Gut,
hier geht alles viel leichter.
Ich habe mir inzwischen etwas überlegt.
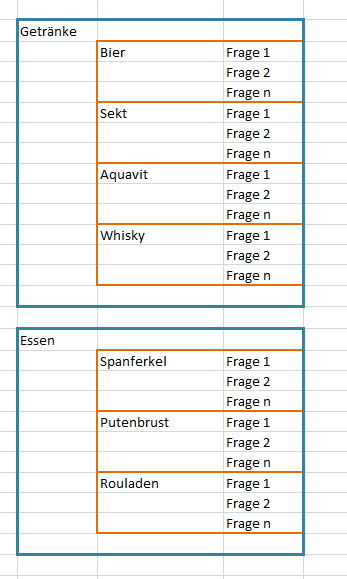
In der Vater-Umfrage bestimmst Du eine Reihenfolge der 5 Blöcke.
Gleich dazu die Frage: Kannst Du javascript einsetzen?
Ist bei Uni-Installation selten der Fall.
Probiere es einfach ausindem Du im Quellcode-Modus in eine Frage eingibst
Code:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
alert("Hallo, hier ist javascript");
});
</script>
Wenn die Meldung aufploppt, schön; wenn nicht, muss man es anders machen.
Also: Außer der SAVEDID wird diese Reihenfolge übergeben.
Die Sohn-Umfrage bekommt nun 80 Gruppen mit den Fragen und wird 5 Mal durchlaufen
Alle Gruppen bekommen denselben Randomisierungsgruppennamen.
Und die Bilder sollten entsprechend "praktische" Namen haben wie
Bild101.png
Bild102.png
Bild103.png
Bild180.png
Bild201.png
Bild202.png
...
Bild280.png
...
Bild580.png
Dann können diese nämlich einfach aufgerufen werden mit
Bild{block}01.png
Damit ist beides erfüllt: Blöcke in unterschiedlicher Reihenfolge, Bilder in unterschiedlicher Reihenfolge
Und in der Datenbank sind trotzdem alle Bilder schön geordnet.
Theoretisch könntest Du dies auch mit nur einer Gruppe in der "Sohn"-Umfrage realisieren.
Dazu müsste aber in der "Vater"-Umfrage schon eine zufällige Reihenfolge der Bilder generiert werden, und diese dann ebenfalls übergeben werden.
Eine solche zufällige Reihenfolge ohne javascript zu realisieren ist aber illusorisch; geht, ist aber ein Riiiiiiesenaufwand.
Und in der Datenbank steht dann nur eine Spalte mit den Angaben zu allen Bildern.
Es gibt natürlich die Angabe, welcher Block und welches Bild es ist, so dass wohl für die Auswertung eine kleines Excel-Makro genügt, um die Daten in die gewünschte oder benötigte Struktur zu bringen.
So, jetzt bist Du an der Reihe.
Kreiere einmal einen kleinen Prototypen, einfach eine Geradeaus-Umfrage mit 2 Blöcken / jeweils drei Bildern und zugehörige Fragen. Und shcicke dann den lss Export.
Dann wissen wir, worüber wir sprechen.
Joffm
P.S. die Angabe Deiner benutzten Version wäre schon auch wichtig gewesen.