Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Search Results (Searched for: background)
- jlegg05
18 Jul 2023 17:26 - 18 Jul 2023 17:29
Editing Public Statistics Page Graphs was created by jlegg05
Your LimeSurvey version:6.1.8
Own server or LimeSurvey hosting: Own Server
Survey theme/template: Fruity
==================
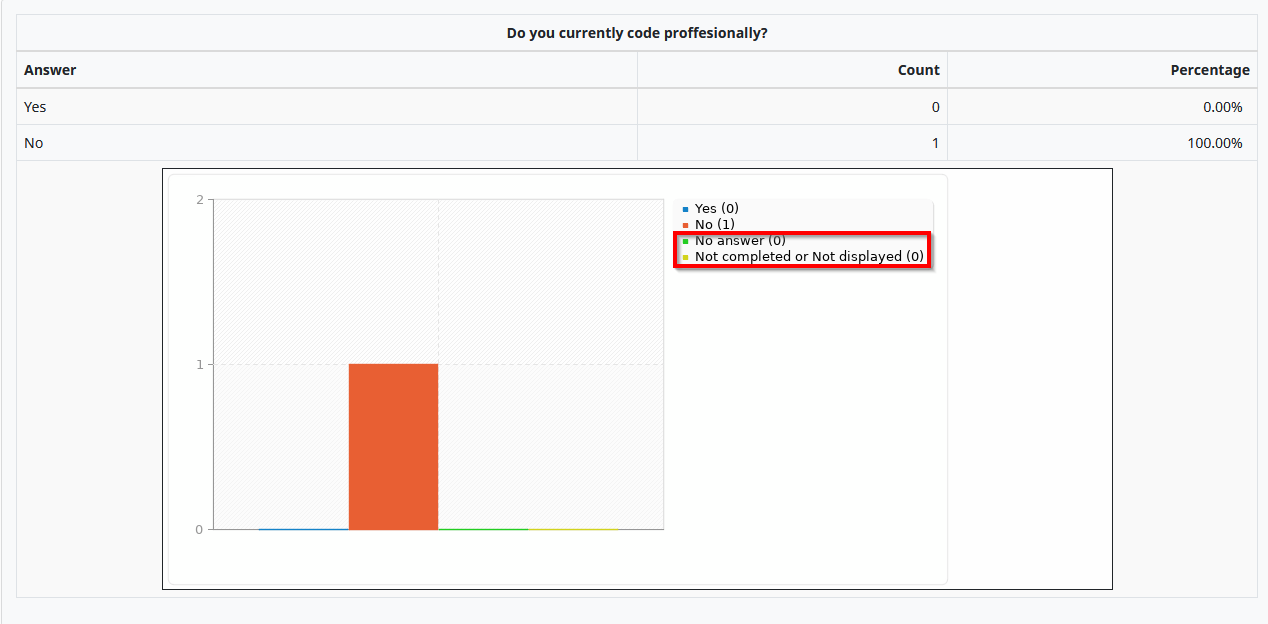
When loading the public statistics page, I would like to be able to remove options from the graphs. I have already done this on the charts, as well as edited numerous other things within the page. I imagine it is located within userstatistics_helper.php, but I am not sure how to remove such options. For more detail, this is a graph within the statistics page:
Here, we can see that I have already removed the "No answer" and "Not completed or Not displayed" options from the chart. However, they still appear on the graph. How can I remove them from here? And further, what file includes the entire page? I know that template-core.js and userstatistics_helper.php determine the charts/graphs, however I cannot figure out which file determines the rest of the page, such as the title or background color.
Own server or LimeSurvey hosting: Own Server
Survey theme/template: Fruity
==================
When loading the public statistics page, I would like to be able to remove options from the graphs. I have already done this on the charts, as well as edited numerous other things within the page. I imagine it is located within userstatistics_helper.php, but I am not sure how to remove such options. For more detail, this is a graph within the statistics page:
Here, we can see that I have already removed the "No answer" and "Not completed or Not displayed" options from the chart. However, they still appear on the graph. How can I remove them from here? And further, what file includes the entire page? I know that template-core.js and userstatistics_helper.php determine the charts/graphs, however I cannot figure out which file determines the rest of the page, such as the title or background color.
- CinnamonFlopp
16 Jun 2023 11:39
New images in theme was created by CinnamonFlopp
Please help us help you and fill where relevant:
Your LimeSurvey version: [see right hand bottom of your LimeSurvey admin screen]
Own server or LimeSurvey hosting:
Survey theme/template:
==================
How exactly does the file system with added pictures work? I figured out how to import a picture from a third-party cloud (Imgur) into the css file of the theme, but I would like to do everything directly. Can you suggest the correct line so that the picture uploaded to the topic could stand up, in my case, as the background of the survey?
That's how I did it now:
.simplex{background-image: url("[url] i.imgur.com/t2s5TWU.jpg%22 [/url]); }
.outerframe .container-md { background-image: url("[url] i.imgur.com/t2s5TWU.jpg%22 [/url]); }
Your LimeSurvey version: [see right hand bottom of your LimeSurvey admin screen]
Own server or LimeSurvey hosting:
Survey theme/template:
==================
How exactly does the file system with added pictures work? I figured out how to import a picture from a third-party cloud (Imgur) into the css file of the theme, but I would like to do everything directly. Can you suggest the correct line so that the picture uploaded to the topic could stand up, in my case, as the background of the survey?
That's how I did it now:
.simplex{background-image: url("[url] i.imgur.com/t2s5TWU.jpg%22 [/url]); }
.outerframe .container-md { background-image: url("[url] i.imgur.com/t2s5TWU.jpg%22 [/url]); }
- Joffm

09 Jun 2023 14:22
Denn bei mir passiert dies (in Deiner Datei "Joffms Vorschläge..."
Alles noch da.
Mehr kann ich daher nicht dazu sagen.
Und zu meinem Beispiel.
Dort sind doch die zusätzlichen Frage G04Q17 und G04Q18
G04Q18 ist die Bildauswahlliste.
Dort siehst Du die Antwortoptionen als reiner Pfad; und im Quelltext der Frage das css, um die Rähmchen zu stylen. Farben kann man ja beliebig wählen.
Und bei der Geschlechtsfrage war die Einbindung der Fontawesome Icons auch enthalten.
Und in G04Q02 ist die "riesengroße" Darstellung im Fragetext gezeigt, sowie die Rangreihe.
Und alle Bilder sind meine Bootsbilder.
Also ein bisschen anderes ist es schon.
Ist aber alles egal.
Die Hauptsache ist, dass Du zufrueden bist und diese Umfrage gerne beantworten würdest.
Aber zu guter Letzt doch noch einmal der Oberlehrer:
Im Begrüßungstext.
Diese Erhebung dient zur Ermittlung der Wünsche und Erwartungen an einem Förderprogramm.
Ich denke, ich habe diese Erwartungen an ein Förderprogramm
Und ist der Imperativ von "nehmen" nicht "nimm"?
Joffm
Replied by Joffm on topic Fehlermeldung nur am Handy + Bild als Antwortmöglichkeit
Wahrscheinlich.Was genau meintest du denn mit „dies kann ich nicht reproduzieren“ als ich wegen den gelöschten Antworten gefragt habe? Gab es bei den Bug also nicht? Dann müsste der Fehler ja bei mir liegen…
Denn bei mir passiert dies (in Deiner Datei "Joffms Vorschläge..."
Alles noch da.
Mehr kann ich daher nicht dazu sagen.
Und zu meinem Beispiel.
Dort sind doch die zusätzlichen Frage G04Q17 und G04Q18
G04Q18 ist die Bildauswahlliste.
Dort siehst Du die Antwortoptionen als reiner Pfad; und im Quelltext der Frage das css, um die Rähmchen zu stylen. Farben kann man ja beliebig wählen.
Code:
<style type="text/css">li.imageselect-listitem .imageselect-container .imageselect-label { border: 8px solid hsla(0,0%,60%,0.9); } li.imageselect-listitem .imageselect-container input.imageselect-checkbox:checked+label { border: 8px solid red; } .checkbox-item input[type="checkbox"]:indeterminate + label::after, .checkbox-item input[type="radio"]:indeterminate + label::after { background-color:transparent; width:0px; } </style>
Und bei der Geschlechtsfrage war die Einbindung der Fontawesome Icons auch enthalten.
Und in G04Q02 ist die "riesengroße" Darstellung im Fragetext gezeigt, sowie die Rangreihe.
Und alle Bilder sind meine Bootsbilder.
Also ein bisschen anderes ist es schon.
Ist aber alles egal.
Die Hauptsache ist, dass Du zufrueden bist und diese Umfrage gerne beantworten würdest.
Aber zu guter Letzt doch noch einmal der Oberlehrer:
Im Begrüßungstext.
Diese Erhebung dient zur Ermittlung der Wünsche und Erwartungen an einem Förderprogramm.
Ich denke, ich habe diese Erwartungen an ein Förderprogramm
Und ist der Imperativ von "nehmen" nicht "nimm"?
Joffm
- Joffm

07 Jun 2023 12:05 - 07 Jun 2023 12:08
Replied by Joffm on topic Fehlermeldung nur am Handy + Bild als Antwortmöglichkeit
Es geht weiter.
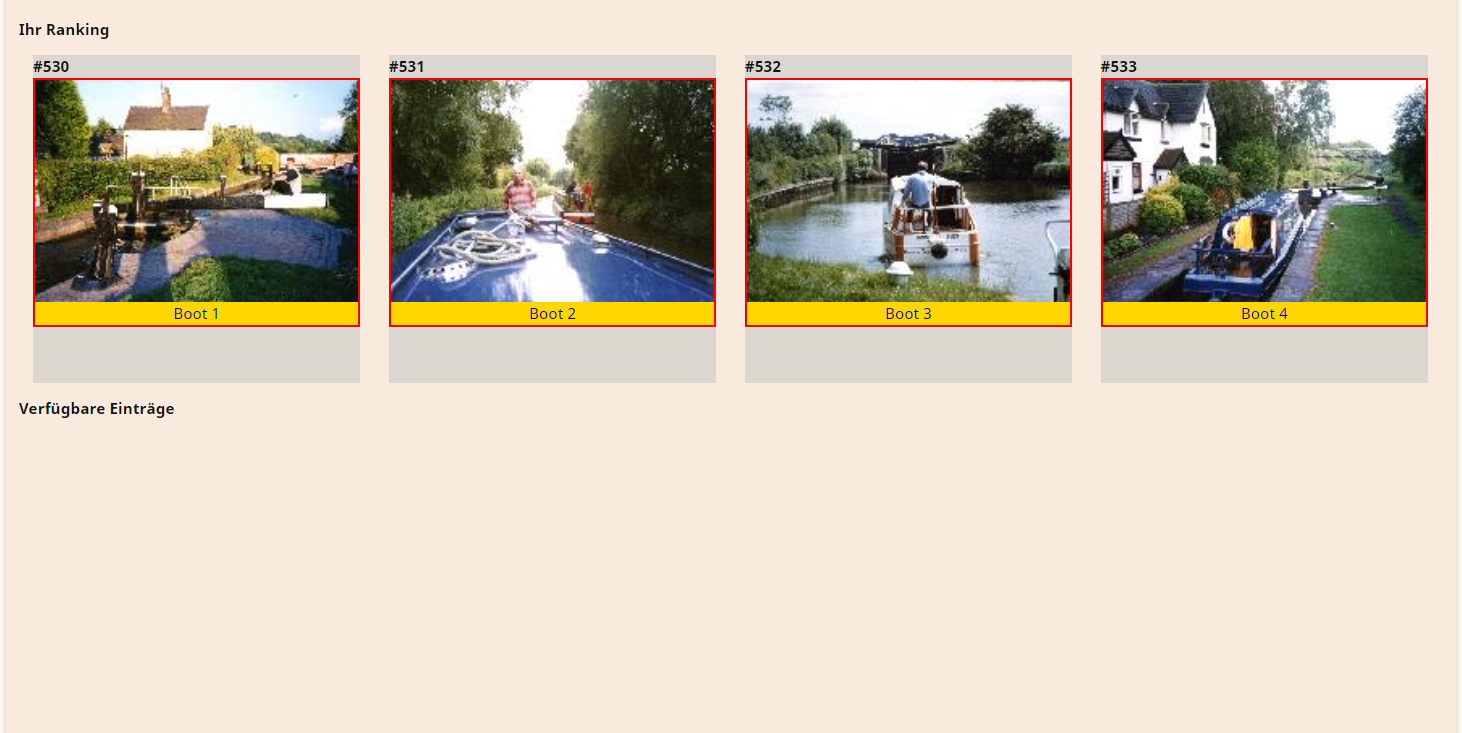
Ich habe für die Rangreihe die Antwortoptionen folgendermaßen geändert:
Dann gibt es dies
und nachdem drei gewählt wurden
Irgendwie stört mich die Beschriftung; das müsste doch umgekehrt sein.
Oben "Verfügbare Einträge" und unten "Ihr Ranking".
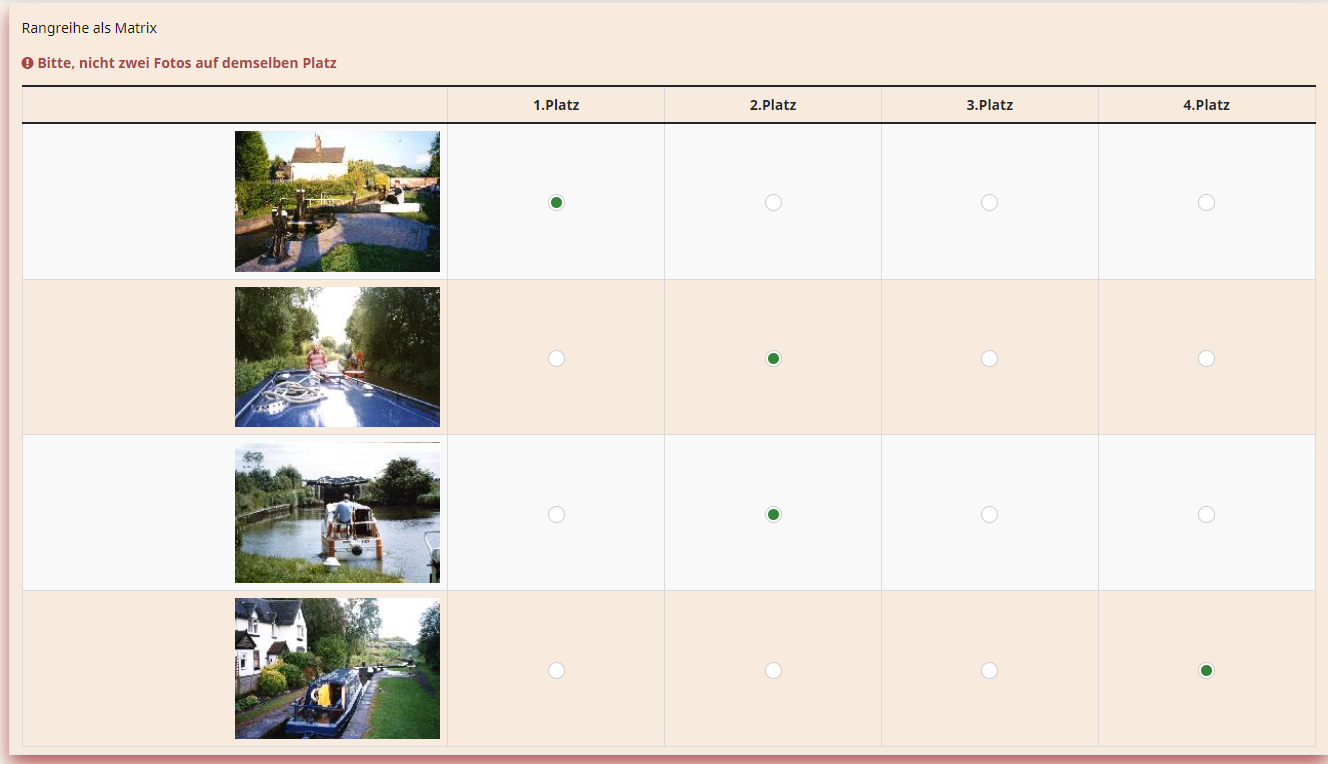
Jedenfalls klappt es. Und falls nicht, machst Du eine simple Matrix, validiert mit "unique(self)"
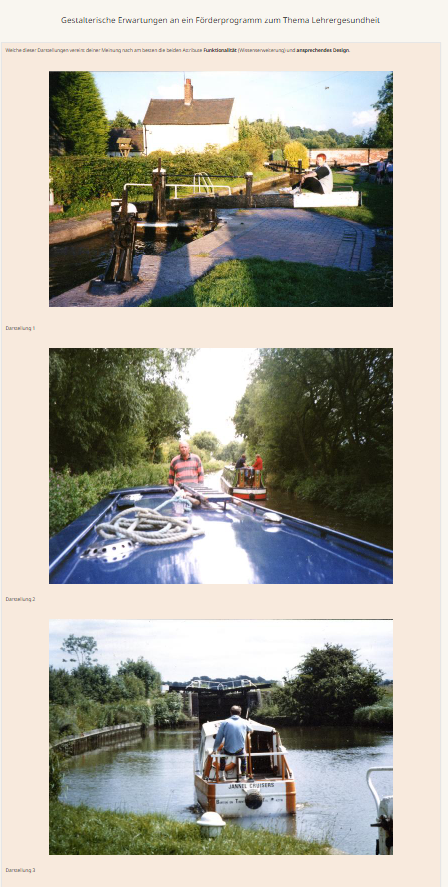
Die Fotos im Fragetext sind natürlich ziemlich groß mit fixen 800px Breite.
Wenn, dann solltest Du mit Prozenten arbeiten, z.B.
Oder mit dem Grid-Layout von Bootstrap arbeiten. Damit kannst Du dann auf einem Desktop zwei Fotos nebeneinander stellen, aber auf kleineren Bildschirmen werden sie dann untereinander gezeigt.
Nebenbei:
In der Frage steht
Welche dieser Darstellungen vereint deiner Meinung nach am besten
Dieser Superlativ impliziert, dass Du nur nach einer Option fragst.
In Wirklichkeit lässt Du aber eine Rangreihe machen.
So, das war's zunächst
Joffm
Ich habe für die Rangreihe die Antwortoptionen folgendermaßen geändert:
Code:
<div style="border:2px solid #FF0000;"><img src="https://www.mafosurvey.de/userfiles/Boot001_klein.jpg" style="width:100%; height:100%"alt="Boot001_klein.jpg" /><div style="background-color:#FFD700;color:#000080;text-align:center;">Boot 1</div></div>
und nachdem drei gewählt wurden
Irgendwie stört mich die Beschriftung; das müsste doch umgekehrt sein.
Oben "Verfügbare Einträge" und unten "Ihr Ranking".
Jedenfalls klappt es. Und falls nicht, machst Du eine simple Matrix, validiert mit "unique(self)"
Die Fotos im Fragetext sind natürlich ziemlich groß mit fixen 800px Breite.
Wenn, dann solltest Du mit Prozenten arbeiten, z.B.
Code:
<center><img alt="Boot001_klein.jpg" src="https://www.mafosurvey.de/userfiles/Boot001_gross.jpg" style="width:80%; height:80%" /></center>
Oder mit dem Grid-Layout von Bootstrap arbeiten. Damit kannst Du dann auf einem Desktop zwei Fotos nebeneinander stellen, aber auf kleineren Bildschirmen werden sie dann untereinander gezeigt.
Nebenbei:
In der Frage steht
Welche dieser Darstellungen vereint deiner Meinung nach am besten
Dieser Superlativ impliziert, dass Du nur nach einer Option fragst.
In Wirklichkeit lässt Du aber eine Rangreihe machen.
So, das war's zunächst
Joffm
- Joffm

03 Jun 2023 15:02
Replied by Joffm on topic Antwortmöglichkeiten mit bedingten Teilfragen
Ja, schön,
nur: Das ist wieder einmal der Versuch, einen paper-pencil-Fragebogen in online zu pressen.
Kannst Du natürlich darstellen.
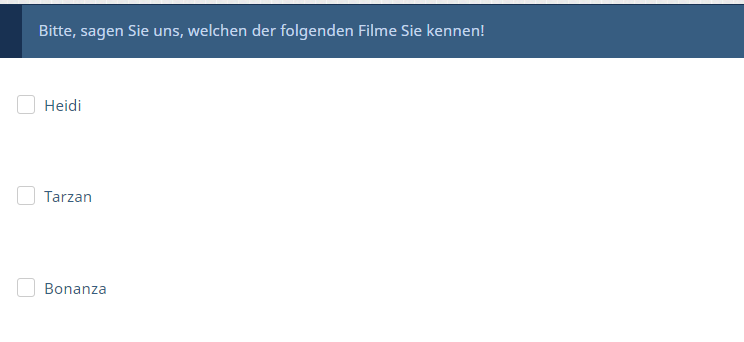
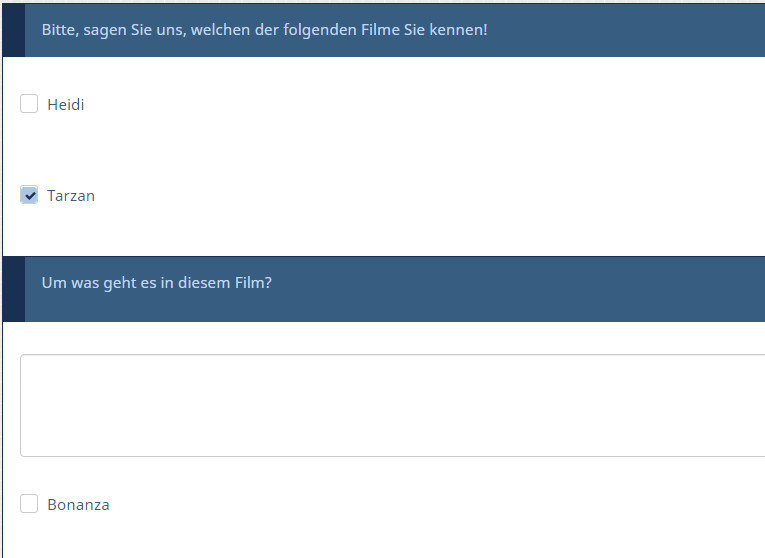
Q1a1 (Mehrfachnennung mit nur einer Teilfrage): Kennst Du "Heidi"?
Q1a2 (Langer Text) (eingeblendet, wenn Q1a1 ausgewählt wurde): Erzähl mal was"
Q1b1 (Mehrfachnennung mit nur einer Teilfrage): Kennst Du "Tarzan"?
Q1b2 (Langer Text) (eingeblendet, wenn Q1b1 ausgewählt wurde): Erzähl mal was"
Irgendwie so
Ist meines Erachtens nicht "das Gelbe vom Ei".
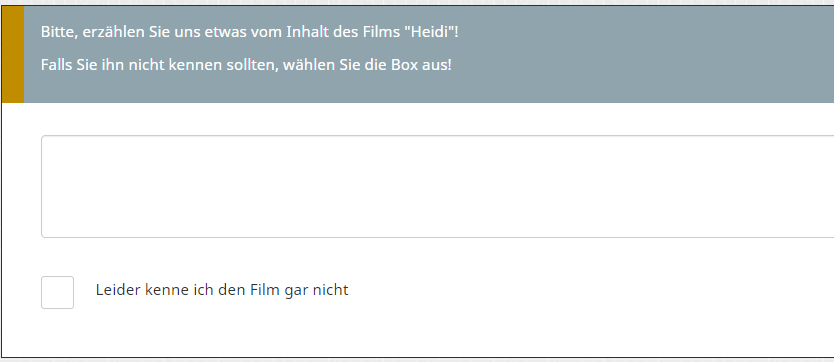
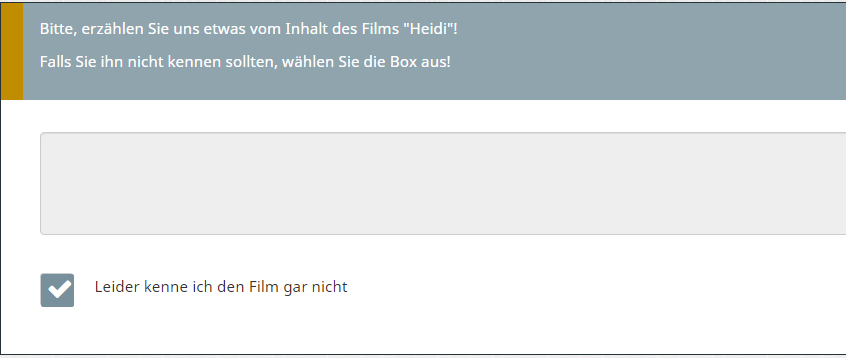
Dann könntest Du auch gleich nach dem Inhalt fragen, mit einer zusätzlichen Option "Ich kenne den Film doch gar nicht"
Wie Du siehst, wird das Textfeld im Fall der Fälle ausgegraut.
In beiden Fällen würde ich empfehlen, die jeweiligen Fragen mit den css-Klassen "no-question" und "no-bottom" optisch zusammenzufügen
Für das zweite Beispiel benötigst Du zusätzlich die css-Klasse "disable-irrelevant"
Hier einmal alle zusammen.
Dies müsstest Du in der Datei "custom.css" Deines erweiterten Themes hinzufügen und in der Frage selbst die jeweiligen Klassen im Feld "css-Klassen eintragen.
Da Du ganz am Anfang vermieden hast, die Fragen auszufüllen (gut, die Version hast Du nachgeschoben), können wir natürlich nicht wissen, ob Du überhaupt berechtigt bist, Themes zu bearbeiten.
Falls nicht, werden diese css-snippets einfach in den Fragetext (im Quellcode-Modus) geschrieben; dann aber mit umschließendem <style>...</style>
Bis dann
Joffm
Und zum guten Schluss.
Lies Dir dies einmal durch.
Der Autor war lange Zeit auch hier im Forum aktiv. Ich stimme ihm zwar nicht in allen Punkten zu, aber überwiegend.
nur: Das ist wieder einmal der Versuch, einen paper-pencil-Fragebogen in online zu pressen.
Kannst Du natürlich darstellen.
Q1a1 (Mehrfachnennung mit nur einer Teilfrage): Kennst Du "Heidi"?
Q1a2 (Langer Text) (eingeblendet, wenn Q1a1 ausgewählt wurde): Erzähl mal was"
Q1b1 (Mehrfachnennung mit nur einer Teilfrage): Kennst Du "Tarzan"?
Q1b2 (Langer Text) (eingeblendet, wenn Q1b1 ausgewählt wurde): Erzähl mal was"
Irgendwie so
Ist meines Erachtens nicht "das Gelbe vom Ei".
Dann könntest Du auch gleich nach dem Inhalt fragen, mit einer zusätzlichen Option "Ich kenne den Film doch gar nicht"
Wie Du siehst, wird das Textfeld im Fall der Fälle ausgegraut.
In beiden Fällen würde ich empfehlen, die jeweiligen Fragen mit den css-Klassen "no-question" und "no-bottom" optisch zusammenzufügen
Für das zweite Beispiel benötigst Du zusätzlich die css-Klasse "disable-irrelevant"
Hier einmal alle zusammen.
Code:
.disable-irrelevant.ls-irrelevant.ls-hidden{display:block;} .disable-irrelevant.ls-irrelevant .form-control{background-color: #eee;cursor: not-allowed;} .no-question{border-top:0;} .no-question .question-title-container{display:none;} .no-question .question-valid-container{display:none;} .no-bottom{border-bottom:0;margin-bottom:0;} .no-question .answer-container { padding-top: 0em; padding-bottom: 0.5em; } .no-bottom .answer-container { padding-bottom: 0em; }
Dies müsstest Du in der Datei "custom.css" Deines erweiterten Themes hinzufügen und in der Frage selbst die jeweiligen Klassen im Feld "css-Klassen eintragen.
Da Du ganz am Anfang vermieden hast, die Fragen auszufüllen (gut, die Version hast Du nachgeschoben), können wir natürlich nicht wissen, ob Du überhaupt berechtigt bist, Themes zu bearbeiten.
Falls nicht, werden diese css-snippets einfach in den Fragetext (im Quellcode-Modus) geschrieben; dann aber mit umschließendem <style>...</style>
Bis dann
Joffm
Und zum guten Schluss.
Lies Dir dies einmal durch.
Der Autor war lange Zeit auch hier im Forum aktiv. Ich stimme ihm zwar nicht in allen Punkten zu, aber überwiegend.
- Mon2016
24 May 2023 20:31
Do not rotate last option was created by Mon2016
Please help us help you and fill where relevant:
Your LimeSurvey version: [see right hand bottom of your LimeSurvey admin screen]
Own server or LimeSurvey hosting:
Survey theme/template:
==================
(Write here your question/remark)
Hello dear Forum,
I have been searching the forum for something that can help me but I have not found anything yet so I dare to create a new topic.
Maybe it's something simple but something hasn't worked for me in my version.
I have a Matrix question for a scale from 1 to 10 and I want my last option not to rotate on each page load.
I used this script a long time ago but it worked for me for version 2 now I'm using version Version 3.25.10:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// The sub-question code to place in the last position
var fixedCode = 'A1';
// Identify this question
var q1ID = {QID};
var thisQuestion = $('#question'+q1ID);
// Move the "fixed" row to the end
$('table.subquestions-list tbody', thisQuestion).append($('tr[id$="X'+q1ID+fixedCode+'"]'));
// Fix up the array row background colours
$('tr.answers-list', thisQuestion).each(function(i){
$(this).removeClass('array1 array2').addClass('array'+(2-(i%2)));
});
});
</script>Attached a test poll in lssThank you all.
Hugs
Your LimeSurvey version: [see right hand bottom of your LimeSurvey admin screen]
Own server or LimeSurvey hosting:
Survey theme/template:
==================
(Write here your question/remark)
Hello dear Forum,
I have been searching the forum for something that can help me but I have not found anything yet so I dare to create a new topic.
Maybe it's something simple but something hasn't worked for me in my version.
I have a Matrix question for a scale from 1 to 10 and I want my last option not to rotate on each page load.
I used this script a long time ago but it worked for me for version 2 now I'm using version Version 3.25.10:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// The sub-question code to place in the last position
var fixedCode = 'A1';
// Identify this question
var q1ID = {QID};
var thisQuestion = $('#question'+q1ID);
// Move the "fixed" row to the end
$('table.subquestions-list tbody', thisQuestion).append($('tr[id$="X'+q1ID+fixedCode+'"]'));
// Fix up the array row background colours
$('tr.answers-list', thisQuestion).each(function(i){
$(this).removeClass('array1 array2').addClass('array'+(2-(i%2)));
});
});
</script>Attached a test poll in lssThank you all.
Hugs
- TrbSpirit
19 May 2023 17:20
Replied by TrbSpirit on topic Slider - Reset button
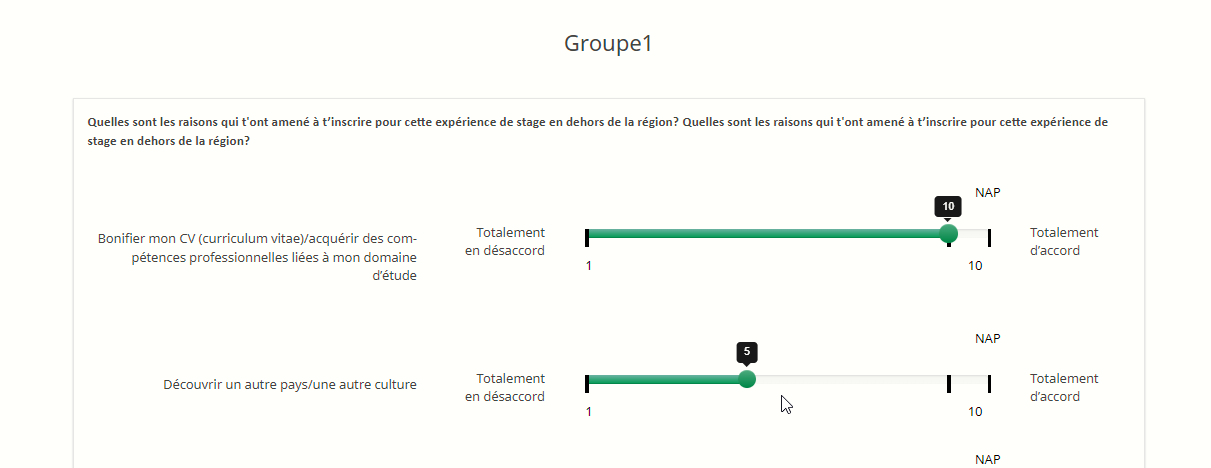
Thank you for your help! I would like to use the "tick marks". I like the first picture you share. Howevwer I decided to change the value 11 = not applicable (NAP). I look in the link, copy/paste and modify the code. I have difficulty to understand it. I'll attached what i worked so far. Here is my code :
<strong><span style="font-size:11.0pt"><span style="font-family:"Calibri",sans-serif">Quelles sont les raisons qui t'ont amené à t’inscrire pour cette expérience de stage en dehors de la région?</span></span></strong> <strong><span style="font-size:11.0pt"><span style="font-family:"Calibri",sans-serif">Quelles sont les raisons qui t'ont amené à t’inscrire pour cette expérience de stage en dehors de la région?</span></span></strong> <script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the text strings
var tipTexts = {
1: '1',
2: '2',
3: '3',
4: '4',
5: '5',
6: '6,
7: '7',
8: '8',
9: '9',
10: '10',
11: 'NAP'
};
};
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisItem = $(this).closest('li');
// Insert custom tooltip
$('.tooltip-inner', thisItem).addClass('tooltip-inner-1 hidden');
var i0=$(this).val();
i0=Number(i0)+1;
$('.tooltip', thisItem).append('<div class="tooltip-inner tooltip-inner-2">'+tipTexts[i0]+'</div>');
// Listener on slider
$(this).on('slide slideStop', function(event) {
// Handle dynamic tooltip text
var i1=$(this).val();
i1=Number(i1)+1;
$('.tooltip-inner-2', thisItem).html(tipTexts[i1]);
});
});
});
</script> <script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var ticksArray = [
[1, ' 1'],
[10, '10'],
];
var ticksArray2 = [
[+11, 'NAP'],
];
insertSliderTicks('{QID}', ticksArray);
insertSliderTicks2('{QID}', ticksArray2);
});
/* Insert Slider Tick Marks */
function insertSliderTicks(qID, ticksArray) {
var thisQuestion = $('#question'+qID);
$(thisQuestion).addClass('with-inserted-ticks');
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisSlider = $(this);
var thisItem = $(thisSlider).closest('li');
var thisMin = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemin');
var thisMax = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemax');
var thisRange = thisMax - thisMin;
$.each(ticksArray, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick left-'+tickPercent+'" style="left: '+tickPercent+'%">\
<div class="tick-text">'+val[1]+'</div>\
</div>');
});
});
}
/* Insert Slider Tick Marks */
function insertSliderTicks2(qID, ticksArray2) {
var thisQuestion = $('#question'+qID);
$(thisQuestion).addClass('with-inserted-ticks');
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisSlider = $(this);
var thisItem = $(thisSlider).closest('li');
var thisMin = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemin');
var thisMax = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemax');
var thisRange = thisMax - thisMin;
$.each(ticksArray2, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick2 left-'+tickPercent+'" style="left: '+tickPercent+'%">\
<div class="tick-text">'+val[1]+'</div>\
</div>');
});
});
}
</script>
<style type="text/css">/* Slider Tick Marks */
@media only screen and (min-width: 768px) {
.with-inserted-ticks .slider-container {
padding-right: 30px;
padding-left: 30px;
}
}
.with-inserted-ticks .slider-item {
margin-bottom: 50px;
}
.with-inserted-ticks .slider-container .help-block {
margin: 25px 0 0 -25px;
width: 40px;
text-align: center;
}
.with-inserted-ticks .slider-container .help-block.pull-right {
margin: 25px -20px 0 0;
}
.inserted-tick, .inserted-tick2 {
position: absolute;
top: 50%;
height: 20px;
width: 4px;
margin-top: -5px;
margin-left: -1px;
background-color: #DDDDDD;
background-color: black;
}
.inserted-tick2.left-0,
.inserted-tick2.left-100,
.inserted-tick.left-0,
.inserted-tick.left-100 {
background-color: transparent;
background-color: black;
}
.inserted-tick2 .tick-text {
position: absolute;
top: -250%;
width: 100px;
margin-left: -50px;
color: #000000;
text-align: center;
}
.inserted-tick .tick-text {
position: absolute;
top: 150%;
width: 100px;
margin-left: -20px;
color: #000000;
text-align: center;
}
.inserted-tick.left-0 .tick-text {
margin-left: 0px;
text-align: left;
}
.inserted-tick.left-100 .tick-text {
margin-left: -100px;
text-align: right;
}
}
</style>
<strong><span style="font-size:11.0pt"><span style="font-family:"Calibri",sans-serif">Quelles sont les raisons qui t'ont amené à t’inscrire pour cette expérience de stage en dehors de la région?</span></span></strong> <strong><span style="font-size:11.0pt"><span style="font-family:"Calibri",sans-serif">Quelles sont les raisons qui t'ont amené à t’inscrire pour cette expérience de stage en dehors de la région?</span></span></strong> <script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the text strings
var tipTexts = {
1: '1',
2: '2',
3: '3',
4: '4',
5: '5',
6: '6,
7: '7',
8: '8',
9: '9',
10: '10',
11: 'NAP'
};
};
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisItem = $(this).closest('li');
// Insert custom tooltip
$('.tooltip-inner', thisItem).addClass('tooltip-inner-1 hidden');
var i0=$(this).val();
i0=Number(i0)+1;
$('.tooltip', thisItem).append('<div class="tooltip-inner tooltip-inner-2">'+tipTexts[i0]+'</div>');
// Listener on slider
$(this).on('slide slideStop', function(event) {
// Handle dynamic tooltip text
var i1=$(this).val();
i1=Number(i1)+1;
$('.tooltip-inner-2', thisItem).html(tipTexts[i1]);
});
});
});
</script> <script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var ticksArray = [
[1, ' 1'],
[10, '10'],
];
var ticksArray2 = [
[+11, 'NAP'],
];
insertSliderTicks('{QID}', ticksArray);
insertSliderTicks2('{QID}', ticksArray2);
});
/* Insert Slider Tick Marks */
function insertSliderTicks(qID, ticksArray) {
var thisQuestion = $('#question'+qID);
$(thisQuestion).addClass('with-inserted-ticks');
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisSlider = $(this);
var thisItem = $(thisSlider).closest('li');
var thisMin = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemin');
var thisMax = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemax');
var thisRange = thisMax - thisMin;
$.each(ticksArray, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick left-'+tickPercent+'" style="left: '+tickPercent+'%">\
<div class="tick-text">'+val[1]+'</div>\
</div>');
});
});
}
/* Insert Slider Tick Marks */
function insertSliderTicks2(qID, ticksArray2) {
var thisQuestion = $('#question'+qID);
$(thisQuestion).addClass('with-inserted-ticks');
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisSlider = $(this);
var thisItem = $(thisSlider).closest('li');
var thisMin = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemin');
var thisMax = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemax');
var thisRange = thisMax - thisMin;
$.each(ticksArray2, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick2 left-'+tickPercent+'" style="left: '+tickPercent+'%">\
<div class="tick-text">'+val[1]+'</div>\
</div>');
});
});
}
</script>
<style type="text/css">/* Slider Tick Marks */
@media only screen and (min-width: 768px) {
.with-inserted-ticks .slider-container {
padding-right: 30px;
padding-left: 30px;
}
}
.with-inserted-ticks .slider-item {
margin-bottom: 50px;
}
.with-inserted-ticks .slider-container .help-block {
margin: 25px 0 0 -25px;
width: 40px;
text-align: center;
}
.with-inserted-ticks .slider-container .help-block.pull-right {
margin: 25px -20px 0 0;
}
.inserted-tick, .inserted-tick2 {
position: absolute;
top: 50%;
height: 20px;
width: 4px;
margin-top: -5px;
margin-left: -1px;
background-color: #DDDDDD;
background-color: black;
}
.inserted-tick2.left-0,
.inserted-tick2.left-100,
.inserted-tick.left-0,
.inserted-tick.left-100 {
background-color: transparent;
background-color: black;
}
.inserted-tick2 .tick-text {
position: absolute;
top: -250%;
width: 100px;
margin-left: -50px;
color: #000000;
text-align: center;
}
.inserted-tick .tick-text {
position: absolute;
top: 150%;
width: 100px;
margin-left: -20px;
color: #000000;
text-align: center;
}
.inserted-tick.left-0 .tick-text {
margin-left: 0px;
text-align: left;
}
.inserted-tick.left-100 .tick-text {
margin-left: -100px;
text-align: right;
}
}
</style>
- tpartner
18 May 2023 08:42
Replied by tpartner on topic Shade/colour one option in an array
Try placing something like this in the source of the question text.
Code:
<style type="text/css"> #question{QID} tr > *:nth-child(2) { background-color: yellow; } </style>
- Joffm

13 May 2023 11:26
Replied by Joffm on topic filling option circle to uncertain table' cells
Okay,
what I supposed yesterday, is true.
If you have a look at the source code of the page in your browser you see that
In your table101 all columns of the last row are existing in the DOM; they are only hidden by class="hidden".
So you have to revise your equations.
By the way:
In your first script there were the two variables "v1" and "v2".
But in your lss I did not see them, but the four equations "EQ11" to "EQ14" which seem to be the same.
According to the quotes.
Usually php does the correct guess that a number surrounded by quotes is handled as a number.
But there might be situations like this
12 + 34 = 46 (addition of two numbers)
'12' + '34' = '1234' (joining of two texts)
and of course the comparison
numerical order is: 1,2,3,...9,10,11,12,...20,21,22,...
but as text it is: '1','10','11','12',...,'2','20','21','22',...;'3'
Please read this
[url] manual.limesurvey.org/ExpressionScript_-...numerical_comparison [/url]
And as said: Many of your equations are either superfluous or can be simplified.
Joffm
what I supposed yesterday, is true.
If you have a look at the source code of the page in your browser you see that
In your table101 all columns of the last row are existing in the DOM; they are only hidden by class="hidden".
Code:
<tr> <td class="tdchf"><img alt="" src="/lime5/upload/surveys/285277/images/question%20mark.png" style="height:25px; vertical-align:middle" /></td> <td class="tdch" style="vertical-align:middle;"><span style="color:#c0392b;"><strong><span style="font-size:14px;">Which request ?</span></strong></span></td> <td class="hidden" style="text-align:right;vertical-align:middle;">Yes </td> <td class="hidden" style="vertical-align:middle; text-align:right;">No</td> <td class="hidden" style="text-align: left; vertical-align:middle;"> </td> <td class="hidden" style="text-align: right; vertical-align:middle;">Yes</td> <td class="hidden" style="vertical-align: middle; text-align: left;"> </td> <td class="hidden" style="text-align: right; vertical-align:middle;">No</td> <td class="hidden" style="text-align: left; vertical-align:middle;"> </td> <td class="tdc" style="text-align: right; vertical-align:middle;"> </td> <td class="tdc" style="text-align: center; vertical-align:middle;">Yes</td> <td class="tdc" style="text-align: left; vertical-align:middle;"> </td> <td class="tdc" style="text-align: center; vertical-align:middle;">No</td> <td class="tdc" style="text-align: left; vertical-align:middle;"> </td> <td class="hidden" style="text-align: right; vertical-align:middle;"> </td> <td class="hidden" style="text-align: center; vertical-align:middle;">Yes</td> <td class="hidden" style="text-align: center; vertical-align:middle;"> </td> <td class="hidden" style="text-align: right; vertical-align:middle;"> </td> <td class="hidden" style="text-align: center; vertical-align:middle;">No</td> <td class="hidden" style="text-align: left; vertical-align:middle;"> </td> <td class="hidden" style="text-align: right; vertical-align:middle;"> </td> <td class="hidden" style="text-align: right; vertical-align:middle;">Yes</td> <td class="hidden" style="text-align: right; vertical-align:middle;"> </td> <td class="hidden" style="text-align: right; vertical-align:middle;"> </td> <td class="hidden" style="text-align: center; vertical-align:middle;">No</td> <td class="hidden" style="text-align: center; vertical-align:middle;"> </td> <td class="hidden" style="text-align: center; vertical-align:middle;"> </td> <td class="tdc2" style="background-color:#DCDCDE;text-align: right;vertical-align:middle;"> <strong><span style="font-size:14px;"> </span></strong><span style="font-size:14px;">Yes</span></td> <td class="tdc2" style="background-color:#DCDCDE;"> </td> <td class="tdc2" style="background-color:#DCDCDE;text-align: right;vertical-align:middle;"> <strong><span style="font-size:14px;"> </span></strong><span style="font-size:14px;">No</span></td> <td class="tdc2" style="background-color:#DCDCDE;"> </td> <td class="tdnc" style="width:95px"> </td> </tr>
So you have to revise your equations.
By the way:
In your first script there were the two variables "v1" and "v2".
But in your lss I did not see them, but the four equations "EQ11" to "EQ14" which seem to be the same.
According to the quotes.
Usually php does the correct guess that a number surrounded by quotes is handled as a number.
But there might be situations like this
12 + 34 = 46 (addition of two numbers)
'12' + '34' = '1234' (joining of two texts)
and of course the comparison
numerical order is: 1,2,3,...9,10,11,12,...20,21,22,...
but as text it is: '1','10','11','12',...,'2','20','21','22',...;'3'
Please read this
[url] manual.limesurvey.org/ExpressionScript_-...numerical_comparison [/url]
And as said: Many of your equations are either superfluous or can be simplified.
Joffm
- tpartner
11 May 2023 15:16
Replied by tpartner on topic Combine array question with radio button or checkbox
I also think we can clean up the styling like this, using the CSS :nth-child() selector.
(no JS required)
(no JS required)
Code:
<style type="text/css" data-author="Tony Partner"> #question{QID} table.subquestion-list col { width: auto !important; } #question{QID} table.subquestion-list thead tr > *:nth-child(even) { width: 15%; } #question{QID} table.subquestion-list thead tr > *:nth-child(odd) { width: 10%; background-color:#efefef; } #question{QID} table.subquestion-list thead tr > *:nth-child(1) { width: 25%; background-color:transparent; } #question{QID} table.subquestion-list tbody td:nth-child(odd) { background-color:#efefef; } </style>
- Joffm

11 May 2023 11:40
Replied by Joffm on topic Combine array question with radio button or checkbox
Hi,
The other solution was based on an array
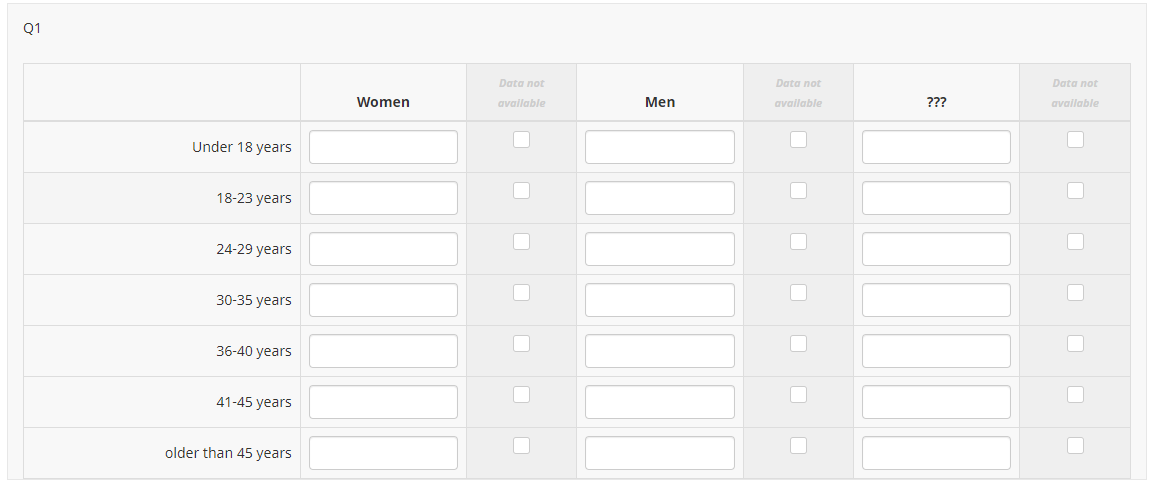
As you can imagine this is quite different as an array allows only one response per row.
But here you expect three responses per row
You may use an array(text) and insert checkboxes.
Then you have to handle that each pair is exclusive.
Here's a script I adapted from a former solution of @tpartner.
Additionally you may adapt the column width and the background colors
What is left for you?
The validation. That each row contains exactly three responses.
Joffm
But only at first glance.I need to do something similar
The other solution was based on an array
As you can imagine this is quite different as an array allows only one response per row.
But here you expect three responses per row
You may use an array(text) and insert checkboxes.
Then you have to handle that each pair is exclusive.
Here's a script I adapted from a former solution of @tpartner.
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Column-specific classes $('tr.subquestion-list', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column-'+i); }); }); // Insert checkboxes $('.answer-item.column-2, .answer-item.column-4, .answer-item.column-6', thisQuestion).addClass('custom-checkbox-item'); $('.custom-checkbox-item', thisQuestion).each(function(i) { var thisID = $('input:text:eq(0)', this).attr('id'); $('label', this).before('<input class="" id="'+thisID+'" value="Y" type="checkbox" name="'+thisID.replace(/answer/, '')+'" />'); if($('input:text:eq(0)', this).val() == 'Y') { $('input:checkbox:eq(0)', this).prop('checked', true); } $(this).removeClass('text-item').addClass('checkbox-item'); $('input:text:eq(0)', this).remove(); }); // Identify exclusive items $('.answer-item.column-1, .answer-item.column-2', thisQuestion).addClass('exclusive-item1'); $('.answer-item.column-3, .answer-item.column-4', thisQuestion).addClass('exclusive-item2'); $('.answer-item.column-5, .answer-item.column-6', thisQuestion).addClass('exclusive-item3'); // Listeners for exclusive items $('.exclusive-item1 input:text', thisQuestion).on('keyup change', function(e) { if($.trim($(this).val()) != '') { $(this).closest('tr.subquestion-list').find('.exclusive-item1 input:checkbox').prop('checked', false); } }); $('.exclusive-item1 input:checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { var thisItem = $(this).closest('.answer-item'); $(this).closest('tr.subquestion-list').find('.exclusive-item1 input:text').val(''); } }); $('.exclusive-item2 input:text', thisQuestion).on('keyup change', function(e) { if($.trim($(this).val()) != '') { $(this).closest('tr.subquestion-list').find('.exclusive-item2 input:checkbox').prop('checked', false); } }); $('.exclusive-item2 input:checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { var thisItem = $(this).closest('.answer-item'); $(this).closest('tr.subquestion-list').find('.exclusive-item2 input:text').val(''); } }); $('.exclusive-item3 input:text', thisQuestion).on('keyup change', function(e) { if($.trim($(this).val()) != '') { $(this).closest('tr.subquestion-list').find('.exclusive-item3 input:checkbox').prop('checked', false); } }); $('.exclusive-item3 input:checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { var thisItem = $(this).closest('.answer-item'); $(this).closest('tr.subquestion-list').find('.exclusive-item3 input:text').val(''); } }); }); </script>
Additionally you may adapt the column width and the background colors
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Add a question class thisQuestion.addClass('custom-array'); // Column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column-'+i); }); }); }); </script> <style type="text/css">.custom-array table.subquestion-list col { width: auto !important; } .custom-array table.subquestion-list thead .column-0 { width: 25%; } .custom-array table.subquestion-list thead .column-1 { width: 15%; } .custom-array table.subquestion-list thead .column-2 { width: 10%; background-color:#efefef; } .custom-array table.subquestion-list thead .column-3 { width: 15%; } .custom-array table.subquestion-list thead .column-4 { width: 10%; background-color:#efefef; } .custom-array table.subquestion-list thead .column-5 { width: 15%; } .custom-array table.subquestion-list thead .column-6 { width: 10%; background-color:#efefef; } .custom-array table.subquestion-list td.column-2, .custom-array table.subquestion-list td.column-4, .custom-array table.subquestion-list td.column-6 { background-color:#efefef; } </style>
What is left for you?
The validation. That each row contains exactly three responses.
Joffm
- jjaramillo

11 May 2023 00:23
Replied by jjaramillo on topic Changing background color for Send Button
Sorry, I missed that. That did the trick!
Thank you so much.
Thank you so much.
- Joffm

10 May 2023 23:28
Replied by Joffm on topic Changing background color for Send Button
So you didn't insert "! important"?
- jjaramillo

10 May 2023 22:28
Replied by jjaramillo on topic Changing background color for Send Button
Sorry for not answering the questions:
Limesurvey Version 5.6.18
LimeSurvey hosting in USA
Survey theme: Fruity
I have tried your solution and it is not working.
I'm not able to provide a screenshot (or don't know how) as is a very quick moment when you click the "Submit" button and quickly unhover. Just want to remove that green from fruity.
I have another code which after a quick check, seems to be overlapping the rest:
.fruity .btn-primary:hover,
.fruity .btn-primary:focus,
.fruity .btn-primary:active,
.fruity .btn-primary.active,
.fruity .btn-primary.active:focus,
.fruity .open .dropdown-toggle.btn-primary {
color: #fff;
background-color: #E83C0C;
border: 1px solid #E83C0C;
font-family: 'Montserrat';
}
This is for Yes/No buttons but also works for the Next and Submit Buttons.
So, not sure what I'm missing. When I inspect the code, there's a section called "::after" but not sure how to use that.
I appreciate any feedback.
Thanks
Limesurvey Version 5.6.18
LimeSurvey hosting in USA
Survey theme: Fruity
I have tried your solution and it is not working.
I'm not able to provide a screenshot (or don't know how) as is a very quick moment when you click the "Submit" button and quickly unhover. Just want to remove that green from fruity.
I have another code which after a quick check, seems to be overlapping the rest:
.fruity .btn-primary:hover,
.fruity .btn-primary:focus,
.fruity .btn-primary:active,
.fruity .btn-primary.active,
.fruity .btn-primary.active:focus,
.fruity .open .dropdown-toggle.btn-primary {
color: #fff;
background-color: #E83C0C;
border: 1px solid #E83C0C;
font-family: 'Montserrat';
}
This is for Yes/No buttons but also works for the Next and Submit Buttons.
So, not sure what I'm missing. When I inspect the code, there's a section called "::after" but not sure how to use that.
I appreciate any feedback.
Thanks
- Joffm

10 May 2023 11:45
Replied by Joffm on topic Changing background color for Send Button
Hi, I wonder why you did not answer the questions at the beginning
So we do not know your version of LimeSurvey.
Nevertheless
With
I get this
And hovering the "Send"-button
Joffm
So we do not know your version of LimeSurvey.
Nevertheless
With
Code:
.btn-primary { background-color: gold !important; border-color: #95A5A6; } .btn-primary:active, .btn-primary.active { background-color: red !important; border-color: crimson !important; } .btn-primary:hover, .btn-primary:focus { color: #fff !important; background-color: chartreuse !important; border: 1px solid #ff5f00 !important; font-family: 'Montserrat' !important; }
I get this
And hovering the "Send"-button
Joffm