- Posts: 87
- Thank you received: 2
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Customizing the star list style in 5 point choice
- free521521521
-
Topic Author
- Offline
- Premium Member
-

Less
More
4 months 2 weeks ago - 4 months 2 weeks ago #253361
by free521521521
Customizing the star list style in 5 point choice was created by free521521521
Your LimeSurvey version:
Version 6.3.9+231211
Own server or LimeSurvey hosting: Own sever
Survey theme/template: Fruity TwentyThree
==================I am setting a photography context for one page, I would like use the 5 point choice in star layout.I find the star list is float to the left, I want to them align in center, How can I do it? I make the default 5 point to center successfully, and I have tried to modify the star list css code, but failed.
The file is here:File Attachment:File Name: limesurvey...list.lsg
File Size:12 KB
It will be appreciated if anyone can help~
plus, is it possible to set customized CSS only in survey section not in theme? Many styles actually base on one survey only.
Own server or LimeSurvey hosting: Own sever
Survey theme/template: Fruity TwentyThree
==================I am setting a photography context for one page, I would like use the 5 point choice in star layout.I find the star list is float to the left, I want to them align in center, How can I do it? I make the default 5 point to center successfully, and I have tried to modify the star list css code, but failed.
The file is here:File Attachment:File Name: limesurvey...list.lsg
File Size:12 KB
It will be appreciated if anyone can help~
plus, is it possible to set customized CSS only in survey section not in theme? Many styles actually base on one survey only.
Attachments:
Last edit: 4 months 2 weeks ago by free521521521. Reason: mistake link with local address
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
4 months 1 week ago #253373
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Customizing the star list style in 5 point choice
Please, never send lsq nor lsg files, only lss.
So you can decide whether to use it or not (by entering this class name in the survey ("CSS classes")
Joffm
Yes, either you enter it in the source code of the question or you add a class to the css definition and enter in custom.css.is it possible to set customized CSS only in survey section not in theme? Many styles actually base on one survey only.
So you can decide whether to use it or not (by entering this class name in the survey ("CSS classes")
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13648
- Thank you received: 2491
4 months 1 week ago #253382
by DenisChenu
Create a feature request for LimeSurvey core theme.
Else : for your issue : don't send a lsg file, but a lss file with only this group.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Customizing the star list style in 5 point choice
Included in skelvanilla (but not 6.X ready currently)plus, is it possible to set customized CSS only in survey section not in theme? Many styles actually base on one survey only.
Create a feature request for LimeSurvey core theme.
Else : for your issue : don't send a lsg file, but a lss file with only this group.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Please Log in to join the conversation.
- free521521521
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 87
- Thank you received: 2
4 months 1 week ago - 4 months 1 week ago #253398
by free521521521
Replied by free521521521 on topic Customizing the star list style in 5 point choice
Sorry I reattach the lss file here,
but I think I have work it out.
I add css in .stars-list level
it looks like:
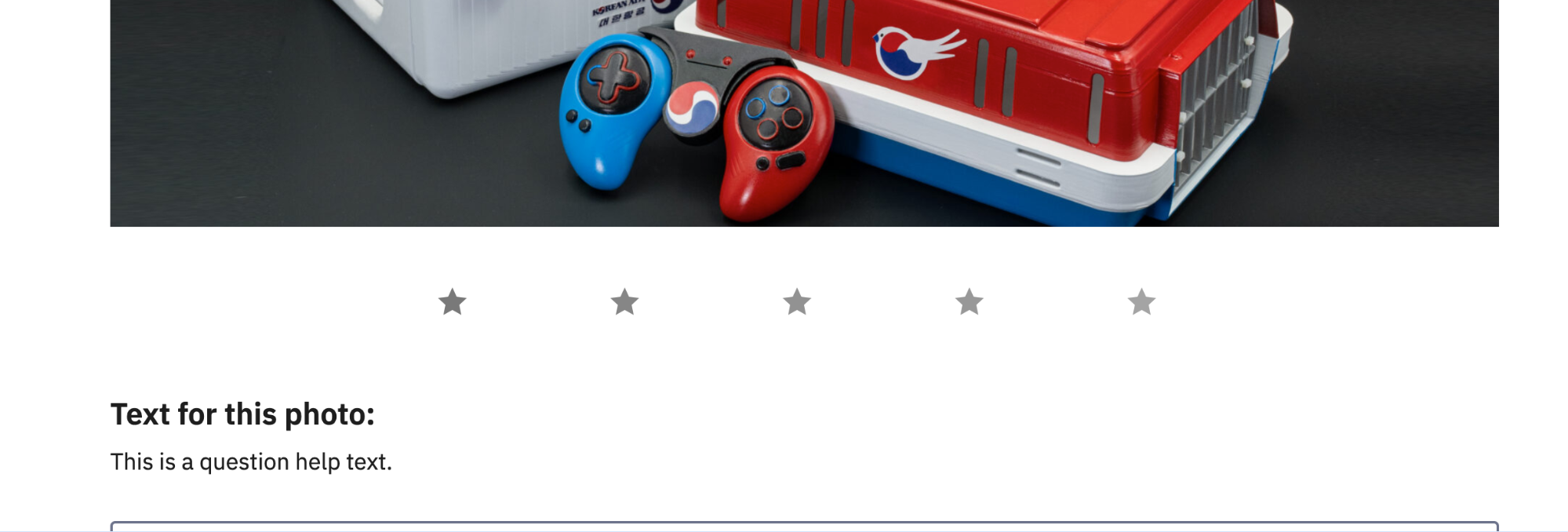
Share to anyone who need it, or any better idea?
There is only one issue for star list is when the screen got every narrow, it can not warp or I should say it looks not good when the star wrap to multi line or turn into vertical oriental. Any better idea?
but I think I have work it out.
I add css in .stars-list level
Code:
display: flex; justify-content: center; flex-direction: row; flex-wrap: nowrap; gap: 20px;
it looks like:
Share to anyone who need it, or any better idea?
There is only one issue for star list is when the screen got every narrow, it can not warp or I should say it looks not good when the star wrap to multi line or turn into vertical oriental. Any better idea?
Last edit: 4 months 1 week ago by free521521521.
The following user(s) said Thank You: DenisChenu, EmaaRippe
Please Log in to join the conversation.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13648
- Thank you received: 2491
4 months 1 week ago - 4 months 1 week ago #253413
by DenisChenu
For little screen : did you trye
(for min-with : usage of rem is always better)
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Customizing the star list style in 5 point choice
Flex is a great solution hereThere is only one issue for star list is when the screen got every narrow, it can not warp or I should say it looks not good when the star wrap to multi line or turn into vertical oriental. Any better idea?
For little screen : did you trye
Code:
@media screen and (min-width: 40rem) { display: flex; justify-content: center; flex-direction: row; flex-wrap: nowrap; gap: 20px; }
(for min-with : usage of rem is always better)
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Last edit: 4 months 1 week ago by DenisChenu. Reason: fix code
Please Log in to join the conversation.