- Posts: 1
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Prefill for Array(Numbers)
- OlgaN
-
Topic Author
- Offline
- New Member
-

Less
More
10 years 7 months ago #100109
by OlgaN
Prefill for Array(Numbers) was created by OlgaN
Hi,
I have two columns and several rows in a question of type Array(Number), each answer drop-down list contains 60 options, which are numbers from 1 to 60. I would like to pre-fill all the drop-down lists so when the page is loaded they already have zeros as chosen options.
I tried two ways but non of them is working:
document.getElementById("#answer{SID}X{GID}X{self.qid}SQ001_SQ001").value = "0";
and
var selectId = 'answer{SID}X{GID}X{self.qid}SQ001_SQ001';
var defaultVal = 'input[id='+selectId+']';
$(defaultVal).val(0);
Could you, please, help me to find out what I am doing wrong and how it should be.
Thanks.
I have two columns and several rows in a question of type Array(Number), each answer drop-down list contains 60 options, which are numbers from 1 to 60. I would like to pre-fill all the drop-down lists so when the page is loaded they already have zeros as chosen options.
I tried two ways but non of them is working:
document.getElementById("#answer{SID}X{GID}X{self.qid}SQ001_SQ001").value = "0";
and
var selectId = 'answer{SID}X{GID}X{self.qid}SQ001_SQ001';
var defaultVal = 'input[id='+selectId+']';
$(defaultVal).val(0);
Could you, please, help me to find out what I am doing wrong and how it should be.
Thanks.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
10 years 6 months ago #100199
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Prefill for Array(Numbers)
Try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var thisQuestion = $('#question{QID}'); $('select', thisQuestion).each(function(i) { if($(this).val() == '') { $(this).val(0); } }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: OlgaN
The topic has been locked.
- Anana
-
- Offline
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
7 years 11 months ago #136081
by Anana
Replied by Anana on topic Prefill for Array(Numbers)
Hi,
I'm trying to do the same thing (pre-filling array (numbers)), but based on some token attributes. For instance, if my token attributes 3 =1, the number of the array should be 1. I know how to do this fow single answer questions, dropdown or multiple answers choice, but it doesn't work for this array (numbers), as numbers are not answers options I defined (but automatically generated according to the range I chose). Would you have a solution for this?
Thanks!
I'm trying to do the same thing (pre-filling array (numbers)), but based on some token attributes. For instance, if my token attributes 3 =1, the number of the array should be 1. I know how to do this fow single answer questions, dropdown or multiple answers choice, but it doesn't work for this array (numbers), as numbers are not answers options I defined (but automatically generated according to the range I chose). Would you have a solution for this?
Thanks!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 11 months ago #136091
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Prefill for Array(Numbers)
LimeSurvey version?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Anana
-
- Offline
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
7 years 11 months ago #136109
by Anana
Replied by Anana on topic Prefill for Array(Numbers)
Version 1.92+ Build 120822
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 11 months ago #136126
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Prefill for Array(Numbers)
Assuming your array uses the default dropdown layout, try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var thisQuestion = $('#question{QID}'); $('select', thisQuestion).each(function(i) { if($(this).val() == '' && {TOKEN:ATTRIBUTE_3} == 1) { $(this).val(1); } }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Anana
-
- Offline
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
7 years 11 months ago #136127
by Anana
Replied by Anana on topic Prefill for Array(Numbers)
Thanks!! Indeed it works! However, I used the techniques you described in this topic:
www.limesurvey.org/forum/can-i-do-this-w...my-solution&start=20
In order to have two columns with related question side by side.
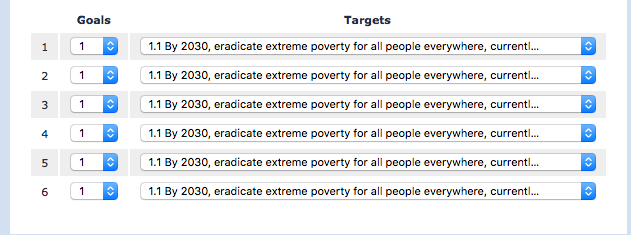
Then, when using the code you just provided above, it fills all the possible answers (see caption attached: for "goals", I want to let the choice to add from 1 to 6 goals, all being different). Then, ideally, when prefilling it would only fill one row.
In order to have two columns with related question side by side.
Then, when using the code you just provided above, it fills all the possible answers (see caption attached: for "goals", I want to let the choice to add from 1 to 6 goals, all being different). Then, ideally, when prefilling it would only fill one row.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 11 months ago #136144
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Prefill for Array(Numbers)
This script will only affect one row. Adjust the value for "rowNumber" as required.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var rowNumber = 3; var thisQuestion = $('#question{QID}'); $('tbody[id^="javatbd"]:eq('+(rowNumber-1)+') select', thisQuestion).each(function(i) { if($(this).val() == '' && {TOKEN:ATTRIBUTE_1} == 3) { $(this).val(1); } }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Anana
-
- Offline
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
7 years 11 months ago #136147
by Anana
Replied by Anana on topic Prefill for Array(Numbers)
Thank you Tony, super useful! It works perfectly!
Cheers,
Cheers,
The topic has been locked.
- Anana
-
- Offline
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
7 years 11 months ago #136152
by Anana
Replied by Anana on topic Prefill for Array(Numbers)
Hi Tony,
There is still a small issue as this code then prefill all the columns from row 1. My second column is an array flexi, with a dropdown option and several answers options (different from the one in the first column). I'm trying to add a prefilled answer for the second column then, based on your code, but it does not work. Do you understand what I missed? I tried to add this at the end of the previous code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var rowNumber = 1;
var nextArrayFlexi = $(thisQuestion).nextAll('.array-flexible-row:eq(0)');
$('tbody[id^="javatbd"]:eq('+(rowNumber-1)+') select', nextArrayFlexi).each(function(i) {
if($('#answer38934X2077X29246').val() == '') && {TOKEN:ATTRIBUTE_9} == ‘1.2’) {
$('#answer38934X2077X29246 option').removeAttr('selected');
$('#answer38934X2077X29246 option[value="A13"]').attr('selected', 'selected');
$('#answer38934X2077X29246').val('A13');
}
});
</script>
Thank you so much!
There is still a small issue as this code then prefill all the columns from row 1. My second column is an array flexi, with a dropdown option and several answers options (different from the one in the first column). I'm trying to add a prefilled answer for the second column then, based on your code, but it does not work. Do you understand what I missed? I tried to add this at the end of the previous code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var rowNumber = 1;
var nextArrayFlexi = $(thisQuestion).nextAll('.array-flexible-row:eq(0)');
$('tbody[id^="javatbd"]:eq('+(rowNumber-1)+') select', nextArrayFlexi).each(function(i) {
if($('#answer38934X2077X29246').val() == '') && {TOKEN:ATTRIBUTE_9} == ‘1.2’) {
$('#answer38934X2077X29246 option').removeAttr('selected');
$('#answer38934X2077X29246 option[value="A13"]').attr('selected', 'selected');
$('#answer38934X2077X29246').val('A13');
}
});
</script>
Thank you so much!
The topic has been locked.