- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
add radio button
- benshuo
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
4 years 10 months ago #185603
by benshuo
add radio button was created by benshuo
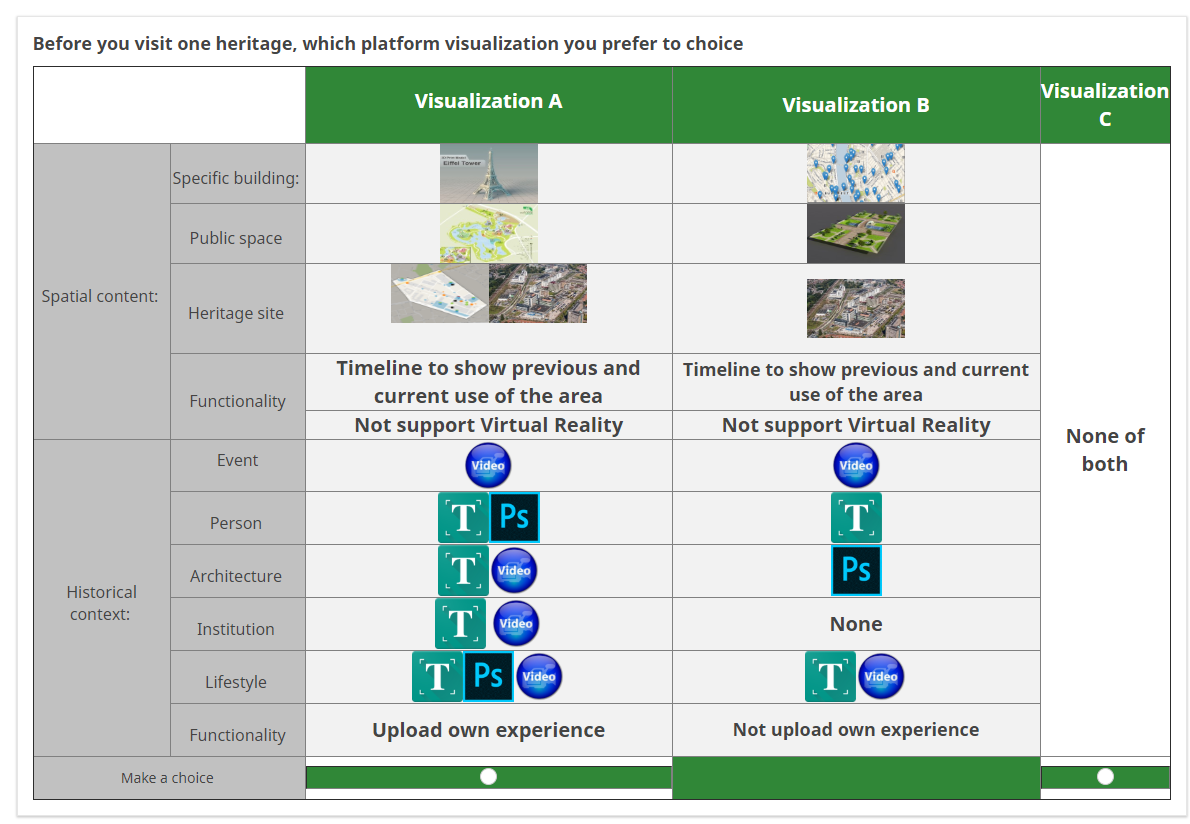
hi, everyone, I'm working on one discrete choice and designing the table below. As you can see, the radio button dose not be displayed in "Visualization B" column. I don't know how to solve it. I'd appreciate you can help me to fix it. Thanks
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
4 years 10 months ago #185607
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic add radio button
Can you attach a small sample survey (.lss file) containing only that question?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- benshuo
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
4 years 10 months ago #185613
by benshuo
Replied by benshuo on topic add radio button
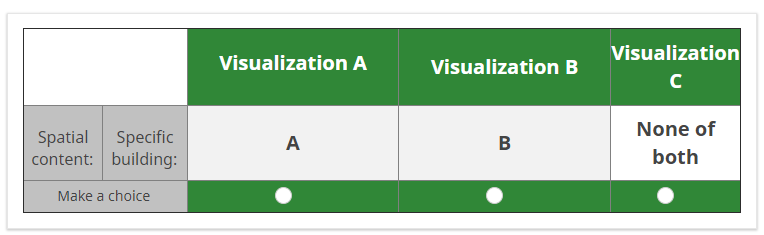
Thanks for the reply so quickly. Please find the attachment below, I make a simple one.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
4 years 10 months ago #185622
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic add radio button
You need the script to be this:
Sample survey attached:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Move the radios $('.question-text table:eq(0) tr:last td:eq(1)', thisQuestion).append($('.subquestion-list .answers-list:eq(0) .answer-item:eq(0) *', thisQuestion)); $('.question-text table:eq(0) tr:last td:eq(2)', thisQuestion).append($('.subquestion-list .answers-list:eq(0) .answer-item:eq(1) *', thisQuestion)); $('.question-text table:eq(0) tr:last td:eq(3)', thisQuestion).append($('.subquestion-list .answers-list:eq(0) .answer-item:eq(2) *', thisQuestion)); // Some classes for presentation $('.question-text table:eq(0) input:radio', thisQuestion).closest('td').addClass('answer-item radio-item text-center radio'); $('.question-text table:eq(0) .radio-item label', thisQuestion).show(); // Click event on the table cells $('.question-text table:eq(0) .radio-item', thisQuestion).on('click', function(e) { $('input:radio', this).trigger('click'); }); $('.question-text table:eq(0) input:radio', thisQuestion).on('click', function(e) { e.stopPropagation(); }); // Clean-up styles $('.answer-container', thisQuestion).hide(); $('.question-text table:eq(0) .label-text', thisQuestion).remove(); $('.question-text table:eq(0) .radio-text', thisQuestion).css({ 'cursor': 'pointer' }); $('td.radio', thisQuestion).css({ 'display': 'table-cell', 'padding': '5px' }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- benshuo
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
4 years 10 months ago #185671
by benshuo
Replied by benshuo on topic add radio button
Thanks for the help. It works on my project.
The topic has been locked.