- Posts: 30
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Dropdown in Multiple short text
- Gabriela
-
- Offline
- Banned
-

Less
More
11 years 3 months ago #90919
by Gabriela
Replied by Gabriela on topic Dropdown in Multiple short text
Great.! works. learning too..
merci
merci
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
11 years 2 days ago #95277
by ricardo01
Replied by ricardo01 on topic Dropdown in Multiple short text
Hi,
I created a multiple short text question and want the first row to display as a dropdown. I'm sure this is what I need. I copied this script and modified it using my QID
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 9334;
var inputNum = 1;
// Define the select element (dropdown)
var select1 = '<select id="select1"> \
<option value="">-- Please Choose --</option> \
<option value="Mrs.">Mrs.</option> \
<option value="Mr.">Mr.</option> \
<option value="Doctor">Doctor</option> \
<option value="Miss">Miss</option> \
<option value="Other">Other</option> \
</select>';
// Hide the text input
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1);
// Initially select an option if the question has already been answered
if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) {
$('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val())
}
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
$(this).siblings('span').children('input.text').val($(this).val());
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 1em'
});
});
</script>
However the first row is still empty...no dropdown anywhere. I'm using LS Version 2.00+ Build 130423
I created a multiple short text question and want the first row to display as a dropdown. I'm sure this is what I need. I copied this script and modified it using my QID
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 9334;
var inputNum = 1;
// Define the select element (dropdown)
var select1 = '<select id="select1"> \
<option value="">-- Please Choose --</option> \
<option value="Mrs.">Mrs.</option> \
<option value="Mr.">Mr.</option> \
<option value="Doctor">Doctor</option> \
<option value="Miss">Miss</option> \
<option value="Other">Other</option> \
</select>';
// Hide the text input
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1);
// Initially select an option if the question has already been answered
if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) {
$('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val())
}
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
$(this).siblings('span').children('input.text').val($(this).val());
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 1em'
});
});
</script>
However the first row is still empty...no dropdown anywhere. I'm using LS Version 2.00+ Build 130423
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
11 years 2 days ago #95279
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
You have an extra line in the dropdown definition that may be causing an error. Try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var qID = 9334; var inputNum = 1; // Define the select element (dropdown) var select1 = '<select id="select1"> \ <option value="">-- Please Choose --</option> \ <option value="Mrs.">Mrs.</option> \ <option value="Mr.">Mr.</option> \ <option value="Doctor">Doctor</option> \ <option value="Miss">Miss</option> \ <option value="Other">Other</option> \ </select>'; // Hide the text input $('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide(); // Insert the select elements $('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1); // Initially select an option if the question has already been answered if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) { $('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()); } // Listener on the dropdowns - insert selected values into hidden text input $('#question'+qID+' select').change(function() { $(this).siblings('span').children('input.text').val($(this).val()); }); // Some styles $('#question'+qID+' select').css({ 'margin':'0.3em 0 0 1em' }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
11 years 2 days ago #95283
by ricardo01
Replied by ricardo01 on topic Dropdown in Multiple short text
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
11 years 2 days ago - 11 years 2 days ago #95297
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
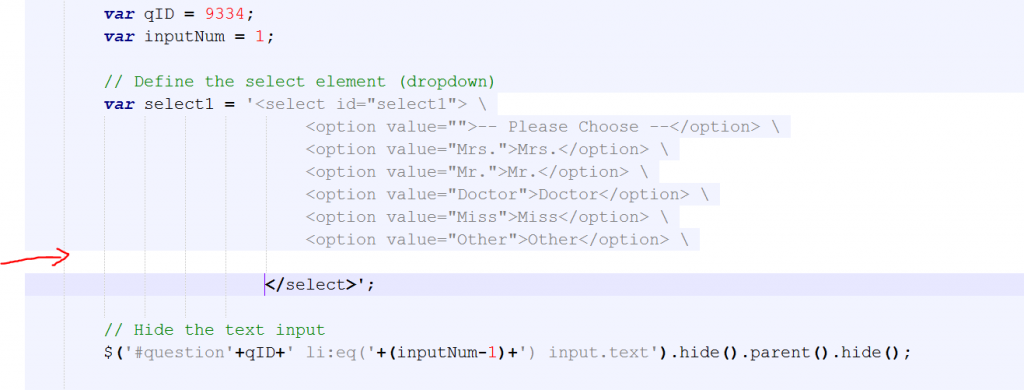
Yes....are you talking about this line?
Not when you have a variable (string) which spans several lines. In that case, every line must end with a backslash character '\'. You could put the whole string on one line but it would be kinda hard to read.I thought java scripts were immune to that?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 11 years 2 days ago by tpartner.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
11 years 1 day ago #95300
by ricardo01
Replied by ricardo01 on topic Dropdown in Multiple short text
Thanks, Tony.
The topic has been locked.
- Limer2001
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
11 years 1 day ago - 11 years 1 day ago #95322
by Limer2001
Replied by Limer2001 on topic Dropdown in Multiple short text
Can you (Ricardo,Tony?) post a limesurvey question file or survey file of this working. I can't get it to work.
Last edit: 11 years 1 day ago by Limer2001.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
11 years 1 day ago #95324
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
Here you go. For portability, in this test survey I replaced the question ID (9334) with the {QID} placeholder.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: ruytterm
The topic has been locked.
- Limer2001
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
11 years 23 hours ago #95330
by Limer2001
Replied by Limer2001 on topic Dropdown in Multiple short text
Thank you so much. With the QID placeholder it's working!
The topic has been locked.
- petergi
-
- Offline
- New Member
-

Less
More
- Posts: 1
- Thank you received: 0
8 years 5 months ago #128124
by petergi
Replied by petergi on topic Dropdown in Multiple short text
Hi all,
the solution presented by tpartner is going into the direction I am looking for, i.e. embedding drop downs into possible answers. However, what I need is to place the drop down not at the end of an answer but rather somewhere in the sentence.
Example:
'I am looking for <dropdown> a / the </dropdown> solution.'
The user then has to select his answer only through the drop down.
Any hint for a solution is greatly appreciated.
Thanks
Peter
the solution presented by tpartner is going into the direction I am looking for, i.e. embedding drop downs into possible answers. However, what I need is to place the drop down not at the end of an answer but rather somewhere in the sentence.
Example:
'I am looking for <dropdown> a / the </dropdown> solution.'
The user then has to select his answer only through the drop down.
Any hint for a solution is greatly appreciated.
Thanks
Peter
The topic has been locked.
- ColinBrose
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
6 years 7 months ago #158512
by ColinBrose
Replied by ColinBrose on topic Dropdown in Multiple short text
Hi Tony,
Thanks for your solution. I copied your script into the source of the corresponding question but for some reason, it there is no change to the short text field in row 2, which I want to replace with a dropdown:
<p><span style="font-size:18px;">FRAGEBOGEN</span></p>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 134;
var inputNum = 2;
// Define the select element (dropdown)
var select1 = '<select id="select1"> \
<option value="">-- Please Choose --</option> \
<option value="Apples">Apples</option> \
<option value="Oranges">Oranges</option> \
<option value="Pears">Pears</option> \
<option value="Bananas">Bananas</option> \
</select>';
// Hide the text input
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1);
// Initially select an option if the question has already been answered
if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) {
$('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val())
}
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
$(this).siblings('span').children('input.text').val($(this).val());
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 1em'
});
});
</script>
Do you have any Ideas? Has anything changed for Version 2.67.3?
Thanks!
Thanks for your solution. I copied your script into the source of the corresponding question but for some reason, it there is no change to the short text field in row 2, which I want to replace with a dropdown:
<p><span style="font-size:18px;">FRAGEBOGEN</span></p>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 134;
var inputNum = 2;
// Define the select element (dropdown)
var select1 = '<select id="select1"> \
<option value="">-- Please Choose --</option> \
<option value="Apples">Apples</option> \
<option value="Oranges">Oranges</option> \
<option value="Pears">Pears</option> \
<option value="Bananas">Bananas</option> \
</select>';
// Hide the text input
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1);
// Initially select an option if the question has already been answered
if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) {
$('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val())
}
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
$(this).siblings('span').children('input.text').val($(this).val());
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 1em'
});
});
</script>
Do you have any Ideas? Has anything changed for Version 2.67.3?
Thanks!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 7 months ago #158539
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
This is a 4-year-old thread so, yes, many things have changed.
Please start a new thread explaining exactly what you want to achieve.
Having said that, I am on vacation, responding via phone, so will not be able to contribute any code for at least 2 weeks.
Please start a new thread explaining exactly what you want to achieve.
Having said that, I am on vacation, responding via phone, so will not be able to contribute any code for at least 2 weeks.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: DenisChenu
The topic has been locked.