- Posts: 5
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Adjusting the color per row and window of boostrap buttons (list, radio)?
- sabinevansleeuwen
-
Topic Author
- Offline
- New Member
-

Less
More
4 years 11 months ago #183968
by sabinevansleeuwen
Manually adjusting the number of columns for a certain list (radio, buttons)? was created by sabinevansleeuwen
Hi,
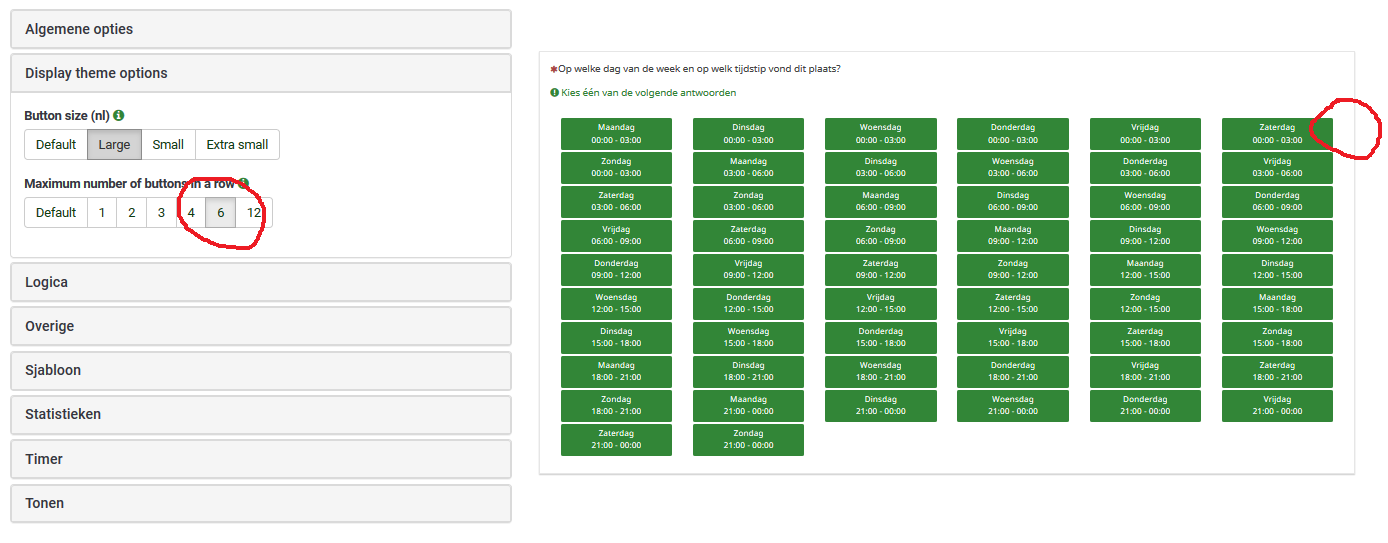
I am trying to create a radio list with bootstrap buttons of 56 categories, divided over 7 columns (for each day of the week) and 8 rows (for each 3-hour time slot). However, as seen in the print screen below, I can only get 6 answer options in one row, so my 'Sundays' are cutted off and displayed on the next row, and so on that my 7*8 matrix is not working this way...
I am using version 3.17.3+190429, but I have seen opties in previous versions where you could manually tell LimeSurvey how many columns or rows you would like to include? How can I use this option for the optimal design of my 7*8 matrix?
Thanks in advance for year reaction!
I am trying to create a radio list with bootstrap buttons of 56 categories, divided over 7 columns (for each day of the week) and 8 rows (for each 3-hour time slot). However, as seen in the print screen below, I can only get 6 answer options in one row, so my 'Sundays' are cutted off and displayed on the next row, and so on that my 7*8 matrix is not working this way...
I am using version 3.17.3+190429, but I have seen opties in previous versions where you could manually tell LimeSurvey how many columns or rows you would like to include? How can I use this option for the optimal design of my 7*8 matrix?
Thanks in advance for year reaction!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
4 years 11 months ago #183969
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Manually adjusting the number of columns for a certain list (radio, buttons)?
You cannot use the manual columns setting with Bootstrap buttons. The Bootstrap grid is restricted to divisors of twelve.
A workaround would be to assign a question CSS class "columns-7", extend your theme and add something like this to the end of your custom.css file:
A workaround would be to assign a question CSS class "columns-7", extend your theme and add something like this to the end of your custom.css file:
Code:
@media only screen and (min-width: 768px) { .columns-7 .bootstrap-buttons-div.col-sm-2 { width: 14.2857%; } }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
4 years 11 months ago #183970
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Manually adjusting the number of columns for a certain list (radio, buttons)?
...or, for less wasted white-space:
Code:
@media only screen and (min-width: 768px) { .columns-7 .bootstrap-buttons-div.col-sm-2 { width: 14.2857%; padding-right: 3px; padding-left: 3px; } }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: sabinevansleeuwen
The topic has been locked.
- sabinevansleeuwen
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
4 years 11 months ago #183985
by sabinevansleeuwen
Replied by sabinevansleeuwen on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
Dear Tony Partner,
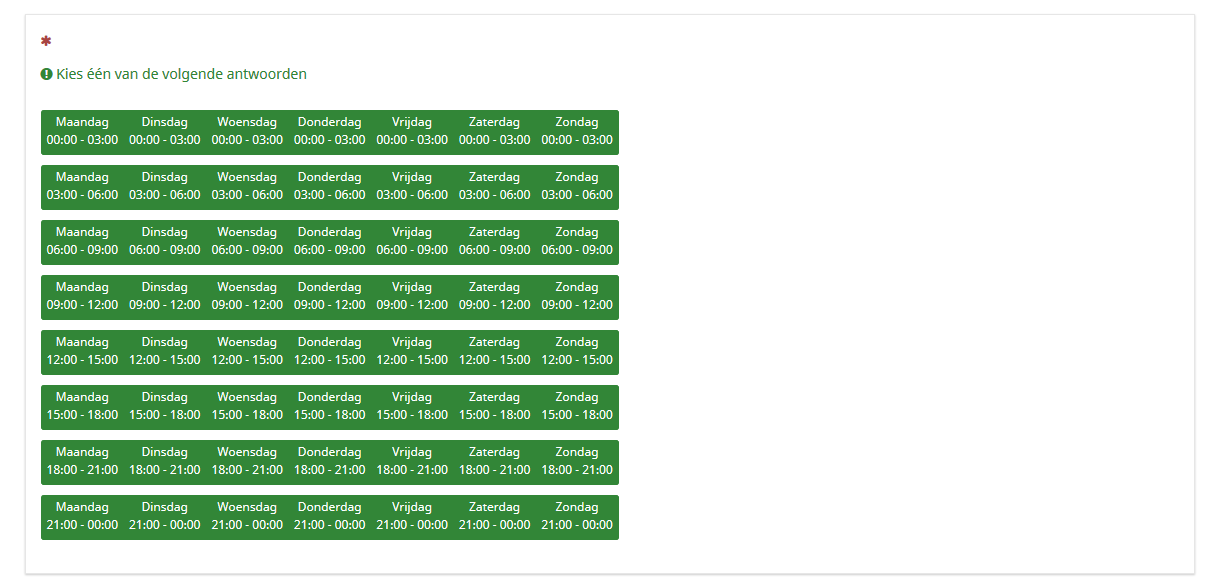
Thanks to your helpful feedback, I extended my theme and assigned a question CSS class "columns-8". I now have a radio list with bootstrap buttons of 56 categories, divided over 8 colomns (for each 3-hour time slot) and 7 rows (for each day of the week) - perfect!!
However, I have got 2 additional questions on this topic that I tried to ask in another conversation ( www.limesurvey.org/forum/design-issues/1...w-list,-radio#183980 ), but for some reason it got closed (?)
Therefore, I will state my original questions again below, and I hope you can help me with these one as well?
(Q1) As each row in my 7*8 matrix represents a different day of the week, I was wondering whether it is possible to give each row a different colour (e.g. from dark to light) and if so, how can I adjust this?
(Q2) In addition, I was wondering in which way I can change the window of the overall bootstrap question so that the buttons are not for the full 100% spread out of each row, but for example for only 50% or 75% with some white area to the right (as shown in the print screen below)?
Thanks in advance for year reaction!
Thanks to your helpful feedback, I extended my theme and assigned a question CSS class "columns-8". I now have a radio list with bootstrap buttons of 56 categories, divided over 8 colomns (for each 3-hour time slot) and 7 rows (for each day of the week) - perfect!!
However, I have got 2 additional questions on this topic that I tried to ask in another conversation ( www.limesurvey.org/forum/design-issues/1...w-list,-radio#183980 ), but for some reason it got closed (?)
Therefore, I will state my original questions again below, and I hope you can help me with these one as well?
(Q1) As each row in my 7*8 matrix represents a different day of the week, I was wondering whether it is possible to give each row a different colour (e.g. from dark to light) and if so, how can I adjust this?
(Q2) In addition, I was wondering in which way I can change the window of the overall bootstrap question so that the buttons are not for the full 100% spread out of each row, but for example for only 50% or 75% with some white area to the right (as shown in the print screen below)?
Thanks in advance for year reaction!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
4 years 11 months ago #183986
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
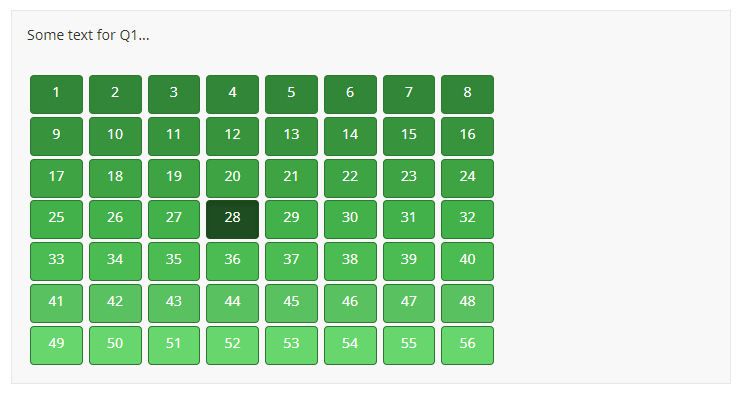
Q1
1) Add this script to the question source to assign "row" classes:
2)Add something like this to custom.css:
Q2
Add something like this to custom.css:
1) Add this script to the question source to assign "row" classes:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // "Row" classes $('.bootstrap-buttons-div', thisQuestion).each(function(i) { $(this).addClass('row-'+Math.ceil((i+1)/8)); }); }); </script>
2)Add something like this to custom.css:
Code:
.columns-8 .bootstrap-buttons-div .btn-primary { border-color: #2D7831; background-color: #328637; } .columns-8 .bootstrap-buttons-div.row-2 .btn-primary { background-color: #37943D; } .columns-8 .bootstrap-buttons-div.row-3 .btn-primary { background-color: #3DA343; } .columns-8 .bootstrap-buttons-div.row-4 .btn-primary { background-color: #42B149; } .columns-8 .bootstrap-buttons-div.row-5 .btn-primary { background-color: #4BBC51; } .columns-8 .bootstrap-buttons-div.row-6 .btn-primary { background-color: #59C15F; } .columns-8 .bootstrap-buttons-div.row-7 .btn-primary { background-color: #67D66C; } .columns-8 .bootstrap-buttons-div .btn-primary:hover { border-color: #2D7831; background-color: #2D7831; } .columns-8 .bootstrap-buttons-div .btn-primary:active, .columns-8 .bootstrap-buttons-div .btn-primary.active { border-color: #1D4D20; background-color: #1D4D20; }
Q2
Add something like this to custom.css:
Code:
.columns-8 .answer-container { max-width: 500px; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11658
- Thank you received: 2742
4 years 11 months ago - 4 years 11 months ago #183990
by holch
My dutch isn't very good, but looking at your screenshot I would say that each COLUMN represents one day, while the rows represent the time slots within each day.
In the other post (which has been closed) your table is structured differently. There you have the rows/lines for one day and the columns for the time slots.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
As each row in my 7*8 matrix represents a different day of the week,
My dutch isn't very good, but looking at your screenshot I would say that each COLUMN represents one day, while the rows represent the time slots within each day.
In the other post (which has been closed) your table is structured differently. There you have the rows/lines for one day and the columns for the time slots.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Last edit: 4 years 11 months ago by holch.
The topic has been locked.
- sabinevansleeuwen
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
4 years 11 months ago #184029
by sabinevansleeuwen
Replied by sabinevansleeuwen on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
Dear Tony Partner,
Thanks again for your useful comments, it worked perfectly!!
I have one final question that unfortunately I am not able to solve on my own:
- I would like to be able to click on more than one button in the matrix at a time, so to create the condition "more than one answer possbile". How can I adjust this is in the custom-css and/or Java-script?
Thanks in advance for your reaction!
Thanks again for your useful comments, it worked perfectly!!
I have one final question that unfortunately I am not able to solve on my own:
- I would like to be able to click on more than one button in the matrix at a time, so to create the condition "more than one answer possbile". How can I adjust this is in the custom-css and/or Java-script?
Thanks in advance for your reaction!
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13647
- Thank you received: 2491
4 years 11 months ago #184122
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
You must not use a single choice question for this …
Best seems an array number, checkbox option. No js workaround needed, and can show celle as button easily.
Sample with skelvanilla
Best seems an array number, checkbox option. No js workaround needed, and can show celle as button easily.
Sample with skelvanilla
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- rsu_nokia_vim
-
- Offline
- New Member
-

Less
More
- Posts: 1
- Thank you received: 0
4 years 7 months ago #189049
by rsu_nokia_vim
Replied by rsu_nokia_vim on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
Hi, where I have to put this script for changing buttons color?
Thanks
Thanks
tpartner wrote: Q1
1) Add this script to the question source to assign "row" classes:
Code:<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // "Row" classes $('.bootstrap-buttons-div', thisQuestion).each(function(i) { $(this).addClass('row-'+Math.ceil((i+1)/8)); }); }); </script>
2)Add something like this to custom.css:
Code:.columns-8 .bootstrap-buttons-div .btn-primary { border-color: #2D7831; background-color: #328637; } .columns-8 .bootstrap-buttons-div.row-2 .btn-primary { background-color: #37943D; } .columns-8 .bootstrap-buttons-div.row-3 .btn-primary { background-color: #3DA343; } .columns-8 .bootstrap-buttons-div.row-4 .btn-primary { background-color: #42B149; } .columns-8 .bootstrap-buttons-div.row-5 .btn-primary { background-color: #4BBC51; } .columns-8 .bootstrap-buttons-div.row-6 .btn-primary { background-color: #59C15F; } .columns-8 .bootstrap-buttons-div.row-7 .btn-primary { background-color: #67D66C; } .columns-8 .bootstrap-buttons-div .btn-primary:hover { border-color: #2D7831; background-color: #2D7831; } .columns-8 .bootstrap-buttons-div .btn-primary:active, .columns-8 .bootstrap-buttons-div .btn-primary.active { border-color: #1D4D20; background-color: #1D4D20; }
Q2
Add something like this to custom.css:
Code:.columns-8 .answer-container { max-width: 500px; }
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12932
- Thank you received: 3978
4 years 7 months ago #189053
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
manual.limesurvey.org/Workarounds:_Manip...tc..29_in_LimeSurvey1) Add this script to the question source to assign "row" classes:
manual.limesurvey.org/New_Template_System_in_LS3.x#Theme_Editor2)Add something like this to custom.css:
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13647
- Thank you received: 2491
4 years 7 months ago - 4 years 7 months ago #189060
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Adjusting the color per row and window of boostrap buttons (list, radio)?
Unsure you read the answer … of @tparnerrsu_nokia_vim wrote: Hi, where I have to put this script for changing buttons color?
Thanks
tpartner wrote: Q1
1) Add this script to the question source to assign "row" classes:
[…]
2)Add something like this to custom.css:
[…]
Q2
Add something like this to custom.css:
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Last edit: 4 years 7 months ago by DenisChenu.
The topic has been locked.