Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Search Results (Searched for: background)
- holch

21 Feb 2024 16:35
Replied by holch on topic Is it possible to export survey data in the background?
Check if exporting to CSV is maybe quicker. If so, convert the downloaded CSV to Excel later.
- DenisChenu

21 Feb 2024 12:29
Replied by DenisChenu on topic Is it possible to export survey data in the background?
I think the only way is to create a plugin for this (but i don't know how to start).
Else : export 200 by 200 with api.limesurvey.org/classes/remotecontrol...hod_export_responses
Else : export 200 by 200 with api.limesurvey.org/classes/remotecontrol...hod_export_responses
- alucard001
21 Feb 2024 11:20
Is it possible to export survey data in the background? was created by alucard001
Please help us help you and fill where relevant:
Your LimeSurvey version: 6.4.2+240115
Own server or LimeSurvey hosting: Own Server (AWS Linux)
Survey theme/template: default
==================
I have some survey result with over 30 fields and 2000+ response. My manager would like to export it in Excel format.
Yet the time exporting that file is beyond 1 min, which is the maximum timeout period from AWS cloudfront.
Other than increasing the timeout of PHP, may I ask if Limesurvey can export result on the background, so that it can bypass the timeout issue?
Thank you in advance for your help.
Your LimeSurvey version: 6.4.2+240115
Own server or LimeSurvey hosting: Own Server (AWS Linux)
Survey theme/template: default
==================
I have some survey result with over 30 fields and 2000+ response. My manager would like to export it in Excel format.
Yet the time exporting that file is beyond 1 min, which is the maximum timeout period from AWS cloudfront.
Other than increasing the timeout of PHP, may I ask if Limesurvey can export result on the background, so that it can bypass the timeout issue?
Thank you in advance for your help.
- blacho
17 Feb 2024 19:39
Como agregar logo de mi empresa a pdf report. was created by blacho
Ayúdenos a ayudarle y rellene los siguientes campos:.
Su versión de LimeSurvey:6.2.11
Servidor propio o LimeSurvey Cloud:
Plantilla de diseño utilizada: fruity_twentythree
==================
Buenas tardes, quiero saberr como agregarle el logo de mi empresa a mi pdf report generado. Tengo un archivo en los recursos del formulario que se llama frigorinus.jpg que sería el logo, ¿como lo agrego al lado del titulo del pdf report?
este es el codigo de mi pdf report:
Su versión de LimeSurvey:6.2.11
Servidor propio o LimeSurvey Cloud:
Plantilla de diseño utilizada: fruity_twentythree
==================
Buenas tardes, quiero saberr como agregarle el logo de mi empresa a mi pdf report generado. Tengo un archivo en los recursos del formulario que se llama frigorinus.jpg que sería el logo, ¿como lo agrego al lado del titulo del pdf report?
este es el codigo de mi pdf report:
Code:
h1>RESUMEN EN PDF- NO CONFORMIDAD</h1> <div class="well well-sm" style="background:#C7F7FF;break-inside: avoid;"> <div class="questiontext strong h5">SOLICITANTE:</div> <pre class="form-control input-text">{A1_AA2.shown} </pre> </div> <div class="questiontext strong h5">INFORMADO POR:</div> <pre class="form-control input-text">{A1_AA3.shown} </pre> <br></br></div> <div class="questiontext strong h5">CLASIFICACIÓN DE LA NO CONFORMIDAD:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{A2.shown} </pre> <br></br></div> <div class="questiontext strong h5">TIPO:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{A3.shown} </pre> <br></br></div> <div class="questiontext strong h5">PROCESO RESPONSABLE:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{A4.shown} </pre> <br></br></div> <div class="questiontext strong h5">REGIÓN:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{A5.shown} </pre> <br></br></div> <div class="questiontext strong h5">RIESGO:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{B5Copy.shown} </pre> <br></br></div> <div class="questiontext strong h5">FECHA DE LA NO CONFORMIDAD:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{F1.shown} </pre> <br></br></div> <div class="questiontext strong h5">DESCRIPCION DE LA NO CONFORMIDAD:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{B1.shown} </pre> <br></br></div> <div class="questiontext strong h5">CORRECCIÓN INMEDIATA:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{B6Copy.shown} </pre> <br></br></div> <div class="questiontext strong h5">CUENTA CON EVIDENCIA:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{G02Q39Copy.shown} </pre> <br></br></div> <div class="questiontext strong h5">EVIDENCIA:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{B2Copy.shown} </pre> <br></br></div> <div class="questiontext strong h5">IMPACTO MONETARIO:</div> <pre class="form-control input-text" style="font-family: optima; font-size: 50px;">{B4Copy.shown} </pre> <br></br></div>
- DenisChenu

15 Feb 2024 18:46 - 15 Feb 2024 18:46
Replied by DenisChenu on topic Modifier thème questionnaire version 6
Tu as ta propre instance sur
account.limesurvey.org/fr
par exemple :
simonmtx.limesurey.org/
25 réponses max par mois, mais par contre : tu peux tester les thèmes.
Sinon, a tenter dans le texte (cod source de la question)
25 réponses max par mois, mais par contre : tu peux tester les thèmes.
Sinon, a tenter dans le texte (cod source de la question)
Code:
<style> .fruity .slider-selection { background-image: none; } </style>
- BBSR-SR5
15 Feb 2024 15:23
"Keine Antwort" Option visuell trennen was created by BBSR-SR5
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: LimeSurvey Cloud Version 6.4.6
Eigener Server oder LimeSurvey-Cloud: Cloud
Genutzte Designvorlage: bootswatch
==================
Hallo allerseits,
ich erstelle gerade einen Survey mit Limesurvey und möchte gerne die "Keine Antwort"/"Weiß nicht" Option von den anderen Optionen visuell trennen.
Ich habe etwas gegoogelt und für Matrixen folgenden Code gefunden:<style type="text/css">#question{QID} td.answer-item:last-child {
background-color: #efefef !important;
border-left: 2px solid #aaa !important;
}
</style>
Ich habe diesen im Script Tab angehängt. Meine Frage heißt KS1, insofern habe ich den Code wie folgt angepasst:
Zusätzlich wüsste ich gerne, ob es möglich ist in einer Matrix einen Senkrechten Strich zwischen den richtigen Antwortmöglichkeiten und der "Keine Antwort" Option zu zeichnen.
Ich würde dies ebenfalls für single Choice Fragen machen wollen.
Ihre LimeSurvey-Version: LimeSurvey Cloud Version 6.4.6
Eigener Server oder LimeSurvey-Cloud: Cloud
Genutzte Designvorlage: bootswatch
==================
Hallo allerseits,
ich erstelle gerade einen Survey mit Limesurvey und möchte gerne die "Keine Antwort"/"Weiß nicht" Option von den anderen Optionen visuell trennen.
Ich habe etwas gegoogelt und für Matrixen folgenden Code gefunden:<style type="text/css">#question{QID} td.answer-item:last-child {
background-color: #efefef !important;
border-left: 2px solid #aaa !important;
}
</style>
Ich habe diesen im Script Tab angehängt. Meine Frage heißt KS1, insofern habe ich den Code wie folgt angepasst:
Dies hat allerdings keinen Effekt auf mein Frage Layout. Wie setze ich so eine visuelle Trennung in meiner Frage um?<style type="text/css">#question{KS1} td.answer-item:last-child {
background-color: #efefef !important;
border-left: 2px solid #aaa !important;
}
</style>
Zusätzlich wüsste ich gerne, ob es möglich ist in einer Matrix einen Senkrechten Strich zwischen den richtigen Antwortmöglichkeiten und der "Keine Antwort" Option zu zeichnen.
Ich würde dies ebenfalls für single Choice Fragen machen wollen.
- Joffm

12 Feb 2024 11:16
Replied by Joffm on topic Modificar el pdfreport sin limeMpdf
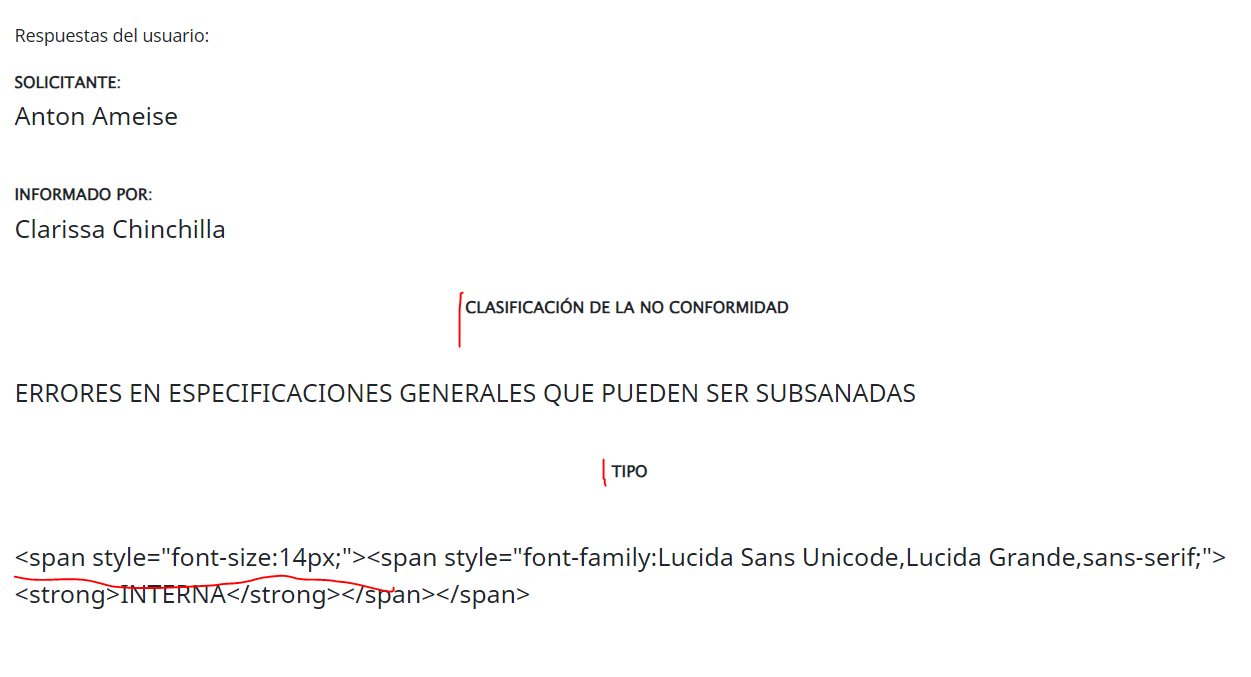
Hola,
Ves los problemas.
No utilizas ".question" sino que escribes los textos.
O usas un estilo diferente.
Un menú desplegable no acepta estilos, así que elimínelo.
Joffm
Code:
<style type="text/css">.question { font-size: 25px; text-align:left } </style> <div class="well well-sm" style="background:#fff; text-align: left;"> <div class="questiontext strong h5">Respuestas del usuario:</div> <ul class="list-unstyled"> <li class="question"><strong>{A1_AA2.question}</strong><br />{A1_AA2}<br /> </li> <li class="question"><strong>{A1_AA3.question}</strong><br />{A1_AA3}<br /> </li> <li class="question"><strong>{A2.question}</strong><br />{A2.shown}<br /> </li> <li class="question"><strong>{A3.question}</strong><br />{A3.shown}<br /> </li> ... </ul> </div>
Ves los problemas.
No utilizas ".question" sino que escribes los textos.
O usas un estilo diferente.
Un menú desplegable no acepta estilos, así que elimínelo.
Joffm
- blacho
10 Feb 2024 18:39
si puedes hacer que todas esas preguntas me aparezcan en el pdf te lo agradecería mucho, o si me dices como también
yo intenté con ese codigo teniendo en cuenta las encuestas de DEMO de pdf report.
muchas gracias
Replied by blacho on topic Modificar el pdfreport sin limeMpdf
Code:
<style> .question { font-size: 25px; } </style> <div class="well well-sm" style="background:#fff; text-align: left;"> <div class="questiontext strong h5">Respuestas del usuario:</div> <ul class="list-unstyled"> <li class="question">{if(G01Q35.NAOK,"<strong>" + G01Q35.question + "</strong><br>" + G01Q35.shown + "<br><br>")}</li> <li class="question">{if(G01Q41.NAOK,"<strong>" + G01Q41.question + "</strong><br>" + G01Q41.shown + "<br><br>")}</li> <li class="question">{if(A1.NAOK,"<strong>" + A1.question + "</strong><br>" + A1.shown + "<br><br>")}</li> <li class="question">{if(A2.NAOK,"<strong>" + A2.question + "</strong><br>" + A2.shown + "<br><br>")}</li> <li class="question">{if(A3.NAOK,"<strong>" + A3.question + "</strong><br>" + A3.shown + "<br><br>")}</li> <li class="question">{if(A4.NAOK,"<strong>" + A4.question + "</strong><br>" + A4.shown + "<br><br>")}</li> <li class="question">{if(A5.NAOK,"<strong>" + A5.question + "</strong><br>" + A5.shown + "<br><br>")}</li> <li class="question">{if(B5Copy.NAOK,"<strong>" + B5Copy.question + "</strong><br>" + B5Copy.shown + "<br><br>")}</li> <li class="question">{if(F1.NAOK,"<strong>" + F1.question + "</strong><br>" + F1.shown + "<br><br>")}</li> <li class="question">{if(B1.NAOK,"<strong>" + B1.question + "</strong><br>" + B1.shown + "<br><br>")}</li> <li class="question">{if(B6Copy.NAOK,"<strong>" + B6Copy.question + "</strong><br>" + B6Copy.shown + "<br><br>")}</li> <li class="question">{if(G02Q39Copy.NAOK,"<strong>" + G02Q39Copy.question + "</strong><br>" + G02Q39Copy.shown + "<br><br>")}</li> <li class="question">{if(B2Copy.NAOK,"<strong>" + B2Copy.question + "</strong><br>" + B2Copy.shown + "<br><br>")}</li> <li class="question">{if(B4Copy.NAOK,"<strong>" + B4Copy.question + "</strong><br>" + B4Copy.shown + "<br><br>")}</li> <li class="question">{if(C2.NAOK,"<strong>" + C2.question + "</strong><br>" + C2.shown + "<br><br>")}</li> <li class="question">{if(G03Q20.NAOK,"<strong>" + G03Q20.question + "</strong><br>" + G03Q20.shown + "<br><br>")}</li> <li class="question">{if(D2.NAOK,"<strong>" + D2.question + "</strong><br>" + D2.shown + "<br><br>")}</li> <li class="question">{if(D1.NAOK,"<strong>" + D1.question + "</strong><br>" + D1.shown + "<br><br>")}</li> <li class="question">{if(D5Copy.NAOK,"<strong>" + D5Copy.question + "</strong><br>" + D5Copy.shown + "<br><br>")}</li> <li class="question">{if(D3Copy.NAOK,"<strong>" + D3Copy.question + "</strong><br>" + D3Copy.shown + "<br><br>")}</li> <li class="question">{if(G01Q88.NAOK,"<strong>" + G01Q88.question + "</strong><br>" + G01Q88.shown + "<br><br>")}</li> <li class="question">{if(G01Q41CopyCopyCopy.NAOK,"<strong>" + G01Q41CopyCopyCopy.question + "</strong><br>" + G01Q41CopyCopyCopy.shown + "<br><br>")}</li> </ul> </div>
si puedes hacer que todas esas preguntas me aparezcan en el pdf te lo agradecería mucho, o si me dices como también
yo intenté con ese codigo teniendo en cuenta las encuestas de DEMO de pdf report.
muchas gracias
- blacho
10 Feb 2024 17:24
Modificar el pdfreport sin limeMpdf was created by blacho
Ayúdenos a ayudarle y rellene los siguientes campos:.
Su versión de LimeSurvey: 6.2.11
Servidor propio o LimeSurvey Cloud:
Plantilla de diseño utilizada: fruity_twentythree
==================
Buen día, quisiera saber cómo personalizar mi PDF generado de pdfreport sin usar limeMpdf, quiero algo simple que sea legible, letras grandes (tanto la pregunta como la respuesta), alineados a la izquierda y con buen espacio yo aquí intenté un código con espacios pero las preguntas y las respuestas no me cambian en lo absoluto, aparecen muy pequeñas. Necesito ayuda.
<style> .question { font-size: 25px; }</style> <div class="well well-sm" style="background:#fff; text-align: left;"> <div class="questiontext strong h5">Respuestas del usuario:</div> <ul class="list-unstyled"> <li class="question">{if(G01Q35.NAOK,"<strong>" + G01Q35.question + "</strong><br>" + G01Q35.shown + "<br><br>")}</li> <li class="question">{if(G01Q41.NAOK,"<strong>" + G01Q41.question + "</strong><br>" + G01Q41.shown + "<br><br>")}</li> <li class="question">{if(A1.NAOK,"<strong>" + A1.question + "</strong><br>" + A1.shown + "<br><br>")}</li> <li class="question">{if(A2.NAOK,"<strong>" + A2.question + "</strong><br>" + A2.shown + "<br><br>")}</li> <li class="question">{if(A3.NAOK,"<strong>" + A3.question + "</strong><br>" + A3.shown + "<br><br>")}</li> <li class="question">{if(A4.NAOK,"<strong>" + A4.question + "</strong><br>" + A4.shown + "<br><br>")}</li> <li class="question">{if(A5.NAOK,"<strong>" + A5.question + "</strong><br>" + A5.shown + "<br><br>")}</li> <li class="question">{if(B5Copy.NAOK,"<strong>" + B5Copy.question + "</strong><br>" + B5Copy.shown + "<br><br>")}</li> <li class="question">{if(F1.NAOK,"<strong>" + F1.question + "</strong><br>" + F1.shown + "<br><br>")}</li> <li class="question">{if(B1.NAOK,"<strong>" + B1.question + "</strong><br>" + B1.shown + "<br><br>")}</li> <li class="question">{if(B6Copy.NAOK,"<strong>" + B6Copy.question + "</strong><br>" + B6Copy.shown + "<br><br>")}</li> <li class="question">{if(G02Q39Copy.NAOK,"<strong>" + G02Q39Copy.question + "</strong><br>" + G02Q39Copy.shown + "<br><br>")}</li> <li class="question">{if(B2Copy.NAOK,"<strong>" + B2Copy.question + "</strong><br>" + B2Copy.shown + "<br><br>")}</li> <li class="question">{if(B4Copy.NAOK,"<strong>" + B4Copy.question + "</strong><br>" + B4Copy.shown + "<br><br>")}</li> <li class="question">{if(C2.NAOK,"<strong>" + C2.question + "</strong><br>" + C2.shown + "<br><br>")}</li> <li class="question">{if(G03Q20.NAOK,"<strong>" + G03Q20.question + "</strong><br>" + G03Q20.shown + "<br><br>")}</li> <li class="question">{if(D2.NAOK,"<strong>" + D2.question + "</strong><br>" + D2.shown + "<br><br>")}</li> <li class="question">{if(D1.NAOK,"<strong>" + D1.question + "</strong><br>" + D1.shown + "<br><br>")}</li> <li class="question">{if(D5Copy.NAOK,"<strong>" + D5Copy.question + "</strong><br>" + D5Copy.shown + "<br><br>")}</li> <li class="question">{if(D3Copy.NAOK,"<strong>" + D3Copy.question + "</strong><br>" + D3Copy.shown + "<br><br>")}</li> <li class="question">{if(G01Q88.NAOK,"<strong>" + G01Q88.question + "</strong><br>" + G01Q88.shown + "<br><br>")}</li> <li class="question">{if(G01Q41CopyCopyCopy.NAOK,"<strong>" + G01Q41CopyCopyCopy.question + "</strong><br>" + G01Q41CopyCopyCopy.shown + "<br><br>")}</li> </ul></div>FUNCIONAL
Su versión de LimeSurvey: 6.2.11
Servidor propio o LimeSurvey Cloud:
Plantilla de diseño utilizada: fruity_twentythree
==================
Buen día, quisiera saber cómo personalizar mi PDF generado de pdfreport sin usar limeMpdf, quiero algo simple que sea legible, letras grandes (tanto la pregunta como la respuesta), alineados a la izquierda y con buen espacio yo aquí intenté un código con espacios pero las preguntas y las respuestas no me cambian en lo absoluto, aparecen muy pequeñas. Necesito ayuda.
<style> .question { font-size: 25px; }</style> <div class="well well-sm" style="background:#fff; text-align: left;"> <div class="questiontext strong h5">Respuestas del usuario:</div> <ul class="list-unstyled"> <li class="question">{if(G01Q35.NAOK,"<strong>" + G01Q35.question + "</strong><br>" + G01Q35.shown + "<br><br>")}</li> <li class="question">{if(G01Q41.NAOK,"<strong>" + G01Q41.question + "</strong><br>" + G01Q41.shown + "<br><br>")}</li> <li class="question">{if(A1.NAOK,"<strong>" + A1.question + "</strong><br>" + A1.shown + "<br><br>")}</li> <li class="question">{if(A2.NAOK,"<strong>" + A2.question + "</strong><br>" + A2.shown + "<br><br>")}</li> <li class="question">{if(A3.NAOK,"<strong>" + A3.question + "</strong><br>" + A3.shown + "<br><br>")}</li> <li class="question">{if(A4.NAOK,"<strong>" + A4.question + "</strong><br>" + A4.shown + "<br><br>")}</li> <li class="question">{if(A5.NAOK,"<strong>" + A5.question + "</strong><br>" + A5.shown + "<br><br>")}</li> <li class="question">{if(B5Copy.NAOK,"<strong>" + B5Copy.question + "</strong><br>" + B5Copy.shown + "<br><br>")}</li> <li class="question">{if(F1.NAOK,"<strong>" + F1.question + "</strong><br>" + F1.shown + "<br><br>")}</li> <li class="question">{if(B1.NAOK,"<strong>" + B1.question + "</strong><br>" + B1.shown + "<br><br>")}</li> <li class="question">{if(B6Copy.NAOK,"<strong>" + B6Copy.question + "</strong><br>" + B6Copy.shown + "<br><br>")}</li> <li class="question">{if(G02Q39Copy.NAOK,"<strong>" + G02Q39Copy.question + "</strong><br>" + G02Q39Copy.shown + "<br><br>")}</li> <li class="question">{if(B2Copy.NAOK,"<strong>" + B2Copy.question + "</strong><br>" + B2Copy.shown + "<br><br>")}</li> <li class="question">{if(B4Copy.NAOK,"<strong>" + B4Copy.question + "</strong><br>" + B4Copy.shown + "<br><br>")}</li> <li class="question">{if(C2.NAOK,"<strong>" + C2.question + "</strong><br>" + C2.shown + "<br><br>")}</li> <li class="question">{if(G03Q20.NAOK,"<strong>" + G03Q20.question + "</strong><br>" + G03Q20.shown + "<br><br>")}</li> <li class="question">{if(D2.NAOK,"<strong>" + D2.question + "</strong><br>" + D2.shown + "<br><br>")}</li> <li class="question">{if(D1.NAOK,"<strong>" + D1.question + "</strong><br>" + D1.shown + "<br><br>")}</li> <li class="question">{if(D5Copy.NAOK,"<strong>" + D5Copy.question + "</strong><br>" + D5Copy.shown + "<br><br>")}</li> <li class="question">{if(D3Copy.NAOK,"<strong>" + D3Copy.question + "</strong><br>" + D3Copy.shown + "<br><br>")}</li> <li class="question">{if(G01Q88.NAOK,"<strong>" + G01Q88.question + "</strong><br>" + G01Q88.shown + "<br><br>")}</li> <li class="question">{if(G01Q41CopyCopyCopy.NAOK,"<strong>" + G01Q41CopyCopyCopy.question + "</strong><br>" + G01Q41CopyCopyCopy.shown + "<br><br>")}</li> </ul></div>FUNCIONAL
- ngolub
08 Feb 2024 10:43 - 08 Feb 2024 10:51
Replied by ngolub on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
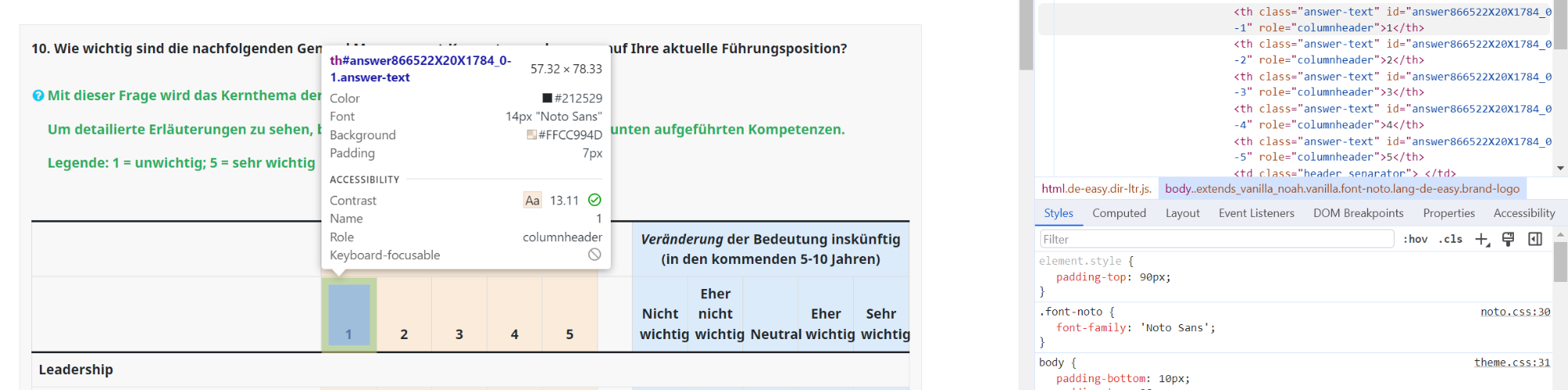
Danke für deine Hilfe und das lss! Ich werde versuchen, das bei mir zu implementieren.Das (th#answer866522X20X1784_0-1) ist das hier:
Da ich ganz neu bei LimeSurvey bin, wusste ich nicht, dass man {SID}X{GID}X{QID} verwendet. Stattdessen habe ich versucht über den Webtool herauszufinden wie die einzelnen Komponenten heissen. Ich habe gerade den entsprechenden Abschnitt hier gefunden.
Die CSS-Klasse "coloured-array" hatte ich nicht hinzugefügt! CSS-Klassen waren mir auch neu, bis du die Klassen "no-bottom" und "no-question" erklärt hattest. Mittlerweile habe ich auch selbst eine erstellt und implementiert.
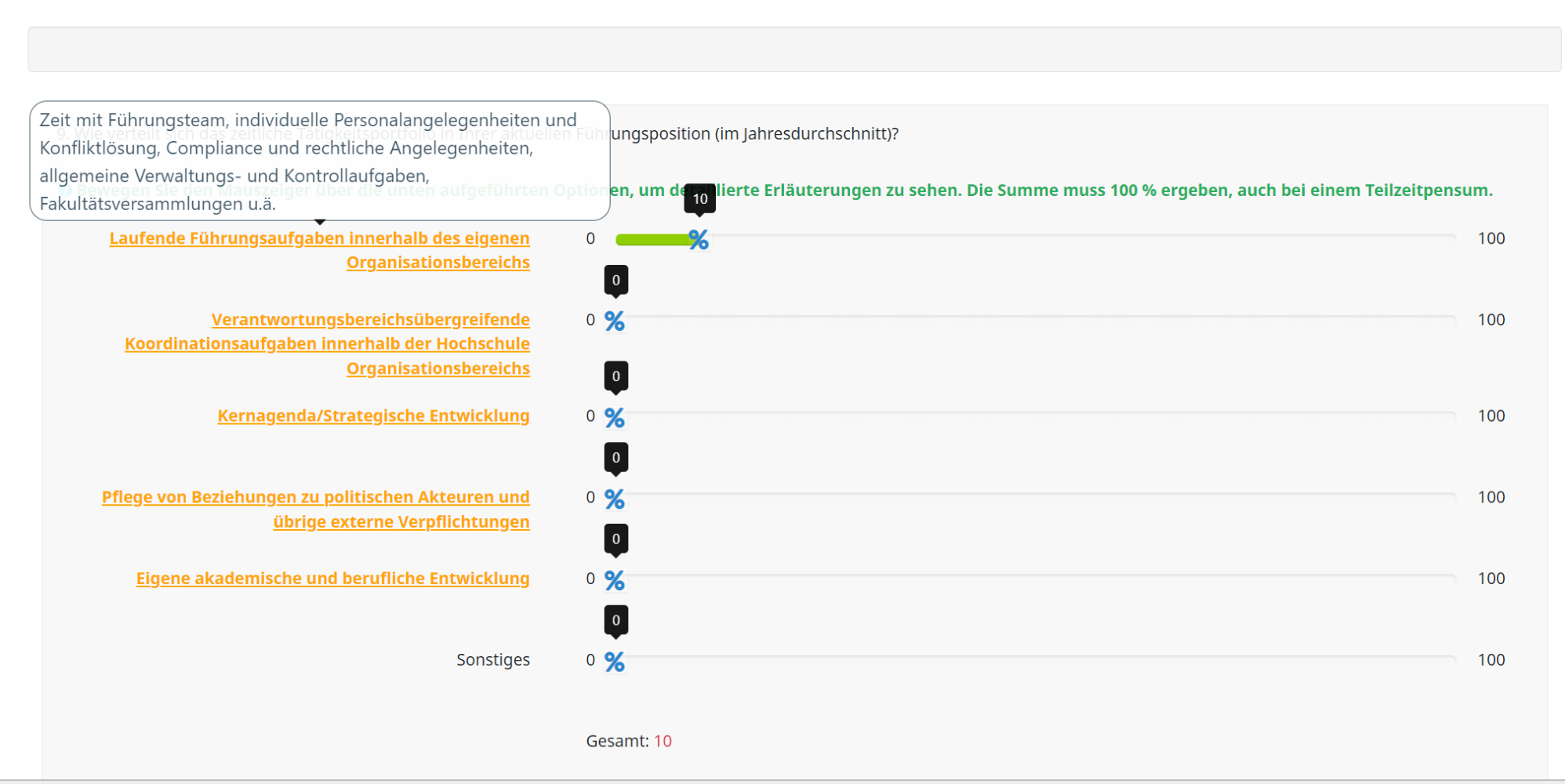
Ich habe noch eine Frage : Bei einer anderen Umfragefrage habe ich einen Slider, bei dem die Subquestions Tooltips haben und die Zahl auf dem Slider-Handle ebenfalls ein Tooltip ist. Als ich versuchte, die Tooltips für die Subquestions zu formatieren, wurde der Slider-Handle versehentlich mitgestaltet. Das Problem habe ich vorläufig so gelöst:
Die Tooltips für die Subquestions habe ich direkt bei jeder Subquestion so implementiert:
Jetzt möchte ich den Slider separat formatieren, bzw. ich möchte, dass der Slider Tooltip nur erscheint, wenn man mit der Maus darüberfährt. Ich dachte, mit einem Styling von
würde es funktionieren, aber ich bekomme es nicht hin.
Könntest du mir erklären, wie es funktionieren würde?
Da ich ganz neu bei LimeSurvey bin, wusste ich nicht, dass man {SID}X{GID}X{QID} verwendet. Stattdessen habe ich versucht über den Webtool herauszufinden wie die einzelnen Komponenten heissen. Ich habe gerade den entsprechenden Abschnitt hier gefunden.
Die CSS-Klasse "coloured-array" hatte ich nicht hinzugefügt! CSS-Klassen waren mir auch neu, bis du die Klassen "no-bottom" und "no-question" erklärt hattest. Mittlerweile habe ich auch selbst eine erstellt und implementiert.
Ich habe noch eine Frage : Bei einer anderen Umfragefrage habe ich einen Slider, bei dem die Subquestions Tooltips haben und die Zahl auf dem Slider-Handle ebenfalls ein Tooltip ist. Als ich versuchte, die Tooltips für die Subquestions zu formatieren, wurde der Slider-Handle versehentlich mitgestaltet. Das Problem habe ich vorläufig so gelöst:
Code:
<style type="text/css"> .slider-handle { background-color:#2986cc; } .slider-handle.custom::before { color: #2986cc; } .slider.slider-untouched .slider-handle { background-color: transparent; } .slider.slider-untouched .slider-handle.custom::before { color: #bbb; } .slider-selection { background: #8fce00; } /* Styles for your .mytooltip1 elements */ .mytooltip1 { cursor: pointer; text-decoration: underline; font-weight: bold; color: orange; } .mytooltip1-inner{ min-width:500px; height:auto; padding:3px 8px; color:#314A5B; text-align:left; font-weight:400; border-radius:15px; border: 1px solid #314A5B; background-color:white; font-size: 16px; } </style> <script type="text/javascript"> $(document).ready(function() { $('.mytooltip1').on('inserted.bs.tooltip', function() { var tooltipId = $(this).attr('aria-describedby'); $('#' + tooltipId + ' .tooltip-inner').addClass('mytooltip1-inner'); }).tooltip(); }); </script>
Die Tooltips für die Subquestions habe ich direkt bei jeder Subquestion so implementiert:
Code:
<span class="mytooltip1" data-bs-toggle="tooltip" title="Zeit mit Führungsteam, individuelle Personalangelegenheiten und Konfliktlösung, Compliance und rechtliche Angelegenheiten, allgemeine Verwaltungs- und Kontrollaufgaben, Fakultätsversammlungen u.ä.">Laufende Führungsaufgaben innerhalb des eigenen Organisationsbereichs</span>
Jetzt möchte ich den Slider separat formatieren, bzw. ich möchte, dass der Slider Tooltip nur erscheint, wenn man mit der Maus darüberfährt. Ich dachte, mit einem Styling von
Code:
.tooltip-inner
Könntest du mir erklären, wie es funktionieren würde?
- ngolub
07 Feb 2024 17:29
Replied by ngolub on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
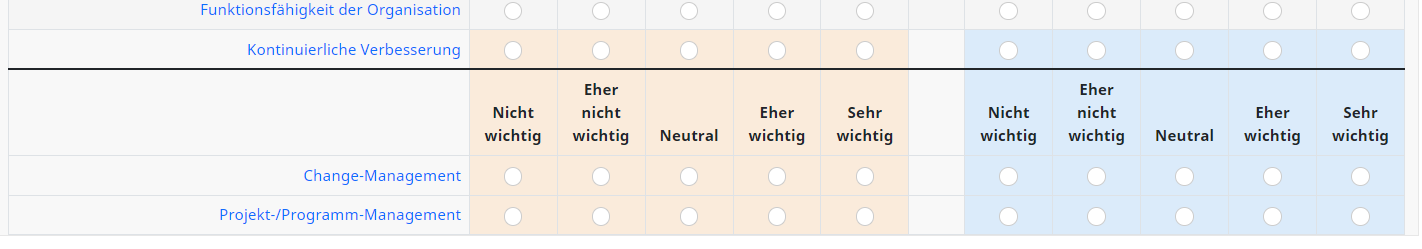
Wow! Vielen, vielen Dank für diesen wunderbaren Code, Joffm! Den Skript für das Tooltip-Styling und die Farbgebung habe ich mir aus anderen Forenposts und durch Rumgoogeln zusammengesucht, aber deine Version ist eleganter, und die Tooltips sehen jetzt viel besser aus! Zusätzlich habe ich noch bei den Headern Farbe hinzugefügt.
Ich bin auch deiner Meinung, dass ein Slider hier nicht besser ist als die 5-Punkte-Skala, aber man hat sich gewünscht, dass ich es zur Veranschaulichung implementiere.Deine Argumentation, wieso man einen Slider verwenden sollte, finde ich sehr logisch und nachvollziehbar. Danke trotzdem, dass du dir die Mühe gemacht hast zu zeigen, dass es trotzdem geht. Hast du noch das lss dazu, damit ich deine Implementierung genauer anschauen kann?
Code:
.coloured-array.array-flexible-dual-scale .column-1 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-2 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-3 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-4 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-5 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-6 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-7 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-8 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-9 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-10 { background-color: rgba(153, 204, 255, 0.3);} th.dsheader:nth-of-type(2) { background-color: rgba(255, 204, 153, 0.3);} th.dsheader:nth-of-type(3) { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_1_1 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_2 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_3 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_4 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_5 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_2_1 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_2 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_3 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_4 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_5 { background-color: rgba(153, 204, 255, 0.3);} th#answer866522X20X1784_0-1 { background-color: rgba(255, 204, 153, 0.3);} th#answer866522X20X1784_0-2 { background-color: rgba(255, 204, 153, 0.3);} th#answer866522X20X1784_0-3 { background-color: rgba(255, 204, 153, 0.3);} th#answer866522X20X1784_0-4 { background-color: rgba(255, 204, 153, 0.3);} th#answer866522X20X1784_0-5 { background-color: rgba(255, 204, 153, 0.3);} th#answer866522X20X1784_1-1 { background-color: rgba(153, 204, 255, 0.3);} th#answer866522X20X1784_1-2 { background-color: rgba(153, 204, 255, 0.3);} th#answer866522X20X1784_1-3 { background-color: rgba(153, 204, 255, 0.3);} th#answer866522X20X1784_1-4 { background-color: rgba(153, 204, 255, 0.3);} th#answer866522X20X1784_1-5 { background-color: rgba(153, 204, 255, 0.3);} </style>
- Joffm

06 Feb 2024 18:50 - 06 Feb 2024 18:58
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Naja, Du hast ja gesehen, für welche Versionen diese workarounds waren. Den letzten, den ich kenne, gab es für 2.50/2.73
Aber jetzt einmal ehrlich. Wozu soll ein Slider bei einer 5-Punkte-Skala dienen?
Er slidet doch nicht, er hoppelt nur.
Ich persönlich sehe einen Slider als Mittel, einen Wert in einer sehr großen Range (0-100, , 0-1000) anzuzeigen.
Wobei es gar nicht auf den einzelnen Wert ankommt, ob es nun 527 oder 531 sind, sondern auf das Verhältnis der einzelnen Slider zueinander; daher auch nur als mehrfache Slider einzusetzen.
Noch eine Frage: Woher stammt das script zur Farbgebung?
Diese und auch das Tooltip-Styling erscheinen mir etwas kompliziert.
Ich habe es einmal anders gemacht
Und dieses Hurenkind sieht auch nicht schön aus.
Joffm
Aber jetzt einmal ehrlich. Wozu soll ein Slider bei einer 5-Punkte-Skala dienen?
Er slidet doch nicht, er hoppelt nur.
Ich persönlich sehe einen Slider als Mittel, einen Wert in einer sehr großen Range (0-100, , 0-1000) anzuzeigen.
Wobei es gar nicht auf den einzelnen Wert ankommt, ob es nun 527 oder 531 sind, sondern auf das Verhältnis der einzelnen Slider zueinander; daher auch nur als mehrfache Slider einzusetzen.
Noch eine Frage: Woher stammt das script zur Farbgebung?
Diese und auch das Tooltip-Styling erscheinen mir etwas kompliziert.
Ich habe es einmal anders gemacht
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('.coloured-array.array-flexible-dual-scale').each(function(i) { // Assign column-specific classes $('table.subquestion-list tr.ls-heading:not(.groups)', this).each(function(i) { $('.answer-text', this).each(function(i){ $(this).addClass('column-'+(i+1)); }); }); }); }); </script><script type="text/javascript"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Define the sub-heading text strings with tooltip text using the title attribute var subHeading1 = '<strong title="Your detailed information for Leadership">Leadership</strong>'; var subHeading2 = '<strong title="Your detailed information for Academic Environment">Handeln im akademischen Umfeld</strong>'; var subHeading3 = '<strong title="Your detailed information for Political Environment">Handeln im politischen Umfeld</strong>'; var subHeading4 = '<strong title="Your detailed information for Strategic Design">Strategisches Gestaltungsvermögen</strong>'; var subHeading5 = '<strong title="Your detailed information for Business Thinking">Betriebswirtschaftliches Denken und Handeln</strong>'; var subHeading6 = '<strong title="Your detailed information for Organizational Change">Den organisatorischen Wandel gestalten</strong>'; // Find out the number of columns in the question var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length; // Insert the subheadings before the specific subquestions $('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>'); $('tr.answers-list:eq(5)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>'); $('tr.answers-list:eq(10)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>'); $('tr.answers-list:eq(15)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading4+'</th></tr>'); $('tr.answers-list:eq(19)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading5+'</th></tr>'); $('tr.answers-list:eq(24)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading6+'</th></tr>'); // Fix the row classes for styling var rowClass = 1; $('table.subquestion-list tbody tr', thisQuestion).each(function(i) { if($(this).hasClass('sub-header-row')) { rowClass = 1; } else { rowClass++; $(this).removeClass('array1 array2'); if(rowClass % 2 == 0) { $(this).addClass('array2'); } else { $(this).addClass('array1'); } } }); // Initialize Bootstrap tooltips $('[data-bs-toggle="tooltip"]').tooltip(); }); </script>
Code:
<style type="text/css">.tooltip[data-toggle="tooltip"] { cursor: pointer; } .tooltip-inner{ min-width:500px; height:auto; padding:3px 8px; color:#314A5B; text-align:left; font-weight:400; border-radius:15px; border: 1px solid #314A5B; background-color:white; } .coloured-array.array-flexible-dual-scale .column-1 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-2 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-3 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-4 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-5 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-6 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-7 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-8 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-9 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-10 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_1_1 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_2 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_3 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_4 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_5 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_2_1 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_2 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_3 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_4 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_5 { background-color: rgba(153, 204, 255, 0.3);} </style>
Und dieses Hurenkind sieht auch nicht schön aus.
Joffm
- ngolub
06 Feb 2024 17:02
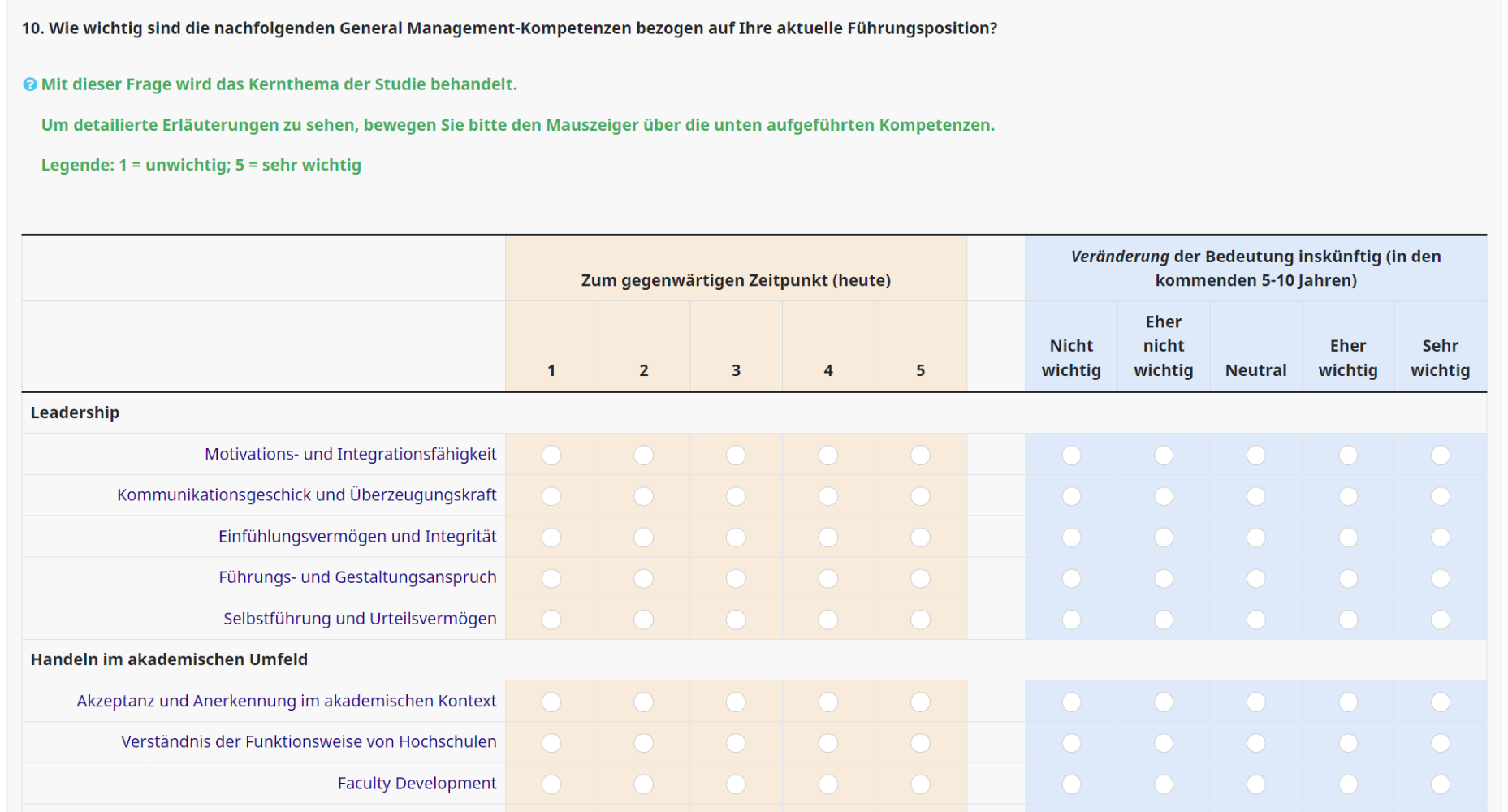
Implementation eines Sliders in der 2ten Skala eines Dual Arrays. was created by ngolub
Please help us help you and fill where relevant:
Your LimeSurvey version: LimeSurvey Community Edition Version 6.4.0+231218
Own server or LimeSurvey hosting: own server
Survey theme/template: bootstrap vanilla
==================
Hallo,
Ich habe ein Dual Array Skala in meiner Umfrage und möchte wissen, ob es möglich ist die rechts Seite, bzw. die zweite Skala in einen Slider zu umzuwandeln.
Hier ist der Code für mein Array
Ich habe gesehen, dass es einen workaround für Slider in Dual Arrays gibt, aber bei mir hat es nicht funktioniert.
Ich habe auch den folgenden Code probiert, aber ohne Erfolg
Könnt ihr mir helfen?
Your LimeSurvey version: LimeSurvey Community Edition Version 6.4.0+231218
Own server or LimeSurvey hosting: own server
Survey theme/template: bootstrap vanilla
==================
Hallo,
Ich habe ein Dual Array Skala in meiner Umfrage und möchte wissen, ob es möglich ist die rechts Seite, bzw. die zweite Skala in einen Slider zu umzuwandeln.
Hier ist der Code für mein Array
Code:
<p><strong>10. Wie wichtig sind die nachfolgenden General Management-Kompetenzen bezogen auf Ihre aktuelle Führungsposition?</strong></p> <style type="text/css">.answertext .tooltip { color: black; /* Or any other color that stands out against your background */ visibility: visible; display: inline; /* Or 'block', depending on your layout */ } .tooltip[data-toggle="tooltip"] { cursor: pointer; } .tooltip:hover::after { content: attr(data-original-title); position: absolute; left: 0; top: 100%; white-space: nowrap; z-index: 1000; background-color: #f8f8f8; padding: 5px; border: 1px solid #dfdfdf; border-radius: 3px; pointer-events: none; } /* Coloring the first set of headers with light orange */ table.subquestion-list tr th.dsheader:nth-of-type(2), table.subquestion-list tr th:nth-child(3), table.subquestion-list tr th:nth-child(4), table.subquestion-list tr th:nth-child(5), table.subquestion-list tr th:nth-child(6), table.subquestion-list tr th:nth-child(7) { background-color: rgba(255, 204, 153, 0.3); /* Light orange with transparency */ } /* Coloring the second set of headers with light blue */ table.subquestion-list tr th.dsheader:nth-of-type(3), table.subquestion-list tr th:nth-child(9), table.subquestion-list tr th:nth-child(10), table.subquestion-list tr th:nth-child(11), table.subquestion-list tr th:nth-child(12), table.subquestion-list tr th:nth-child(13), table.subquestion-list tr th:nth-child(14) { /* Added this line to include the blue header */ background-color: rgba(153, 204, 255, 0.3); /* Light blue with transparency */ } /* Coloring the columns 3 to 7 with light orange */ table.subquestion-list tr td:nth-child(3), table.subquestion-list tr td:nth-child(4), table.subquestion-list tr td:nth-child(5), table.subquestion-list tr td:nth-child(6), table.subquestion-list tr td:nth-child(7) { background-color: rgba(255, 204, 153, 0.3); } /* Coloring the columns 9 to 14 with light blue */ table.subquestion-list tr td:nth-child(9), table.subquestion-list tr td:nth-child(10), table.subquestion-list tr td:nth-child(11), table.subquestion-list tr td:nth-child(12), table.subquestion-list tr td:nth-child(13), table.subquestion-list tr td:nth-child(14) { background-color: rgba(153, 204, 255, 0.3); } /* Coloring the specific header with an ID with light orange */ #answer866522X20X368_0-4 { background-color: rgba(255, 204, 153, 0.3); /* Light orange with transparency */ } /* Ensure that the header_separator class has no background color */ table.subquestion-list tr .header_separator { background-color: transparent !important; /* This will make it transparent and override other styles */ } div.ls-question-mandatory-array { display: none; } </style> <script type="text/javascript"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question1784'); // Define the sub-heading text strings with tooltip text using the title attribute var subHeading1 = '<strong title="Your detailed information for Leadership">Leadership</strong>'; var subHeading2 = '<strong title="Your detailed information for Academic Environment">Handeln im akademischen Umfeld</strong>'; var subHeading3 = '<strong title="Your detailed information for Political Environment">Handeln im politischen Umfeld</strong>'; var subHeading4 = '<strong title="Your detailed information for Strategic Design">Strategisches Gestaltungsvermögen</strong>'; var subHeading5 = '<strong title="Your detailed information for Business Thinking">Betriebswirtschaftliches Denken und Handeln</strong>'; var subHeading6 = '<strong title="Your detailed information for Organizational Change">Den organisatorischen Wandel gestalten</strong>'; // Find out the number of columns in the question var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length; // Insert the subheadings before the specific subquestions $('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>'); $('tr.answers-list:eq(5)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>'); $('tr.answers-list:eq(10)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>'); $('tr.answers-list:eq(15)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading4+'</th></tr>'); $('tr.answers-list:eq(19)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading5+'</th></tr>'); $('tr.answers-list:eq(24)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading6+'</th></tr>'); // Fix the row classes for styling var rowClass = 1; $('table.subquestion-list tbody tr', thisQuestion).each(function(i) { if($(this).hasClass('sub-header-row')) { rowClass = 1; } else { rowClass++; $(this).removeClass('array1 array2'); if(rowClass % 2 == 0) { $(this).addClass('array2'); } else { $(this).addClass('array1'); } } }); // Initialize Bootstrap tooltips $('[data-bs-toggle="tooltip"]').tooltip(); }); </script>
Ich habe gesehen, dass es einen workaround für Slider in Dual Arrays gibt, aber bei mir hat es nicht funktioniert.
Ich habe auch den folgenden Code probiert, aber ohne Erfolg
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Target the second scale of question 1784 with the specified header. // This assumes 'subquestion' and 'answer' classes are used; these might need adjustment. var scaleHeader = "Veränderung der Bedeutung inskünftig (in den kommenden 5-10 Jahren)"; var questionId = '#question1784'; var headerExists = $(questionId + ' .answer-item.text-item .answertext').filter(function() { return $(this).text().trim() === scaleHeader; }).length > 0; if(headerExists) { // Assuming LimeSurvey generates a specific structure for dual scale array questions // Find the right table or div that contains the second scale based on the header var scale2Container = $(questionId + ' .answer-item.text-item').filter(function() { return $(this).text().trim() === scaleHeader; }).closest('.answers-list'); // Hide the original scale 2 options scale2Container.find('input').closest('li').hide(); // Adjust this selector based on your actual structure // Create slider and insert it into the document var sliderHtml = '<div class="custom-slider-container"><input type="range" min="1" max="5" value="3" class="slider" id="customSlider1784"></div>'; scale2Container.before(sliderHtml); // You may want to adjust the placement based on your layout // Update hidden inputs based on slider change $('#customSlider1784').on('input change', function() { var value = $(this).val(); // Find and check the corresponding input for the second scale scale2Container.find('input[value="' + value + '"]').prop('checked', true); }); } }); </script>
Könnt ihr mir helfen?
- Joffm

03 Feb 2024 14:55
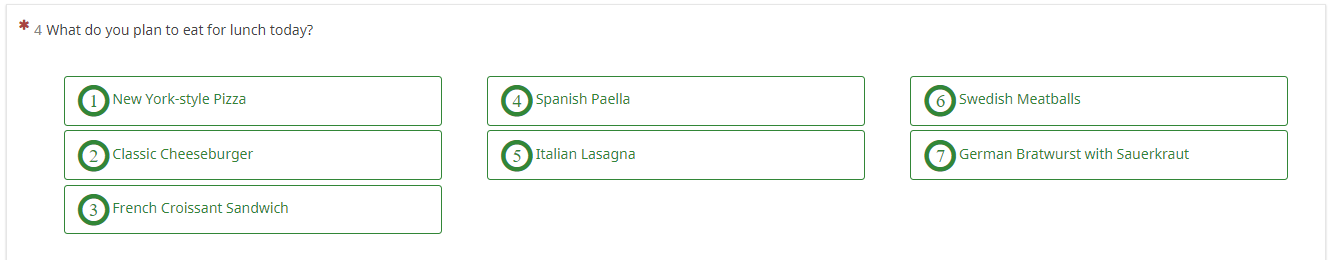
Replied by Joffm on topic Creating a Radio Button List with Circled Numbers in a Single Choice Question
If you investigate with the webdevelopment tool of your browser (F12) you see that this questioon type is realized by an unordered list.
If you have more than one column there are more lists.
This you have to consider.
A solution could be
But a much better and easier solution is to use bootstrap buttons with stacked fontawesome 4.7. icons
Just style the button to your wish.
If you have more than one column there are more lists.
This you have to consider.
A solution could be
Code:
... #question{QID} .list-unstyled:nth-child(1) .radio-item:nth-child(4) label::before { content: "4"; padding-left: 12px; padding-top: 8px; } #question{QID} .list-unstyled:nth-child(2) .radio-item:nth-child(1) label::before { content: "5"; padding-left: 12px; padding-top: 8px; } ...
But a much better and easier solution is to use bootstrap buttons with stacked fontawesome 4.7. icons
Just style the button to your wish.
Code:
<style type="text/css"> .fruity .btn-primary, .fruity .btn-primary.disabled, .fruity .btn-primary.disabled.active, .fruity .btn-primary.disabled:active, .fruity .btn-primary.disabled:focus, .fruity .btn-primary.disabled:hover { text-align: left; background-color: transparent; color: #328637; } </style>
- catarinatimm
31 Jan 2024 15:49
Hinweis für Begrenzung bei Schieberegler verstecken was created by catarinatimm
Please help us help you and fill where relevant:
Your LimeSurvey version: LimeSurvey Cloud Version 6.4.4
Own server or LimeSurvey hosting:
Survey theme/template:
==================
Hallo,
ich habe folgenden Schieberegler in meiner Umfrage (siehe Anhang)
Nun würde ich gerne, dass der Hinweis "Jede Antwort muss zwischen -1 und 1 sein den Teilnehmenden nicht angezeigt wird.
Für meine statistische Auswertung später sind diese Werte wichtig, daher kann ich die Begrenzung nicht aufheben.
Ich möchte daher wirklich nur, dass der Hinweis nicht mehr angezeigt wird, da dies verwirrend wirken könnte. Die Skala soll für die Teilnehmenden nur von Ganz links bis ganz rechts gehen.
Hier das Skript des Schiebereglers:
(Ich habe es über die Einstellungen von limesurvey nicht so hinbekommen wie ich wollte, daher habe ich es über JavaSkript gemacht. Ich weiß, dass dieses nicht perfekt ist und man es bestimmt einfacher hätte lösen können. Aber wenigstens sieht es so aus, wie ich es wollte)
Ordne dich auf der Skala politisch selbst ein: <script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the text strings
var tipTexts = {
-1: 'Ganz links',
-0.5: 'Eher links',
0: 'Mitte',
0.5: 'Eher rechts',
1: 'Ganz rechts',
};
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisItem = $(this).closest('li');
// Insert custom tooltip
$('.tooltip-inner', thisItem).addClass('tooltip-inner-1 hidden');
$('.tooltip', thisItem).append('<div class="tooltip-inner tooltip-inner-2">'+tipTexts[$(this).val()]+'</div>');
// Listener on slider
$(this).on('slide slideStop', function(event) {
// Handle dynamic tooltip text
$('.tooltip-inner-2', thisItem).text(tipTexts[$(this).val()]);
});
});
});
</script><script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var ticksArray = [
[-1, 'Ganz links'],
[-0.5, 'Eher links'],
[0, 'Mitte'],
[0.5, 'Eher rechts'],
[1, 'Ganz rechts'],
];
insertSliderTicks('{QID}', ticksArray);
});
/* Insert Slider Tick Marks */
function insertSliderTicks(qID, ticksArray) {
var thisQuestion = $('#question'+qID);
$(thisQuestion).addClass('with-inserted-ticks');
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisSlider = $(this);
var thisItem = $(thisSlider).closest('li');
var thisMin = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemin');
var thisMax = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemax');
var thisRange = thisMax - thisMin;
$.each(ticksArray, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick left-'+tickPercent+'" style="left: '+tickPercent+'%">\
<div class="tick-text">'+val[1]+'</div>\
</div>');
});
});
}
</script>
<style type="text/css">/* Slider Tick Marks */
#label-847347X6X8SQ001{
display:none;
}
.tooltip.tooltip-main.bs-tooltip-top.show {
display:none;
visibility:hidden;
}
@media only screen and (min-width: 768px) {
.with-inserted-ticks .slider-container {
padding-right: 50px;
padding-left: 50px;
}
}
.with-inserted-ticks .slider-item {
margin-bottom: 50px;
}
.with-inserted-ticks .slider-container .help-block {
margin: 25px 0 0 -20px;
width: 40px;
text-align: center;
}
.with-inserted-ticks .slider-container .help-block.pull-right {
margin: 25px -20px 0 0;
}
.inserted-tick {
position: absolute;
top: 20%;
height: 20px;
width: 5px;
margin-top: -5px;
margin-left: -1px;
background-color: #DDDDDD;
background-color: green;
}
.inserted-tick.left-0,
.inserted-tick.left-100 {
background-color: transparent;
background-color: green;
}
.inserted-tick .tick-text {
position: absolute;
top: 150%;
width: 100px;
margin-left: -50px;
color: #000000;
text-align: center;
}
@media only screen and (max-width: 768px) {
.inserted-tick.left-0 .tick-text {
margin-left: 0px;
text-align: left;
}
.inserted-tick.left-100 .tick-text {
margin-left: -100px;
text-align: right;
}
}
</style>
Ich würde mich sehr über eure Hilfe oder Tipps freuen! Vielen Dank
Your LimeSurvey version: LimeSurvey Cloud Version 6.4.4
Own server or LimeSurvey hosting:
Survey theme/template:
==================
Hallo,
ich habe folgenden Schieberegler in meiner Umfrage (siehe Anhang)
Nun würde ich gerne, dass der Hinweis "Jede Antwort muss zwischen -1 und 1 sein den Teilnehmenden nicht angezeigt wird.
Für meine statistische Auswertung später sind diese Werte wichtig, daher kann ich die Begrenzung nicht aufheben.
Ich möchte daher wirklich nur, dass der Hinweis nicht mehr angezeigt wird, da dies verwirrend wirken könnte. Die Skala soll für die Teilnehmenden nur von Ganz links bis ganz rechts gehen.
Hier das Skript des Schiebereglers:
(Ich habe es über die Einstellungen von limesurvey nicht so hinbekommen wie ich wollte, daher habe ich es über JavaSkript gemacht. Ich weiß, dass dieses nicht perfekt ist und man es bestimmt einfacher hätte lösen können. Aber wenigstens sieht es so aus, wie ich es wollte)
Ordne dich auf der Skala politisch selbst ein: <script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the text strings
var tipTexts = {
-1: 'Ganz links',
-0.5: 'Eher links',
0: 'Mitte',
0.5: 'Eher rechts',
1: 'Ganz rechts',
};
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisItem = $(this).closest('li');
// Insert custom tooltip
$('.tooltip-inner', thisItem).addClass('tooltip-inner-1 hidden');
$('.tooltip', thisItem).append('<div class="tooltip-inner tooltip-inner-2">'+tipTexts[$(this).val()]+'</div>');
// Listener on slider
$(this).on('slide slideStop', function(event) {
// Handle dynamic tooltip text
$('.tooltip-inner-2', thisItem).text(tipTexts[$(this).val()]);
});
});
});
</script><script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var ticksArray = [
[-1, 'Ganz links'],
[-0.5, 'Eher links'],
[0, 'Mitte'],
[0.5, 'Eher rechts'],
[1, 'Ganz rechts'],
];
insertSliderTicks('{QID}', ticksArray);
});
/* Insert Slider Tick Marks */
function insertSliderTicks(qID, ticksArray) {
var thisQuestion = $('#question'+qID);
$(thisQuestion).addClass('with-inserted-ticks');
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisSlider = $(this);
var thisItem = $(thisSlider).closest('li');
var thisMin = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemin');
var thisMax = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemax');
var thisRange = thisMax - thisMin;
$.each(ticksArray, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick left-'+tickPercent+'" style="left: '+tickPercent+'%">\
<div class="tick-text">'+val[1]+'</div>\
</div>');
});
});
}
</script>
<style type="text/css">/* Slider Tick Marks */
#label-847347X6X8SQ001{
display:none;
}
.tooltip.tooltip-main.bs-tooltip-top.show {
display:none;
visibility:hidden;
}
@media only screen and (min-width: 768px) {
.with-inserted-ticks .slider-container {
padding-right: 50px;
padding-left: 50px;
}
}
.with-inserted-ticks .slider-item {
margin-bottom: 50px;
}
.with-inserted-ticks .slider-container .help-block {
margin: 25px 0 0 -20px;
width: 40px;
text-align: center;
}
.with-inserted-ticks .slider-container .help-block.pull-right {
margin: 25px -20px 0 0;
}
.inserted-tick {
position: absolute;
top: 20%;
height: 20px;
width: 5px;
margin-top: -5px;
margin-left: -1px;
background-color: #DDDDDD;
background-color: green;
}
.inserted-tick.left-0,
.inserted-tick.left-100 {
background-color: transparent;
background-color: green;
}
.inserted-tick .tick-text {
position: absolute;
top: 150%;
width: 100px;
margin-left: -50px;
color: #000000;
text-align: center;
}
@media only screen and (max-width: 768px) {
.inserted-tick.left-0 .tick-text {
margin-left: 0px;
text-align: left;
}
.inserted-tick.left-100 .tick-text {
margin-left: -100px;
text-align: right;
}
}
</style>
Ich würde mich sehr über eure Hilfe oder Tipps freuen! Vielen Dank