- Posts: 12
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Short Audio Clips for Surveys - Hosting/Streaming Advice
- spessex
-
 Topic Author
Topic Author
- Offline
- New Member
-

I'm not sure if I'm in the right forum for this but I just wanted to know if anyone had any advice or experience with using audio clips in their surveys?
Questions include what is the best way to host the files? Should they be MP3? Can the files simply be placed on the server (Linux box) or does it require specialist streaming software? Are there simpler ways to embed audio into a survey like embedding YouTube videos using simple embedded code (and hence using their server resources)? Am I worrying too much or is this kind of thing straightforward?
For information imagine that a survey has a short 30 sec audio clip and the survey maybe hit by 1000 users. It's highly likely that the audio file maybe be called by up to 300 users in anyone time (depending on when they hit the server).
Thank you
Stephen
- spessex
-
 Topic Author
Topic Author
- Offline
- New Member
-

- Posts: 12
- Thank you received: 0
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3595
Create a new "audio" directory in your template directory and upload your audio files there. (these can be placed elsewhere but the code below would need to be modified)
Download the jPlayer plugin and add these to your template:
- Jplayer.swf
- jquery.jplayer.min.js
- The "skin" folder
Add this to startpage.pstpl after {TEMPLATEJS}
<!-- jPlayer files --> <link href="{TEMPLATEURL}skin/blue.monday/jplayer.blue.monday.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="{TEMPLATEURL}jquery.jplayer.min.js"></script>
Add this code to your template.js file:
$(document).ready(function(){ if($('.audioSource').length > 0) { // Define some vars var surveyRoot = location.pathname.split('index.php')[0]; var templateName = $('head link[href*="template.css"]').attr('href').replace(/\/template.css/, '').split('/templates/')[1]; var fieldNames = $('input#fieldnames').attr('value'); var tmp = fieldNames.split('X'); var sID = tmp[0]; var gID = tmp[1]; // Add some classes $('.audioSource').closest('div.question-wrapper').addClass('audioQuestion'); // Loop through all player source inclusions $('.audioSource').each(function(i) { // The source filename var audioSource = $(this).text().replace(/[\s\n\t]/g,''); //Insert a wrapper for the player object $(this).after('<div id="player'+i+'" class="playerWrapper" />'); // Insert the player user interface var parentClass = ''; if($(this).closest('tr[id^="javatbd"]').length > 0) { parentClass = 'subQuestion'; } else if($(this).closest('div.question-wrapper').length > 0) { parentClass = 'question'; } else { parentClass = 'groupDescription'; } var playerController = '<div id="jp_container_'+i+'" class="jp-audio '+parentClass+'"> \ <div class="jp-type-single"> \ <div class="jp-gui jp-gui_'+i+' jp-interface"> \ <ul class="jp-controls"> \ <li><a href="javascript:;" class="jp-play jp-play_'+i+'" tabindex="1">play</a></li> \ <li><a href="javascript:;" class="jp-pause jp-pause_'+i+'" tabindex="1">pause</a></li> \ <li><a href="javascript:;" class="jp-stop jp-stop_'+i+'" tabindex="1">stop</a></li> \ <li><a href="javascript:;" class="jp-mute jp-mute_'+i+'" tabindex="1" title="mute">mute</a></li> \ <li><a href="javascript:;" class="jp-unmute jp-unmute_'+i+'" tabindex="1" title="unmute">unmute</a></li> \ <li><a href="javascript:;" class="jp-volume-max jp-volume-max_'+i+'" tabindex="1" title="max volume">max volume</a></li> \ </ul> \ <div class="jp-progress"> \ <div class="jp-seek-bar jp-seek-bar_'+i+'"> \ <div class="jp-play-bar jp-play-bar_'+i+'"></div> \ </div> \ </div> \ <div class="jp-volume-bar jp-volume-bar_'+i+'"> \ <div class="jp-volume-bar-value jp-volume-bar-value_'+i+'"></div> \ </div> \ <div class="jp-time-holder"> \ <div class="jp-current-time jp-current-time_'+i+'"></div> \ <div class="jp-duration jp-duration_'+i+'"></div> \ <ul class="jp-toggles"> \ <li><a href="javascript:;"class="jp-repeat jp-repeat_'+i+'" tabindex="1" title="repeat">Repeat</a></li> \ <li><a href="javascript:;"class="jp-repeat-off jp-repeat-off_'+i+'" tabindex="1" title="repeat off">Repeat off</a></li> \ </ul> \ </div> \ </div> \ </div> \ </div>' if(parentClass == 'question' || parentClass == 'subQuestion') { $(this).parent().prepend(playerController); } else { $(this).parent().append(playerController); } // Construct the player object $('#player'+i).jPlayer( { swfPath: surveyRoot+'upload/templates/'+templateName, solution: 'html, flash', supplied: 'mp3', preload: 'metadata', volume: 0.1, muted: false, backgroundColor: '#000000', cssSelectorAncestor: '#jp_container_'+i+'', cssSelector: { play: '.jp-play_'+i+'', pause: '.jp-pause_'+i+'', stop: '.jp-stop_'+i+'', seekBar: '.jp-seek-bar_'+i+'', playBar: '.jp-play-bar_'+i+'', mute: '.jp-mute_'+i+'', unmute: '.jp-unmute_'+i+'', volumeBar: '.jp-volume-bar_'+i+'', volumeBarValue: '.jp-volume-bar-value_'+i+'', volumeMax: '.jp-volume-max_'+i+'', currentTime: '.jp-current-time_'+i+'', duration: '.jp-duration_'+i+'', repeat: '.jp-repeat_'+i+'', repeatOff: '.jp-repeat-off_'+i+'', gui: '.jp-gui_'+i+'' }, ready: function () { $(this).jPlayer("setMedia", { mp3: surveyRoot+'upload/templates/'+templateName+'/audio/'+audioSource }); }, play: function () { // Pause all other players $(this).jPlayer('pauseOthers'); }, errorAlerts: false, warningAlerts: false }); }); } });
Add this to the end of template.css:
/******** Audio player styles (additional styles in the skin folder) ********/ span.group-description { display: inline-block; padding: 5px; } .audioSource, .answeredCodes { display: none; } .jp-audio { text-align: center; }
In the group description or question source where you want a player to appear, add something like this where "question_1.mp3" is the desired audio filename. These <div> elements will be hidden by CSS and automatically detected by JavaScript which will insert the player.
<div class="audioSource">question_1.mp3</div>
Here's a working LimeSurvey 2.0 template and survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- spessex
-
 Topic Author
Topic Author
- Offline
- New Member
-

- Posts: 12
- Thank you received: 0
PS Do you happen to know how effective jPlayer is? Basically I'm just trying to ascertain the best media player solution to ensure most devices and browsers will play the media (and I'm hoping jPlayer is the correct choice).
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3595
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- spessex
-
 Topic Author
Topic Author
- Offline
- New Member
-

- Posts: 12
- Thank you received: 0
I've been comparing your instructions against those in the jPlayer Quick Start Guide and was hoping you might be able to clarify a few things as I'm getting a little confused.
Re: 'Add this code to your template.js file:' is this your own created code only I can't find reference to this in the jPlayer quick start guide? ( www.jplayer.org/latest/quick-start-guide/step-1/ )
Additionally where jPlayer quick start also integrates the video player can you advise where I should actually add the code in LS described in www.jplayer.org/latest/quick-start-guide/step-6-video/ and the code described in www.jplayer.org/latest/quick-start-guide/step-7-video/ ?
Thanks in advance.
- StuTheQ
-
- Offline
- New Member
-

- Posts: 3
- Thank you received: 0
I'm now trying to do the jPlayer integration but I'm already (surprise, surprise... :whistle: ) a tad lost.
Could you walk me through the following, please?
I've set up a simple test survey with a single 'List (radio)' question (template = copy_of_basic)
1. How exactly do I "Create a new "audio" directory in [my] template directory" ?Create a new "audio" directory in your template directory and upload your audio files there.
2. Once it's created, is it then just a question of browsing through my audio files and uploading the one(s) that I want?
3. Sorry, which template? (and by this I suppose you mean the 'Question page', 'Load page', 'template.js', 'template.css' etc. of the current template ('copy_of_default', 'copy_of basic' etc.) ?)Download the jPlayer plugin and add these to your template:
- Jplayer.swf
- jquery.jplayer.min.js
- The "skin" folder
4. All in the same place ('template.js', for example?) and without adding new/modifying existing code (curly braces etc.) (sorry about this embarrassing lack of JavaScript/HTML/CSS programming skills...)
5. Does it matter which page? ('Welcome page', 'Question page', 'Load page' etc.)Add this to startpage.pstpl after {TEMPLATEJS}
6. Before, after or instead of the line of code:
<link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" />
7. Does it matter which page? (as above)Add this code to your template.js file:
8. Anywhere in the 'template.js' file?
9. Does it matter which page? (as above)Add this to the end of template.css:
Once again, sorry if the answers to these questions are standard knowledge... :blush:
I imported and ran the sample survey that you posted ( limesurvey_survey_447759.lss ) but the jPlayer console didn't appear (hidden?) and I didn't hear anything... (deaf as well as hopeless in coding?)
Finally (!!), Mr Spessex's questions in his post #94763 look ominous regarding my next steps in the jPlayer integration process... would answers to them be necessary for me to?
Just when you thought you were going to get a quiet weekend!
Thank you - as always!
Regards,
Stu
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3595
I should start by pointing out that you probably won't be able to implement this workaround with the template editor alone. You will need FTP access to the /upload/templates directory of your server.
Do this with your FTP client (like FileZilla )1. How exactly do I "Create a new "audio" directory in [my] template directory" ?
Upload these files with the FTP client - most are drag-and-drop.2. Once it's created, is it then just a question of browsing through my audio files and uploading the one(s) that I want?
Again, upload these files with the FTP client. So, if your template is "copy_of_basic", they would go in /uploads/templates/copy_of_basic/.3. Sorry, which template?
You will just upload those complete files and the folder. not modify any existing files at this point.4. All in the same place
Nope, doesn't matter, all of those views access the same startpge.pstpl file.5. Does it matter which page?
After {TEMPLATEJS}, so it should look like this:6. Before, after or instead of the line of code:
Same answer as above, there is only one template.js file in your template.7. Does it matter which page?
At the end.8. Anywhere in the 'template.js' file?
Same answer as above, there is only one template.css file in your template.9. Does it matter which page?
Did you import the attached template first and then assign it to that survey?I imported and ran the sample survey that you posted...
If you follow my steps, I don't think you need to worry about that.Finally (!!), Mr Spessex's questions in his post #94763 look ominous...
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- Csurvey
-
- Offline
- Senior Member
-

- Posts: 41
- Thank you received: 0
Searching for a way to embed a video in a question, which would be compatible with many browsers, and will allow me to have the possibility to hide "play" button and other controls on the player, i have found your exchange about using jplayer for audio, and will try to do the same for video.
I already did what you told Tpartener, after downloading Jplayer putting an audio file in the template audio folder and followed the steps,
and modified the few template pages, i do not succeed and have the name of the audio file displayed instead of getting the player.
I use LS 2.57.1+161205 and dowloaded Player 2.9.2 which seems a little bit different than the one used in the previous post.
Can you help me with getting that succeeding for displaying video ?
Many thanks.
Chris
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3595
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3595
1) Copy and rename a template
2) Download jPlayer - jplayer.org/
3) Copy the downloaded jPlayer-2.9.x folder to the /scripts folder of the new template
4) Modify the config.xml file in the new template to include jquery.jplayer.js and the skin CSS file:
In the <js> block:
<filename>scripts/jPlayer-2.9.2/dist/jplayer/jquery.jplayer.min.js</filename>
<filename>scripts/jPlayer-2.9.2/dist/skin/pink.flag/css/jplayer.pink.flag.css</filename>
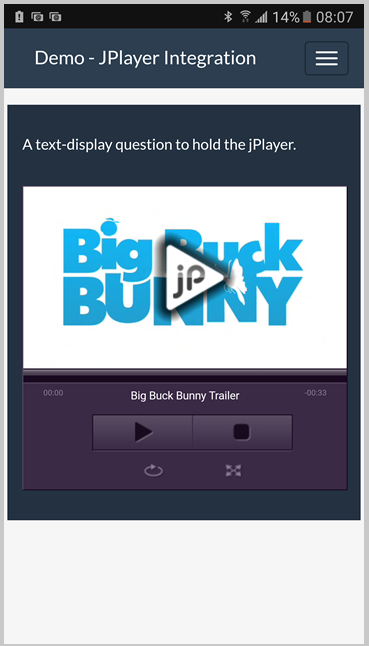
5) Add the following HTML to the source of a text-display question (this is the player and control elements):
<div id="jp_container_{QID}" class="jp-video " role="application" aria-label="media player"> <div class="jp-type-single"> <div id="jquery_jplayer_{QID}" class="jp-jplayer"></div> <div class="jp-gui"> <div class="jp-video-play"> <button class="jp-video-play-icon" role="button" tabindex="0">play</button> </div> <div class="jp-interface"> <div class="jp-progress"> <div class="jp-seek-bar"> <div class="jp-play-bar"></div> </div> </div> <div class="jp-current-time" role="timer" aria-label="time">&nbsp;</div> <div class="jp-duration" role="timer" aria-label="duration">&nbsp;</div> <div class="jp-details"> <div class="jp-title" aria-label="title">&nbsp;</div> </div> <div class="jp-controls-holder"> <div class="jp-volume-controls"> <button class="jp-mute" role="button" tabindex="0">mute</button> <button class="jp-volume-max" role="button" tabindex="0">max volume</button> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div style="clear:both"></div> </div> <div class="jp-controls"> <button class="jp-play" role="button" tabindex="0">play</button> <button class="jp-stop" role="button" tabindex="0">stop</button> <div style="clear:both"></div> </div> <div class="jp-toggles"> <button class="jp-repeat" role="button" tabindex="0">repeat</button> <button class="jp-full-screen" role="button" tabindex="0">full screen</button> <div style="clear:both"></div> </div> </div> </div> </div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div>
6) Add the following script to the source of that text-display question (this initiates the player):
<script type="text/javascript"> $(document).ready(function(){ var thisQuestion = $('#question{QID}'); function resizePlayer() { var playerWidth = $('#jquery_jplayer_{QID}').width(); var aspectRatio = { 'width': 16, 'height': 9 }; var playerHeight = (playerWidth*aspectRatio.height)/aspectRatio.width; $('#jquery_jplayer_{QID}').css('height', playerHeight+'px'); $('#jquery_jplayer_{QID} img').css('height', playerHeight+'px'); $('#jp_container_{QID} .jp-video-play').css({ 'height': playerHeight+'px', 'margin-top': '-'+playerHeight+'px' }); } $(window).resize(function() { resizePlayer(); }); $('#jquery_jplayer_{QID}').jPlayer({ ready: function () { resizePlayer(); $(this).jPlayer("setMedia", { title: "Big Buck Bunny Trailer", m4v: "http://www.jplayer.org/video/m4v/Big_Buck_Bunny_Trailer.m4v", ogv: "http://www.jplayer.org/video/ogv/Big_Buck_Bunny_Trailer.ogv", poster: "http://www.jplayer.org/video/poster/Big_Buck_Bunny_Trailer_480x270.png" }); }, cssSelectorAncestor: "#jp_container_{QID}", swfPath: "{TEMPLATEURL}scripts/jPlayer-2.9.2/dist/jplayer", supplied: "m4v, ogv", useStateClassSkin: true, autoBlur: false, smoothPlayBar: true, keyEnabled: true, remainingDuration: true, toggleDuration: true, size: { 'width': '100%', 'height': 'auto', 'cssClass': 'jp-video-ls' // Custom class for LimeSurvey } }); }); </script>
7) Add this to the end of template.css - it will render the player responsive
/*** jPlayer Styles & Overrides ***/ .jp-video, .jp-video div { box-sizing: content-box; } .jp-video { width: 100%; max-width: 640px; margin: 0 auto; } .jp-video .jp-video-play { height: 360px; margin-top: -360px; } @media only screen and (max-width: 700px) { .jp-video { max-width: 400px; } } @media only screen and (max-width: 480px) { .container, .questiontext { padding-left: 0; padding-right: 0; } #main-col { padding-left: 3px; padding-right: 3px; } .jp-video .jp-interface .jp-controls-holder { width: 340px; } .jp-video .jp-interface .jp-controls-holder > div { } .jp-video .jp-interface .jp-volume-controls { display: none !important; } .jp-video .jp-interface .jp-controls { display: block !important; float: none !important; margin: 0 auto !important;; } .jp-video .jp-interface .jp-toggles { display: block !important; float: none !important; position: relative; margin: 10px auto 0 auto !important;; } .jp-video .jp-interface .jp-toggles .jp-full-screen { float: right; } }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- Csurvey
-
- Offline
- Senior Member
-

- Posts: 41
- Thank you received: 0
Many thanks for all this work.
I will try it this week end and come back to you.
Thanks again.
Best regards.
Christophe