Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Search Results (Searched for: background)
- msvallinga

02 Apr 2024 14:46
Replied by msvallinga on topic Delphi survey round 2 including participants own score of round 1 of each item
Dear forum members,
I hope someone can help us with our problem. First some background information about our study:
1. We use LimeSurvey Version 2.6.7 Build SondagesPro 1.7.3. We are not allowed to use plugins.
2. We are conducting a 3 round closed Delphi survey. In the first round, participants rate 40 items on a Likert scale from 1 to 5. In the second round, we will ask participants to rate the items again (on the same likert scale) but after extra information. We also want to show them their own rating of round 1 with every item. So the survey of round 2 is a different survey then round 1. Every participant has his/her own personal token, which will be the same in survey two.
Our question is: How do we show participants in the survey of round two, their own ratings of round one, for every item?
So in round 2, we will ask participants to rate an item on a scale of 1 to 5. Above or in front of the likert scale we want to display the score they gave in the previous round. But how can we do that without a plugin?
There have been a few threads before that have hinted that there is a way to do it without plugins, using custom token fields and expression manager, but we are still confused.
These are the threads: Delphi Survey - LimeSurvey Forums
Delphi with Limesurvey - LimeSurvey Forums
Delphi - Plugin use - LimeSurvey Forums
Your help is greatly appreciated,
Kind regards,Pip, Marleen and Miranda
I hope someone can help us with our problem. First some background information about our study:
1. We use LimeSurvey Version 2.6.7 Build SondagesPro 1.7.3. We are not allowed to use plugins.
2. We are conducting a 3 round closed Delphi survey. In the first round, participants rate 40 items on a Likert scale from 1 to 5. In the second round, we will ask participants to rate the items again (on the same likert scale) but after extra information. We also want to show them their own rating of round 1 with every item. So the survey of round 2 is a different survey then round 1. Every participant has his/her own personal token, which will be the same in survey two.
Our question is: How do we show participants in the survey of round two, their own ratings of round one, for every item?
So in round 2, we will ask participants to rate an item on a scale of 1 to 5. Above or in front of the likert scale we want to display the score they gave in the previous round. But how can we do that without a plugin?
There have been a few threads before that have hinted that there is a way to do it without plugins, using custom token fields and expression manager, but we are still confused.
These are the threads: Delphi Survey - LimeSurvey Forums
Delphi with Limesurvey - LimeSurvey Forums
Delphi - Plugin use - LimeSurvey Forums
Your help is greatly appreciated,
Kind regards,Pip, Marleen and Miranda
- msvallinga

25 Mar 2024 15:53 - 25 Mar 2024 17:20
Delphi survey round 2 including participants own score of round 1 of each item was created by msvallinga
Please help us help you and fill where relevant:
Your LimeSurvey version: LimeSurvey Version 2.6.7 Build SondagesPro 1.7.3.
Own server or LimeSurvey hosting: own server
Survey theme/template: none
==================
Dear forum members,I hope someone can help us with our problem. First some background information about our study:
1. We use LimeSurvey Version 2.6.7 Build SondagesPro 1.7.3. We are not allowed to use plugins.
2. We are conducting a 3 round closed Delphi survey. In the first round, participants rate 40 items on a Likert scale from 1 to 5. In the second round, we will ask participants to rate the items again (on the same likert scale) but after extra information. We also want to show them their own rating of round 1 with every item. So the survey of round 2 is a different survey then round 1. Every participant has his/her own personal token, which will be the same in survey 2.How do we show participants in the round 2 survey, their own ratings of round one for every item?There have been a few threads before that have hinted that there is a way to do it without plugins, using custom token fields and expression manager, but we are still confused.These are the threads: Delphi Survey - LimeSurvey Forums Delphi with Limesurvey - LimeSurvey Forums Delphi - Plugin use - LimeSurvey Forums Your help is greatly appreciated, Kind regards,Pip, Marleen and Miranda
Your LimeSurvey version: LimeSurvey Version 2.6.7 Build SondagesPro 1.7.3.
Own server or LimeSurvey hosting: own server
Survey theme/template: none
==================
Dear forum members,I hope someone can help us with our problem. First some background information about our study:
1. We use LimeSurvey Version 2.6.7 Build SondagesPro 1.7.3. We are not allowed to use plugins.
2. We are conducting a 3 round closed Delphi survey. In the first round, participants rate 40 items on a Likert scale from 1 to 5. In the second round, we will ask participants to rate the items again (on the same likert scale) but after extra information. We also want to show them their own rating of round 1 with every item. So the survey of round 2 is a different survey then round 1. Every participant has his/her own personal token, which will be the same in survey 2.How do we show participants in the round 2 survey, their own ratings of round one for every item?There have been a few threads before that have hinted that there is a way to do it without plugins, using custom token fields and expression manager, but we are still confused.These are the threads: Delphi Survey - LimeSurvey Forums Delphi with Limesurvey - LimeSurvey Forums Delphi - Plugin use - LimeSurvey Forums Your help is greatly appreciated, Kind regards,Pip, Marleen and Miranda
- Bti2024
22 Mar 2024 22:56 - 22 Mar 2024 23:37
Replied by Bti2024 on topic Changing Bootstrap bouton question
Hi DenisChenu,
Thanks for your feedback.
I have added the code in the custom.css file and set mybtn in Class css of the main question (see the attached picture) , but still doesnt change the bootstrap shape (the bold parts are the existing code) :
/******************
User custom CSS
In this file you can add your own custom CSS
It will be loaded last, so you can override any other property.
Also, it will never be updated. So if you inheritate a core template and just add here some CSS, you'll still benefit of all the updates
*/
/* Normal */
/* body{background : #C2DAFE }*/
8#b3c9f8
// Variable overrides first
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// Then import Bootstrap
/*@import ".C:\Backup\Sondages\Nouveau\Siège\En cours\new\awesome-bootstrap-checkbox.css";*/
.mybtn .btn {
padding: 26px 5px;
line-height: 2.5;
border-radius: 50%;
width: 62%;
margin-left: 19%;
margin-top: 20px;
}.mybtn .btn-primary:active,.mybtn .btn-primary.active {
background-color: #76C1E2 !important;
border-color: #76C1E2 !important;
}
.mybtn .btn-primary {
background-color:maroon;
border-color: #2473B9;
}
.mybtn .btn-primary:hover {
background-color: green;
border-color: #2473B9;
}
.btn-primary {
background-color: #5CB9EC;
border-color: #5CB9EC;
}
.btn-primary:hover {
background-color: #91DEF8;
border-color: #91DEF8;
}
.btn-primary:active,
.btn-primary.active {
background-color: #91DEF8 !important;
border-color: #91DEF8 !important;
}
I have also login with admin user but cannot see where I can set the XSS filter(please see the screenshot).
Regards
Thanks for your feedback.
I have added the code in the custom.css file and set mybtn in Class css of the main question (see the attached picture) , but still doesnt change the bootstrap shape (the bold parts are the existing code) :
/******************
User custom CSS
In this file you can add your own custom CSS
It will be loaded last, so you can override any other property.
Also, it will never be updated. So if you inheritate a core template and just add here some CSS, you'll still benefit of all the updates
*/
/* Normal */
/* body{background : #C2DAFE }*/
8#b3c9f8
// Variable overrides first
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// Then import Bootstrap
/*@import ".C:\Backup\Sondages\Nouveau\Siège\En cours\new\awesome-bootstrap-checkbox.css";*/
.mybtn .btn {
padding: 26px 5px;
line-height: 2.5;
border-radius: 50%;
width: 62%;
margin-left: 19%;
margin-top: 20px;
}.mybtn .btn-primary:active,.mybtn .btn-primary.active {
background-color: #76C1E2 !important;
border-color: #76C1E2 !important;
}
.mybtn .btn-primary {
background-color:maroon;
border-color: #2473B9;
}
.mybtn .btn-primary:hover {
background-color: green;
border-color: #2473B9;
}
.btn-primary {
background-color: #5CB9EC;
border-color: #5CB9EC;
}
.btn-primary:hover {
background-color: #91DEF8;
border-color: #91DEF8;
}
.btn-primary:active,
.btn-primary.active {
background-color: #91DEF8 !important;
border-color: #91DEF8 !important;
}
I have also login with admin user but cannot see where I can set the XSS filter(please see the screenshot).
Regards
- DenisChenu

22 Mar 2024 10:56
Replied by DenisChenu on topic Changing Bootstrap bouton question
If you have access to theme
BEST solution :
Extend the theme and
Add
and any other update to custom.css
Add mybtn CSS Class on the question seetings where you need this button
BEST solution :
Extend the theme and
Add
Code:
.mybtn .btn { padding: 26px 5px; line-height: 2.5; border-radius: 50%; width: 62%; margin-left: 19%; margin-top: 20px; }.mybtn .btn-primary:active,.mybtn .btn-primary.active { background-color: #76C1E2 !important; border-color: #76C1E2 !important; } .mybtn .btn-primary { background-color:maroon; border-color: #2473B9; } .mybtn .btn-primary:hover { background-color: green; border-color: #2473B9; }
Add mybtn CSS Class on the question seetings where you need this button
- BBSR-SR5
21 Mar 2024 09:44
Insert Blank column/row to seperate "no answer" choice was created by BBSR-SR5
Please help us help you and fill where relevant:
Your LimeSurvey version: LimeSurvey Cloud Version 6.4.12 Own server or LimeSurvey hosting: Limesurvey hosting
Survey theme/template: fruity_twentythree
==================
Hi everyone,
I'm trying to add a blank column (in desktop mode) / row (in mobile mode) to my matrix questions to better separate the "no answer"/"I don't know" option from the "valid" answers.
I've found this solution , which suggests adding another column to the table and then just removing the header and radio buttons. Unfortunately this leaves a normal sized row in mobile mode and I'd really love to reduce the blank row in size.
I've been using the following code and trying to change the height in "row mode" by just setting the height attribute. Unfortunately this does not seem to work and doesn't change the row size at all.
Furthermore I would be thankful if I did not need to manually add an empty column to each matrix, but just insert an empty column/row in front of answer_cell_99. Is this possible?
Thank you
Your LimeSurvey version: LimeSurvey Cloud Version 6.4.12 Own server or LimeSurvey hosting: Limesurvey hosting
Survey theme/template: fruity_twentythree
==================
Hi everyone,
I'm trying to add a blank column (in desktop mode) / row (in mobile mode) to my matrix questions to better separate the "no answer"/"I don't know" option from the "valid" answers.
I've found this solution , which suggests adding another column to the table and then just removing the header and radio buttons. Unfortunately this leaves a normal sized row in mobile mode and I'd really love to reduce the blank row in size.
I've been using the following code and trying to change the height in "row mode" by just setting the height attribute. Unfortunately this does not seem to work and doesn't change the row size at all.
Code:
<script type="text/javascript" data-author="Tony Partner"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID} tr.ls-heading th:nth-child(5)').text(''); $('#question{QID} tr[id^="javatbd"] .answer-item:nth-child(5) *').remove(); }); </script> <style type="text/css">#question{QID} col:nth-child(5) { width: 4% !important [color=#e74c3c] height: 4% !important;[/color] } #question{QID} tr.ls-heading th:nth-child(5), #question{QID} tr[id^="javatbd"] .answer-item:nth-child(5) { padding: 0 !important; } td.answer_cell_99 { background-color: !important; border-left: 2px solid #B8B8B8 !important; } </style> </p>
Furthermore I would be thankful if I did not need to manually add an empty column to each matrix, but just insert an empty column/row in front of answer_cell_99. Is this possible?
Thank you
- Joffm

18 Mar 2024 10:59 - 18 Mar 2024 11:00
Replied by Joffm on topic Antwort farbig hervorheben
Hallo, Hansjochen,
Du hast Deine benutzte Version nicht angegeben; daher habe ich LS 6.x. genommen (theme "vanilla")
Kannst Du mit diesem css im Fragetext (Quellcode-Modus) machen
Beachte:
1. Damit der "Weiter"-Button nicht auch grün wird beim Darüberstreichen, habe ich für diese Buttons eine extra Klasse hinzugefügt.
Du musst also dies (mybtn) in das Feld "css-Klassen) der Frageeinstellungen ("Ansicht") eintragen
2. Die "border-color" stammt aus einem anderen Beispiel; diese kannst Du also auch "nach Gusto" setzen.
Wenn du die Farbe des "normalen" Buttons auch ändern willst, einfach hinzufügen
Die Farben sind natürlich so gewählt, dass man hier im Forum deutlich die Unterschiede sieht.
Geht auch so:
Alles über die Farben findest Du bei W3Schools.
[url] www.w3schools.com/colors/default.asp [/url]
Viel Erfolg
Joffm
Du hast Deine benutzte Version nicht angegeben; daher habe ich LS 6.x. genommen (theme "vanilla")
Kannst Du mit diesem css im Fragetext (Quellcode-Modus) machen
Code:
<style type="text/css"> .mybtn .btn-primary:hover { background-color: green; border-color: #2473B9; } .mybtn .btn-check:checked + .btn-primary { background-color: maroon !important; border-color: #76C1E2 !important; } </style>
Beachte:
1. Damit der "Weiter"-Button nicht auch grün wird beim Darüberstreichen, habe ich für diese Buttons eine extra Klasse hinzugefügt.
Du musst also dies (mybtn) in das Feld "css-Klassen) der Frageeinstellungen ("Ansicht") eintragen
2. Die "border-color" stammt aus einem anderen Beispiel; diese kannst Du also auch "nach Gusto" setzen.
Wenn du die Farbe des "normalen" Buttons auch ändern willst, einfach hinzufügen
Code:
.mybtn .btn-primary { background-color:yellow; color:red; border-color: #2473B9; }
Die Farben sind natürlich so gewählt, dass man hier im Forum deutlich die Unterschiede sieht.
Geht auch so:
Alles über die Farben findest Du bei W3Schools.
[url] www.w3schools.com/colors/default.asp [/url]
Viel Erfolg
Joffm
- Joffm

18 Mar 2024 10:25
Replied by Joffm on topic Changing Bootstrap bouton question
Hi,
And add the mybtn to the css classes.
With this
you get (only background-color changed)
Please pay attention to the dependency of "width" and "margin-left".
The width here is 62%, so 38% are left, -> the left margin is 19% (and the right margin as well). So the button is displayed centered.
The different colors for the "active" resp. "hover" state you already showed in you very first post.
Joffm
but you entered the css script into the subquestion text.enter the changed values into your question
And add the mybtn to the css classes.
With this
Code:
<style type="text/css"> .mybtn .btn { padding: 26px 5px; line-height: 2.5; border-radius: 50%; width: 62%; margin-left: 19%; margin-top: 20px; } .btn-primary:active, .btn-primary.active { background-color: #76C1E2 !important; border-color: #76C1E2 !important; } .btn-primary { background-color:maroon; border-color: #2473B9; } .btn-primary:hover { background-color: green; border-color: #2473B9; } </style>
you get (only background-color changed)
Please pay attention to the dependency of "width" and "margin-left".
The width here is 62%, so 38% are left, -> the left margin is 19% (and the right margin as well). So the button is displayed centered.
The different colors for the "active" resp. "hover" state you already showed in you very first post.
Joffm
- Joffm

13 Mar 2024 17:34
Replied by Joffm on topic Bloquear cajas de texto de una pregunta
CSS es suficiente.
En P43 agregue la clase CSS "no-bottom".
En P43a agregue las clases CSS "no-question disable-irrelevant".
Siempre el código en el texto de la pregunta, nombre en el campo "clase css"
Establece la ecuación de relevancia "P43_SQ001=="Y" en P43a
Joffm
En P43 agregue la clase CSS "no-bottom".
Code:
<style type="text/css"> .no-bottom { border-bottom:0; margin-bottom:0; } .no-bottom .question-container { border-bottom: 0px solid white !important; } .no-bottom .answer-container { padding-bottom: 0em; } </style>
Code:
<style type="text/css"> .disable-irrelevant.ls-irrelevant.ls-hidden { display:block; } .disable-irrelevant.ls-irrelevant .form-control { background-color: #eee;cursor: not-allowed; } .no-question { border-top:0; } .no-question .question-title-container, .no-question .question-valid-container { display:none; } .no-question .answer-container { padding-top: 0em; padding-bottom: 0em; } </style>
Siempre el código en el texto de la pregunta, nombre en el campo "clase css"
Establece la ecuación de relevancia "P43_SQ001=="Y" en P43a
Joffm
- tpartner
12 Mar 2024 17:27 - 12 Apr 2024 14:02
Replied by tpartner on topic Array randomize with "Other" text field
It's all about the order in which portions of the script are executed.
You want to fix the row at the bottom before moving the text input.
Sample survey:
You want to fix the row at the bottom before moving the text input.
Code:
<script type="text/javascript" data-author="Tony Partner"> $(document).on('ready pjax:scriptcomplete',function(){ // Define the subquestion code to be fixed at the bottom of the array var fixedCode = '10'; // Identify the questions var qID = {QID}; var thisQuestion = $('#question'+qID); var nextQuestion = thisQuestion.nextAll('.text-short:eq(0)'); // Move the fixed row to the bottom $('table.subquestion-list tbody:eq(0)', thisQuestion).append($('tr[id$="X'+qID+fixedCode+'"]')); // Fix up the row background colours $('tr.answers-list', thisQuestion). each (function(i){ $(this).removeClass('ls-even ls-odd'); if(i % 2 == 0) { $(this).addClass('ls-even'); } else { $(this).addClass('ls-odd'); } }); // Hide the next question nextQuestion.hide(); // Move the text input $('tr[id^="javatbd"]:last th.answertext', thisQuestion).append($('.answer-item', nextQuestion)); // Clean-up styling $('th.answertext .answer-item', thisQuestion).css({ 'padding': 0 }); $('th.answertext .answer-item div', thisQuestion).css({ 'padding': 0 }); }); </script>
Sample survey:
- vzyldd

12 Mar 2024 08:39
Array randomize with "Other" text field was created by vzyldd
Please help us help you and fill where relevant:
Your LimeSurvey version: LimeSurvey Community Edition Version 5.4.15+221212
Own server or LimeSurvey hosting: Own
Survey theme/template: Fruity
==================
Greetings.
I need to keep the last option at the end of an array when randomizing the sub-questions. The problem is that the last sub-question also contains a text field (inserted using a script & instructions from Tony). I tried fixing the position of the last sub-question using another Tony script (as below). Without the text field inserted, this works perfect. With the text field inserted, randomization also moves this text field and does not keep it with the last sub-question. Any ideas how I can keep the last sub-question and the text field together?
lss attached.<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:complete',function() {
// Define the subquestion code to be fixed at the bottom of the array
var fixedCode = '10';
// Move that row to the bottom
$('#question{QID} table.subquestion-list tbody:eq(0)').append($('tr[id$="X{QID}'+fixedCode+'"]'));
// Fix up the row background colours
$('#question{QID} tr.answers-list'). each (function(i){
$(this).removeClass('ls-even, ls-odd');
if(i % 2 == 0) {
$(this).addClass('ls-even');
}
else {
$(this).addClass('ls-odd');
}
});
});
</script>
Your LimeSurvey version: LimeSurvey Community Edition Version 5.4.15+221212
Own server or LimeSurvey hosting: Own
Survey theme/template: Fruity
==================
Greetings.
I need to keep the last option at the end of an array when randomizing the sub-questions. The problem is that the last sub-question also contains a text field (inserted using a script & instructions from Tony). I tried fixing the position of the last sub-question using another Tony script (as below). Without the text field inserted, this works perfect. With the text field inserted, randomization also moves this text field and does not keep it with the last sub-question. Any ideas how I can keep the last sub-question and the text field together?
lss attached.<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:complete',function() {
// Define the subquestion code to be fixed at the bottom of the array
var fixedCode = '10';
// Move that row to the bottom
$('#question{QID} table.subquestion-list tbody:eq(0)').append($('tr[id$="X{QID}'+fixedCode+'"]'));
// Fix up the row background colours
$('#question{QID} tr.answers-list'). each (function(i){
$(this).removeClass('ls-even, ls-odd');
if(i % 2 == 0) {
$(this).addClass('ls-even');
}
else {
$(this).addClass('ls-odd');
}
});
});
</script>
- ngolub
11 Mar 2024 12:23
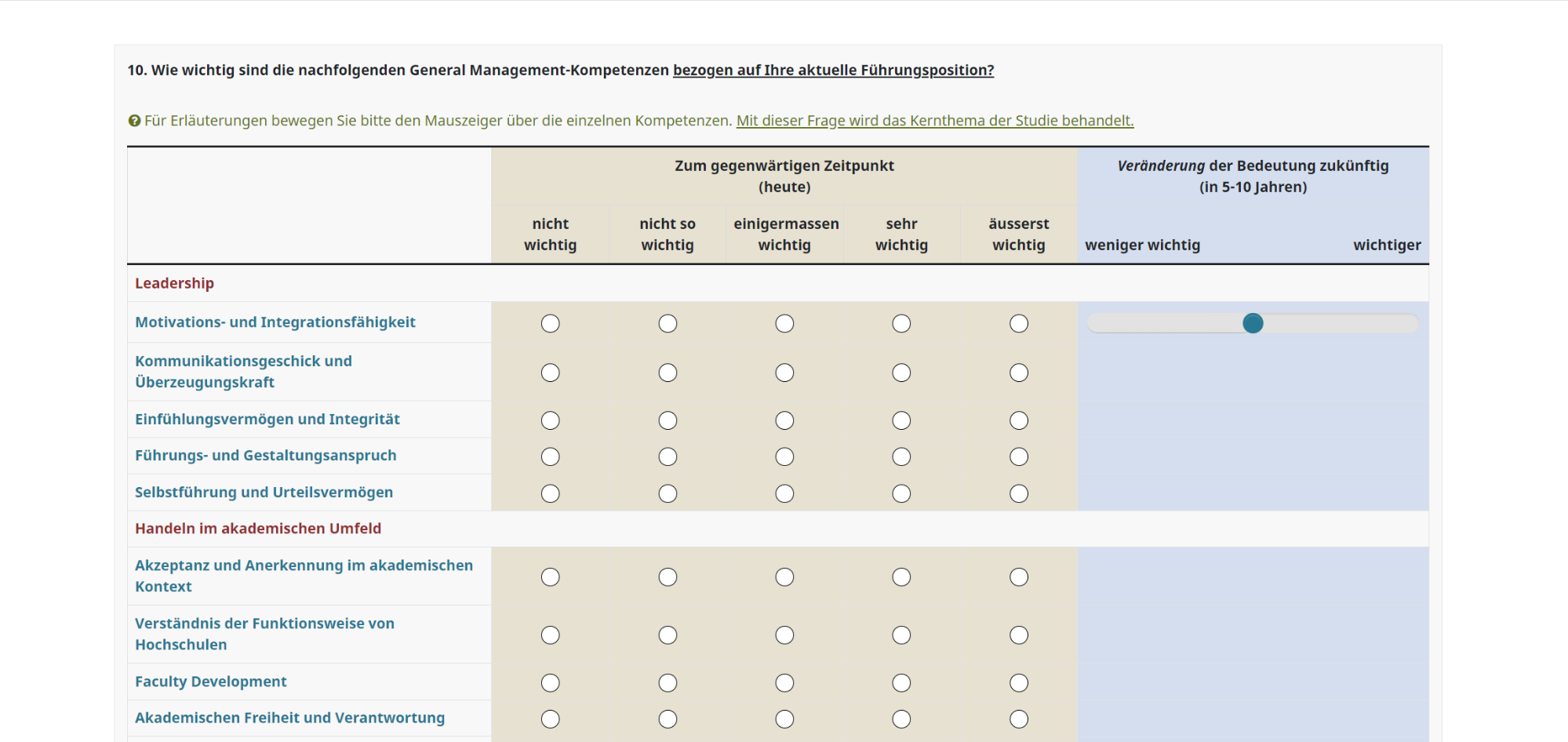
Replied by ngolub on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Update: Nach dem Clearing des Chaches kann ich hier wieder wie gewohnt posten.
So, wie bereits erwähnt wird der Slider nur in der ersten Reihe implementiert:
Hier ist der Code:
Und hier ist noch das lss.
Sieht du wo das Problem liegt?
So, wie bereits erwähnt wird der Slider nur in der ersten Reihe implementiert:
Hier ist der Code:
Code:
<p><strong>10. Wie wichtig sind die nachfolgenden General Management-Kompetenzen <u>bezogen auf Ihre aktuelle Führungsposition?</u></strong></p> <script type="text/javascript" charset="utf-8"> // Script zuum Einfügen der Checkboxen anstelle der Textfelder und Einstellen der Exclusivität $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Column-specific classes $('tr.subquestion-list', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column-'+i); }); }); // Insert checkboxes $('.answer-item.column-1, .answer-item.column-2, .answer-item.column-3, .answer-item.column-4, .answer-item.column-5', thisQuestion).addClass('custom-checkbox-item'); $('.custom-checkbox-item', thisQuestion).each(function(i) { var thisID = $('input:text:eq(0)', this).attr('id'); $('label', this).before('<input class="" id="'+thisID+'" value="Y" type="checkbox" name="'+thisID.replace(/answer/, '')+'" />'); if($('input:text:eq(0)', this).val() == 'Y') { $('input:checkbox:eq(0)', this).prop('checked', true); } $(this).removeClass('text-item').addClass('checkbox-item'); $('input:text:eq(0)', this).remove(); }); // Identify exclusive items $('.answer-item.column-1, .answer-item.column-2, .answer-item.column-3, .answer-item.column-4, .answer-item.column-5', thisQuestion).addClass('exclusive-item'); // Listeners for exclusive items $('.non-exclusive-item input:checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { $(this).closest('tr.subquestion-list').find('.exclusive-item input:checkbox').prop('checked', false); } }); $('.non-exclusive-item input:text', thisQuestion).on('keyup change', function(e) { if($.trim($(this).val()) != '') { $(this).closest('tr.subquestion-list').find('.exclusive-item input:checkbox').prop('checked', false); } }); $('.exclusive-item input:checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { var thisItem = $(this).closest('.answer-item'); $(this).closest('tr.subquestion-list').find('.answer-item').not(thisItem).find('input:checkbox').prop('checked', false); $(this).closest('tr.subquestion-list').find('input:text').val(''); } }); }); </script><script type="text/javascript" data-author="Tony Partner"> // Script zum Einfügen der Slider in die 6. Spalte der Matrix $(document).on('ready pjax:scriptcomplete',function(){ // The column to receive the sliders var sliderColumn = 6; var thisQuestion = $('#question{QID}'); var nextQuestion = thisQuestion.nextAll('.numeric-multi:eq(0)'); // Hide the next question nextQuestion.hide(); //Remove the core array text inputs $('tr[id^="javatbd"] .answer-item:nth-child('+(sliderColumn+1)+') input', thisQuestion).remove(); // Wait for the sliders to be inititialized $('input:text', nextQuestion).on('slideEnabled',function(){ var thisItem = $(this).closest('li'); var thisItemIndex = thisItem.index(); // Move the slider and add some styling $('tr[id^="javatbd"]:eq('+thisItemIndex+') .answer-item:nth-child('+(sliderColumn+1)+')', thisQuestion).append($('.slider-container', thisItem)); $('tr[id^="javatbd"]:eq('+thisItemIndex+') .slider-container', thisQuestion) .removeClass('col-xs-12 col-sm-12') .css({ 'display': 'block', 'padding': '25px 10px 0 10px' }); }); }); </script><script type="text/javascript" charset="utf-8"> // Script zum Einfügen des zusätzlichen Headers $(document).on('ready pjax:scriptcomplete',function(){ // Insert the column categories $('#question{QID} table.subquestion-list thead tr:eq(0) td:eq(0)').remove(); $('#question{QID} table.subquestion-list thead').prepend('<tr class="ls-heading">\ <td rowspan="2" colspan="1" style="border-top:0 !important;"></td>\ <th class="answer-text inserted-header" colspan="5">Zum gegenwärtigen Zeitpunkt<br/>(heute)</th>\ <th class="answer-text inserted-header" colspan="1"><em>Veränderung</em> der Bedeutung zukünftig<br/>(in 5-10 Jahren)</th>\ </tr>'); }); </script><script type="text/javascript"> // Script zum Einfügen des Zwischenzeilen // Beachte: In dieser Matrix wird "subquestion-list" angesprochen, nicht "answers-list", wie in einer eindimensionalen Matrix $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Define the sub-heading text strings with tooltip text using the title attribute var subHeading1 = '<strong title="Your detailed information for Leadership">Leadership</strong>'; var subHeading2 = '<strong title="Your detailed information for Academic Environment">Handeln im akademischen Umfeld</strong>'; var subHeading3 = '<strong title="Your detailed information for Political Environment">Handeln im politischen Umfeld</strong>'; var subHeading4 = '<strong title="Your detailed information for Strategic Design">Strategisches Gestaltungsvermögen</strong>'; var subHeading5 = '<strong title="Your detailed information for Business Thinking">Betriebswirtschaftliches Denken und Handeln</strong>'; var subHeading6 = '<strong title="Your detailed information for Organizational Change">Den organisatorischen Wandel gestalten</strong>'; // Find out the number of columns in the question var columnsLength = $('tr.subquestion-list:eq(0) > *', thisQuestion).length; // Insert the subheadings before the specific subquestions $('tr.subquestion-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>'); $('tr.subquestion-list:eq(5)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>'); $('tr.subquestion-list:eq(10)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>'); $('tr.subquestion-list:eq(15)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading4+'</th></tr>'); $('tr.subquestion-list:eq(19)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading5+'</th></tr>'); $('tr.subquestion-list:eq(24)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading6+'</th></tr>'); // Fix the row classes for styling var rowClass = 1; $('table.subquestion-list tbody tr', thisQuestion).each(function(i) { if($(this).hasClass('sub-header-row')) { rowClass = 1; } else { rowClass++; $(this).removeClass('array1 array2'); if(rowClass % 2 == 0) { $(this).addClass('array2'); } else { $(this).addClass('array1'); } } }); // Initialize Bootstrap tooltips $('[data-bs-toggle="tooltip"]').tooltip(); }); </script><script type="text/javascript" charset="utf-8"> // Script zur Nummeriereung der Spalten für die individuelle Spaltenbreite $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Add a question class thisQuestion.addClass('custom-array'); // Column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column1-'+i); }); }); }); </script> <style type="text/css">/* Individuelle Sapltenbreiten */ .custom-array table.subquestion-list col { width: auto !important; } .custom-array table.subquestion-list thead .column1-0 { width: 28%; } .custom-array table.subquestion-list thead .column1-1 { width: 45%; } .custom-array table.subquestion-list thead .column1-2 { width: 27%; } </style> <style type="text/css">@media (min-width: 768px) { .col-md-8 { flex: 0 0 auto; flex-grow: 0; width: 100%; } } /* Teilfragentexte linksbündig */ .ls-answers tbody .answertext { text-align: left; } /* Diverse Anweisungen, um den Slider zu stylen */ .slider.slider-horizontal { width: 100%; height: 20px; } .slider-handle { background: #007894; } .slider-track { background-image: linear-gradient(to bottom, #E2E2E2 ,#E2E2E2); background-repeat: repeat-x; box-shadow: 0; border-radius: 10px; position: absolute; cursor: pointer; } .slider-selection { background-image: linear-gradient(to bottom, #E2E2E2 ,#E2E2E2); border-radius: 10px; } /* Change the slider handle color */ .slider-handle.min-slider-handle.round { background-color: #007894; border: 2px solid #007894; } .slider.slider-horizontal .slider-track { height: 20px; width: 100%; margin-top: 0; top: 0; left: 0; border-radius: 10px; } .slider-container { padding: 2px 2px !important; } /* Tooltip des Sliders, falls er überhaupt angezeigt werden soll */ .slider .tooltip-inner { min-width:10px; height:auto; padding:3px 3px; color:#314A5B; text-align:center; font-weight:400; border-radius:5px; border: 1px solid #314A5B; background-color:white; font-size: 12px; } /* Diverse Anweisungen, um die ursprünglichen Checkboxen wie Radio-Buttons aussehen zu lassen */ .checkbox-item .ls-label-xs-visibility { width: 18px; height: 18px; } .checkbox-item label::before, .checkbox-item label::after { border-radius: 50%; } .checkbox-item label::before { border-color: black; width:18px; height:18px; } .checkbox-item input[type="checkbox"]:checked + label::after { content:""; background: #007894; padding: 0; } #question{QID} .checkbox-item label::after { width: 10px; height: 10px; left: 4px; top: 4px; } .tooltip[data-toggle="tooltip"] { cursor: pointer; } /* Styles for your .mytooltip1 elements */ .mytooltip1 { cursor: pointer; font-weight: bold; color: #007894; } .tooltip-inner{ min-width:500px; height:auto; padding:3px 8px; color:#314A5B; text-align:left; font-weight:400; border-radius:15px; border: 1px solid #314A5B; background-color:white; font-size: 16px; } /* Farbgebung der beiden Skalen */ td.answer_cell_1, td.answer_cell_2, td.answer_cell_3, td.answer_cell_4, td.answer_cell_5, tr.ls-header th.answertext.column1-0, tr.ls-header th.answertext.column1-1, tr.ls-header th.answertext.column1-2, tr.ls-header th.answertext.column1-3, tr.ls-header th.answertext.column1-4, th.inserted-header.column1-1 { background-color: rgba(232, 225, 208); } td.answer_cell_6, tr.ls-header th.answertext.column1-5, th.inserted-header.column1-2 { background-color: rgba(211, 222, 239); } .sub-header-row th { color: #96272D; } </style> <style type="text/css">/* Hide the red warning message for mandatory multiple choice questions */ div.ls-question-mandatory-multiplechoice, div.ls-question-mandatory.ls-question-mandatory-other-text-danger, div.ls-question-mandatory.ls-question-mandatory-other, /* Add the class for mandatory multiple numerical input questions */ div.ls-question-mandatory.ls-question-mandatory-array.text-danger { display: none; } </style>
Und hier ist noch das lss.
Sieht du wo das Problem liegt?
- ngolub
11 Mar 2024 11:53
Replied by ngolub on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Update: Die Fraben der Spalten konnte ich anpassen in dem ich das CSS von:
<style type="text/css">
/* Farbgebung der beiden Skalen */
td.answer_cell_X001,
td.answer_cell_X002,
td.answer_cell_X003,
td.answer_cell_X004,
td.answer_cell_X005,
tr.ls-header th.answertext.column1-0,
tr.ls-header th.answertext.column1-1,
tr.ls-header th.answertext.column1-2,
tr.ls-header th.answertext.column1-3,
tr.ls-header th.answertext.column1-4,
th.inserted-header.column1-1 {
background-color: rgba(255, 204, 153, 0.3);
}
td.answer_cell_X006,
tr.ls-header th.answertext.column1-5,
th.inserted-header.column1-2 {
background-color: rgba(153, 204, 255, 0.3);
}
</style>
Auf
<style type="text/css">
/* Farbgebung der beiden Skalen*/
td.answer_cell_1,
td.answer_cell_2,
td.answer_cell_3,
td.answer_cell_4,
td.answer_cell_5,
}
td.answer_cell_6,
tr.ls-header th.answertext.column1-5,
th.inserted-header.column1-2 {
background-color: rgba(153, 204, 255, 0.3);
}
</style>
änderte.
<style type="text/css">
/* Farbgebung der beiden Skalen */
td.answer_cell_X001,
td.answer_cell_X002,
td.answer_cell_X003,
td.answer_cell_X004,
td.answer_cell_X005,
tr.ls-header th.answertext.column1-0,
tr.ls-header th.answertext.column1-1,
tr.ls-header th.answertext.column1-2,
tr.ls-header th.answertext.column1-3,
tr.ls-header th.answertext.column1-4,
th.inserted-header.column1-1 {
background-color: rgba(255, 204, 153, 0.3);
}
td.answer_cell_X006,
tr.ls-header th.answertext.column1-5,
th.inserted-header.column1-2 {
background-color: rgba(153, 204, 255, 0.3);
}
</style>
Auf
<style type="text/css">
/* Farbgebung der beiden Skalen*/
td.answer_cell_1,
td.answer_cell_2,
td.answer_cell_3,
td.answer_cell_4,
td.answer_cell_5,
}
td.answer_cell_6,
tr.ls-header th.answertext.column1-5,
th.inserted-header.column1-2 {
background-color: rgba(153, 204, 255, 0.3);
}
</style>
änderte.
- DenisChenu

11 Mar 2024 09:50
The deprecated part are for brandlogofile and backgroundfile :
1. both must move to the new imageFile typoe in core theme for 6.X
2. both must be clearly set as deprecated usage for 6.X (show it's a deprecated usage in code, but still allow it)
3. both must be removed in 7X
Finally we must use only imafeFile for imageFile dropdown
Replied by DenisChenu on topic Adding extra logo in theme
No,Hi, from what I read in the pull request it look like this was something that was developed, but deprecated after some discussion? It that right?
The deprecated part are for brandlogofile and backgroundfile :
1. both must move to the new imageFile typoe in core theme for 6.X
2. both must be clearly set as deprecated usage for 6.X (show it's a deprecated usage in code, but still allow it)
3. both must be removed in 7X
Finally we must use only imafeFile for imageFile dropdown
- Mazi

11 Mar 2024 09:41
Replied by Mazi on topic Adding extra logo in theme
Hi tammo,
we have successfully added multiple logos (left/middle/right) at custom Limesurvey themes. For example our "Backy" theme comes with these placeholders:
- Download theme: survey-consulting.com/product/limesurvey-template-backy/
- Demo survey: ls300demo.survey-consulting.com/index.ph...74?newtest=Y&lang=en
- Options: survey-consulting.com/wp-content/uploads...ky_theme_options.png
Thing is that at LS 6.x defining the logo options at config.xml had several issues, see bugs.limesurvey.org/view.php?id=18880 and bugs.limesurvey.org/view.php?id=19086 .
So make sure to use the latest 6.x version when developing this. It includes the necessary fixes.
This is how we have defined the different image details at config.xml:
<backgroundimage type="buttons" category="Images" width="4" title="Background image" options="on|off" optionlabels="Yes|No">off</backgroundimage>
<backgroundimagefile type="imagefile" category="Images" width="6" title="Background image file" parent="backgroundimage"/>
<banner type="buttons" category="Images" width="4" title="Banner" options="on|off" optionlabels="Yes|No">off</banner>
<bannerfile type="imagefile" category="Images" width="6" title="Banner file" parent="banner"/>
<logoleft type="buttons" category="Images" width="4" title="Logo left" options="on|off" optionlabels="Yes|No">on</logoleft>
<logoleftfile type="imagefile" category="Images" width="6" title="Logo left file" parent="logoleft">./files/logo.png</logoleftfile>
<logomiddle type="buttons" category="Images" width="4" title="Logo middle" options="on|off" optionlabels="Yes|No">off</logomiddle>
<logomiddlefile type="imagefile" category="Images" width="6" title="Logo middle file" parent="logomiddle">./files/logo.png</logomiddlefile>
<logoright type="buttons" category="Images" width="4" title="Logo right" options="on|off" optionlabels="Yes|No">off</logoright>
<logorightfile type="imagefile" category="Images" width="6" title="Logo right file" parent="logoright">./files/logo.png</logorightfile>
<favicon type="buttons" category="Images" width="4" title="Favicon" options="on|off" optionlabels="Yes|No">on</favicon>
<faviconfile type="imagefile" category="Images" width="6" title="Favicon file" parent="favicon">./files/favicon.png</faviconfile>
Hope this helps!
we have successfully added multiple logos (left/middle/right) at custom Limesurvey themes. For example our "Backy" theme comes with these placeholders:
- Download theme: survey-consulting.com/product/limesurvey-template-backy/
- Demo survey: ls300demo.survey-consulting.com/index.ph...74?newtest=Y&lang=en
- Options: survey-consulting.com/wp-content/uploads...ky_theme_options.png
Thing is that at LS 6.x defining the logo options at config.xml had several issues, see bugs.limesurvey.org/view.php?id=18880 and bugs.limesurvey.org/view.php?id=19086 .
So make sure to use the latest 6.x version when developing this. It includes the necessary fixes.
This is how we have defined the different image details at config.xml:
<backgroundimage type="buttons" category="Images" width="4" title="Background image" options="on|off" optionlabels="Yes|No">off</backgroundimage>
<backgroundimagefile type="imagefile" category="Images" width="6" title="Background image file" parent="backgroundimage"/>
<banner type="buttons" category="Images" width="4" title="Banner" options="on|off" optionlabels="Yes|No">off</banner>
<bannerfile type="imagefile" category="Images" width="6" title="Banner file" parent="banner"/>
<logoleft type="buttons" category="Images" width="4" title="Logo left" options="on|off" optionlabels="Yes|No">on</logoleft>
<logoleftfile type="imagefile" category="Images" width="6" title="Logo left file" parent="logoleft">./files/logo.png</logoleftfile>
<logomiddle type="buttons" category="Images" width="4" title="Logo middle" options="on|off" optionlabels="Yes|No">off</logomiddle>
<logomiddlefile type="imagefile" category="Images" width="6" title="Logo middle file" parent="logomiddle">./files/logo.png</logomiddlefile>
<logoright type="buttons" category="Images" width="4" title="Logo right" options="on|off" optionlabels="Yes|No">off</logoright>
<logorightfile type="imagefile" category="Images" width="6" title="Logo right file" parent="logoright">./files/logo.png</logorightfile>
<favicon type="buttons" category="Images" width="4" title="Favicon" options="on|off" optionlabels="Yes|No">on</favicon>
<faviconfile type="imagefile" category="Images" width="6" title="Favicon file" parent="favicon">./files/favicon.png</faviconfile>
Hope this helps!
- Joffm

08 Mar 2024 19:30
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Hallo,
ich habe auch gesehen, dass da etwas schief läuft.
Da das Ganze aber in javascript gecodet ist, was ich noch weniger als die hier gebräuchliche jquery-Syntax habe ich mich nicht darum gekümmert.
Ich weiß schon, warum meine Lösungsvorschläge meistens nicht auf javascript beruhen.
Was ich allerhöchstens anbieten kann, sind zwei alte scripte (Version 2.73.1)
Vielleicht kannst Du etwas Honig daraus saugen.
Der Fragetyp ist hier jeweils "Matrix(Texte)"
1. Hier ist der Slider zwar links, aber das ist ja marginal
2. Textfeld, Drop-down und Range-Slider
Ich weiß, oder ich bin ziemlich sicher, dass diese scripte nicht in Version 5.x. oder 6.x. laufen.
Aber sie sollen ja nur eine Idee geben, wie hier die Datenspeicherung bewerkstelligt wurde.
ich habe auch gesehen, dass da etwas schief läuft.
Da das Ganze aber in javascript gecodet ist, was ich noch weniger als die hier gebräuchliche jquery-Syntax habe ich mich nicht darum gekümmert.
Ich weiß schon, warum meine Lösungsvorschläge meistens nicht auf javascript beruhen.
Was ich allerhöchstens anbieten kann, sind zwei alte scripte (Version 2.73.1)
Vielleicht kannst Du etwas Honig daraus saugen.
Der Fragetyp ist hier jeweils "Matrix(Texte)"
1. Hier ist der Slider zwar links, aber das ist ja marginal
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Assign column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('> *:gt(0)', this).each(function(i){ $(this).addClass('column-'+(i+1)); $(this).attr('data-column', i+1); }); }); // Insert the sliders $('.answer-item.column-1 input[type="text"]', thisQuestion).each(function(i) { $(this).closest('td').addClass('with-slider'); var thisValue = $(this).val(); $(this).bootstrapSlider({ 'min': -5, 'max': 5, 'step': 0.1, 'range': false, 'value': Number(thisValue), 'tooltip': 'always' }); // Initialization stuff if(thisValue == '') { $(this).val(''); $(this).closest('td').find('.tooltip').hide(); } else { updateCallOut($(this).closest('td')); } }); // A function to update the slider callout function updateCallOut(el) { var thisTooltip = $(el).find('.tooltip'); //$('.tooltip-inner', thisTooltip).text(callOutText); thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); } // Listener on sliders $('td.with-slider .slider').on('mousedown', function(event, ui) { updateCallOut($(this).closest('td')); }); $('td.with-slider input[type="text"]', thisQuestion).on('slide slideStop', function(event, ui) { updateCallOut($(this).closest('td')); checkconditions($(this).val(), $(this).attr('name'), 'text'); }); // Listener on resizing (override the bootstrap callout behaviour) $(window).resize(function() { $('td.with-slider', thisQuestion).each(function(i) { if($('input[type="text"]', this).val() != '') { updateCallOut(this); } }); }); // Define the slider left/right labels var sliderLeftLabels = ['-5', '-5','-5','-5','-5']; var sliderRightLabels = ['+5', '+5', '+5', '+5', '+5']; // Insert slider left/right labels $('td.with-slider', thisQuestion).append('<div class="left-text"></div><div class="right-text"></div>'); $('.left-text', thisQuestion).each(function(i) { $(this).text(sliderLeftLabels[i]); }); $('.right-text', thisQuestion).each(function(i) { $(this).text(sliderRightLabels[i]); }); // Some clean-up styles for the sliders (could be placed in template.css) $('thead th, .answer-item.column-1', thisQuestion).css({ 'text-align': 'center' }); $('.slider.slider-horizontal', thisQuestion).css({ 'margin': '1.7em auto 1em' }); $('.slider-selection', thisQuestion).css({ 'background': 'transparent none', 'box-shadow': 'none' }); $('.slider-handle', thisQuestion).css({ 'top': '-4px' }); $('.left-text, .right-text', thisQuestion).css({ 'margin-top': '-0.5em', 'font-size': '90%' }); $('.left-text', thisQuestion).css({ 'float': 'left' }); $('.right-text', thisQuestion).css({ 'float': 'right' }); // Hide the text inputs in columns 2 $('.column-2 input[type="text"]', thisQuestion).hide(); // Loop through all column-2 inputs $('.answer-item.column-2 input[type="text"]', thisQuestion).each(function(i) { var thisID = $(this).attr('id'); var thisValue = $(this).val(); // Insert the radios $(this).parent().addClass('radio').append('<span class="inserted-radio-wrapper">\ <input id="'+thisID+'-Y" class="radio" value="Y" name="'+thisID.replace(/answer/, '')+'_radio" type="radio">\ <label class="control-label radio-label" for="'+thisID+'-Y">Ja</label>\ </span>\ <span class="inserted-radio-wrapper">\ <input id="'+thisID+'-N" class="radio" value="N" name="'+thisID.replace(/answer/, '')+'_radio" type="radio">\ <label class="control-label radio-label" for="'+thisID+'-N">Nein</label>\ </span>'); // Initial radio states $(this).closest('td').find('input[type="radio"][value="'+thisValue+'"]').prop('checked', true); }); // Listener on the radios $('.answer-item.column-2 input[type="radio"]', thisQuestion).on('click', function() { var thisInput = $(this).closest('td').find('input[type="text"]'); $(this).closest('td').find('input[type="text"]').val($(this).val()); checkconditions($(thisInput).val(), $(thisInput).attr('name'), 'text'); }); // Some clean-up styles for the radios (could be placed in template.css) $('thead th, .answer-item.column-2', thisQuestion).css({ 'text-align': 'center' }); $('.answer-item.column-2 .inserted-radio-wrapper', thisQuestion).css({ 'display': 'inline-block', 'margin': '25px 10px 0 20px' }); $('.answer-item.column-2 label', thisQuestion).css({ 'padding': '0' }); $('.answer-item.column-2 .radio-label', thisQuestion).css({ 'padding-left': '3px', 'margin-right': '3px' }); // Randomize the array rows function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } var tr = $('tr.subquestion-list', thisQuestion).detach().toArray(); shuffleArray(tr); $.each(tr, function(i, el) { $('table.subquestion-list tbody', thisQuestion).first().append(el); }); // Fix up the row background colours var rowIndex = 0; $('table.subquestion-list tbody tr', thisQuestion).each(function(i){ rowIndex ++; $(this).removeClass('array1, array2'); if(rowIndex % 2 == 0) { $(this).addClass('array1'); } else { $(this).addClass('array2'); } }); }); </script
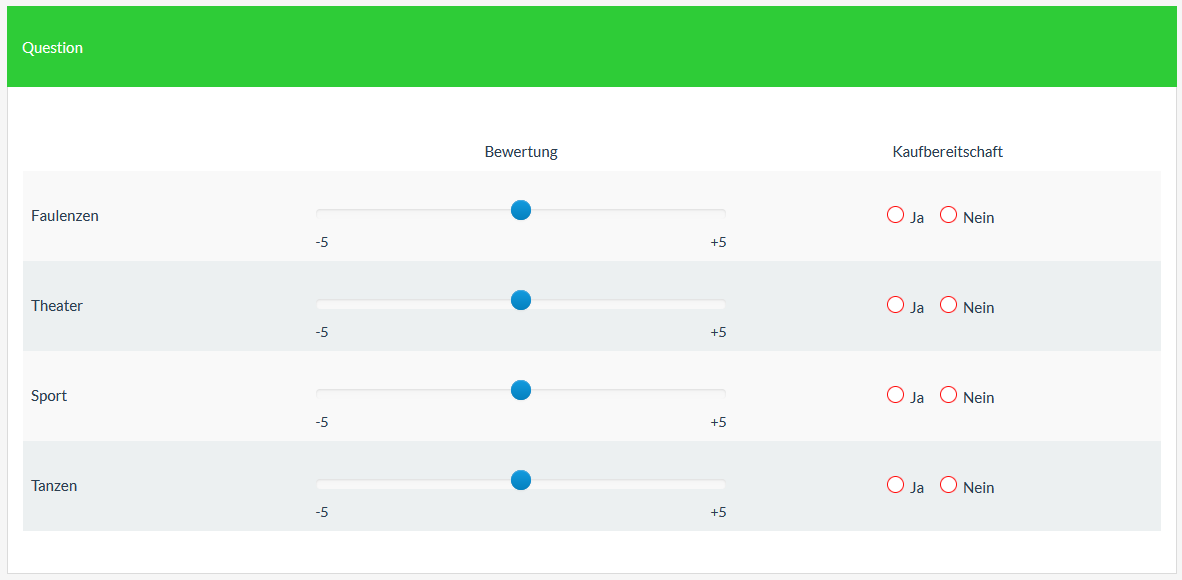
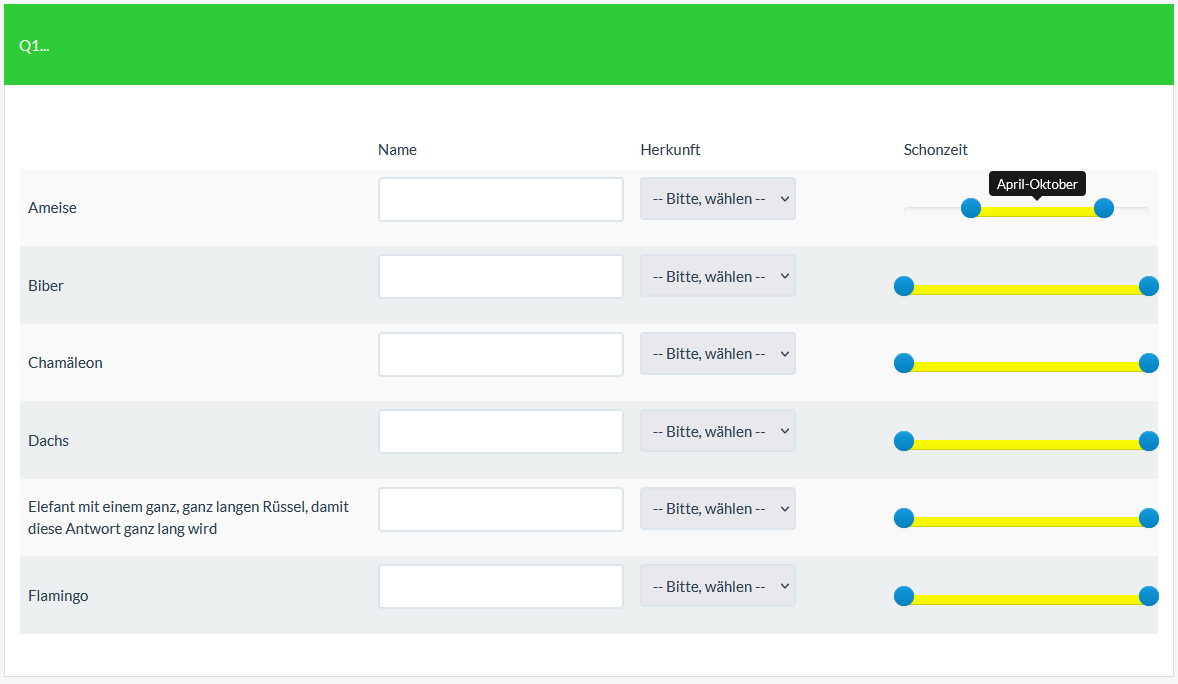
2. Textfeld, Drop-down und Range-Slider
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Assign column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('> *:gt(0)', this).each(function(i){ $(this).addClass('column-'+(i+1)); $(this).attr('data-column', i+1); }); }); // Hide the text inputs in columns 2 $('.column-2 input[type="text"]', thisQuestion).hide(); // Define the select element (dropdown) var select1 = '<select class="inserted-select"> \ <option value="">-- Bitte, wählen --</option> \ <option value="Europa">Europa</option> \ <option value="Afrika">Afrika</option> \ <option value="Asien">Asien</option> \ <option value="Amerika">Amerika</option> \ <option value="Australien">Australien</option> \ </select>'; // Insert the select elements into column 2 $('.answer-item.column-2').append(select1); // Initial dropdown values in column 2 (if the question has already been answered) $('.answer-item.column-2 input[type="text"]').each(function(i){ if($.trim($(this).val()) != '') { $(this).closest('td').find('.inserted-select').val($.trim($(this).val())); } }); // Listener on the dropdowns (insert selected values into hidden text input) $('.inserted-select').change(function() { var thisInput = $(this).closest('td').find('input[type="text"]'); $(thisInput).val($(this).val()); checkconditions($(thisInput).val(), $(thisInput).attr('name'), 'text'); }); // Insert the sliders $('.answer-item.column-3 input[type="text"]', thisQuestion).each(function(i) { $(this).closest('td').addClass('with-slider'); var thisValue = $(this).val(); var thisValueArr = thisValue.split(','); var sliderValues = []; if(thisValueArr.length > 1) { $(thisValueArr).each(function(i) { sliderValues.push(Number(this)); }); } else { sliderValues = [1, 12]; } $(this).bootstrapSlider({ 'min': 1, 'max': 12, 'step': 1, 'range': true, 'value': sliderValues, 'tooltip': 'always' }); // Initialization stuff if(thisValue == '') { $(this).val(''); $(this).closest('td').find('.tooltip').hide(); } else { updateCallOut($(this).closest('td')); } }); // A function to insert months in the slider callout function updateCallOut(el) { var thisTooltip = $(el).find('.tooltip'); var thisValueArr = $(el).find('input[type="text"]').val().split(','); var months = { 1: 'Januar', 2: 'Februar', 3: 'März', 4: 'April', 5: 'Mai', 6: 'Juni', 7: 'Juli', 8: 'August', 9: 'September', 10: 'Oktober', 11: 'November', 12: 'Dezember' }; var startMonth = months[thisValueArr[0]]; var endMonth = months[thisValueArr[1]]; var callOutText = startMonth; if(startMonth != endMonth) { callOutText = startMonth+'-'+endMonth; } $('.tooltip-inner', thisTooltip).text(callOutText); thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); } // Listener on sliders $('td.with-slider .slider').on('mousedown', function(event, ui) { updateCallOut($(this).closest('td')); }); $('td.with-slider input[type="text"]', thisQuestion).on('slide slideStop', function(event, ui) { updateCallOut($(this).closest('td')); checkconditions($(this).val(), $(this).attr('name'), 'text'); }); // Listener on resizing (override the bootstrap callout behaviour) $(window).resize(function() { $('td.with-slider', thisQuestion).each(function(i) { if($('input[type="text"]', this).val() != '') { updateCallOut(this); } }); }); // Some clean-up styles (could be placed in template.css $('select', thisQuestion).css({ 'border': '2px solid #dce4ec', 'padding': '0.7em', 'border-radius': '4px' }); $('.slider.slider-horizontal', thisQuestion).css({ 'margin': '1.7em auto 1em' }); $('.slider-handle', thisQuestion).css({ 'top': '-4px' }); }); </script>
Ich weiß, oder ich bin ziemlich sicher, dass diese scripte nicht in Version 5.x. oder 6.x. laufen.
Aber sie sollen ja nur eine Idee geben, wie hier die Datenspeicherung bewerkstelligt wurde.