- Posts: 29
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple question types in array modifiy
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
13 years 5 months ago - 13 years 5 months ago #53392
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
I tested and tried everything.... I found out that the example survey limesurvey_survey_52381.lss shows the same double Boilerplate questions in IE.. I think there is something wrong with the javascript code, that pool all the sub-questions in one question..??
I import a the limesurvey_survey_52381.lss survey on( demo.limesurvey.org/admin/admin.php ) but I cannot insert javascript code in the Boilerplate question. Here you could see and try that the example doesn't work with the internet explorer.
I import a the limesurvey_survey_52381.lss survey on( demo.limesurvey.org/admin/admin.php ) but I cannot insert javascript code in the Boilerplate question. Here you could see and try that the example doesn't work with the internet explorer.
Last edit: 13 years 5 months ago by phpsurvey.
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 5 months ago #53393
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
There must be any posibility to supress this error ???
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
13 years 5 months ago - 13 years 5 months ago #53394
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
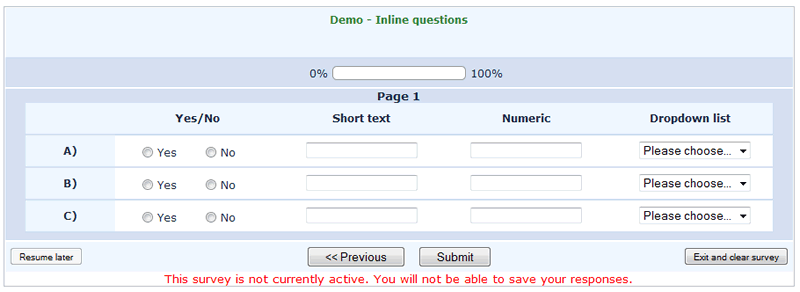
There is nothing wrong with the javascript code. The image below is what I get in IE 7/8 after importing the survey attached earlier in this post and modifying the IDs. It is exactly as expected.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 13 years 5 months ago by tpartner.
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 5 months ago #53395
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
curious... I did the same an I get result with the double boilerplates. What the .... is the problem ......
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 5 months ago #53396
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
here is the evidence 
i am using ie 8
www.partnersinc.biz/surveys//index.php?s...81&newtest=Y&lang=en
and the result is:
i am using ie 8
www.partnersinc.biz/surveys//index.php?s...81&newtest=Y&lang=en
and the result is:
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 5 months ago - 13 years 5 months ago #53399
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
thats the problem
now it works
Code:
$('.qRow1').wrapAll('<div id="inlineWrapper1" />'); $('.qRow2').wrapAll('<div id="inlineWrapper2" />'); $('.qRow3').wrapAll('<div id="inlineWrapper3" />'); $('.qRow4').wrapAll('<div id="inlineWrapper4" />');
now it works
Last edit: 13 years 5 months ago by phpsurvey.
The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

13 years 5 months ago #53433
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic Multiple question types in array modifiy
This is not a real error and won't cause problems. It's inserted by Limesurvey (so not question or template sepecific).
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 5 months ago - 13 years 5 months ago #53445
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
The fact is, that the problem exits with the Internet Explorer and there must be a solution.
Validator shows:
I don't understand you. If you would test
with IE you would see that the error exists and solved by changing the div tag.
Validator shows:
Code:
Result: 5 Fehler / 0 Warnungen line 39 column 122 - Fehler: there is no attribute "autocomplete" line 161 column 59 - Fehler: document type does not allow element "div" here line 162 column 59 - Fehler: document type does not allow element "div" here line 163 column 59 - Fehler: document type does not allow element "div" here line 164 column 59 - Fehler: document type does not allow element "div" here $('.qRow1').wrapAll('<div id="inlineWrapper1" />'); change to $('.qRow1').wrapAll('<div id="inlineWrapper1"> </div>'); and IE shows no error
I don't understand you. If you would test
with IE you would see that the error exists and solved by changing the div tag.
Last edit: 13 years 5 months ago by phpsurvey.
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 5 months ago #53458
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
lol its totaly curios:
if you just change the first line and the problem is solved
$('div[name="qRow1"]').wrapAll($('#inlineWrapper1'));
to
$('.qRow1').wrapAll('<div id="inlineWrapper1"> </div>');
but when I change all lines, everything is displaced
but don't ask me why ...?????? I just want to start my survey. I hate the IE...
if you just change the first line and the problem is solved
$('div[name="qRow1"]').wrapAll($('#inlineWrapper1'));
to
$('.qRow1').wrapAll('<div id="inlineWrapper1"> </div>');
but when I change all lines, everything is displaced
but don't ask me why ...?????? I just want to start my survey. I hate the IE...
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
13 years 5 months ago #53460
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
I am in the process of modifying this for IE8
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 5 months ago #53489
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
I'm curious about it.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
13 years 5 months ago #53534
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
I have updated the code in the
workaround
to work in IE8 and to be a little more XHTML valid.
The new code is:
The new code is:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { /*********** Display multiple questions side by side ***********/ if ($('div.qRow1').length == 0) { //////// Add question classes for later use //////// // Give questions row specific attributes so we can easily manipulate them by row $('#question190, #question191, #question192, #question193, #question194').addClass('qRow1 inlineQuestion'); $('#question195, #question196, #question197, #question198, #question199').addClass('qRow2 inlineQuestion'); $('#question200, #question201, #question202, #question203, #question204').addClass('qRow3 inlineQuestion'); $('#question205, #question206, #question207, #question208, #question209').addClass('qRow4 inlineQuestion'); // Give questions column specific classes so we can easily manipulate them by column $('#question190, #question195, #question200, #question205').addClass('qCol1'); $('#question191, #question196, #question201, #question206').addClass('qCol2'); $('#question192, #question197, #question202, #question207').addClass('qCol3'); $('#question193, #question198, #question203, #question208').addClass('qCol4'); $('#question194, #question199, #question204, #question209').addClass('qCol5'); //////// Survey layout manipulation //////// // Fix the width of the survey $( 'table.outerframe' ).css({ 'width': '900px' }); // Wrap each row in a div $('.qRow1').wrapAll('<div id="inlineWrapper1" />'); $('.qRow2').wrapAll('<div id="inlineWrapper2" />'); $('.qRow3').wrapAll('<div id="inlineWrapper3" />'); $('.qRow4').wrapAll('<div id="inlineWrapper4" />'); // Style the wrapper divs $( '#inlineWrapper1, #inlineWrapper2, #inlineWrapper3, #inlineWrapper4' ).css({ 'width': '850px', 'margin': '0 auto 0 auto', 'clear': 'both' }); // Get all the questions to sit politely side by side $( '.qRow1, .qRow2, .qRow3, .qRow4' ).css({ 'float': 'left' }); $( '.inlineQuestion .survey-question-help' ).parent().hide(); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $( '.qCol1' ).css({ 'width': '12%' }); $( '.qCol2, .qCol3, .qCol4, .qCol5' ).css({ 'width': '22%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $( 'div.boilerplate td.answer' ).parent().hide(); // Hide the question text elements in non-boilerplate questions $('div.text-short td.questiontext, div.list-dropdown td.questiontext, div.yes-no td.questiontext, div.numeric td.questiontext').parent().hide(); // Push the question tables to 100% $( 'div.qRow1 table, div.qRow2 table, div.qRow3 table, div.qRow4 table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( 'td.questiontext, td.answer p' ).css({ 'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( 'td.answer, td.questiontext' ).css({ 'height':'35px', 'overflow':'hidden' }); $( '.inlineQuestion' ).css({ 'height':'40px', 'overflow':'hidden' }); // Yes-no question styles $( 'div.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( 'div.yes-no li' ).css({ 'padding-right': '1.5em' }); $( 'div.yes-no td.answer' ).css({ 'padding-bottom': '0' }); // Short-text question styles $( 'div.text-short input' ).css({ 'width': '125px', 'margin-left': '0' }); // Numeric question styles $( 'div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.numeric p.tip' ).css({ 'display': 'none' }); // Get rid of the margins around select boxes $( 'p.question' ).css({'margin':'0'}); // Reduce the space caused by the question help table $( '.qRow1, .qRow2, .qRow3' ).css({ 'margin-bottom': '-8px' }); } }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.