- Posts: 1955
- Thank you received: 410
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Tableau : définir des options de réponses par défaut
- Arnault
-
Topic Author
- Visitor
-

10 years 10 months ago #96859
by Arnault
Tableau : définir des options de réponses par défaut was created by Arnault
Bonjour,
Je suis un utilisateur de Limesurvey, mais mes connaissances se limitent à ce que m'offre l'interface.
Je souhaiterais, dans une question de type tableau, qu'une option de réponse en particulier soit cochée par défaut. Est-ce possible ?
C'est un paramètre que l'on peut définir facilement pour une question de type "liste", mais pas pour un tableau.
Je suis un utilisateur de Limesurvey, mais mes connaissances se limitent à ce que m'offre l'interface.
Je souhaiterais, dans une question de type tableau, qu'une option de réponse en particulier soit cochée par défaut. Est-ce possible ?
C'est un paramètre que l'on peut définir facilement pour une question de type "liste", mais pas pour un tableau.
The topic has been locked.
- Nickko
-

- Offline
- LimeSurvey Community Team
-

Less
More
10 years 10 months ago #96861
by Nickko
Nickko
Head of ergonomics, UX & UI.
Replied by Nickko on topic Tableau : définir des options de réponses par défaut
Je ne crois pas que ce soit possible via l'interface, il faudra sans doute passé par un bout de Javascript.
Nickko
Head of ergonomics, UX & UI.
The topic has been locked.
- Arnault
-
Topic Author
- Visitor
-

10 years 10 months ago - 10 years 10 months ago #96864
by Arnault
Replied by Arnault on topic Tableau : définir des options de réponses par défaut
D'accord.
En cherchant un peu plus sur la doc en anglais, je viens de trouver quelque chose qui répond exactement à ma demande :
manual.limesurvey.org/Workarounds:_Manip...s_in_array_questions
Problème : lorsque j'insère du javascript dans la source de la question, et que je sauvegarde, il me transforme ce javascript en texte de saisie. Y'a t'il une synthaxe particulière pour insérer du javascript dans une question ?
En cherchant un peu plus sur la doc en anglais, je viens de trouver quelque chose qui répond exactement à ma demande :
manual.limesurvey.org/Workarounds:_Manip...s_in_array_questions
Problème : lorsque j'insère du javascript dans la source de la question, et que je sauvegarde, il me transforme ce javascript en texte de saisie. Y'a t'il une synthaxe particulière pour insérer du javascript dans une question ?
Last edit: 10 years 10 months ago by Arnault. Reason: coquille
The topic has been locked.
- Nickko
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 1955
- Thank you received: 410
10 years 10 months ago #96865
by Nickko
Nickko
Head of ergonomics, UX & UI.
Replied by Nickko on topic Tableau : définir des options de réponses par défaut
Tu insères bien le JS dans la source de la question, dans le code HTML ?
Peux-tu nous montrer ce que tu copies exactement ?
Peux-tu nous montrer ce que tu copies exactement ?
Nickko
Head of ergonomics, UX & UI.
The topic has been locked.
- Arnault
-
Topic Author
- Visitor
-

10 years 10 months ago #96866
by Arnault
Replied by Arnault on topic Tableau : définir des options de réponses par défaut
Ce que je copie est ici :
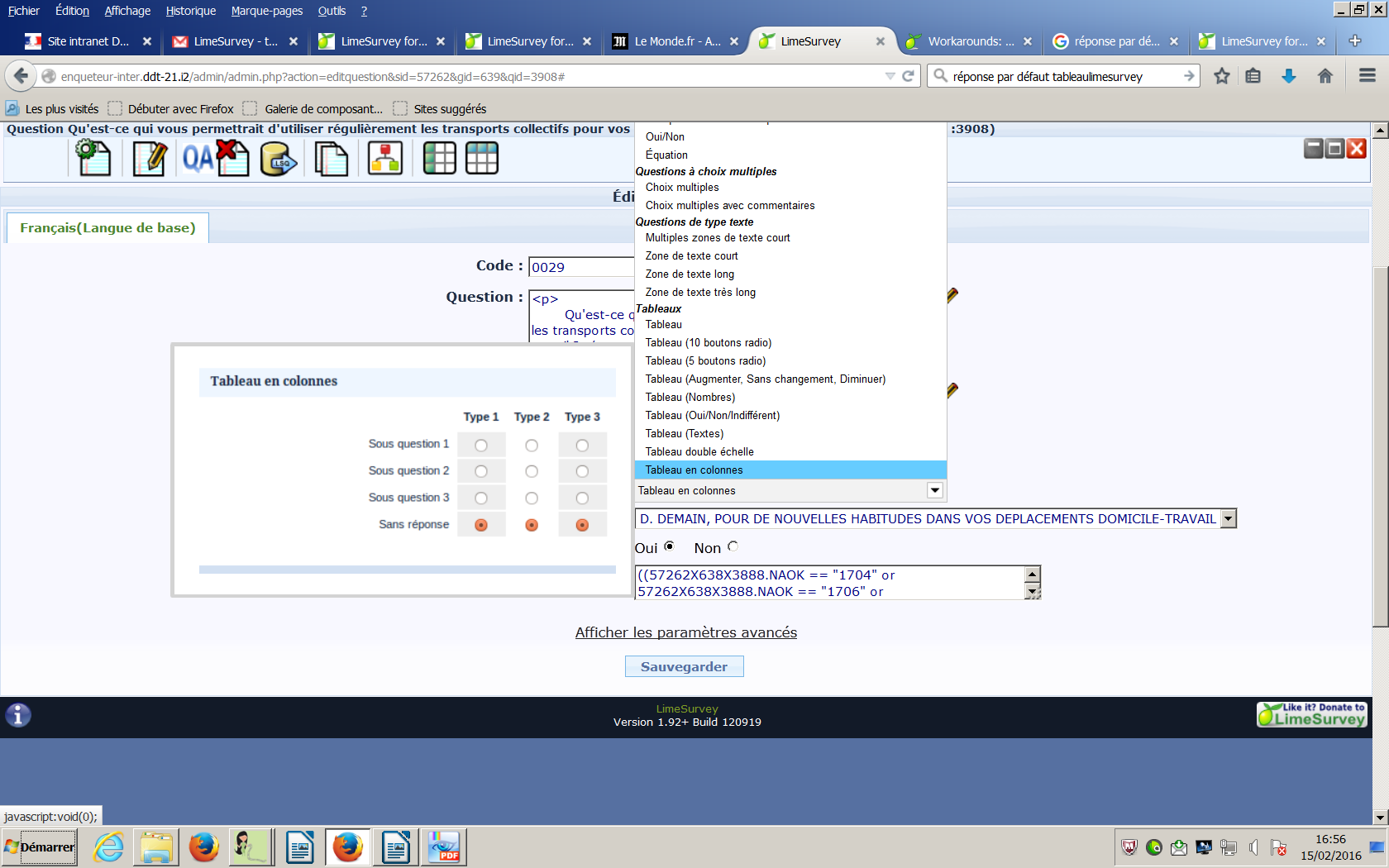
Je l'insère bien dans le source de l'HTML de la question (voir exemple en copie d'écran).
Quand j'enregistre, il me saccage mon script en rajoutant des caractères :
Cela signifierait que mon Limesurvey bloque javascript ?
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // A function to pre-check a column of an array function checkedDefault(qID, column) { var checkedCol = column - 1; $('#question' + qID + ' table.question tbody tr').each(function(i) { if ($('input.radio[checked=true]', this).length == 0) { $('input.radio:eq(' + checkedCol + ')', this).attr('checked', true); } }); } // Call the function with a question ID and column number checkedDefault(QQ, CC); }); </script>
Quand j'enregistre, il me saccage mon script en rajoutant des caractères :
Code:
<sc<x>ript type=&quot;text/javascript&quot; charset=&quot;utf-8&quot;&gt; mon script Selon vous, pour un m&ecirc;me th&egrave;me quel est le <strong>d&eacute;lai id&eacute;al</strong> qui favorise l&rsquo;apprentissage entre CM et TP/TD&nbsp;?</sc<x>
Cela signifierait que mon Limesurvey bloque javascript ?
Attachments:
The topic has been locked.
- Nickko
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 1955
- Thank you received: 410
10 years 10 months ago #96867
by Nickko
Nickko
Head of ergonomics, UX & UI.
Replied by Nickko on topic Tableau : définir des options de réponses par défaut
Tu peux essayer ça :
1. va dans les options de Limesurvey
2. dans l'onglet "sécurité"
3. place la liste "Filtrer le HTML contre le XSS" sur "non".
4. sauvegarde.
1. va dans les options de Limesurvey
2. dans l'onglet "sécurité"
3. place la liste "Filtrer le HTML contre le XSS" sur "non".
4. sauvegarde.
Nickko
Head of ergonomics, UX & UI.
The topic has been locked.
- Arnault
-
Topic Author
- Visitor
-

10 years 10 months ago #96870
by Arnault
Replied by Arnault on topic Tableau : définir des options de réponses par défaut
Merci pour l'information. Je vais demander aux administrateurs s'ils sont d'accord pour que je change cette option.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13645
- Thank you received: 2491
10 years 10 months ago #96881
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Tableau : définir des options de réponses par défaut
Salut,
Pour information : la protection XSS est DE TOUTE FAÇON activée pour les répondants. Ce paramètre ne touche que les administrateurs de questionnaires.
Si les administrateurs sont des personnes au seins de la même société, ils sont déjà engagé contractuellement.
Denis
Pour information : la protection XSS est DE TOUTE FAÇON activée pour les répondants. Ce paramètre ne touche que les administrateurs de questionnaires.
Si les administrateurs sont des personnes au seins de la même société, ils sont déjà engagé contractuellement.
Denis
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- Arnault
-
Topic Author
- Visitor
-

10 years 10 months ago #96885
by Arnault
Replied by Arnault on topic Tableau : définir des options de réponses par défaut
Merci pour cette précision.
The topic has been locked.
- hgauthier
-
- Offline
- New Member
-

Less
More
- Posts: 1
- Thank you received: 0
8 years 2 months ago #131457
by hgauthier
Replied by hgauthier on topic Tableau : définir des options de réponses par défaut
Bonjour,
Je me permets de relancer le sujet car j'ai le même problème, et je n'ai pas trouvé la réponse.
J'ai un tableau avec 3 colonnes et 7 lignes. Je voudrais qu'une de mes lignes (celle qui correspond à l'option de réponse "rien", code A6) soit pré-remplie pour mes trois colonnes comme dans l'exemple lorsque qu'on sélectionne le type "tableau en colonne" (cf pièce-jointe).
Je suis novice en JS mais je pensais copier ce script, trouvé dans le manuel :
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Scale to set the default answer on
var defaultAnsweredScale = 2;
// Column of that scale to set as default answer
var defaultAnsweredColumn = 3;
// Identify this question
var thisQuestion = $('#question{self.qid}');
// Identify the scales and columns
$('.answer-item[class^="answer_cell_1"]', thisQuestion).addClass('scale-1-item');
$('.answer-item[class^="answer_cell_2"]', thisQuestion).addClass('scale-2-item');
$('tr.answers-list', thisQuestion).each(function(i) {
$('.scale-1-item', this).each(function(i) {
$(this).addClass('scale-1-column-'+(i+1)+'-item');
});
$('.scale-2-item', this).each(function(i) {
$(this).addClass('scale-2-column-'+(i+1)+'-item');
});
});
// Click the default answers
$('tr.answers-list', thisQuestion).each(function(i) {
if($('.scale-'+defaultAnsweredScale+'-item input[type="radio"]:checked', this).length == 0) {
$('.scale-'+defaultAnsweredScale+'-column-'+defaultAnsweredColumn+'-item input[type="radio"]:last', this).click();
}
});
});
</script>
Je ne sais pas comment le modifier. J'imagine que je dois rentrer le code de ma ligne remplie par défaut dans defaultAnsweredScale = A6. Je ne sais pas quoi mettre pour defaultAnsweredColumn = 3, étant donné que je veux que toutes mes colonnes soient pré-remplies. J'ai essayé en mettant le code d'une de mes colonnes (sous-questions) mais il ne se passe rien et dans la console il est indiqué que A6 n'est pas défini.
Bref, je pense que je suis loin d'y arriver seul...
Je me permets de relancer le sujet car j'ai le même problème, et je n'ai pas trouvé la réponse.
J'ai un tableau avec 3 colonnes et 7 lignes. Je voudrais qu'une de mes lignes (celle qui correspond à l'option de réponse "rien", code A6) soit pré-remplie pour mes trois colonnes comme dans l'exemple lorsque qu'on sélectionne le type "tableau en colonne" (cf pièce-jointe).
Je suis novice en JS mais je pensais copier ce script, trouvé dans le manuel :
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Scale to set the default answer on
var defaultAnsweredScale = 2;
// Column of that scale to set as default answer
var defaultAnsweredColumn = 3;
// Identify this question
var thisQuestion = $('#question{self.qid}');
// Identify the scales and columns
$('.answer-item[class^="answer_cell_1"]', thisQuestion).addClass('scale-1-item');
$('.answer-item[class^="answer_cell_2"]', thisQuestion).addClass('scale-2-item');
$('tr.answers-list', thisQuestion).each(function(i) {
$('.scale-1-item', this).each(function(i) {
$(this).addClass('scale-1-column-'+(i+1)+'-item');
});
$('.scale-2-item', this).each(function(i) {
$(this).addClass('scale-2-column-'+(i+1)+'-item');
});
});
// Click the default answers
$('tr.answers-list', thisQuestion).each(function(i) {
if($('.scale-'+defaultAnsweredScale+'-item input[type="radio"]:checked', this).length == 0) {
$('.scale-'+defaultAnsweredScale+'-column-'+defaultAnsweredColumn+'-item input[type="radio"]:last', this).click();
}
});
});
</script>
Je ne sais pas comment le modifier. J'imagine que je dois rentrer le code de ma ligne remplie par défaut dans defaultAnsweredScale = A6. Je ne sais pas quoi mettre pour defaultAnsweredColumn = 3, étant donné que je veux que toutes mes colonnes soient pré-remplies. J'ai essayé en mettant le code d'une de mes colonnes (sous-questions) mais il ne se passe rien et dans la console il est indiqué que A6 n'est pas défini.
Bref, je pense que je suis loin d'y arriver seul...
Attachments:
The topic has been locked.
- cchoque
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 2
6 years 10 months ago #155731
by cchoque
Replied by cchoque on topic Tableau : définir des options de réponses par défaut
Bonjour Nickko,
J'ai tenté d'ajouter le code javascript dans le source de la question. Quand je clique sur sauvegarder, ça ne se sauve justement pas.
Tu sais pourquoi?
J'ai cherché une possibilité, dans les paramètres par exemple, de cocher quelque part "enable javascript" ou quelque chose du genre, mais je n'ai pas trouvé.
Merci!
Cath
J'ai tenté d'ajouter le code javascript dans le source de la question. Quand je clique sur sauvegarder, ça ne se sauve justement pas.
Tu sais pourquoi?
J'ai cherché une possibilité, dans les paramètres par exemple, de cocher quelque part "enable javascript" ou quelque chose du genre, mais je n'ai pas trouvé.
Merci!
Cath
The topic has been locked.
- cchoque
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 2
6 years 10 months ago #155762
by cchoque
Ce serait super si je pouvais avoir une reponse aujourd'hui...
Merci merci!
Replied by cchoque on topic Tableau : définir des options de réponses par défaut
cchoque wrote: Bonjour Nickko,
J'ai tenté d'ajouter le code javascript dans le source de la question. Quand je clique sur sauvegarder, ça ne se sauve justement pas.
Tu sais pourquoi?
J'ai cherché une possibilité, dans les paramètres par exemple, de cocher quelque part "enable javascript" ou quelque chose du genre, mais je n'ai pas trouvé.
Merci!
Cath
Ce serait super si je pouvais avoir une reponse aujourd'hui...
Merci merci!
The topic has been locked.
Moderators: Nickko