- Posts: 1
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Semantisches Differential: Bilder in Antwortoptionen ausrichten
- Yhauks
-
Topic Author
- Offline
- New Member
-

Less
More
10 months 2 weeks ago #244160
by Yhauks
Semantisches Differential: Bilder in Antwortoptionen ausrichten was created by Yhauks
Ihre LimeSurvey-Version: 5.5.2
Eigener Server oder LimeSurvey-Cloud:
Genutzte Designvorlage:
==================
Hallo zusammen,
Ich bin seit einigen Tagen dabei, mich mit LimeSurvey zu befassen (Version 5.5.2, über meine Universität)
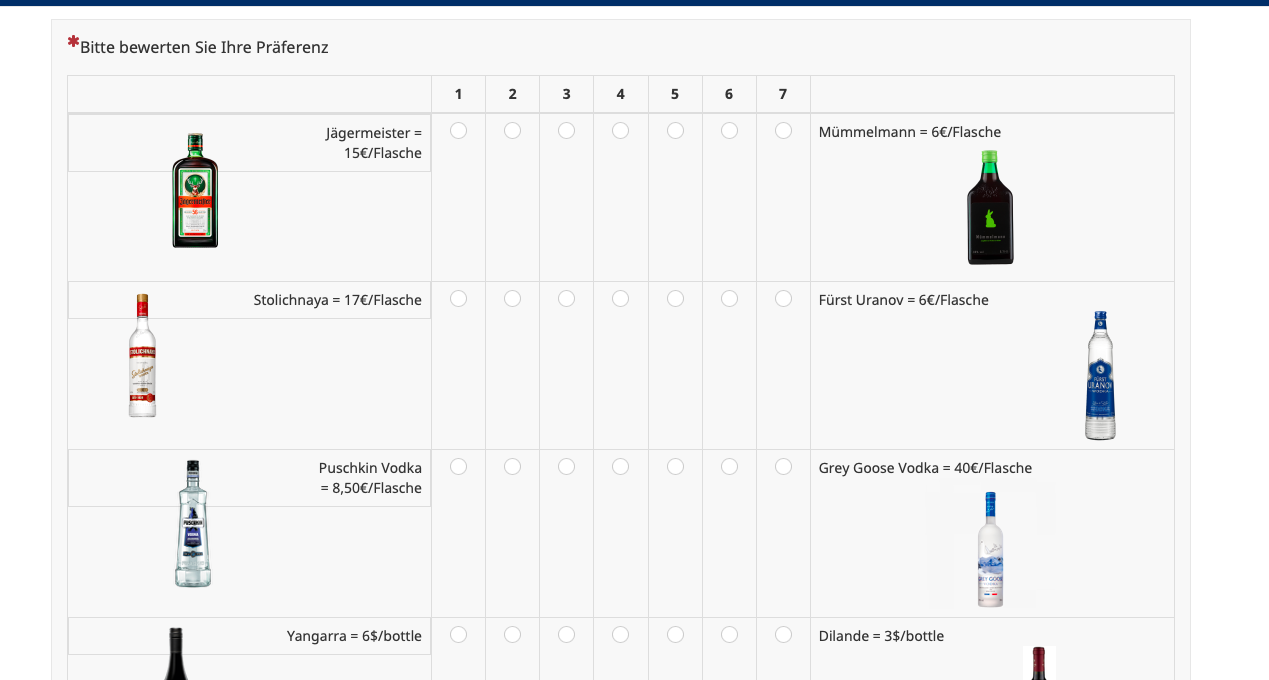
In meiner Umfrage ist ein semantisches Differential enthalten, welches Neben Text als Antwortoption auch entsprechende Bilder enthält (s. Screenshot).
Leider bekomme ich es nicht hin, die Bilder gleichmäßig auszurichten, sodass alle untereinander in einer Reihe dargestellt werden.
Das selbe Problem habe ich mit dem Text in den Antwortoptionen (es sieht einfach nicht einheitlich aus).
Ich habe sowohl den Text, als auch die Bilder über den HTML-Editor bzw. den Bildeigenschaften-Button eingefügt und hierzu keine ausführliche Erklärung im Handbuch gefunden.
Ich würde mich sehr freuen, wenn mit jemand erklären könnte, wie ich den Text und die Bilder anpassen kann und ob es hier irgendetwas zu beachten gilt.
Vielen Dank im Voraus und beste Grüße,
Yhauks
Eigener Server oder LimeSurvey-Cloud:
Genutzte Designvorlage:
==================
Hallo zusammen,
Ich bin seit einigen Tagen dabei, mich mit LimeSurvey zu befassen (Version 5.5.2, über meine Universität)
In meiner Umfrage ist ein semantisches Differential enthalten, welches Neben Text als Antwortoption auch entsprechende Bilder enthält (s. Screenshot).
Leider bekomme ich es nicht hin, die Bilder gleichmäßig auszurichten, sodass alle untereinander in einer Reihe dargestellt werden.
Das selbe Problem habe ich mit dem Text in den Antwortoptionen (es sieht einfach nicht einheitlich aus).
Ich habe sowohl den Text, als auch die Bilder über den HTML-Editor bzw. den Bildeigenschaften-Button eingefügt und hierzu keine ausführliche Erklärung im Handbuch gefunden.
Ich würde mich sehr freuen, wenn mit jemand erklären könnte, wie ich den Text und die Bilder anpassen kann und ob es hier irgendetwas zu beachten gilt.
Vielen Dank im Voraus und beste Grüße,
Yhauks
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
10 months 2 weeks ago #244162
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Semantisches Differential: Bilder in Antwortoptionen ausrichten
Hallo,
tja, was sollen wir sagen?
Ich würde sagen, Du fügst doch in der Teilfrage einfach den - richtigen - HTML code ein.
Damit
erhalte ich z.B. dies (die Bilder sind im Original nicht gleich groß)
Der Rest ist dann Feintuning.
Soll heißen:
1. Schtcke einen lss Export dieser Frage
2. Lies Dir ein bisschen HTML und css an!
[url] wiki.selfhtml.org/ [/url]
reicht schon.
Joffm
tja, was sollen wir sagen?
Gut, aber wir genau. Du siehst ja selbst den Unterschied der Texte auf der linken und der rechten Seite (das Rähmchen).Ich habe sowohl den Text, als auch die Bilder über den HTML-Editor bzw. den Bildeigenschaften-Button eingefügt und hierzu keine ausführliche Erklärung im Handbuch gefunden.
Ich würde sagen, Du fügst doch in der Teilfrage einfach den - richtigen - HTML code ein.
Damit
Code:
<div>Noch ein Boot</div><div><img style="text-align:left" src="https://www.mafosurvey.de/userfiles/Boot002_klein.jpg"></div>|<div>Auch Ballett</div><div><img style="width:200px" src="https://www.mafosurvey.de/userfiles/Hamburg-Ballett_06.jpg"></div>
erhalte ich z.B. dies (die Bilder sind im Original nicht gleich groß)
Der Rest ist dann Feintuning.
Soll heißen:
1. Schtcke einen lss Export dieser Frage
2. Lies Dir ein bisschen HTML und css an!
[url] wiki.selfhtml.org/ [/url]
reicht schon.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
Moderators: Joffm