- Posts: 12941
- Thank you received: 3979
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
3 years 4 months ago #209211
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
So, Christine, dann wollen wir uns einmal den Medikamenten widmen.
Wir haben ja drei Teile zu bearbeiten.
1. Dynamische Anzeige mittels Button
2. Anzeige der Folgefragen
3. Dropdown in den Folgefragen
1. Buttons
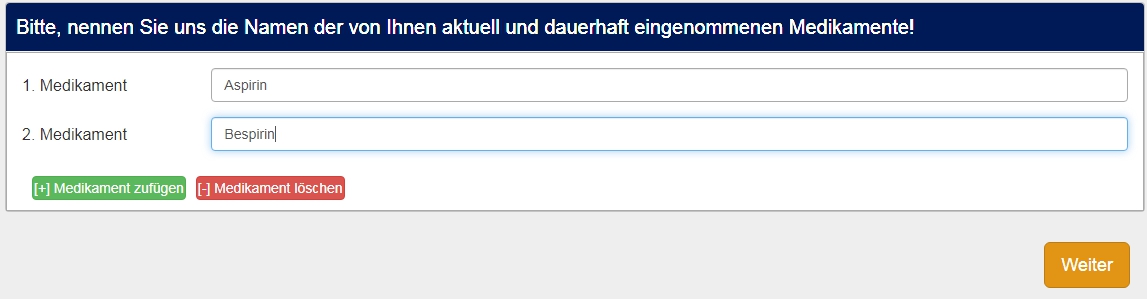
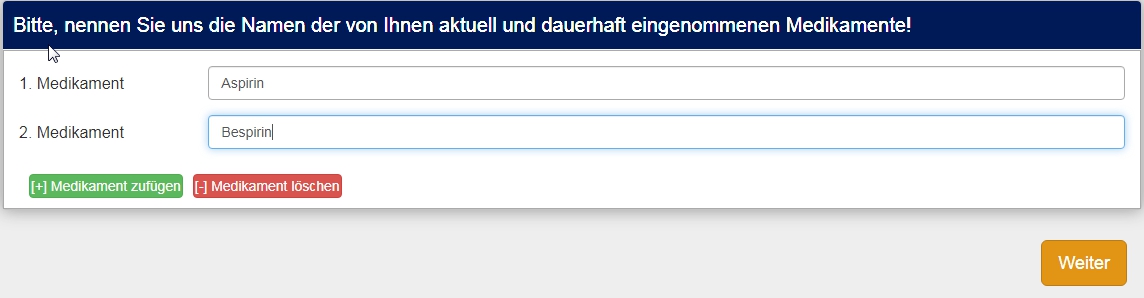
Zunächst ist die Frage eine normale Frage vom Typ "mehrfacher kurzer Text", zum Beispiel mit den Teilfragentexten "1. Medikament", "2. Medikament",...
Ich nenne sie Q1.
Du fügst nur folgendes script in den Quellcode der Frage ein.
Hier kannst Du den Text der Buttons anpassen
// The HTML content of the Add/Remove elements - modify as you wish
var addContent = '[+] Medikament zufügen';
var removeContent = '[-] Medikament löschen';
Hier kannst Du die Farbe der Button ändern
// Insert the buttons
$('#question'+qID+' .subquestion-list').append('<div id="addButton'+qID+'" class="control-button btn btn-primary">'+addContent+'</div><div id="removeButton'+qID+'" class="control-button btn btn-primary">'+removeContent+'</div>');
Wie Du siehst, haben beide die Klasse ".btn-primary". Dies bezieht sich auf die benutzte Bibliothek (bootstrap).
Und damit haben diese Buttons das gleiche Verhalten wie der "Weiter"-Button, da dieser dieselbe Klasse besitzt.
Für Buttons gibt es verschiedene Klassen:
.btn-default (
.btn-primary
.btn-success
.btn-înfo
.btn-warning
.btn-danger
Sehen standardmäßig so aus.
Daher kannst Du zum Beispiel den "+"-Button grün machen, indem Du dort "btn-primary in "btn-success" änderst, den "-"-Button rot mit "btn-danger"
Wie Du möchtest.
Hier kann man das Aussehen der Buttons auch noch ändern, würde ich aber nicht (außer es sieht wirklich nicht gut aus in Eurem Uni-theme).
// Style the elements - you can modify here if you wish
$('#question'+qID+' .control-button').css({
'margin':'10px 0 10px 10px',
'padding':'1px',
'text-align':'center',
'width':'auto',
'cursor':'pointer',
'float':'left'
});
Das wäre schon alles.
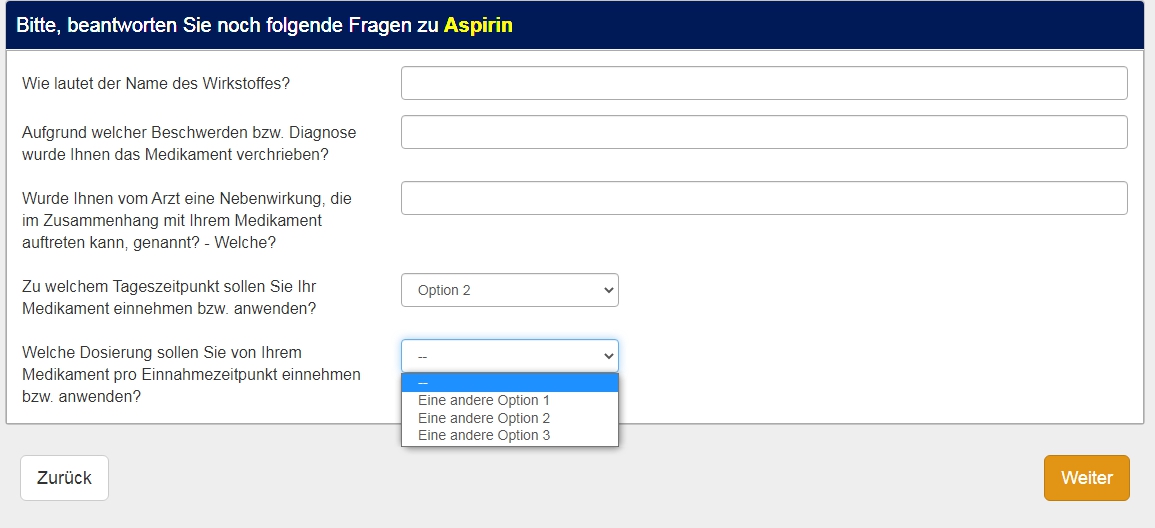
2. Anzeige der Folgefragen
a. Bisher hast Du die Folgefragen eingeblendet mit der Bedingung "Ist die Anzahl der angegebenen Medikamente größer als x?"
Zunächst einmal hast Du diese Anzahl noch nicht.
Ich würde sie daher berechnen, damit später im Datensatz eine quantifizierte Größe "Anzahl" steht.
Dazu legst Du eine Frage vom Typ "Gleichung" an. Soll sie meinetwegen "anzMed" heißen.
In den Fragetext gibst Du ein {count(that.Q1)}
Und damit wird in der Variablen "anzMed" die Anzahl der eingegebenen Medikamente gespeichert.
Nun hast Du zwei Möglichkeiten, die Folgefragen einzublenden.
Entweder du benutzt diesen errechneten Wert, dann wäre es - wie schon gehabt
anzMed>0
anzMed>1
anzMed>2
...
b. oder Du sagst "Okay, die Folgefrage für Medikament x muss angezeigt werden, wenn das Feld in Q1 ausgefüllt war, nicht leer war.
Dazu dient die Funktion "is_empty()". Ausrufezeichen ist das Negationszeigen. Steht alles im Handbuch unter "Operatoren"
Dann wären die Relevanzgleichungen entsprechend so:
!is_empty(Q1_SQ001) : wenn die Teilfrage SQ001 der Frage Q1 nicht leer ist.
!is_empty(Q1_SQ002)
!is_empty(Q1_SQ003)
...
3. Drop-Down in den Folgefragen
Dazu gibt es dieses script
Eigentlich ist es dasselbe script zweimal hintereinander;
zunächst für die vierte Teilfrage. (Dies musst Du natürlich anpassen, falls Du das Dropdown in einer anderen Teilfrage einsetzt)
var inputNum = 4;
Hier musst Du dann Deine Optionen eintragen.
// Define the select element (dropdown)
var prov1 = '<select id="prov1" class="form-control">\
<option value="">--</option>\
<option value="1">Option 1</option>\
<option value="2">Option 2</option>\
<option value="3">Option 3</option>\
<option value="4">Option 4</option>\
<option value="5">Option 5</option>\
</select>';
Hier wird noch etwas "Schönheit" gemacht
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 0',
'width':'30%'
});
Wichtig die "width". Ich habe sie auf 30% gesetzt. Solltest Du anpassen, damit das Dropdown nicht riesig breit mit ganz kurzen Antwortmöglichkeiten ist, und auch nicht umgekehrt.
Und dann kommt dasselbe noch einmal für die 5. Teilfrage
var inputNum = 5;
// Define the select element (dropdown)
var prov2 = '<select id="prov2" class="form-control">\
<option value="">--</option>\
<option value="1">Eine andere Option 1</option>\
<option value="2">Eine andere Option 2</option>\
<option value="3">Eine andere Option 3</option>\
</select>';
Gespeichert werden übrigens die "values". Aber deswegen machen wir das Ganze ja auch.
Insgesamt bekommen wir dann dies:
Das war alles.
Jetzt noch etwas Grundsätzliches aus eigener Erfahrung.
Hast Du schon einmal überlegt, wie die Daten am Ende aussehen?
Nehmen wir einmal 4 Teilnehmer mit ihren Medikamente-Nennungen
1. "Aspirin", "Ibuprofen", "Makumar", "ACC"
2. "Paracethamol", "ACC-akut", "Ibuprofen"
3. "Makumar", "ASS", Blopress", "Ibuprofen"
4. "Blutdrucksenker", "Hustenlöser"
Hier taucht "Ibuprofen" einmal in der zweiten, einmal in der dritten und einmal in der vierften Spalte auf; die Folgefragen zu diesem Medikament verstreuen sich genauso im datensatz.
Dann gibt darüberhinaus verschiedenen Benennungen und eben diese Oberbegriffe.
Es ist wirklich eine Pest, dies alles zu kodieren und schlussendlich im Datensatz zu sortieren, damit in jeder Tabellenspalte die Daten zu einem Medikament stehen. (gut, das Letzte kann ein EXCEL-Makro machen)
Ich hatte diesen Spaß einmal in einer Medizinstudie mit "nur" 3 möglichen freien Nennungen zusätzlich zu den Precodes.
Bedenke dies, und überlege, ob man im Vorfeld hier etwas kanalisieren kann (z.B. durch Precodes).
Und noch etwas Empfehlenswertes:
LimeSurvey verfügt leider nicht über eine sinnvolle Trennung von logischem und visuellem Layout.
Soll heißen, Du musst entscheiden, ob Du "Frage für Frage", "Gruppe für Gruppe" oder "Alles auf einer Seite" darstellst.
Und ein Problem taucht auf, wenn Du Fragenpaare in unterschiedlicher (zufälliger) Reihenfolge anzeigen willst (jedes Paar aber immer zusammenbleiben soll).
Umgekehrt gibt es javascript-workarounds, die eine zweite Frage in die erste hineinziehen (als berüchtigtes Beispiel: "Sonstige" am Ende einer Itembatterie). Diese müssen dann beide in einer Gruppe und gleichzeitig auf dem Bildschirm sein, obwohl man "Frage für Frage" darstellen will.
Daher ist unsere Empfehlung.
Man wählt "Gruppe für Gruppe", erstellt aber in jeder Gruppe nur eine Frage.
Dann ist der visuelle Eindruck zunächst "Frage für Frage", man hat aber trotzdem die Möglichkeit, einmal zwei Fragen auf einer Seite anzuzeigen und auch die Möglichkeint gewisse workarounds überhaupt anzuwenden.
So, das ist jetzt alles für heute.
Joffm
Wir haben ja drei Teile zu bearbeiten.
1. Dynamische Anzeige mittels Button
2. Anzeige der Folgefragen
3. Dropdown in den Folgefragen
1. Buttons
Zunächst ist die Frage eine normale Frage vom Typ "mehrfacher kurzer Text", zum Beispiel mit den Teilfragentexten "1. Medikament", "2. Medikament",...
Ich nenne sie Q1.
Du fügst nur folgendes script in den Quellcode der Frage ein.
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:complete',function() { // A function to add or remove rows of a multiple-short-text question function varLengthArray(qID) { // The HTML content of the Add/Remove elements - modify as you wish var addContent = '[+] Medikament zufügen'; var removeContent = '[-] Medikament löschen'; // Insert the buttons $('#question'+qID+' .subquestion-list').append('<div id="addButton'+qID+'" class="control-button btn btn-primary">'+addContent+'</div><div id="removeButton'+qID+'" class="control-button btn btn-primary">'+removeContent+'</div>'); // Style the elements - you can modify here if you wish $('#question'+qID+' .control-button').css({ 'margin':'10px 0 10px 10px', 'padding':'1px', 'text-align':'center', 'width':'auto', 'cursor':'pointer', 'float':'left' }); // Initially hide the Remove element $( 'div#removeButton'+qID ).hide(); // Call the functions below when clicked $( 'div#addButton'+qID ).click(function (event) { addRow(qID); }); $( 'div#removeButton'+qID ).click(function (event) { removeRow(qID); }); // Function to add a row, also shows the Remove element and hides the function addRow(qID) { $('#question'+qID+' .answer-item:hidden:first').show(); $('div#removeButton'+qID).show(); if ($('#question'+qID+' .answer-item:visible').length == $('#question'+qID+' .answer-item').length) { $('div#addButton'+qID).hide(); } } // Function to remove a row and clear the input value function removeRow(qID) { $('#question'+qID+' .answer-item:visible:last').hide(); $('#question'+qID+' .answer-item:hidden input[type="text"]').each(function(i) { $(this).val('').trigger('keyup'); }); $( 'div#addButton'+qID ).show(); if ($('#question'+qID+' .answer-item:visible').length == 1) { $('div#removeButton'+qID).hide(); } } // Just some initialization stuff // Initially hide all except first row or any rows with populated inputs $('#question'+qID+' .answer-item input[type="text"]:not(:first)').each(function(i) { if($.trim($(this).val()) == '') { $(this).closest('.answer-item').hide(); } if ($('#question'+qID+' .answer-item:visible').length > 1) { // $('div#removeButton'+qID).show(); } }); } // Call the function with a question ID varLengthArray({QID}); }); </script>
Hier kannst Du den Text der Buttons anpassen
// The HTML content of the Add/Remove elements - modify as you wish
var addContent = '[+] Medikament zufügen';
var removeContent = '[-] Medikament löschen';
Hier kannst Du die Farbe der Button ändern
// Insert the buttons
$('#question'+qID+' .subquestion-list').append('<div id="addButton'+qID+'" class="control-button btn btn-primary">'+addContent+'</div><div id="removeButton'+qID+'" class="control-button btn btn-primary">'+removeContent+'</div>');
Wie Du siehst, haben beide die Klasse ".btn-primary". Dies bezieht sich auf die benutzte Bibliothek (bootstrap).
Und damit haben diese Buttons das gleiche Verhalten wie der "Weiter"-Button, da dieser dieselbe Klasse besitzt.
Für Buttons gibt es verschiedene Klassen:
.btn-default (
.btn-primary
.btn-success
.btn-înfo
.btn-warning
.btn-danger
Sehen standardmäßig so aus.
Daher kannst Du zum Beispiel den "+"-Button grün machen, indem Du dort "btn-primary in "btn-success" änderst, den "-"-Button rot mit "btn-danger"
Wie Du möchtest.
Hier kann man das Aussehen der Buttons auch noch ändern, würde ich aber nicht (außer es sieht wirklich nicht gut aus in Eurem Uni-theme).
// Style the elements - you can modify here if you wish
$('#question'+qID+' .control-button').css({
'margin':'10px 0 10px 10px',
'padding':'1px',
'text-align':'center',
'width':'auto',
'cursor':'pointer',
'float':'left'
});
Das wäre schon alles.
2. Anzeige der Folgefragen
a. Bisher hast Du die Folgefragen eingeblendet mit der Bedingung "Ist die Anzahl der angegebenen Medikamente größer als x?"
Zunächst einmal hast Du diese Anzahl noch nicht.
Ich würde sie daher berechnen, damit später im Datensatz eine quantifizierte Größe "Anzahl" steht.
Dazu legst Du eine Frage vom Typ "Gleichung" an. Soll sie meinetwegen "anzMed" heißen.
In den Fragetext gibst Du ein {count(that.Q1)}
Und damit wird in der Variablen "anzMed" die Anzahl der eingegebenen Medikamente gespeichert.
Nun hast Du zwei Möglichkeiten, die Folgefragen einzublenden.
Entweder du benutzt diesen errechneten Wert, dann wäre es - wie schon gehabt
anzMed>0
anzMed>1
anzMed>2
...
b. oder Du sagst "Okay, die Folgefrage für Medikament x muss angezeigt werden, wenn das Feld in Q1 ausgefüllt war, nicht leer war.
Dazu dient die Funktion "is_empty()". Ausrufezeichen ist das Negationszeigen. Steht alles im Handbuch unter "Operatoren"
Dann wären die Relevanzgleichungen entsprechend so:
!is_empty(Q1_SQ001) : wenn die Teilfrage SQ001 der Frage Q1 nicht leer ist.
!is_empty(Q1_SQ002)
!is_empty(Q1_SQ003)
...
3. Drop-Down in den Folgefragen
Dazu gibt es dieses script
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:complete',function() { var qID = {QID}; var inputNum = 4; // Define the select element (dropdown) var prov1 = '<select id="prov1" class="form-control">\ <option value="">--</option>\ <option value="1">Option 1</option>\ <option value="2">Option 2</option>\ <option value="3">Option 3</option>\ <option value="4">Option 4</option>\ <option value="5">Option 5</option>\ </select>'; // Hide the text input $('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').hide(); // Insert the select elements if($('#question'+qID+' .question-item:eq('+(inputNum-1)+') select').length == 0) { $('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').before(prov1); } // Initially select an option if the question has already been answered $('#question'+qID+' select').each(function(i) { if($.trim($(this).next('input[type="text"]').val()) != '') { $(this).val($.trim($(this).next('input[type="text"]').val())); } }); // Listener on the dropdowns - insert selected values into hidden text input $('#question'+qID+' select').change(function() { var thisInput = $(this).next('input[type="text"]'); $(thisInput).val($(this).val()); checkconditions($(thisInput).attr('value'), $(thisInput).attr('name'), 'text'); }); // Some styles $('#question'+qID+' select').css({ 'margin':'0.3em 0 0 0', 'width':'30%' }); }); $(document).on('ready pjax:complete',function() { var qID = {QID}; var inputNum = 5; // Define the select element (dropdown) var prov2 = '<select id="prov2" class="form-control">\ <option value="">--</option>\ <option value="1">Eine andere Option 1</option>\ <option value="2">Eine andere Option 2</option>\ <option value="3">Eine andere Option 3</option>\ </select>'; // Hide the text input $('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').hide(); // Insert the select elements if($('#question'+qID+' .question-item:eq('+(inputNum-1)+') select').length == 0) { $('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').before(prov2); } // Initially select an option if the question has already been answered $('#question'+qID+' select').each(function(i) { if($.trim($(this).next('input[type="text"]').val()) != '') { $(this).val($.trim($(this).next('input[type="text"]').val())); } }); // Listener on the dropdowns - insert selected values into hidden text input $('#question'+qID+' select').change(function() { var thisInput = $(this).next('input[type="text"]'); $(thisInput).val($(this).val()); checkconditions($(thisInput).attr('value'), $(thisInput).attr('name'), 'text'); }); // Some styles $('#question'+qID+' select').css({ 'margin':'0.3em 0 0 0', 'width':'30%' }); }); </script>
zunächst für die vierte Teilfrage. (Dies musst Du natürlich anpassen, falls Du das Dropdown in einer anderen Teilfrage einsetzt)
var inputNum = 4;
Hier musst Du dann Deine Optionen eintragen.
// Define the select element (dropdown)
var prov1 = '<select id="prov1" class="form-control">\
<option value="">--</option>\
<option value="1">Option 1</option>\
<option value="2">Option 2</option>\
<option value="3">Option 3</option>\
<option value="4">Option 4</option>\
<option value="5">Option 5</option>\
</select>';
Hier wird noch etwas "Schönheit" gemacht
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 0',
'width':'30%'
});
Wichtig die "width". Ich habe sie auf 30% gesetzt. Solltest Du anpassen, damit das Dropdown nicht riesig breit mit ganz kurzen Antwortmöglichkeiten ist, und auch nicht umgekehrt.
Und dann kommt dasselbe noch einmal für die 5. Teilfrage
var inputNum = 5;
// Define the select element (dropdown)
var prov2 = '<select id="prov2" class="form-control">\
<option value="">--</option>\
<option value="1">Eine andere Option 1</option>\
<option value="2">Eine andere Option 2</option>\
<option value="3">Eine andere Option 3</option>\
</select>';
Gespeichert werden übrigens die "values". Aber deswegen machen wir das Ganze ja auch.
Insgesamt bekommen wir dann dies:
Das war alles.
Jetzt noch etwas Grundsätzliches aus eigener Erfahrung.
Hast Du schon einmal überlegt, wie die Daten am Ende aussehen?
Nehmen wir einmal 4 Teilnehmer mit ihren Medikamente-Nennungen
1. "Aspirin", "Ibuprofen", "Makumar", "ACC"
2. "Paracethamol", "ACC-akut", "Ibuprofen"
3. "Makumar", "ASS", Blopress", "Ibuprofen"
4. "Blutdrucksenker", "Hustenlöser"
Hier taucht "Ibuprofen" einmal in der zweiten, einmal in der dritten und einmal in der vierften Spalte auf; die Folgefragen zu diesem Medikament verstreuen sich genauso im datensatz.
Dann gibt darüberhinaus verschiedenen Benennungen und eben diese Oberbegriffe.
Es ist wirklich eine Pest, dies alles zu kodieren und schlussendlich im Datensatz zu sortieren, damit in jeder Tabellenspalte die Daten zu einem Medikament stehen. (gut, das Letzte kann ein EXCEL-Makro machen)
Ich hatte diesen Spaß einmal in einer Medizinstudie mit "nur" 3 möglichen freien Nennungen zusätzlich zu den Precodes.
Bedenke dies, und überlege, ob man im Vorfeld hier etwas kanalisieren kann (z.B. durch Precodes).
Und noch etwas Empfehlenswertes:
LimeSurvey verfügt leider nicht über eine sinnvolle Trennung von logischem und visuellem Layout.
Soll heißen, Du musst entscheiden, ob Du "Frage für Frage", "Gruppe für Gruppe" oder "Alles auf einer Seite" darstellst.
Und ein Problem taucht auf, wenn Du Fragenpaare in unterschiedlicher (zufälliger) Reihenfolge anzeigen willst (jedes Paar aber immer zusammenbleiben soll).
Umgekehrt gibt es javascript-workarounds, die eine zweite Frage in die erste hineinziehen (als berüchtigtes Beispiel: "Sonstige" am Ende einer Itembatterie). Diese müssen dann beide in einer Gruppe und gleichzeitig auf dem Bildschirm sein, obwohl man "Frage für Frage" darstellen will.
Daher ist unsere Empfehlung.
Man wählt "Gruppe für Gruppe", erstellt aber in jeder Gruppe nur eine Frage.
Dann ist der visuelle Eindruck zunächst "Frage für Frage", man hat aber trotzdem die Möglichkeit, einmal zwei Fragen auf einer Seite anzuzeigen und auch die Möglichkeint gewisse workarounds überhaupt anzuwenden.
So, das ist jetzt alles für heute.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: Christine255
The topic has been locked.
- Christine255
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
3 years 4 months ago #209252
by Christine255
Replied by Christine255 on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo Joffm,
1.Buttons
Das Einfügen des Skripts hat gut geklappt. Beide Buttons sind sichtbar. Nur sehen sie bei Verwendung der btn-Klassen bei mir folgendermaßen aus (vielleicht liegts am Uni-Account?):
btn-danger
btn-success
btn-info
btn-warning: Dort erscheint erst gar kein Text. Sobald man mit der Maus über das Feld fährt, erscheint ein roter Text
btn-primary sieht wie in deinem Beispiel aus. Aktuell habe ich mich für primary bei dem [+]Medikamente-Button und danger bei dem [-]Medikamente-Button entschieden. Das wäre für mich völlig in Ordnung. Wenn es aber doch möglich ist, die Buttons in deinen Farben darzustellen, nehme ich natürlich lieber die
2. und 3. Anzeige der Folgefragen und Drop-Downs
Auch das hat dank deines Skriptes und der Erklärungen super funktioniert! Vielen lieben Dank!
Tatsächlich überlege ich, ob es nicht Sinn machen würde, bei der Teilfrage zur Dosierung zuerst ein Zahlenfeld und dahinter die Drop-Down-Box zu setzen. So könnte der Teilnehmer, der beispielsweise 600mg Ibuprofen einnimmt, in das Zahlenfeld 600 eintippen und aus der Drop-Down-Box die jeweilige Einheit, hier "mg" auswählen. Gibts für so ein Vorhaben vielleicht auch ein Skript?
Nun zu deinen Hinweisen:
Da ich ein absoluter Neuling bei Lime Survey bin, hätte ich die Daten als Excel-Tabelle exportiert und dann auswertet. Wahrscheinlich ist das aber zu einfach gedacht oder? Precodes stehen in meiner Uni-Anleitung nicht mal drin... Gibts da irgendwo eine andere Anleitung zu? In den Foren arbeiten zwar viele damit, aber es wird nicht erklärt was da ist und wie man es einsetzt.
Auch das behalte ich im Hinterkopf. Danke für den Hinweis!
Allerletzte Frage für heute bzw. eine Frage, die ich auch gerne in einem neuen Thread stelle (einfach kurz Bescheid geben): Ich habe in den Foren gelesen, dass es über "Umfrage Quoten" die Möglichkeit gibt bei bestimmten Antworten, z.B. ja/nein, die Umfrage beenden zu lassen. Bei meiner Umfrage wird zunächst mit zwei ja/nein-Fragen überprüft, ob der Teilnehmer weiter an der Umfrage teilnehmen darf. Mir ist klar, dass beim "Limit" eine 0 stehen muss. Aber was tippe ich in das Feld "Quoten-Namen" ein?
Beste Grüße
Christine
1.Buttons
Das Einfügen des Skripts hat gut geklappt. Beide Buttons sind sichtbar. Nur sehen sie bei Verwendung der btn-Klassen bei mir folgendermaßen aus (vielleicht liegts am Uni-Account?):
btn-danger
btn-success
btn-info
btn-warning: Dort erscheint erst gar kein Text. Sobald man mit der Maus über das Feld fährt, erscheint ein roter Text
btn-primary sieht wie in deinem Beispiel aus. Aktuell habe ich mich für primary bei dem [+]Medikamente-Button und danger bei dem [-]Medikamente-Button entschieden. Das wäre für mich völlig in Ordnung. Wenn es aber doch möglich ist, die Buttons in deinen Farben darzustellen, nehme ich natürlich lieber die
2. und 3. Anzeige der Folgefragen und Drop-Downs
Auch das hat dank deines Skriptes und der Erklärungen super funktioniert! Vielen lieben Dank!
Tatsächlich überlege ich, ob es nicht Sinn machen würde, bei der Teilfrage zur Dosierung zuerst ein Zahlenfeld und dahinter die Drop-Down-Box zu setzen. So könnte der Teilnehmer, der beispielsweise 600mg Ibuprofen einnimmt, in das Zahlenfeld 600 eintippen und aus der Drop-Down-Box die jeweilige Einheit, hier "mg" auswählen. Gibts für so ein Vorhaben vielleicht auch ein Skript?
Nun zu deinen Hinweisen:
Da ich ein absoluter Neuling bei Lime Survey bin, hätte ich die Daten als Excel-Tabelle exportiert und dann auswertet. Wahrscheinlich ist das aber zu einfach gedacht oder? Precodes stehen in meiner Uni-Anleitung nicht mal drin... Gibts da irgendwo eine andere Anleitung zu? In den Foren arbeiten zwar viele damit, aber es wird nicht erklärt was da ist und wie man es einsetzt.
Auch das behalte ich im Hinterkopf. Danke für den Hinweis!
Allerletzte Frage für heute bzw. eine Frage, die ich auch gerne in einem neuen Thread stelle (einfach kurz Bescheid geben): Ich habe in den Foren gelesen, dass es über "Umfrage Quoten" die Möglichkeit gibt bei bestimmten Antworten, z.B. ja/nein, die Umfrage beenden zu lassen. Bei meiner Umfrage wird zunächst mit zwei ja/nein-Fragen überprüft, ob der Teilnehmer weiter an der Umfrage teilnehmen darf. Mir ist klar, dass beim "Limit" eine 0 stehen muss. Aber was tippe ich in das Feld "Quoten-Namen" ein?
Beste Grüße
Christine
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 4 months ago - 3 years 4 months ago #209262
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo, Christine,
nur ganz kurz vor dem Frühstück:
Ich hatte ja geschrieben,
"In der Standardeinstellung sind es diese Farben"
bootstrap ist natürlich anpassbar, einige Variationen findest Du hier.
bootswatch.com/
unter "Themes".
Ändern der Farben geht natürlich, aber es ist mehr Arbeit als es lohnt.
Es gibt ja sehr viele Zustande eines Buttons:
"jungfräulich", "gedrückt", "mit der Maus überstrichen", "gedrückt und mit der Maus überstrichen", ...
Für diese alle müsstest Du Farben definieren.
Und "btn-primary" hat ja dieselbe Farbe wie der "Weiter"-Button. Ist doch in Ordnung, da es auch eine gewisse Einheitlichkeit darstellt.
2. Zu Quoten mache bitte einen neuen Thread auf.
Joffm
Interessehalber:
Welchen Browser benutzt Du?
nur ganz kurz vor dem Frühstück:
Ich hatte ja geschrieben,
"In der Standardeinstellung sind es diese Farben"
bootstrap ist natürlich anpassbar, einige Variationen findest Du hier.
bootswatch.com/
unter "Themes".
Ändern der Farben geht natürlich, aber es ist mehr Arbeit als es lohnt.
Es gibt ja sehr viele Zustande eines Buttons:
"jungfräulich", "gedrückt", "mit der Maus überstrichen", "gedrückt und mit der Maus überstrichen", ...
Für diese alle müsstest Du Farben definieren.
Und "btn-primary" hat ja dieselbe Farbe wie der "Weiter"-Button. Ist doch in Ordnung, da es auch eine gewisse Einheitlichkeit darstellt.
2. Zu Quoten mache bitte einen neuen Thread auf.
Joffm
Interessehalber:
Welchen Browser benutzt Du?
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 3 years 4 months ago by Joffm.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 4 months ago #209276
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo,
also mir ist nur dieses gelungen.
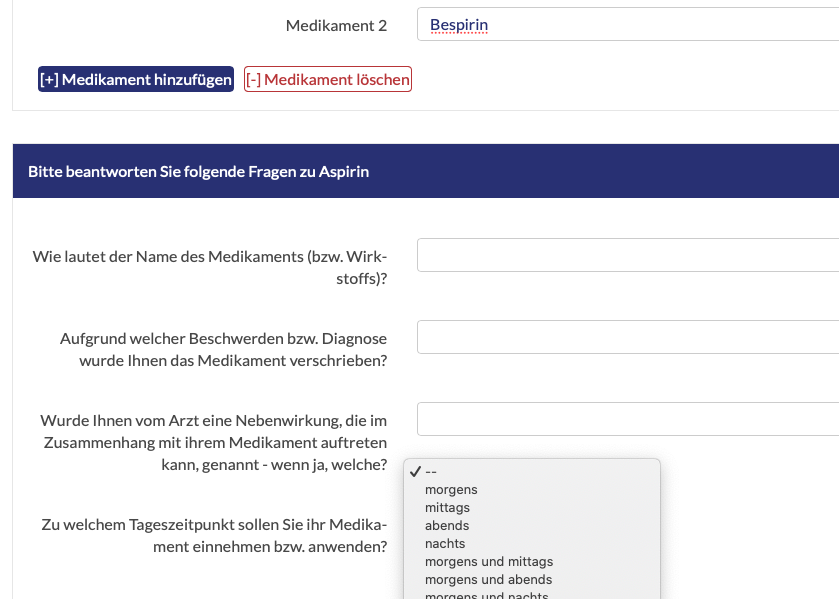
Dies ist jetzt eine Gruppe mit drei separaten Fragen; und es sind jetzt Matrizen(Texte).
Hier gibt es ein anderes javascript für die Dropdowns.
Und es wird durch css oben der Fragebereich entfernt und unten der Abstand zur nächsten Frage.
Außerdem - und das ist wirklich "Hau-Ruck" - sind bei der letzten Frage (Dosierung) in Wirklichkeit vier Teilfragen in der x-Achse, von denen die letzten beiden durch das javascript aber nicht gezeigt werden.
Anders habe ich das Layout nicht hinbekommen.
Du müsstest also für jedes potentielle Medikament diese Gruppe mit den drei Fragen anlegen.
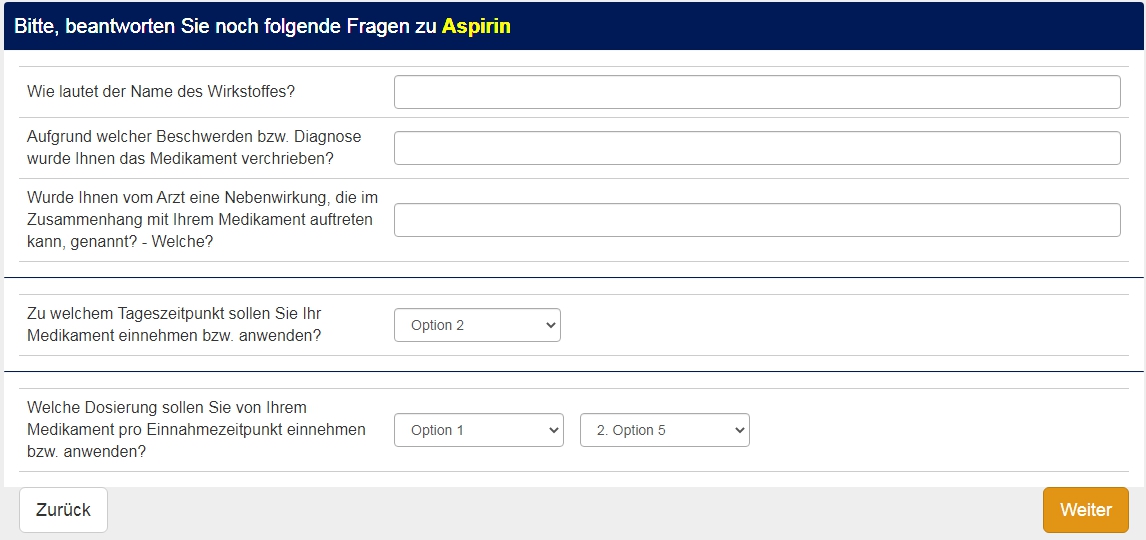
Und dann kann man sich auch überlegen, ob dann nicht Standardfragen besser wären; die drei Texte als "mehrfacher Text"; dann eine Mehrfachfrage für die Einnahmezeitpunkte; und zum Schluss eine Zahleingabe plus Dropdown für die Einheit der Dosierung.
Zum Beispiel so:
Dies kommt ganz ohne javascript aus - bis auf das Drop-down bei der Dosierung.
Sag, was Du dazu meinst.
Dann mach eich noch einmal eine Schritt für Schritt Erklärung.
Joffm
also mir ist nur dieses gelungen.
Dies ist jetzt eine Gruppe mit drei separaten Fragen; und es sind jetzt Matrizen(Texte).
Hier gibt es ein anderes javascript für die Dropdowns.
Und es wird durch css oben der Fragebereich entfernt und unten der Abstand zur nächsten Frage.
Außerdem - und das ist wirklich "Hau-Ruck" - sind bei der letzten Frage (Dosierung) in Wirklichkeit vier Teilfragen in der x-Achse, von denen die letzten beiden durch das javascript aber nicht gezeigt werden.
Anders habe ich das Layout nicht hinbekommen.
Du müsstest also für jedes potentielle Medikament diese Gruppe mit den drei Fragen anlegen.
Und dann kann man sich auch überlegen, ob dann nicht Standardfragen besser wären; die drei Texte als "mehrfacher Text"; dann eine Mehrfachfrage für die Einnahmezeitpunkte; und zum Schluss eine Zahleingabe plus Dropdown für die Einheit der Dosierung.
Zum Beispiel so:
Dies kommt ganz ohne javascript aus - bis auf das Drop-down bei der Dosierung.
Sag, was Du dazu meinst.
Dann mach eich noch einmal eine Schritt für Schritt Erklärung.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: Christine255
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 4 months ago #209289
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Jetzt noch etwas zum Begriff "Precode".
Wir benutzen diesen in der Marktforschung um bereits vorgegebene Antworten zu bezeichnen, im Gegensatz zu "offenen Nennungen".
Beispiel:
Welche Tiere mögen Sie?
Kann ich natürlich als offene Frage laufen lassen und bekomme eben viele Nennungen.
Da ich aber weiß, welche Tiere hier in Deutschland bevorzugt werden, kann ich die Sache etwas vereinfachen, indem ich diese bereits vorgebe, also eine Mehrfachnennungsfrage daraus mache mit der Option "Sonstige"
Etwa so:
Damit werden die häufigsten Nennungen bereits abgedeckt und müssen nicht mehr kodiert werden.
Es bleibt noch genug Unsinn in den Sonstigen außer erwarteten Nennungen wie "Strauß", "Känguru", ...
Nämlich "Forelle", "Spanferkel", "Rebhuhn", Sachen, die eigentlich schon in den "Precodes" stehen sollten.
Bei diesen hängt es auch davon ab, welches Thema die Umfrage hat. Interessiert mich der Verzehr von Geflügel, würden diese Codes nicht nur durch den Oberbegriff "Geflügel" abgedeckt, sondern man würde für jedes einen eigenen anbieten; dafür könnte dann anderes wegfallen.
Am besten man eruiert dies in einem Pretest. Dann sieht man vielleicht, dass "Ziege" nur von einem sehr geringen Teil genannt wird, daher nicht vorgegeben zu werden braucht.
Joffm
Wir benutzen diesen in der Marktforschung um bereits vorgegebene Antworten zu bezeichnen, im Gegensatz zu "offenen Nennungen".
Beispiel:
Welche Tiere mögen Sie?
Kann ich natürlich als offene Frage laufen lassen und bekomme eben viele Nennungen.
Da ich aber weiß, welche Tiere hier in Deutschland bevorzugt werden, kann ich die Sache etwas vereinfachen, indem ich diese bereits vorgebe, also eine Mehrfachnennungsfrage daraus mache mit der Option "Sonstige"
Etwa so:
- Schwein
- Rind
- Lamm
- Ziege
- Hase, Kaninchen
- Wild (Hirsch, Reh, Wildschwein)
- Geflügel (Huhn, Pute, Gans, Ente, ...)
- Fisch
- Sonstige
Damit werden die häufigsten Nennungen bereits abgedeckt und müssen nicht mehr kodiert werden.
Es bleibt noch genug Unsinn in den Sonstigen außer erwarteten Nennungen wie "Strauß", "Känguru", ...
Nämlich "Forelle", "Spanferkel", "Rebhuhn", Sachen, die eigentlich schon in den "Precodes" stehen sollten.
Bei diesen hängt es auch davon ab, welches Thema die Umfrage hat. Interessiert mich der Verzehr von Geflügel, würden diese Codes nicht nur durch den Oberbegriff "Geflügel" abgedeckt, sondern man würde für jedes einen eigenen anbieten; dafür könnte dann anderes wegfallen.
Am besten man eruiert dies in einem Pretest. Dann sieht man vielleicht, dass "Ziege" nur von einem sehr geringen Teil genannt wird, daher nicht vorgegeben zu werden braucht.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Christine255
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
3 years 4 months ago #209305
by Christine255
Replied by Christine255 on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo Joffm,
zu deiner ersten Nachricht: Ich benutze Safari. Die Buttons lasse ich dann so
zu deiner zweiten Nachricht: Ich finde deine zweite Idee mit der Aufteilung der Fragen super. Es wirkt direkt viel anschaulicher. Über die angebotene Schritt für Schritt Erklärung würde ich mich sehr freuen.
zu deiner dritten Nachricht: Vielen Dank für die Erklärung des Precodes. Jetzt macht das auch alles Sinn. Bei meiner Umfrage möchte ich explizite Medikamenten- bzw. Wirkstoffnamen erfragen und schauen, ob sich die Patienten mit ihrer Medikation auskennen. Daher auch die Fragen zur Dosierung etc. Würde ich diese in eine Übergruppe, z.B. Antibiotika sortieren, könnte ich diese Punkte nicht mehr abfragen, weil unterschiedliche Antibiotika auch unterschiedlich dosiert werden. Ich denke daher kommen die Precodes für mich leider nicht infrage.
Beste Grüße
Christine
zu deiner ersten Nachricht: Ich benutze Safari. Die Buttons lasse ich dann so
zu deiner zweiten Nachricht: Ich finde deine zweite Idee mit der Aufteilung der Fragen super. Es wirkt direkt viel anschaulicher. Über die angebotene Schritt für Schritt Erklärung würde ich mich sehr freuen.
zu deiner dritten Nachricht: Vielen Dank für die Erklärung des Precodes. Jetzt macht das auch alles Sinn. Bei meiner Umfrage möchte ich explizite Medikamenten- bzw. Wirkstoffnamen erfragen und schauen, ob sich die Patienten mit ihrer Medikation auskennen. Daher auch die Fragen zur Dosierung etc. Würde ich diese in eine Übergruppe, z.B. Antibiotika sortieren, könnte ich diese Punkte nicht mehr abfragen, weil unterschiedliche Antibiotika auch unterschiedlich dosiert werden. Ich denke daher kommen die Precodes für mich leider nicht infrage.
Beste Grüße
Christine
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 4 months ago #209328
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo, Christine,
viel gibt es dazu nicht zu sagen.
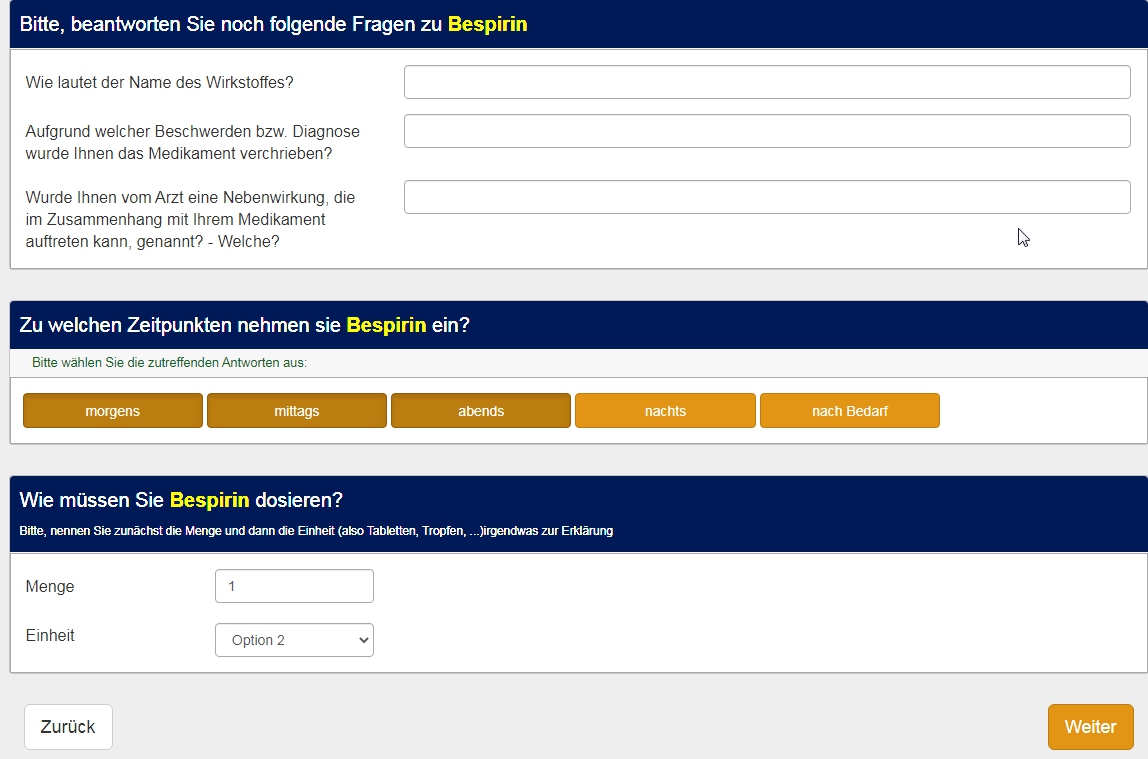
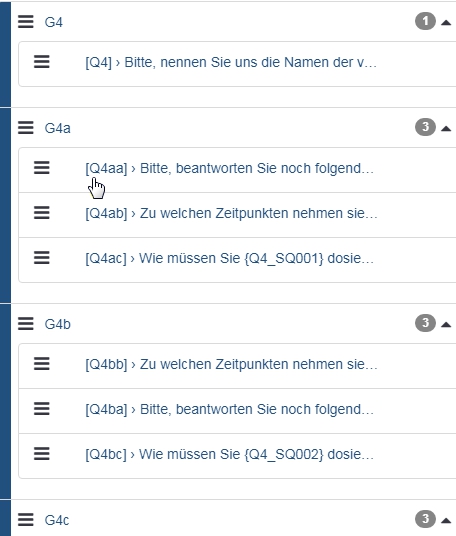
Du hast Deine Frage zur Eingabe der Medikamente (sie heißt im Bild jetzt G4)
Für jede Antwortoption folgt dann eine Gruppe G4a, G4b, G4c,... mit jeweils den drei Fragen.
Habe ich einmal benannt:
G4aa, G4ab, G4ac
G4ba, G4bb, G4bc
...
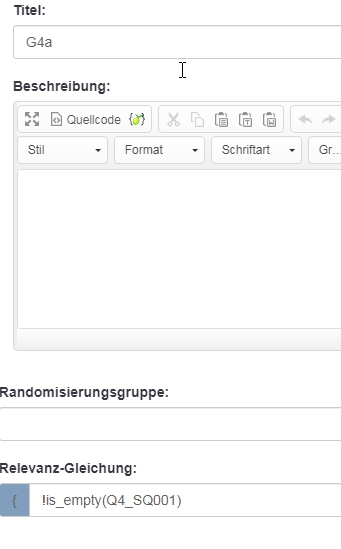
Beachte: Jetzt wird die Relevanzgleichung auf die Gruppe gesetzt (Ist weniger umständlich, als jede Frage einzeln)
Die erste Frage (a) enthält jetzt nur noch die drei Text-Teilfragen.
Die zweite Frage 8b) ist eine Mehrfachnennung für die Einnahmezeitpunkte.
Kannst Du nun gestalten, wie Du möchtest. Ich hatte bootstrap-buttons genommen, mehr oder weniger, weil sie nicht so hoch sind und es besser auf den screenshot passte.
Nachteil dieser ist ein bisschen, dass möglicherweise der Farbunterschied zwischen "nicht gewählt" und "gewählt" nicht sehr groß ist. Hängt aber vom theme ab.
Und nur in der letzten Frage (c) ist noch das eine javascript für das dropdown der Dosiereinheit.
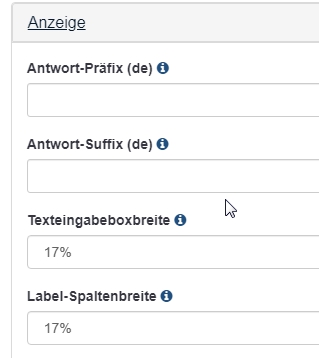
Hier habe ich die Labelspaltenbreite und die Eingabeboxbreite jeweils auf 17% gesetzt.
Und das javascript ist ja bekannt.
Die "inputNum" ist jetzt 2; klar, es ist das zweite Element der "mehrfachen Texte"
Und die "width" unten ist jetzt 100%, da die Breite durch die "Eingabeboxbreite" vorgegeben ist.
Ich halte diese Form auch für sehr viel besser; immer kurze Fragen, dafür vielleicht etwas mehr.
Nicht zuviel auf eine Seite.
Denke immer daran: Du musst deine Teilnehmer "an die Hand nehmen" und durch den Fragebogen führen.
Gib Erläuterungen; z.B. was soll gemacht werden, wenn der Arzt keine Hinweise zu Nebenwirkungen gegeben hat. Oder auch, wo man den Namen des Wirkstoffes findet.
Ich hänge einmal ein pdf an. Ist von Dennis Sewberath, der auch lange hier im Forum aktiv war, und sich spezialisiert hat auf Umfragen auf smartphones.
Aber Umfragen exportieren kannst Du doch. Dann wäre es vielleicht gut, Du würdest einmal einen lss Export Deines Werkes schicken.
Bis dann
Joffm
viel gibt es dazu nicht zu sagen.
Du hast Deine Frage zur Eingabe der Medikamente (sie heißt im Bild jetzt G4)
Für jede Antwortoption folgt dann eine Gruppe G4a, G4b, G4c,... mit jeweils den drei Fragen.
Habe ich einmal benannt:
G4aa, G4ab, G4ac
G4ba, G4bb, G4bc
...
Beachte: Jetzt wird die Relevanzgleichung auf die Gruppe gesetzt (Ist weniger umständlich, als jede Frage einzeln)
Die erste Frage (a) enthält jetzt nur noch die drei Text-Teilfragen.
Die zweite Frage 8b) ist eine Mehrfachnennung für die Einnahmezeitpunkte.
Kannst Du nun gestalten, wie Du möchtest. Ich hatte bootstrap-buttons genommen, mehr oder weniger, weil sie nicht so hoch sind und es besser auf den screenshot passte.
Nachteil dieser ist ein bisschen, dass möglicherweise der Farbunterschied zwischen "nicht gewählt" und "gewählt" nicht sehr groß ist. Hängt aber vom theme ab.
Und nur in der letzten Frage (c) ist noch das eine javascript für das dropdown der Dosiereinheit.
Hier habe ich die Labelspaltenbreite und die Eingabeboxbreite jeweils auf 17% gesetzt.
Und das javascript ist ja bekannt.
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:complete',function() { var qID = {QID}; var inputNum = 2; // Define the select element (dropdown) var prov1 = '<select id="prov1" class="form-control">\ <option value="">--</option>\ <option value="1">Option 1</option>\ <option value="2">Option 2</option>\ <option value="3">Option 3</option>\ <option value="4">Option 4</option>\ <option value="5">Option 5</option>\ </select>'; // Hide the text input $('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').hide(); // Insert the select elements if($('#question'+qID+' .question-item:eq('+(inputNum-1)+') select').length == 0) { $('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').before(prov1); } // Initially select an option if the question has already been answered $('#question'+qID+' select').each(function(i) { if($.trim($(this).next('input[type="text"]').val()) != '') { $(this).val($.trim($(this).next('input[type="text"]').val())); } }); // Listener on the dropdowns - insert selected values into hidden text input $('#question'+qID+' select').change(function() { var thisInput = $(this).next('input[type="text"]'); $(thisInput).val($(this).val()); checkconditions($(thisInput).attr('value'), $(thisInput).attr('name'), 'text'); }); // Some styles $('#question'+qID+' select').css({ 'margin':'0.3em 0 0 0', 'width':'100%' }); }); </script>
Die "inputNum" ist jetzt 2; klar, es ist das zweite Element der "mehrfachen Texte"
Und die "width" unten ist jetzt 100%, da die Breite durch die "Eingabeboxbreite" vorgegeben ist.
Ich halte diese Form auch für sehr viel besser; immer kurze Fragen, dafür vielleicht etwas mehr.
Nicht zuviel auf eine Seite.
Denke immer daran: Du musst deine Teilnehmer "an die Hand nehmen" und durch den Fragebogen führen.
Gib Erläuterungen; z.B. was soll gemacht werden, wenn der Arzt keine Hinweise zu Nebenwirkungen gegeben hat. Oder auch, wo man den Namen des Wirkstoffes findet.
Ich hänge einmal ein pdf an. Ist von Dennis Sewberath, der auch lange hier im Forum aktiv war, und sich spezialisiert hat auf Umfragen auf smartphones.
Aber Umfragen exportieren kannst Du doch. Dann wäre es vielleicht gut, Du würdest einmal einen lss Export Deines Werkes schicken.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: Christine255
The topic has been locked.
- Christine255
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
3 years 4 months ago #209360
by Christine255
Replied by Christine255 on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo Joffm,
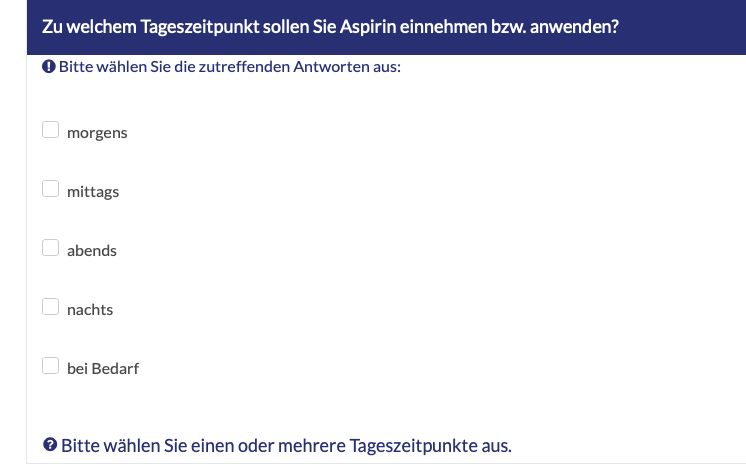
vielen lieben Dank für deine Anleitung! Das Anlegen der Fragegruppen und der Drop-Down-Box hat gut geklappt. Das Einzige, was ich noch nicht hinbekommen habe, sind die Buttons für "morgens, mittags, abends, nachts, bei Bedarf". Benötige ich dafür auch ein javascript? Bisher konnte ich Sie nur als einfache Mehrfachauswahl anlegen:
Was mir nach wie vor an deiner Version der Umfrage besser gefällt, ist, dass die Medikamente, die vom Teilnehmer eingetippt werden, in den Folgefragen bei dir gelb erscheinen. Bei mir erscheinen sie wie der Rest des Textes weiß. Gibt es einen "Code" o.ä., den man ins javascript einfügen könnte, sodass die Medikamentennamen bei mir ebenfalls gelb erscheinen? Find das so viel übersichtlicher.
Vielen Dank auch für den Tipp, die Teilnehmer an die Hand zu nehmen und für die Präsentation. Ich habe im Hilfstext nun ein paar weitere Hinweise angebracht. Du siehst sie in meiner Umfrage, die ich jetzt gleich mal versuche zu exportieren. Teile mir gerne deine Meinung zur Umfrage mit und ob du noch Verbesserungspotenzial siehst.
Kurzer Hinweis zum Teil B. und C. im Fragebogen: Dort habe ich nicht jede Frage als Gruppe angelegt, da die Fragen sehr einfach sind.
Beste Grüße
Christine
vielen lieben Dank für deine Anleitung! Das Anlegen der Fragegruppen und der Drop-Down-Box hat gut geklappt. Das Einzige, was ich noch nicht hinbekommen habe, sind die Buttons für "morgens, mittags, abends, nachts, bei Bedarf". Benötige ich dafür auch ein javascript? Bisher konnte ich Sie nur als einfache Mehrfachauswahl anlegen:
Was mir nach wie vor an deiner Version der Umfrage besser gefällt, ist, dass die Medikamente, die vom Teilnehmer eingetippt werden, in den Folgefragen bei dir gelb erscheinen. Bei mir erscheinen sie wie der Rest des Textes weiß. Gibt es einen "Code" o.ä., den man ins javascript einfügen könnte, sodass die Medikamentennamen bei mir ebenfalls gelb erscheinen? Find das so viel übersichtlicher.
Vielen Dank auch für den Tipp, die Teilnehmer an die Hand zu nehmen und für die Präsentation. Ich habe im Hilfstext nun ein paar weitere Hinweise angebracht. Du siehst sie in meiner Umfrage, die ich jetzt gleich mal versuche zu exportieren. Teile mir gerne deine Meinung zur Umfrage mit und ob du noch Verbesserungspotenzial siehst.
Kurzer Hinweis zum Teil B. und C. im Fragebogen: Dort habe ich nicht jede Frage als Gruppe angelegt, da die Fragen sehr einfach sind.
Beste Grüße
Christine
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 4 months ago #209364
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
1. Buttons sind im "Fragedesign": bootstrap-buttons
2. Das ist nur ein bisschen inline css.
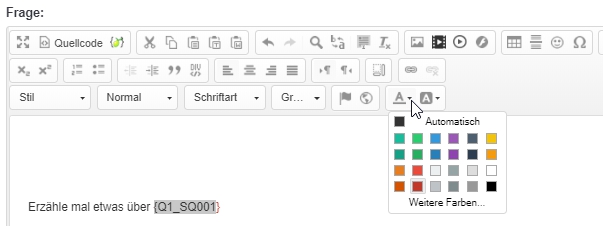
Entweder Du gibst das im Editor so ein.
Markieren und im Menue das Gewünschte auswählen.
Oder ist dieser Editor bei Euch auch nicht da?
Oder direkt mit der Hand im Quellcode eingeben.
"Erzählen Sie mal etwas über <span style="color:yellow;font-weight:bold">{Q1_SQ001}</span>
Etwas ähnliches siehst Du auch, wenn Du zunächst mit dem Editor das Aussehen änderst, und Dir dann den Quellcode ansiehst.
Einfach einmal etwas spielen.
Dafür solltest Du Dich dann einmal hier einlesen.
www.w3schools.com/html/html_styles.asp
Joffm
2. Das ist nur ein bisschen inline css.
Entweder Du gibst das im Editor so ein.
Markieren und im Menue das Gewünschte auswählen.
Oder ist dieser Editor bei Euch auch nicht da?
Oder direkt mit der Hand im Quellcode eingeben.
"Erzählen Sie mal etwas über <span style="color:yellow;font-weight:bold">{Q1_SQ001}</span>
Etwas ähnliches siehst Du auch, wenn Du zunächst mit dem Editor das Aussehen änderst, und Dir dann den Quellcode ansiehst.
Einfach einmal etwas spielen.
Dafür solltest Du Dich dann einmal hier einlesen.
www.w3schools.com/html/html_styles.asp
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: Christine255
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 4 months ago #209384
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo, Christine
Was mir aufgefallen ist.
Ich fange vorne an:
1. "ChronErkrankung": Hier wird von "lang andauernde Erkrankung gesprochen"
In "AnzArztBesuche" aber von "chronischen Beschwerden"
In "DauerErkrankung" kann der Patient sagen "Ich bin nicht chronisch krank", aber bei den Arztbesuchen nicht.
Da am Anfang mit "Ja" geantwortet wurde, könnte ich mir folgenden Gedankengang vorstellen "Die Krankheit dauert zwar schon ziemlich lange, aber ich habe doch keine chronische Krankheit"
2. Ab der zweiten Medikamentgruppe ist die dritte Frage als "Zahleingabe" angelegt, nicht als "mehrfacher Text" oder "mehrfache Zahl"
3. In der letzten Wissenstandsgruppe (da die Gruppennamen zur Orientierung im Programmierbaum dienen sollten, halte ich es nicht für optimal, allen Gruppen denselben Namen zu geben)
sind die "Faulpelzfragetypen" Matrix-10-Punkte, Matrix(Ja/Nein/Unsicher) benutzt.
Halte ich für nicht so gut, da
a. Du am Anfang schon den Fragetyp "Ja/Nein" benutzt, der eine eigene Kodierung hat, die J/N-Matrix auch.
b. Du bei der 10-Punkte-Matrix die Skala im Text erklären musst.
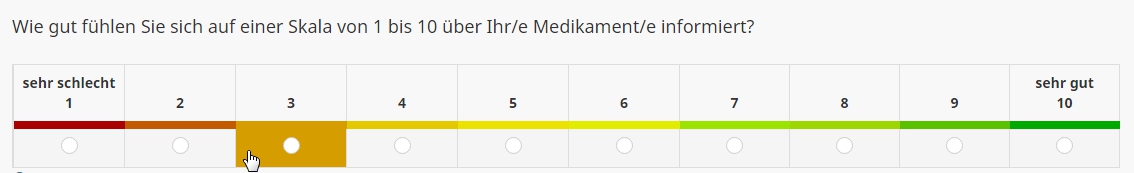
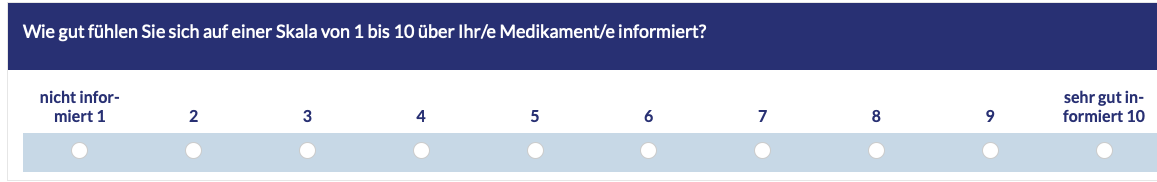
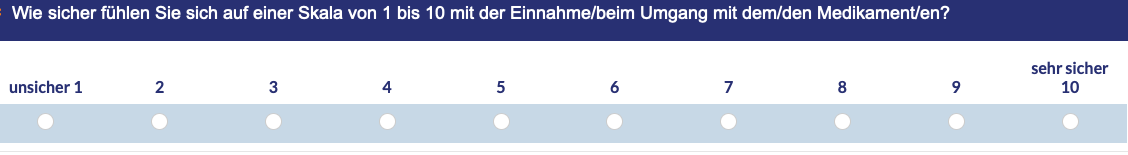
Ich bevorzuge immer die "normale" Matrix. Hier kann ich frei bestimmen, welche Codes benutzt werden, und kann die Skala im Matrix-Kopf darstellen.
Kann man sogar mit Farben verdeutlichen, mit oder ohne ausgefülltes Kästchen beim Darüberstreifen.
Dazu wäre aber wieder einkleines javascript fällig.
4. "Nutzen Sie eine digitale Anwendung ... für das Management ..." Muss das sein?
Wenn ich wieder einmal den anarchistischen Rentner spielen würde, würde ich antworten "Ja, ich nehme sie mit den Fingern aus der Schachtel" (digitus = der Finger).
So, wie wir damals bei der umstrittenen Volkszählung Fragen gerne intelligent missverstanden haben.:S
5. Herbert Wehner war bekannt dafür, ich spiele auch gerne damit, und Du anscheinend auch. Der Schachtelsatz.
"Welche der folgenden Aussagen beschreibt das Verhältnis zu Ihrem Arzt, der Sie regulär in der Praxis, von der Sie den Zugang zu diesem Online-Fragebogen erhalten haben, behandelt, am besten?"
Dabei hast Du gerade im Pamphlet von Dennis gelesen, dass die Frage möglichst kurz und klar sein soll.
6. "Wie informieren Sie sich über Ihre Medikation?"
Dazu habe ich ja im anderen Thread schon etwas gesagt.
7. "Bitte erläutern Sie uns in dem Kästchen, wie Sie gerne über Ihre Medikation informiert werden möchten."
Hier musst Du auch wieder an Deine Auswertung denken.
So wie Du es kodiert hast (mit den default-Codes "A1", "A2",...
bekommst Du später einmal Häufigkeiten wie
"Mündlich" : 123
"Schriftlich": 214
"Mündlich und schriftlich": 187
Das bedeutet aber, dass Du die Doppelnenneung wieder verteilen musst.
"Mündlich": 123+187=310
"Schriftlich": 214+187=401
Daher sollte dies m.E. besser eine Mehrfachnennungsfrage sein, mit exklusiver Option "Gar keine".
Hier brauchst Du nur die beiden Spalten "mündlich", "schriftlich" aufzusummieren.
Nur, wenn Dich interessiert, wieviele Menschen beides möchten, musst Du diejenigen summieren, die in beiden Spalten eine "1" haben. Das ist ja ein Klacks mit einem EXCEL-Filter.
8a. Wie ist es mit den darauf folgenden Textfragen? Sollen diese auch gestellt werden, wenn der Befragte keine Infos möchte?
8b. Dasselbe beim Online-Zugang. Hier könnte man natürlich noch die Idee haben: "Auch wenn der Befragte den Zugang nicht benutzen würde, könnte er trotzdem glauben, dass seine Kenntnisse verbessert würden." Aber er nutzt ihn halt aus prinzipiellen Gründen nicht.
9. Beim Alter würde ich ein Suffix "Jahre" dahintersetzen und die Eingabe entweder auf 2 Zeichen oder ein Min- und Max-Alter begrenzen.
10. Bildung
"Keine der genannten" benutzt man ja meist bei Mehrfachnennungen.
Hier würde ich dies bevorzugen
-Keinen Schulabschluss
-Schulabschluss
-abgeschlossene Berufsausbildung
-abgeschlossenes Studium
Damit hast Du alles erschlagen.
11. "Wie oft schätzen Sie, sind Sie in den letzten 12 Monaten aufgrund Ihrer chronischen Beschwerden sowohl beim Arzt (Facharzt/Hausarzt) als auch im Krankenhaus gewesen?"
Wieder ein ziemlich langer Satz.
Dass hier jetzt plötzlich die "chronischen Beschwerden" auftauchen, siehe oben.
Wenn ich mich wieder auf den Standpunkt stelle: Lang andauernd: Ja - chronisch: Nein, muss ich hier also "weniger als 4" anklicken, denn es ist ja "keinmal"
12. (damit das Dutzend voll ist)
Die letzte Frage verstehe ich überhaupt nicht.
Es ist eine Alternativfrage, muss also mit "Ja" oder "Nein" beantwortet werden.
Daher ist die letzte Antwort nicht passend
Es sei denn, man würde die Frage anders formulieren:
"Wer kümmert sich ..."
- ausschließlich ich selbst
- ausschließlich anderen
- sowohl-als auch
Dann kann sie aber wieder besser als Mehrfachnennung gestellt werden, (evtl. mit "Sonstige"-Option.
-ich selbst
-andere, welche
Andere Änderungswünsche habe ich nicht. Ein paar "komische" Schriftgrößen mögen an den unterschiedlichen Themes liegen; daher sage ich dazu nichts.
Aber natürlich: Es ist Deine Umfrage.
Joffm
Was mir aufgefallen ist.
Ich fange vorne an:
1. "ChronErkrankung": Hier wird von "lang andauernde Erkrankung gesprochen"
In "AnzArztBesuche" aber von "chronischen Beschwerden"
In "DauerErkrankung" kann der Patient sagen "Ich bin nicht chronisch krank", aber bei den Arztbesuchen nicht.
Da am Anfang mit "Ja" geantwortet wurde, könnte ich mir folgenden Gedankengang vorstellen "Die Krankheit dauert zwar schon ziemlich lange, aber ich habe doch keine chronische Krankheit"
2. Ab der zweiten Medikamentgruppe ist die dritte Frage als "Zahleingabe" angelegt, nicht als "mehrfacher Text" oder "mehrfache Zahl"
3. In der letzten Wissenstandsgruppe (da die Gruppennamen zur Orientierung im Programmierbaum dienen sollten, halte ich es nicht für optimal, allen Gruppen denselben Namen zu geben)
sind die "Faulpelzfragetypen" Matrix-10-Punkte, Matrix(Ja/Nein/Unsicher) benutzt.
Halte ich für nicht so gut, da
a. Du am Anfang schon den Fragetyp "Ja/Nein" benutzt, der eine eigene Kodierung hat, die J/N-Matrix auch.
b. Du bei der 10-Punkte-Matrix die Skala im Text erklären musst.
Ich bevorzuge immer die "normale" Matrix. Hier kann ich frei bestimmen, welche Codes benutzt werden, und kann die Skala im Matrix-Kopf darstellen.
Kann man sogar mit Farben verdeutlichen, mit oder ohne ausgefülltes Kästchen beim Darüberstreifen.
Dazu wäre aber wieder einkleines javascript fällig.
4. "Nutzen Sie eine digitale Anwendung ... für das Management ..." Muss das sein?
Wenn ich wieder einmal den anarchistischen Rentner spielen würde, würde ich antworten "Ja, ich nehme sie mit den Fingern aus der Schachtel" (digitus = der Finger).
So, wie wir damals bei der umstrittenen Volkszählung Fragen gerne intelligent missverstanden haben.:S
5. Herbert Wehner war bekannt dafür, ich spiele auch gerne damit, und Du anscheinend auch. Der Schachtelsatz.
"Welche der folgenden Aussagen beschreibt das Verhältnis zu Ihrem Arzt, der Sie regulär in der Praxis, von der Sie den Zugang zu diesem Online-Fragebogen erhalten haben, behandelt, am besten?"
Dabei hast Du gerade im Pamphlet von Dennis gelesen, dass die Frage möglichst kurz und klar sein soll.
6. "Wie informieren Sie sich über Ihre Medikation?"
Dazu habe ich ja im anderen Thread schon etwas gesagt.
7. "Bitte erläutern Sie uns in dem Kästchen, wie Sie gerne über Ihre Medikation informiert werden möchten."
Hier musst Du auch wieder an Deine Auswertung denken.
So wie Du es kodiert hast (mit den default-Codes "A1", "A2",...
bekommst Du später einmal Häufigkeiten wie
"Mündlich" : 123
"Schriftlich": 214
"Mündlich und schriftlich": 187
Das bedeutet aber, dass Du die Doppelnenneung wieder verteilen musst.
"Mündlich": 123+187=310
"Schriftlich": 214+187=401
Daher sollte dies m.E. besser eine Mehrfachnennungsfrage sein, mit exklusiver Option "Gar keine".
Hier brauchst Du nur die beiden Spalten "mündlich", "schriftlich" aufzusummieren.
Nur, wenn Dich interessiert, wieviele Menschen beides möchten, musst Du diejenigen summieren, die in beiden Spalten eine "1" haben. Das ist ja ein Klacks mit einem EXCEL-Filter.
8a. Wie ist es mit den darauf folgenden Textfragen? Sollen diese auch gestellt werden, wenn der Befragte keine Infos möchte?
8b. Dasselbe beim Online-Zugang. Hier könnte man natürlich noch die Idee haben: "Auch wenn der Befragte den Zugang nicht benutzen würde, könnte er trotzdem glauben, dass seine Kenntnisse verbessert würden." Aber er nutzt ihn halt aus prinzipiellen Gründen nicht.
9. Beim Alter würde ich ein Suffix "Jahre" dahintersetzen und die Eingabe entweder auf 2 Zeichen oder ein Min- und Max-Alter begrenzen.
10. Bildung
"Keine der genannten" benutzt man ja meist bei Mehrfachnennungen.
Hier würde ich dies bevorzugen
-Keinen Schulabschluss
-Schulabschluss
-abgeschlossene Berufsausbildung
-abgeschlossenes Studium
Damit hast Du alles erschlagen.
11. "Wie oft schätzen Sie, sind Sie in den letzten 12 Monaten aufgrund Ihrer chronischen Beschwerden sowohl beim Arzt (Facharzt/Hausarzt) als auch im Krankenhaus gewesen?"
Wieder ein ziemlich langer Satz.
Dass hier jetzt plötzlich die "chronischen Beschwerden" auftauchen, siehe oben.
Wenn ich mich wieder auf den Standpunkt stelle: Lang andauernd: Ja - chronisch: Nein, muss ich hier also "weniger als 4" anklicken, denn es ist ja "keinmal"
12. (damit das Dutzend voll ist)
Die letzte Frage verstehe ich überhaupt nicht.
Es ist eine Alternativfrage, muss also mit "Ja" oder "Nein" beantwortet werden.
Daher ist die letzte Antwort nicht passend
Es sei denn, man würde die Frage anders formulieren:
"Wer kümmert sich ..."
- ausschließlich ich selbst
- ausschließlich anderen
- sowohl-als auch
Dann kann sie aber wieder besser als Mehrfachnennung gestellt werden, (evtl. mit "Sonstige"-Option.
-ich selbst
-andere, welche
Andere Änderungswünsche habe ich nicht. Ein paar "komische" Schriftgrößen mögen an den unterschiedlichen Themes liegen; daher sage ich dazu nichts.
Aber natürlich: Es ist Deine Umfrage.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: Christine255
The topic has been locked.
- Christine255
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
3 years 4 months ago #209410
by Christine255
Replied by Christine255 on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo Joffm,
zu deiner ersten Nachricht: So einfach kann's sein mit der Schriftfarbe und dem Fragendesign - das hab ich total übersehen. Hat alles geklappt
zu deiner zweiten Nachricht:
1. und 11. Da stimme ich dir absolut zu. Habe ich angepasst.
2. Danke für den Hinweis! Das lag noch am Herumexperimentieren, um die Gliederung zu gestalten.
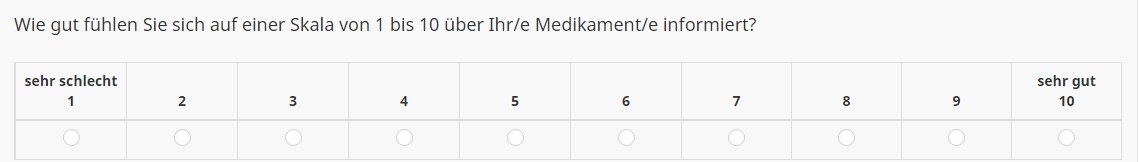
3. Eine normale Matrix, wie in deinem Beispiel, sieht viel besser aus. Ich habe das Fragendesign direkt geändert. Gerne kannst du mir auch das javascript für die unterschiedlichen Farben schicken. Bei dem Fragendesign habe ich allerdings das Problem, dass sich die erste und letzte Möglichkeit so komisch über die Zeilen "verteilt". Schöner wäre es ja, wenn die Schrift in einer Zeile und die Zahl in der anderen Zeile wäre (so wie in deinem Beispiel.)
5. Das stimmt, der Satz ist echt kompliziert. Habe ich ein wenig einfacher formuliert.
7. Die drei Fragen mit dem Fragendesign "Langer Text" sollen bewusst offene Fragen sein. Die Teilnehmer sollen alles reinschreiben, was Ihnen einfällt. Auswertungstechnisch wird das bestimmt eine Nummer, ist aber so gewünscht.
8a. Diese Umfrage existiert schon auf Papier als Fragebogen und ist schon "in Gebrauch". Dort können die Teilnehmer, die "Ich möchte keine Informationen erhalten." ankreuzen auch die darauf folgenden offenen Fragen sehen und ggf. etwas hineinschreiben.
9. Danke für den Tipp mit dem Suffix und Min/Max-Alter bzw. der Zeicheneingabe. Das habe ich auch geändert.
10. und 12. Da die Umfrage ja bereits auf Papier existiert, kann ich diese Punkt nicht mehr ändern. Ich sehe aber, was du meinst.
zu deiner ersten Nachricht: So einfach kann's sein mit der Schriftfarbe und dem Fragendesign - das hab ich total übersehen. Hat alles geklappt
zu deiner zweiten Nachricht:
1. und 11. Da stimme ich dir absolut zu. Habe ich angepasst.
2. Danke für den Hinweis! Das lag noch am Herumexperimentieren, um die Gliederung zu gestalten.
3. Eine normale Matrix, wie in deinem Beispiel, sieht viel besser aus. Ich habe das Fragendesign direkt geändert. Gerne kannst du mir auch das javascript für die unterschiedlichen Farben schicken. Bei dem Fragendesign habe ich allerdings das Problem, dass sich die erste und letzte Möglichkeit so komisch über die Zeilen "verteilt". Schöner wäre es ja, wenn die Schrift in einer Zeile und die Zahl in der anderen Zeile wäre (so wie in deinem Beispiel.)
5. Das stimmt, der Satz ist echt kompliziert. Habe ich ein wenig einfacher formuliert.
7. Die drei Fragen mit dem Fragendesign "Langer Text" sollen bewusst offene Fragen sein. Die Teilnehmer sollen alles reinschreiben, was Ihnen einfällt. Auswertungstechnisch wird das bestimmt eine Nummer, ist aber so gewünscht.
8a. Diese Umfrage existiert schon auf Papier als Fragebogen und ist schon "in Gebrauch". Dort können die Teilnehmer, die "Ich möchte keine Informationen erhalten." ankreuzen auch die darauf folgenden offenen Fragen sehen und ggf. etwas hineinschreiben.
9. Danke für den Tipp mit dem Suffix und Min/Max-Alter bzw. der Zeicheneingabe. Das habe ich auch geändert.
10. und 12. Da die Umfrage ja bereits auf Papier existiert, kann ich diese Punkt nicht mehr ändern. Ich sehe aber, was du meinst.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 4 months ago - 3 years 4 months ago #209416
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Erscheinen von Fragen abhängig von einer eingegeben Zahl möglich?
Hallo, Christine,
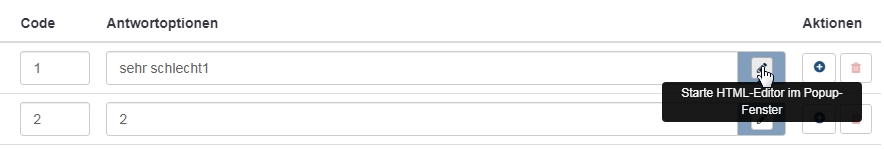
Nach dem Wort einfach einen Zeilenumbruch und dann die Zahl.
Zunächst einmal wieder eine lange Erklärung; aber es ist ein Feature, dass sicherlich die wenigsten kennen geschweige nutzen.
In den "Antwortoptionen" rechts auf den Bleistift klicken.
Dann öffnet sich auch hier der Editor.
Und dann den Zeilenumbruch rein, am besten mit "Shift+Enter", kennt man ja auch aus Word.
Dann siehst Du im Quellcode
dass ein <br /> dazwischengeschoben wurde.
Normalerweise schreibt man so etwas natürlich direkt mit der Hand in den "Antwortoptionen".
Z.B. "sehr gut<br/>10"
Das "Farbscript"
Jetzt werden die Farben gesetzt. Natürlich kannst Du andere wählen.
Übrigens: Unter 7. hatte ich angemerkt, dass dieser Fragetyp (Einfach) mit der Option 3= "mündlich und schriftlich" nicht besonders auswertefreundlich ist; daher besser Mehrfach.
Gut, aber durch den Papierfragebogen ist das Kind ja schon in den Brunnen gefallen.
Davon kommst Du dann nicht mehr weg.
Joffm
Naja, erstens habe ich das Wort "informiert" weggelassen, da es schon in der Frage steht.dass sich die erste und letzte Möglichkeit so komisch über die Zeilen "verteilt". Schöner wäre es ja, wenn die Schrift in einer Zeile und die Zahl in der anderen Zeile wäre (so wie in deinem Beispiel.)
Nach dem Wort einfach einen Zeilenumbruch und dann die Zahl.
Zunächst einmal wieder eine lange Erklärung; aber es ist ein Feature, dass sicherlich die wenigsten kennen geschweige nutzen.
In den "Antwortoptionen" rechts auf den Bleistift klicken.
Dann öffnet sich auch hier der Editor.
Und dann den Zeilenumbruch rein, am besten mit "Shift+Enter", kennt man ja auch aus Word.
Dann siehst Du im Quellcode
dass ein <br /> dazwischengeschoben wurde.
Normalerweise schreibt man so etwas natürlich direkt mit der Hand in den "Antwortoptionen".
Z.B. "sehr gut<br/>10"
Das "Farbscript"
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Add a question class thisQuestion.addClass('custom-array'); // Column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column-'+i); }); }); /* Wenn nur der farbige Strich gewünscht wird, nicht das Kästchen, lass den Teil weg */ // Listener on the radios $('input:radio', thisQuestion).on('click', function(i) { $(this).closest('tr').find('.active-item').removeClass('active-item'); $(this).closest('td').addClass('active-item'); }); /* Bis hier */ }); </script>
Jetzt werden die Farben gesetzt. Natürlich kannst Du andere wählen.
Code:
<style type="text/css">.custom-array table.subquestion-list thead td, .custom-array table.subquestion-list thead th { border-bottom-width: 8px; border-bottom-style: solid; } .custom-array table.subquestion-list thead .column-1 { border-bottom-color: #A80200; } .custom-array table.subquestion-list thead .column-2 { border-bottom-color: #C15A00; } .custom-array table.subquestion-list thead .column-3 { border-bottom-color: #D69D00; } .custom-array table.subquestion-list thead .column-4 { border-bottom-color: #E4C900; } .custom-array table.subquestion-list thead .column-5 { border-bottom-color: #ECE200; } .custom-array table.subquestion-list thead .column-6 { border-bottom-color: #E2EC00; } .custom-array table.subquestion-list thead .column-7 { border-bottom-color: #9CE400; } .custom-array table.subquestion-list thead .column-8 { border-bottom-color: #9DD600; } .custom-array table.subquestion-list thead .column-9 { border-bottom-color: #5AC100; } .custom-array table.subquestion-list thead .column-10 { border-bottom-color: #00A800; } /* Wenn nur der farbige Strich gewünscht wird, nicht das Kästchen, lass den Teil weg */ .custom-array td.column-1:hover, .custom-array td.active-item.column-1 { background-color: #A80200; } .custom-array td.column-2:hover, .custom-array td.active-item.column-2 { background-color: #C15A00; } .custom-array td.column-3:hover, .custom-array td.active-item.column-3 { background-color: #D69D00; } .custom-array td.column-4:hover, .custom-array td.active-item.column-4 { background-color: #E4C900; } .custom-array td.column-5:hover, .custom-array td.active-item.column-5 { background-color: #ECE200; } .custom-array td.column-6:hover, .custom-array td.active-item.column-6 { background-color: #ECEC00; } .custom-array td.column-7:hover, .custom-array td.active-item.column-7 { background-color: #9CE400; } .custom-array td.column-8:hover, .custom-array td.active-item.column-8 { background-color: #9DD600; } .custom-array td.column-9:hover, .custom-array td.active-item.column-9 { background-color: #5AC100; } .custom-array td.column-10:hover, .custom-array td.active-item.column-10 { background-color: #00A800; } </style>
Übrigens: Unter 7. hatte ich angemerkt, dass dieser Fragetyp (Einfach) mit der Option 3= "mündlich und schriftlich" nicht besonders auswertefreundlich ist; daher besser Mehrfach.
Gut, aber durch den Papierfragebogen ist das Kind ja schon in den Brunnen gefallen.
Davon kommst Du dann nicht mehr weg.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 3 years 4 months ago by Joffm.
The following user(s) said Thank You: Christine255
The topic has been locked.
Moderators: Joffm