- Posts: 28
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple choice, partial randomize, select up to 3, exclude
- stephanied
-
Topic Author
- Offline
- Junior Member
-

Less
More
5 years 10 months ago - 5 years 10 months ago #169460
by stephanied
Multiple choice, partial randomize, select up to 3, exclude was created by stephanied
Here's what I have for a multiple choice question type:
Code that allows me to select up to 3 (or any number) and disable selection of other answers.
I also have a code that will uncheck and disable selection of answer options if the exclusive answer is selected.
Additionally, I have code that allows me to fix answers to the bottom of the list:
I frequently use the partial randomization code along with the other codes, however this time I'm attempting to combine all three of them. No matter which way I arrange the codes, or combine them, it doesn't work properly. I believe the issue lies within the "// Remove any "disabled" properties before submitting" section. When the exclusive option is selected, it allows for one more answer to be selected before the answer options are disabled. I'm hoping that a programmer can help me solve this issue. I've attached a .lss as well.
Code that allows me to select up to 3 (or any number) and disable selection of other answers.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Maximun answers var maxAnswers = 3; // Identify this question var thisQuestion = $('#question{QID}'); function checkMax() { $('input.checkbox', thisQuestion).prop('disabled', false); if($('input.checkbox:checked', thisQuestion).length >= maxAnswers) { $('input.checkbox', thisQuestion).not(':checked').prop('disabled', true); } } // Initial checkbox states checkMax(); // Listener on the checkboxes $('input.checkbox', thisQuestion).change(function(e) { checkMax(); }); // Remove any "disabled" properties before submitting $('#movenextbtn, #movesubmitbtn').bind('click', function () { $('input.checkbox', thisQuestion).prop('disabled', false); }); }); </script>
I also have a code that will uncheck and disable selection of answer options if the exclusive answer is selected.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Uncheck all excluded items $('div.question-item:last input.checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { $('input.checkbox', thisQuestion).not($(this)).each(function(i) { $(this).prop('checked', false); $(this).nextAll('input:hidden:eq(0)').attr('value', ''); }); } }); }); </script>
Additionally, I have code that allows me to fix answers to the bottom of the list:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { keepPos('{SGQ}',['6|6','7|7']) // keepPos('{SGQ}',['code|position','code|position']) }); </script>
I frequently use the partial randomization code along with the other codes, however this time I'm attempting to combine all three of them. No matter which way I arrange the codes, or combine them, it doesn't work properly. I believe the issue lies within the "// Remove any "disabled" properties before submitting" section. When the exclusive option is selected, it allows for one more answer to be selected before the answer options are disabled. I'm hoping that a programmer can help me solve this issue. I've attached a .lss as well.
Attachments:
Last edit: 5 years 10 months ago by stephanied.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12923
- Thank you received: 3977
5 years 10 months ago #169462
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Multiple choice, partial randomize, select up to 3, exclude
Hi,
I assume you do not work with version 3.x
In your scripts there is "#movenextbtn".
Well, I used this in version 2.73 - and the "normal settings: max answers, exclusive option.
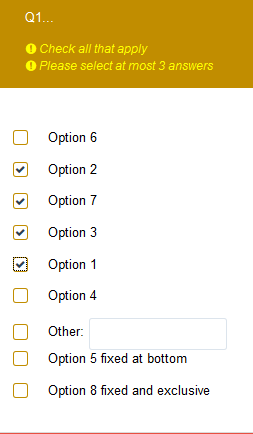
See the effect:
Best regards
Joffm
BTW: In your last script there is a function "keepPos", but it is not defined.
I assume you do not work with version 3.x
In your scripts there is "#movenextbtn".
Well, I used this in version 2.73 - and the "normal settings: max answers, exclusive option.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var qID = {QID}; var thisQuestion = $('#question'+qID); // Define the sub-question codes to be placed last var lastItems = [ 'SQ005','SQ008']; // Loop through those sub-question codes $.each(lastItems, function(i, val) { // Move that item to the end of the list // Multi-choice question if($(thisQuestion).hasClass('multiple-opt')) { $('.question-item[id$=X'+qID+val+']', thisQuestion).parent().appendTo($('.subquestion-list', thisQuestion)); } // Array question if($(thisQuestion).hasClass('array-flexible-row')) { $('.answers-list[id$=X'+qID+val+']', thisQuestion).appendTo($('table.subquestion-list', thisQuestion)); } }); }); </script> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Uncheck all excluded items $('div.question-item:last input.checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { $('input.checkbox', thisQuestion).not($(this)).each(function(i) { $(this).prop('checked', false); $(this).nextAll('input:hidden:eq(0)').attr('value', ''); }); } }); }); </script>
See the effect:
Best regards
Joffm
BTW: In your last script there is a function "keepPos", but it is not defined.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
The topic has been locked.
- stephanied
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
5 years 10 months ago #169481
by stephanied
Replied by stephanied on topic Multiple choice, partial randomize, select up to 3, exclude
Yes, I am using version 2.73. The keepPos function is defined within my css template.
I appreciate your effort to solve this issue. However, I'm still wishing for the code to disable answer options once the max (3) answers have been selected AND disables answers when the exclusive option is selected. The codes I provided above successfully function this way independently but do not work properly when combined.
I appreciate your effort to solve this issue. However, I'm still wishing for the code to disable answer options once the max (3) answers have been selected AND disables answers when the exclusive option is selected. The codes I provided above successfully function this way independently but do not work properly when combined.
The topic has been locked.