- Posts: 1
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Diferentes valores
- MajoNarvaez27
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
4 years 11 months ago #184471
by MajoNarvaez27
Diferentes valores was created by MajoNarvaez27
Hay alguna manera de que usando la matriz de números pueda dar diferentes valores a mis opciones? Ej. Si una de las respuestas es horas y la otra minutos, y quiero restringir las horas a 24 el valor máximo y minutos 60 el valor máximo, como lo puedo realizar?
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13007
- Thank you received: 4002
4 years 11 months ago #184583
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Diferentes valores
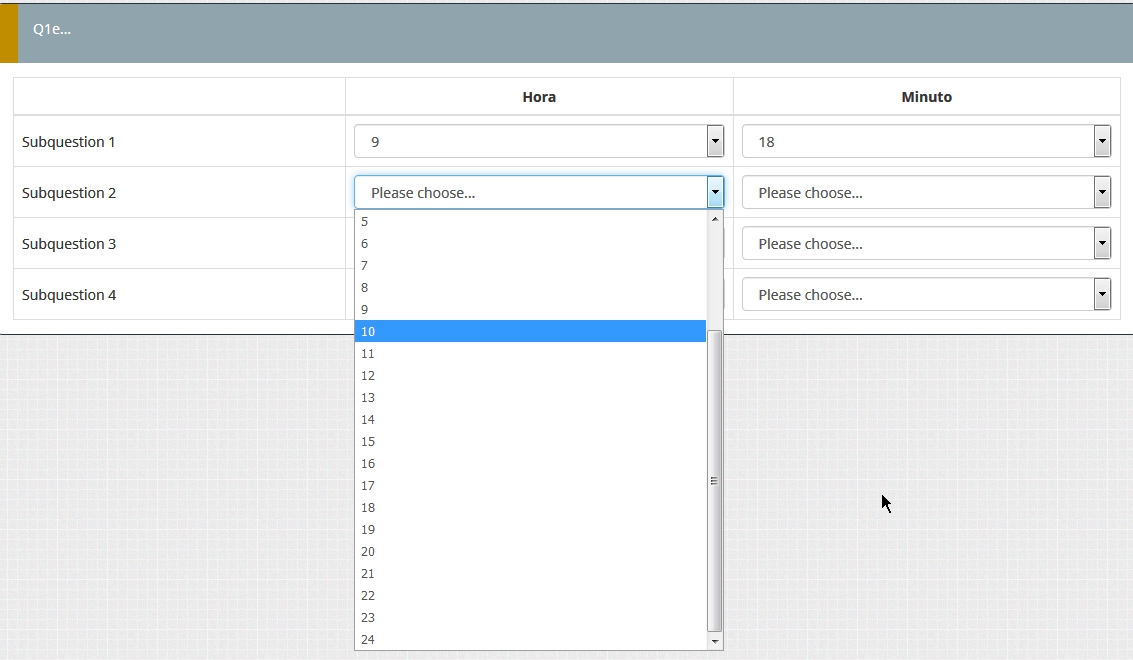
Como este?
Toma este javascript e incluirlo en el texto de la pregunta.
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{QID}');
// Insert selects
$('.answer-item.answer_cell_X001', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\
<option value="">Please choose...</option>\
<option value="0">0</option>\
<option value="1">1</option>\
<option value="2">2</option>\
<option value="3">3</option>\
<option value="4">4</option>\
<option value="5">5</option>\
<option value="6">6</option>\
<option value="7">7</option>\
<option value="8">8</option>\
<option value="9">9</option>\
<option value="10">10</option>\
<option value="11">11</option>\
<option value="12">12</option>\
<option value="13">13</option>\
<option value="14">14</option>\
<option value="15">15</option>\
<option value="16">16</option>\
<option value="17">17</option>\
<option value="18">18</option>\
<option value="19">19</option>\
<option value="20">20</option>\
<option value="21">21</option>\
<option value="22">22</option>\
<option value="23">23</option>\
<option value="24">24</option>\
</select>');
$('.answer-item.answer_cell_X002', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\
<option value="">Please choose...</option>\
<option value="0">0</option>\
<option value="1">1</option>\
<option value="2">2</option>\
<option value="3">3</option>\
<option value="4">4</option>\
<option value="5">5</option>\
<option value="6">6</option>\
<option value="7">7</option>\
<option value="8">8</option>\
<option value="9">9</option>\
<option value="10">10</option>\
<option value="11">11</option>\
<option value="12">12</option>\
<option value="13">13</option>\
<option value="14">14</option>\
<option value="15">15</option>\
<option value="16">16</option>\
<option value="17">17</option>\
<option value="18">18</option>\
<option value="19">19</option>\
<option value="20">20</option>\
<option value="21">21</option>\
<option value="22">22</option>\
<option value="23">23</option>\
<option value="24">24</option>\
<option value="25">25</option>\
<option value="26">26</option>\
<option value="27">27</option>\
<option value="28">28</option>\
<option value="29">29</option>\
<option value="30">30</option>\
<option value="31">31</option>\
<option value="32">32</option>\
<option value="33">33</option>\
<option value="34">34</option>\
<option value="35">35</option>\
<option value="36">36</option>\
<option value="37">37</option>\
<option value="38">38</option>\
<option value="39">39</option>\
<option value="40">40</option>\
<option value="41">41</option>\
<option value="42">42</option>\
<option value="43">43</option>\
<option value="44">44</option>\
<option value="45">45</option>\
<option value="46">46</option>\
<option value="47">47</option>\
<option value="48">48</option>\
<option value="49">49</option>\
<option value="50">50</option>\
<option value="51">51</option>\
<option value="52">52</option>\
<option value="53">53</option>\
<option value="54">54</option>\
<option value="55">55</option>\
<option value="56">56</option>\
<option value="57">57</option>\
<option value="58">58</option>\
<option value="59">59</option>\
<option value="60">60</option>\
</select>');
// Listeners
$('.inserted-select', thisQuestion).on('change', function(i) {
if($(this).val() != '') {
$(this).closest('.answer-item').find('input:text').val($.trim($('option:selected', this).text())).trigger('change');
}
else {
$(this).closest('.answer-item').find('input:text').val('').trigger('change');
}
});
// Returning to page
$('.with-select input:text', thisQuestion).each(function(i) {
var thisCell = $(this).closest('.answer-item');
var inputText = $.trim($(this).val());
var selectval = $('select.inserted-select option', thisCell).filter(function () { return $(this).html() == inputText; }).val();
$('select.inserted-select', thisCell).val(selectval);
});
// Clean-up styles
$('select.inserted-select', thisQuestion).css({
'max-width': '100%'
});
$('.with-select input:text', thisQuestion).css({
'position': 'absolute',
'left': '-9999em'
});
});
</script>
[hr]
Y aquí hay varios ejemplos.
Joffm
Toma este javascript e incluirlo en el texto de la pregunta.
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{QID}');
// Insert selects
$('.answer-item.answer_cell_X001', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\
<option value="">Please choose...</option>\
<option value="0">0</option>\
<option value="1">1</option>\
<option value="2">2</option>\
<option value="3">3</option>\
<option value="4">4</option>\
<option value="5">5</option>\
<option value="6">6</option>\
<option value="7">7</option>\
<option value="8">8</option>\
<option value="9">9</option>\
<option value="10">10</option>\
<option value="11">11</option>\
<option value="12">12</option>\
<option value="13">13</option>\
<option value="14">14</option>\
<option value="15">15</option>\
<option value="16">16</option>\
<option value="17">17</option>\
<option value="18">18</option>\
<option value="19">19</option>\
<option value="20">20</option>\
<option value="21">21</option>\
<option value="22">22</option>\
<option value="23">23</option>\
<option value="24">24</option>\
</select>');
$('.answer-item.answer_cell_X002', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\
<option value="">Please choose...</option>\
<option value="0">0</option>\
<option value="1">1</option>\
<option value="2">2</option>\
<option value="3">3</option>\
<option value="4">4</option>\
<option value="5">5</option>\
<option value="6">6</option>\
<option value="7">7</option>\
<option value="8">8</option>\
<option value="9">9</option>\
<option value="10">10</option>\
<option value="11">11</option>\
<option value="12">12</option>\
<option value="13">13</option>\
<option value="14">14</option>\
<option value="15">15</option>\
<option value="16">16</option>\
<option value="17">17</option>\
<option value="18">18</option>\
<option value="19">19</option>\
<option value="20">20</option>\
<option value="21">21</option>\
<option value="22">22</option>\
<option value="23">23</option>\
<option value="24">24</option>\
<option value="25">25</option>\
<option value="26">26</option>\
<option value="27">27</option>\
<option value="28">28</option>\
<option value="29">29</option>\
<option value="30">30</option>\
<option value="31">31</option>\
<option value="32">32</option>\
<option value="33">33</option>\
<option value="34">34</option>\
<option value="35">35</option>\
<option value="36">36</option>\
<option value="37">37</option>\
<option value="38">38</option>\
<option value="39">39</option>\
<option value="40">40</option>\
<option value="41">41</option>\
<option value="42">42</option>\
<option value="43">43</option>\
<option value="44">44</option>\
<option value="45">45</option>\
<option value="46">46</option>\
<option value="47">47</option>\
<option value="48">48</option>\
<option value="49">49</option>\
<option value="50">50</option>\
<option value="51">51</option>\
<option value="52">52</option>\
<option value="53">53</option>\
<option value="54">54</option>\
<option value="55">55</option>\
<option value="56">56</option>\
<option value="57">57</option>\
<option value="58">58</option>\
<option value="59">59</option>\
<option value="60">60</option>\
</select>');
// Listeners
$('.inserted-select', thisQuestion).on('change', function(i) {
if($(this).val() != '') {
$(this).closest('.answer-item').find('input:text').val($.trim($('option:selected', this).text())).trigger('change');
}
else {
$(this).closest('.answer-item').find('input:text').val('').trigger('change');
}
});
// Returning to page
$('.with-select input:text', thisQuestion).each(function(i) {
var thisCell = $(this).closest('.answer-item');
var inputText = $.trim($(this).val());
var selectval = $('select.inserted-select option', thisCell).filter(function () { return $(this).html() == inputText; }).val();
$('select.inserted-select', thisCell).val(selectval);
});
// Clean-up styles
$('select.inserted-select', thisQuestion).css({
'max-width': '100%'
});
$('.with-select input:text', thisQuestion).css({
'position': 'absolute',
'left': '-9999em'
});
});
</script>
[hr]
Y aquí hay varios ejemplos.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.