrayID); var qMultiText = qArray.nextAll('.multiple-short-txt:eq(0)'); // Hide the multi-short-text question $(qMultiText).hide(); // Remove the core column widths $('table.questions-list col:not(.col-answers)', qArray).css('width', 'auto'); // Insert the header cells $('table.questions-list thead td:eq(0)', qArray).after('<th class="answer-text inserted-column-label" /></th>'); $('.inserted-column-label', qArray).css('width','25%'); // Insert the answer row cells $('tr.answers-list', qArray).each(function(i) { $('.answertext', this).after('<td class="answer-item text-item"></td>'); }); // Load the column label for the text inputs $('.inserted-column-label:eq(0)', qArray).text($('.ls-label-question', qMultiText).text()); // Loop through the multi-short-text sub-questions $('li.answer-item', qMultiText).each(function(i) { // Move the text inputs into the array $('input[type="text"]', this).appendTo($('tr.answers-list:eq('+i+') .text-item', qArray)); }); }); </script>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- ToniLeuphana
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
7 months 3 weeks ago #249912
by ToniLeuphana
Replied by ToniLeuphana on topic Zusätzliche Spalten in Matrizen Kapitel 4
Das Script und die Matrix sehen super aus. Leider ist die Datei nicht mit der Version 3.28.63 kompatibel. Ich habe auch leider nur über die Uni gelernt mit R umzugehen, bei Java bin ich noch ein kompletter Laie. Wäre es möglich die lss-Datei noch für meine Version zu importieren?
Vielen Lieben Dank und beste Grüße
Toni
Vielen Lieben Dank und beste Grüße
Toni
Please Log in to join the conversation.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11660
- Thank you received: 2742
7 months 3 weeks ago #249914
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Zusätzliche Spalten in Matrizen Kapitel 4
idealerweise nie Versionen mixen, blickt ja keiner mehr durch. Bringt ja nix, wenn das Teil in der LS6 läuft, du aber die LS3 der Uni verwenden musst. Also immer auch auf der Version testen, auf der es am Ende produktiv eingesetzt werden soll.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
7 months 3 weeks ago - 7 months 3 weeks ago #249916
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Zusätzliche Spalten in Matrizen Kapitel 4
Naja, Du hast gesagt, es ist Version 6.x.
Und daher hast Du diese bekommen.
Wie wir wissen, kann man lss Exporte von 5.x aufwärts nicht in 3.x. abwärts importieren.
Das ist in Deinem Fall ja auch nicht schlimm; der Code ist derselbe.
Und den hast Du ja,
Also einfach den Code kopieren.
Die Beispiel-Datei des Tutorials läuft ja auch ohne jede Änderung in 3.x. und 5.x. (6.x. teste ich gerade, sieht aber auch gut aus)
Joffm
Aber noch einmal:
Wie stellst Du Dir die Auswertung dieser Frage eigentlich vor?
Weißt Du wie viele Lebensmittel mir einfallen können, und auf wie viele Arten ich diese auf die 10 Zeilen verteilen kann?
Und wie sieht es denn z.B. bei Kartoffeln aus?
Es ist doch ein Unterschied, ob ich sie hier bei meinem Bauern kaufe, oder aber bei Aldi die zypriotischen oder ägyptischen.
Das wirst Du aber auch nicht erkennen, oder?
Und außerdem bekommst Du viele, viele "laufende Läuse" (Lebensmittel, die ein- oder zweimal auftauchen); was sagt Dir dann Deine Skala? Nichts.
Gut, ich kenne die Zielsetzung nicht.
Wenn es darum geht, das Wissen bzw. die Einschätzung der Normalbevölkerung abzufragen, bleibt Dir nichts anderes als vordefinierte Lebensmittel anzubieten.
Mit der ganzen Variationsbreite von "Bananen aus Costa Rica", "Argentinisches Rindfleisch", "Lamm aus Neuseeland" bis zu "Mineralwasser aus der Rhön", oder was auch immer.
Ich habe Dich zumindest gewarnt.
Und daher hast Du diese bekommen.
Wie wir wissen, kann man lss Exporte von 5.x aufwärts nicht in 3.x. abwärts importieren.
Das ist in Deinem Fall ja auch nicht schlimm; der Code ist derselbe.
Und den hast Du ja,
Also einfach den Code kopieren.
Die Beispiel-Datei des Tutorials läuft ja auch ohne jede Änderung in 3.x. und 5.x. (6.x. teste ich gerade, sieht aber auch gut aus)
Joffm
Aber noch einmal:
Wie stellst Du Dir die Auswertung dieser Frage eigentlich vor?
Weißt Du wie viele Lebensmittel mir einfallen können, und auf wie viele Arten ich diese auf die 10 Zeilen verteilen kann?
Und wie sieht es denn z.B. bei Kartoffeln aus?
Es ist doch ein Unterschied, ob ich sie hier bei meinem Bauern kaufe, oder aber bei Aldi die zypriotischen oder ägyptischen.
Das wirst Du aber auch nicht erkennen, oder?
Und außerdem bekommst Du viele, viele "laufende Läuse" (Lebensmittel, die ein- oder zweimal auftauchen); was sagt Dir dann Deine Skala? Nichts.
Gut, ich kenne die Zielsetzung nicht.
Wenn es darum geht, das Wissen bzw. die Einschätzung der Normalbevölkerung abzufragen, bleibt Dir nichts anderes als vordefinierte Lebensmittel anzubieten.
Mit der ganzen Variationsbreite von "Bananen aus Costa Rica", "Argentinisches Rindfleisch", "Lamm aus Neuseeland" bis zu "Mineralwasser aus der Rhön", oder was auch immer.
Ich habe Dich zumindest gewarnt.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 7 months 3 weeks ago by Joffm.
Please Log in to join the conversation.
- ToniLeuphana
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
7 months 3 weeks ago #249982
by ToniLeuphana
Replied by ToniLeuphana on topic Zusätzliche Spalten in Matrizen Kapitel 4
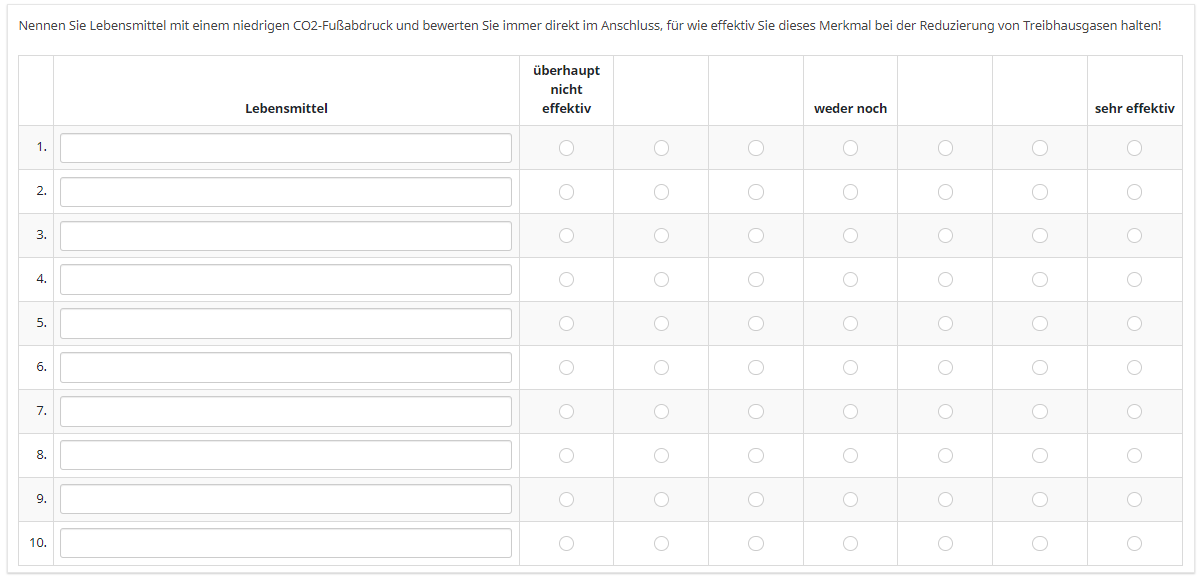
Bei meiner Version 3.28.63. Nur ist hier das Format ein wenig durcheinander gekommen [url][/url] . Ich würde gerne die linke Spalte so klein machen, dass kein Platz verschwendet wird und die Zahlen von 1-10 noch sichtbar sind.
Quellcode:
<p style="margin-bottom:11px"><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Der CO2-Fußabdruck von Lebensmitteln entsteht durch verschiedene Treibhausgase, wie , der Produktion und dem Transport von Lebensmitteln. </span></span></span></span></p>
<p style="margin-bottom:11px"><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Stellen Sie sich vor, Sie kaufen frisches Obst und Gemüse. Beispiele hierfür könnten sein:</span></span></span></span><br /><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">1kg Speisezwiebeln, 1kg Äpfel, 1kg Karotten, 1kg Tomaten, 1 Kopfsalat, 1kg Bananen, eine Packung Champignons (300g), 1 Kohlkopf (800g), 1kg Kartoffeln, 500g Erdbeeren, 1kg Orangen</span></span></span></span></p>
<p style="margin-bottom:11px"><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Welche Merkmale sind ihrer Meinung nach typisch für frisches Obst und Gemüse mit einem niedrigen CO2-Fußabdruck?</span></span></span></span><br /><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Bitte zählen Sie alle Merkmale auf, die Ihnen einfallen. Bitte verwenden Sie für jedes Merkmal eine eigene Zeile:</span></span></span></span></p>
<script type="text/javascript" data-author="Tony Partner">
$(document).on('ready pjax:scriptcomplete',function(){
// Identify the questions
var qArrayID = {QID};
var qArray = $('#question'+qArrayID);
var qMultiText = ('.multiple-short-txt:eq(0)');
// Hide the multi-short-text question
$(qMultiText).hide();
// Remove the core column widths
$(':not(.col-answers)', qArray).css('width', 'auto');
// Insert the header cells
$(':eq(0)', qArray).after('<th class="answer-text inserted-column-label" /></th>');
$('.inserted-column-label', qArray).css('width','25%');
// Insert the answer row cells
$('', qArray).each(function(i) {
$('.answertext', this).after('<td class="answer-item text-item"></td>');
});
// Load the column label for the text inputs
$('.inserted-column-label:eq(0)', qArray).text($('.ls-label-question', qMultiText).text());
// Loop through the multi-short-text sub-questions
$('', qMultiText).each(function(i) {
// Move the text inputs into the array
$('input[type="text"]', this).appendTo($(':eq('+i+') .text-item', qArray));
});
});
</script>
Können Sie auf den Link zugreifen? Und ich weiß, dass dieses Fragenformat ein wenig umständlich ist. Im Anschluss werde ich den Freitext noch durchgehen und kodieren müssen, allerdings habe ich dafür auch schon ein grobes Raster.
LG
Toni[img][/img]
Quellcode:
<p style="margin-bottom:11px"><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Der CO2-Fußabdruck von Lebensmitteln entsteht durch verschiedene Treibhausgase, wie , der Produktion und dem Transport von Lebensmitteln. </span></span></span></span></p>
<p style="margin-bottom:11px"><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Stellen Sie sich vor, Sie kaufen frisches Obst und Gemüse. Beispiele hierfür könnten sein:</span></span></span></span><br /><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">1kg Speisezwiebeln, 1kg Äpfel, 1kg Karotten, 1kg Tomaten, 1 Kopfsalat, 1kg Bananen, eine Packung Champignons (300g), 1 Kohlkopf (800g), 1kg Kartoffeln, 500g Erdbeeren, 1kg Orangen</span></span></span></span></p>
<p style="margin-bottom:11px"><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Welche Merkmale sind ihrer Meinung nach typisch für frisches Obst und Gemüse mit einem niedrigen CO2-Fußabdruck?</span></span></span></span><br /><span style="font-size:11pt"><span style="page-break-after:avoid"><span style="line-height:107%"><span style="font-family:Calibri,sans-serif">Bitte zählen Sie alle Merkmale auf, die Ihnen einfallen. Bitte verwenden Sie für jedes Merkmal eine eigene Zeile:</span></span></span></span></p>
<script type="text/javascript" data-author="Tony Partner">
$(document).on('ready pjax:scriptcomplete',function(){
// Identify the questions
var qArrayID = {QID};
var qArray = $('#question'+qArrayID);
var qMultiText = ('.multiple-short-txt:eq(0)');
// Hide the multi-short-text question
$(qMultiText).hide();
// Remove the core column widths
$(':not(.col-answers)', qArray).css('width', 'auto');
// Insert the header cells
$(':eq(0)', qArray).after('<th class="answer-text inserted-column-label" /></th>');
$('.inserted-column-label', qArray).css('width','25%');
// Insert the answer row cells
$('', qArray).each(function(i) {
$('.answertext', this).after('<td class="answer-item text-item"></td>');
});
// Load the column label for the text inputs
$('.inserted-column-label:eq(0)', qArray).text($('.ls-label-question', qMultiText).text());
// Loop through the multi-short-text sub-questions
$('', qMultiText).each(function(i) {
// Move the text inputs into the array
$('input[type="text"]', this).appendTo($(':eq('+i+') .text-item', qArray));
});
});
</script>
Können Sie auf den Link zugreifen? Und ich weiß, dass dieses Fragenformat ein wenig umständlich ist. Im Anschluss werde ich den Freitext noch durchgehen und kodieren müssen, allerdings habe ich dafür auch schon ein grobes Raster.
LG
Toni[img][/img]
Please Log in to join the conversation.
- ToniLeuphana
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
7 months 3 weeks ago #249983
by ToniLeuphana
Replied by ToniLeuphana on topic Zusätzliche Spalten in Matrizen Kapitel 4
[url][/url]
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
7 months 3 weeks ago #250017
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Zusätzliche Spalten in Matrizen Kapitel 4
Hallo, Toni,
was ist das denn geworden?
1. Ich weiß, dass der Editor sehr gerne wahre <span>-Orgien veranstaltet. Aber das sollte dann doch bereinigt werden.
2. Werden jetzt keine Lebensmittel mehr genannt, sondern Maßnahmen?
Wie man die Spalten einstellt, siehst Du ja im Code der Frage.
Außerdem:
Joffm
was ist das denn geworden?
1. Ich weiß, dass der Editor sehr gerne wahre <span>-Orgien veranstaltet. Aber das sollte dann doch bereinigt werden.
2. Werden jetzt keine Lebensmittel mehr genannt, sondern Maßnahmen?
Wie man die Spalten einstellt, siehst Du ja im Code der Frage.
Außerdem:
Bei einer solchen Fragestellung bietet sich natürlich eine dynamische Lösung an wie Im Kap. 6, des "Matrizen"-Tutorials gezeigtBitte zählen Sie alle Merkmale auf, die Ihnen einfallen.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- ToniLeuphana
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 16
- Thank you received: 0
7 months 2 weeks ago #250103
by ToniLeuphana
Replied by ToniLeuphana on topic Zusätzliche Spalten in Matrizen Kapitel 4
Hallo,
ja dynamisch wäre natürlich sehr viel schöner. Bei der Version 3 gibt es aber auch nicht den Fragetype "Eingabe auf Anfrage" und ich glaube mit Java ist mir das leider zu kompliziert.
Für die Spaltenbreite kann ich die css-Funktion mit width nutzen oder? -> $('.inserted-column-label', qArray).css('width','25%')
Ich weiß nur nicht wie die erste Spalte hier definiert ist, also was ich anstelle von '.inserted-column-label',qArray) einsetzen soll. Habe es hiermit probiert: // Insert the header cells
$(':eq(0)', qArray).after('<th class="answer-text inserted-column-label" /></th>');
$('.inserted-column-label', qArray).css('width','25%');
$('', qArray).css('width','5%')
Hat aber leider nicht funktioniert.
Ansonsten benutzen Sie in Ihrem Tutorial dieses Skript:
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{QID}');
// Add a question class
('custom-array');
// Column-specific classes
$('', thisQuestion).each(function(i) {
$('th, td', this).each(function(i) {
$(this).addClass('column-'+i);
});
});
});
<style type="text/css">
.custom-array {
width: auto !important;
}
.custom-array { width: 3%; }
.custom-array { width: 50%; }
.custom-array { width: 10%; }
.custom-array { width: 5%; }
.custom-array { width: 3%; }
.custom-array { width:3%; }
.custom-array { width: 5%; }
.custom-array { width: 3%; }
.custom-array { width: 3%; }
.custom-array { width: 10%; }
.custom-array { width: 5%; }
(habe die Prozentwerte angepasst, allerdings hat sich bei der Fragenvorschau nichts verändert, kann ich ansonsten auch dieses Skript benutzen?)
LG
Toni
ja dynamisch wäre natürlich sehr viel schöner. Bei der Version 3 gibt es aber auch nicht den Fragetype "Eingabe auf Anfrage" und ich glaube mit Java ist mir das leider zu kompliziert.
Für die Spaltenbreite kann ich die css-Funktion mit width nutzen oder? -> $('.inserted-column-label', qArray).css('width','25%')
Ich weiß nur nicht wie die erste Spalte hier definiert ist, also was ich anstelle von '.inserted-column-label',qArray) einsetzen soll. Habe es hiermit probiert: // Insert the header cells
$(':eq(0)', qArray).after('<th class="answer-text inserted-column-label" /></th>');
$('.inserted-column-label', qArray).css('width','25%');
$('', qArray).css('width','5%')
Hat aber leider nicht funktioniert.
Ansonsten benutzen Sie in Ihrem Tutorial dieses Skript:
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{QID}');
// Add a question class
('custom-array');
// Column-specific classes
$('', thisQuestion).each(function(i) {
$('th, td', this).each(function(i) {
$(this).addClass('column-'+i);
});
});
});
<style type="text/css">
.custom-array {
width: auto !important;
}
.custom-array { width: 3%; }
.custom-array { width: 50%; }
.custom-array { width: 10%; }
.custom-array { width: 5%; }
.custom-array { width: 3%; }
.custom-array { width:3%; }
.custom-array { width: 5%; }
.custom-array { width: 3%; }
.custom-array { width: 3%; }
.custom-array { width: 10%; }
.custom-array { width: 5%; }
(habe die Prozentwerte angepasst, allerdings hat sich bei der Fragenvorschau nichts verändert, kann ich ansonsten auch dieses Skript benutzen?)
LG
Toni
Please Log in to join the conversation.
Moderators: Joffm