- Posts: 42
- Thank you received: 6
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Card Sort Question
- david2013
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
9 years 3 months ago #116311
by david2013
Card Sort Question was created by david2013
Is Limesurvey able to do Card Sort question? It's similar to existing ranking question except that card sort need to drag and drop to pre-defined box/area. Does anyone have workaround for this one?
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11658
- Thank you received: 2742
9 years 3 months ago #116312
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Card Sort Question
Limesurvey does not have this functionality and I am also not aware of a workaround.
But I would also be interested in this.
But I would also be interested in this.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 3 months ago #116325
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Card Sort Question
How is this different from the ranking question?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11658
- Thank you received: 2742
9 years 3 months ago #116327
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Card Sort Question
Let's say you the following answers to choose from:
Dog, Cat, Mouse, Lizard, Owl, Eagle, Snake, Deer.
In a ranking question you can rank them in order of preference (e.g. "I like dogs best, so I put them first, then cats, etc.").
Card Sorting is different. The researcher wants to understand how people would categorize these animals.
There are two main types of card sorting: open and closed.
Closed card sorting means that the researcher gives categories and the respondend has to put the options into these categories. Here it would make sense to have the categories "Mamals", "Reptiles" and "Birds" for example.
Open Cardsorting means that the respondent creates the groups in which he/she would put the animals.
So besides the groups being "Mamals", "Reptiles", "Birds", repondents could up with another categorization.
E.g.
- "Animals I like", "Animals I don't like".
- "Pets", "Wildlife"
- "Big", "Small"
- "Cute", "Icky"...
I think you get what I mean.
Card sorting is often used to understand how users would organize the navigation of a website, but you can use this technique for a number of things, where you would like to understand the mental map of respondents. People think differently and what looks logic to us, sometimes isn't for everyone.
Dog, Cat, Mouse, Lizard, Owl, Eagle, Snake, Deer.
In a ranking question you can rank them in order of preference (e.g. "I like dogs best, so I put them first, then cats, etc.").
Card Sorting is different. The researcher wants to understand how people would categorize these animals.
There are two main types of card sorting: open and closed.
Closed card sorting means that the researcher gives categories and the respondend has to put the options into these categories. Here it would make sense to have the categories "Mamals", "Reptiles" and "Birds" for example.
Open Cardsorting means that the respondent creates the groups in which he/she would put the animals.
So besides the groups being "Mamals", "Reptiles", "Birds", repondents could up with another categorization.
E.g.
- "Animals I like", "Animals I don't like".
- "Pets", "Wildlife"
- "Big", "Small"
- "Cute", "Icky"...
I think you get what I mean.
Card sorting is often used to understand how users would organize the navigation of a website, but you can use this technique for a number of things, where you would like to understand the mental map of respondents. People think differently and what looks logic to us, sometimes isn't for everyone.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11658
- Thank you received: 2742
9 years 3 months ago #116329
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Card Sort Question
Here an example how this could look like:
www.thoughtfarmer.com/files/2012/09/Card-sort-screenshot.png
Often card sorting is also done offline. I actually think it is the better option, because you get to understand better why people put something where they put it (if you have a researcher with them and ask them questions while they are sorting). But this is of course is a lot more expensive and you can't go for big numbers.
This is how it would look like offline:
fostermilo.com/images/IMG_7024.JPG/view?searchterm=None
www.thoughtfarmer.com/files/2012/09/Card-sort-screenshot.png
Often card sorting is also done offline. I actually think it is the better option, because you get to understand better why people put something where they put it (if you have a researcher with them and ask them questions while they are sorting). But this is of course is a lot more expensive and you can't go for big numbers.
This is how it would look like offline:
fostermilo.com/images/IMG_7024.JPG/view?searchterm=None
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 3 months ago - 9 years 3 months ago #116339
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Card Sort Question
Well, actually I do have a solution for a similar requirement where I allow dragging items into "buckets". I use a multiple-short-text question for this with sub-questions being the draggable items. The data recorded for each item is the "bucket" number that it was dropped in. "Buckets" are pre-defined in a list in the "Help" section of the question.
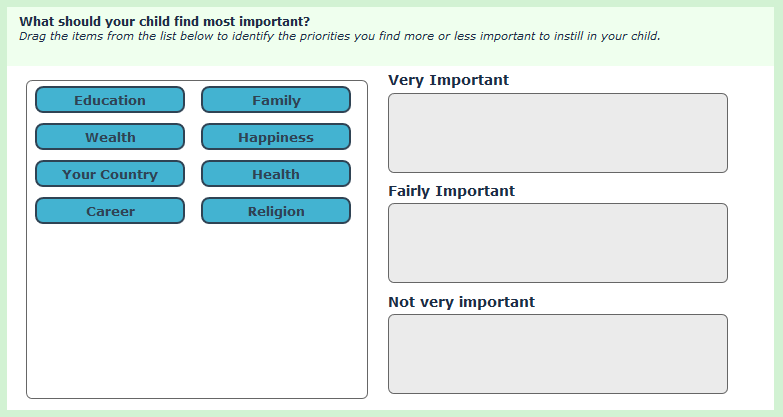
So, this is what it would look like to start:
And this is after manipulation (the data would, of course, be hidden from the respondent):
1) Add a function like this to the end of template.js:
2) Then call it it the source of the question like this:
3) Add some style rules to the end of template.css like this:
Sample template:
Sample survey:
So, this is what it would look like to start:
And this is after manipulation (the data would, of course, be hidden from the respondent):
1) Add a function like this to the end of template.js:
Code:
function cardSort(qID) { // Define some stuff... var thisQuestion = $('#question'+qID); var thisQuestionHelp = $('img[alt="Help"]', thisQuestion).parent(); thisQuestion.addClass('card-sort-question'); // Hide the "Help" section thisQuestionHelp.hide(); //Insert the "card sort" elements $('ul.questions-list', thisQuestion).parent().prepend('<div class="droppable items-start"></div><div class="items-end-wrapper" />'); $('ul:eq(0) li', thisQuestionHelp).each(function(i) { $('.items-end-wrapper', thisQuestion).append('<div class="items-end-inner">\ <div class="items-end-text">'+$(this).html()+'</div>\ <div class="droppable items-end items-end-'+(i+1)+'" data-items-end="'+(i+1)+'"></div>\ </div>')}); // Insert the "cards" $('li.answer-item', thisQuestion).each(function(i) { var thisSGQA = $(this).attr('id').replace(/javatbd/, ''); var thisCode = $(this).attr('id').split('X'+qID)[1]; var thisHTML = $('label', this).html(); $('div.items-start').append('<div class="card draggable" data-sgqa="'+thisSGQA+'" data-code="'+thisCode+'">\ '+thisHTML+'\ </div>'); }); // Make the "cards" draggable $('.draggable').draggable({ revert: "invalid", zIndex: 2700, helper: 'original', start: function( event, ui ) { $(ui.helper).addClass('ui-draggable-helper'); }, stop: function( event, ui ) { } }); // Set the targets for the draggables $('.droppable.items-start').droppable({ hoverClass: 'target-hover', accept: '.draggable.moved' }); $('.droppable.items-end').droppable({ hoverClass: 'target-hover', accept: '.draggable' }); // After dropped $('.droppable').bind('drop', function(event, ui) { // Physically move the draggable to the target // (the plugin just visually moves it) // (need to use a clone here to fake out iPad) var newDraggable = $(ui.draggable).clone(); $(newDraggable).appendTo(this); $(ui.draggable).remove(); if($(this).hasClass('items-end')) { $(newDraggable).addClass('moved'); } else { $(newDraggable).removeClass('moved'); } $(newDraggable).removeClass('ui-draggable-helper ui-draggable-dragging').css({ 'z-index':'', 'top':'auto', 'left':'auto' }); // Now, make this new clone draggable $(newDraggable).draggable({ revert: "invalid", zIndex: 2700, helper: 'original', start: function( event, ui ) { $(ui.helper).addClass('ui-draggable-helper'); }, stop: function( event, ui ) { } }); }); // Initial "card" positions $('li.question-item input.text', thisQuestion).each(function(i) { if($(this).val() > 0) { $('.items-end[data-items-end="'+$(this).val()+'"]').append($('.card[data-sgqa="'+$(this).attr('name')+'"]')); $('.card[data-sgqa="'+$(this).attr('name')+'"]').appendTo($('.items-end[data-items-end="'+$(this).val()+'"]')).addClass('moved'); } }); // Interrupt the Next/Submit function and load the inputs $('form#limesurvey').submit(function(){ $('.question-item input.text', thisQuestion).val(0); $('.droppable.items-end .card', thisQuestion).each(function(i) { var thisItemsEnd = $(this).closest('.droppable.items-end').attr('data-items-end'); var thisID = $(this).attr('data-sgqa'); $('#answer'+thisID+'').val(thisItemsEnd); }); }); }
2) Then call it it the source of the question like this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { cardSort({QID}); }); </script>
3) Add some style rules to the end of template.css like this:
Code:
/* Card Sort */ .card-sort-question ul.subquestions-list { /*display: none; clear: both;*/ } .card-sort-question .items-start { float: left; width: 340px; height: 317px; margin-top: 8px; border: 1px solid #666; -moz-border-radius: 6px; -webkit-border-radius: 6px; -khtml-border-radius: 6px; border-radius: 6px; } .card-sort-question .items-start.target-hover { background:#C9C9C9; } .card-sort-question .items-end-wrapper { float: left; margin-left: 20px; width: 340px; } .card-sort-question .items-end { width: 338px; min-height: 73px; margin-bottom: 10px; padding-bottom: 5px; border: 1px solid #666; -moz-border-radius: 6px; -webkit-border-radius: 6px; -khtml-border-radius: 6px; border-radius: 6px; background: #EBEBEB; } .card-sort-question .items-end.target-hover { background: #C9C9C9; } .card-sort-question .items-end.ui-state-disabled { opacity: 1; filter:alpha(opacity=100); } .card-sort-question .items-end-text { width: 338px; padding-bottom: 5px; background: #FFFFFF; font-size: 110%; font-weight: bold; } .card-sort-question .card { display: inline-block; width: 140px; height: auto; margin: 5px 8px; padding: 3px; border: 2px solid #2F4354; -moz-border-radius: 8px; -webkit-border-radius: 8px; -khtml-border-radius: 8px; border-radius: 8px; background-color: #43b3d1; color: #2f4354; font-weight: bold; text-align: center; line-height: normal; } .card-sort-question .items-end .card { margin: 5px 7px; } .card-sort-question div.answer { clear: both; padding-top: 1px; margin-top: 0; }
Sample template:
Sample survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 9 years 3 months ago by tpartner.
The following user(s) said Thank You: Mazi, holch, Ben_V, socius, david2013
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11658
- Thank you received: 2742
9 years 3 months ago #116344
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Card Sort Question
Hi Tony,
This looks pretty good and from what I can see it can be used for card sorting.
I will give it a try and see how it works.
This looks pretty good and from what I can see it can be used for card sorting.
I will give it a try and see how it works.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The following user(s) said Thank You: david2013
The topic has been locked.
- david2013
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 42
- Thank you received: 6
9 years 3 months ago #116373
by david2013
Replied by david2013 on topic Card Sort Question
@holch: Well explained. Thank you very much for following up
@tpartner: This look good. You are awesome, Tony! One question, why not use Array question type to hold the data instead of multiple-short-text question? It uses less space.
@tpartner: This look good. You are awesome, Tony! One question, why not use Array question type to hold the data instead of multiple-short-text question? It uses less space.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 3 months ago #116385
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Card Sort Question
How is that? They both use the same number of columns in the database.It uses less space
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11658
- Thank you received: 2742
9 years 3 months ago #116391
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Card Sort Question
I guess depending on the format of the column there might be more space reserved (I am no database expert). But this shouldn't be much and the flexibility of a text based question is so much greater. If you use a array, you would always have to adapt the scale (and if you have many groups, it can get quite big).
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- david2013
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 42
- Thank you received: 6
9 years 3 months ago #116559
by david2013
Replied by david2013 on topic Card Sort Question
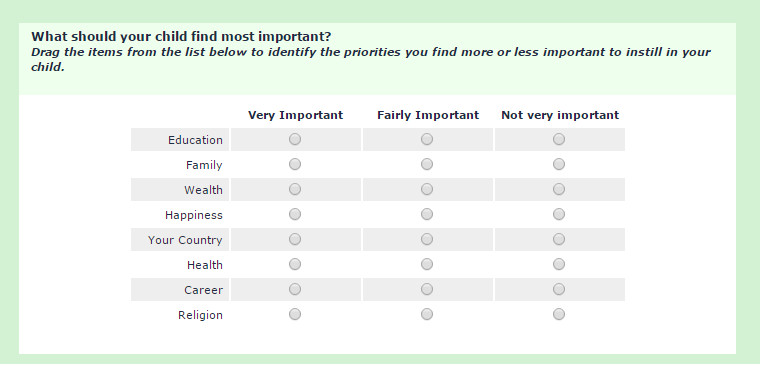
When using grid of radio (array question) (see image attached), each attribute (i.e. Education, family, etc) is stored as varchar(5) which the length is 5. When using grid of text box (multiple short text), each attribute is stored as Text which the length is 256 (I think). That's what I mean by "uses less space". Sorry, didn't explain well.
The example provided only have 3 options (ie. very important, fairly import, not very important). The varchar(5) can save up to 99999 options which is more than enough.
I do agree with holch that flexibility with text box. However, for closed card sorting, usually the answer option are scale. I think holch is thinking about open card sorting which need to store the name of catogory. In that case, text box will be needed.
Anyway, the space issue is really not important unless the survey is so long that reach the limit of database row. But just want to answer the question. The example provided is working great.
The example provided only have 3 options (ie. very important, fairly import, not very important). The varchar(5) can save up to 99999 options which is more than enough.
I do agree with holch that flexibility with text box. However, for closed card sorting, usually the answer option are scale. I think holch is thinking about open card sorting which need to store the name of catogory. In that case, text box will be needed.
Anyway, the space issue is really not important unless the survey is so long that reach the limit of database row. But just want to answer the question. The example provided is working great.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 3 months ago #116562
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Card Sort Question
@david2013 - you're welcome!
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.