- Posts: 26
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Mouseover function
- lob
-
Topic Author
- Offline
- Junior Member
-

Less
More
6 years 5 months ago #161091
by lob
Mouseover function was created by lob
Is it possible to implement a mouseover function that displays a hint to a specific subquestion if your mouse points directly on it?
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13028
- Thank you received: 4007
6 years 5 months ago #161159
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Mouseover function
Hi, lob, that was asked a few days ago here:
www.limesurvey.org/forum/can-i-do-this-w...ation-for-a-question
You can use the bootstrap tooltip functionality.
Regards
Joffm
www.limesurvey.org/forum/can-i-do-this-w...ation-for-a-question
You can use the bootstrap tooltip functionality.
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- lob
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
6 years 5 months ago #161197
by lob
Replied by lob on topic Mouseover function
Thank you for your advice. This looks nice. Is there a way to get this function without make the term look like a link? And does this hint pop up on tablets and smartphones too?
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11695
- Thank you received: 2750
6 years 5 months ago #161203
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Mouseover function
I guess for it to work it needs to be a link. But with the help of CSS you can style a link the way you want. And somehow you need to highlight the section anyway, to show that there might something behind this.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- ddrmoscow
-
- Offline
- Junior Member
-

Less
More
- Posts: 21
- Thank you received: 10
6 years 1 month ago #165427
by ddrmoscow
Replied by ddrmoscow on topic Mouseover function
Hi all,
In case topic is still relevant or someone is looking for these functions, here's small workaround:
Depending of LS version, one could easily use Jquery UI tools already included in LS with a bit of js in text source.
f.i. to apply "mouseover" - quess it's a simple Tooltip just use
in any desired place displayed (question / answer option / subquestion e.t.c.)
By default "tooltips" are not activated in LS, so it's required to add js code to appropriate text source to activate it
Depending on the template used (in case default tooltip styling is missing), some additional styling code like
might be helpfull
for additional capabilities check Jquery UI examples and manuals
same way you could try other tools from Jquery UI
As for LS 3+, it includes Bootstrap, so a lot of boostrap features could be implemented too, almost the same way
an example survey with tooltip for LS 2.6.6 attached (default template used)
In case topic is still relevant or someone is looking for these functions, here's small workaround:
Depending of LS version, one could easily use Jquery UI tools already included in LS with a bit of js in text source.
f.i. to apply "mouseover" - quess it's a simple Tooltip just use
Code:
<span data-toggle="tooltip" title="your message on moseover">your text</span>
By default "tooltips" are not activated in LS, so it's required to add js code to appropriate text source to activate it
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('[data-bs-toggle="tooltip"]').tooltip(); }); </script>
Depending on the template used (in case default tooltip styling is missing), some additional styling code like
Code:
<style type="text/css"> .ui-tooltip { padding: 8px; position: absolute; z-index: 9999; max-width: 300px; }</style>
for additional capabilities check Jquery UI examples and manuals
same way you could try other tools from Jquery UI
As for LS 3+, it includes Bootstrap, so a lot of boostrap features could be implemented too, almost the same way
an example survey with tooltip for LS 2.6.6 attached (default template used)
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10117
- Thank you received: 3597
6 years 1 month ago #166415
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Mouseover function
As Joffm suggests, in LS 3.x, you can use Bootstrap tooltips without any JS.
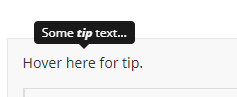
Something like this:
Will render this:
More about the tooltips here - getbootstrap.com/docs/4.0/components/tooltips/
Something like this:
Code:
<span data-toggle="tooltip" data-placement="top" data-html="true" title="Some <strong><em>tip</em></strong> text...">Hover here for tip.</span>
Will render this:
More about the tooltips here - getbootstrap.com/docs/4.0/components/tooltips/
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

5 years 18 hours ago - 5 years 18 hours ago #184191
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic Mouseover function
If you are looking for additional information about using Bootstrap tooltips at a Limesurvey survey: We have just written a lengthy blog post about this topic, how to customize the Bootstrap tooltips and which additional options there are available.
Have a look at " How to use Bootstrap tooltips at a Limesurvey survey ".
There is also a sample survey available .
Have a look at " How to use Bootstrap tooltips at a Limesurvey survey ".
There is also a sample survey available .
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Last edit: 5 years 18 hours ago by Mazi. Reason: adjusted link to demo survey
The topic has been locked.