Please help us help you and fill where relevant:
Your LimeSurvey version: [see right hand bottom of your LimeSurvey admin screen]
Own server or LimeSurvey hosting:
Survey theme/template:
==================
(Write here your question/remark)
Hi,
I've successfully changed all background colors for most of the buttons, texts, etc., with the custom.css file. With the help of the inspection feature to explore all the different elements in the website as I don't have experience with JS.
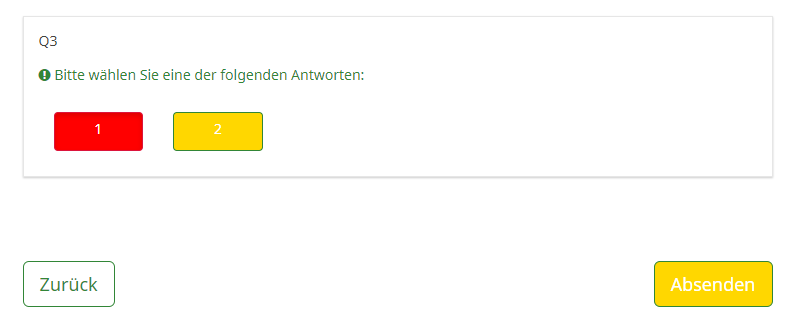
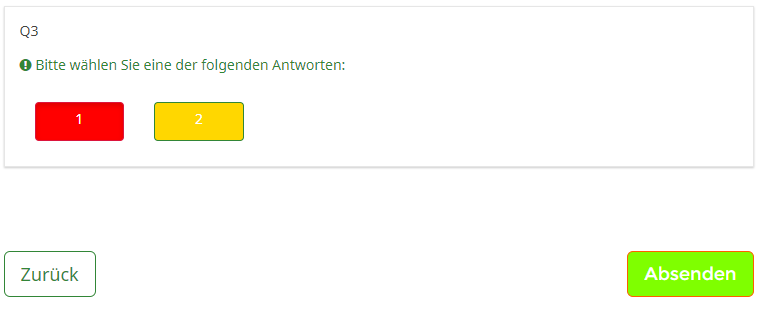
But for some reason, changing the latest state of the "Send" button (when you finish the survey), meaning after you click the button and unhover it with the mouse seems not to work.
I've changed the colors for :hover, :focus and they work correctly. I even changed the behavior after the button is clicked for the "Next" button using this code:
.fruity .btn-primary:disabled:hover,
.fruity .btn-primary:disabled:focus,
.fruity .btn-primary:disabled:hover,
.fruity .btn-primary:disabled:focus{
color: #fff;
background-color: #EAB99A;
border: 1px solid #ff5f00;
font-family: 'Montserrat';
}
, but the same approach is not working for the Send button.
If someone can help me I would really appreciate it.
Best,
Juan