- Posts: 26
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Display number of rows in array question based on previous numerical input
- ricardo01
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
11 years 1 week ago - 11 years 1 week ago #95371
by ricardo01
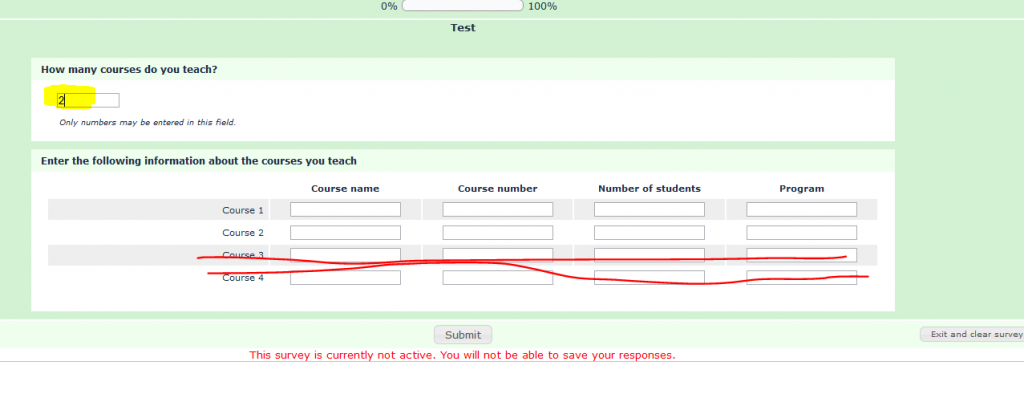
Display number of rows in array question based on previous numerical input was created by ricardo01
Attachments:
Last edit: 11 years 1 week ago by ricardo01. Reason: wrong pic
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
11 years 1 week ago #95385
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Display number of rows in array question based on previous numerical input
If both questions are on the same page as your image indicates, add this to the source of the numeric question.
Here's a sample survey:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify the questions var q1ID = '{QID}'; var q1 = $('#question'+q1ID+''); var q2 = $(q1).nextAll('.array-multi-flexi-text:eq(0)'); var q2ID = $(q2).attr('id').split('question')[1]; // Initial row handling handleRows($('input[type="text"]', q1)); // Listener on the numeric input $('input[type="text"]', q1).change(function(){ var maxRows = $('tr:[id^="javatbd"]', q2).length; if($(this).val() > maxRows) { alert('You can only display a maximum of '+maxRows+' rows!'); $(this).val(''); } else { handleRows(this); } }); function handleRows(el) { var numRows = $(el).val(); $('tr:[id^="javatbd"]', q2).hide(); $('tr:[id^="javatbd"]', q2).each(function(i){ if(i >= numRows) { $('input[type="text"], select', this).val(''); } else { $(this).show(); } }) } }); </script>
Here's a sample survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- ricardo01
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
11 years 1 week ago #95387
by ricardo01
Replied by ricardo01 on topic Display number of rows in array question based on previous numerical input
As always, Thank you very much, Tony.
ricardo
ricardo
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
11 years 1 week ago #95391
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Display number of rows in array question based on previous numerical input
You're welcome  . Enjoy your Sunday.
. Enjoy your Sunday.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
11 years 1 day ago #95763
by ricardo01
Replied by ricardo01 on topic Display number of rows in array question based on previous numerical input
Hi Tony,
There small glitch in this workaround
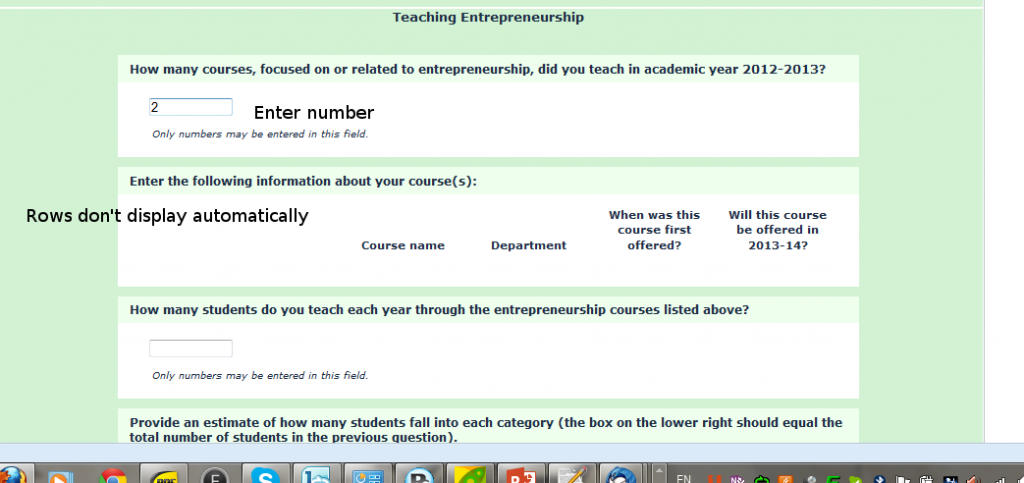
The rows don't display as soon as the number is entered...they only show up after clicking somewhere else...is there a way to make the rows appear as soon as the number is entered.
this is a link to the question broaderimpacts.org/surveys/limesurvey/index.php/289571/lang-en
rg
There small glitch in this workaround
The rows don't display as soon as the number is entered...they only show up after clicking somewhere else...is there a way to make the rows appear as soon as the number is entered.
this is a link to the question broaderimpacts.org/surveys/limesurvey/index.php/289571/lang-en
rg
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
11 years 1 day ago #95776
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Display number of rows in array question based on previous numerical input
That is not a "glitch", it is by design.
The handleRows() function is not fired until the respondent is finished inputting their value (the input is de-focussed) to avoid "bouncing" if you have more than 9 rows. (if someone enters 12, it would first show 2 rows and then 12)
If have less than 10 rows, change this:
To this:
The handleRows() function is not fired until the respondent is finished inputting their value (the input is de-focussed) to avoid "bouncing" if you have more than 9 rows. (if someone enters 12, it would first show 2 rows and then 12)
If have less than 10 rows, change this:
Code:
$('input[type="text"]', q1).change(function(){
To this:
Code:
$('input[type="text"]', q1).mouseup(function(){
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
11 years 1 day ago #95786
by ricardo01
Replied by ricardo01 on topic Display number of rows in array question based on previous numerical input
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
11 years 16 hours ago #95798
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Display number of rows in array question based on previous numerical input
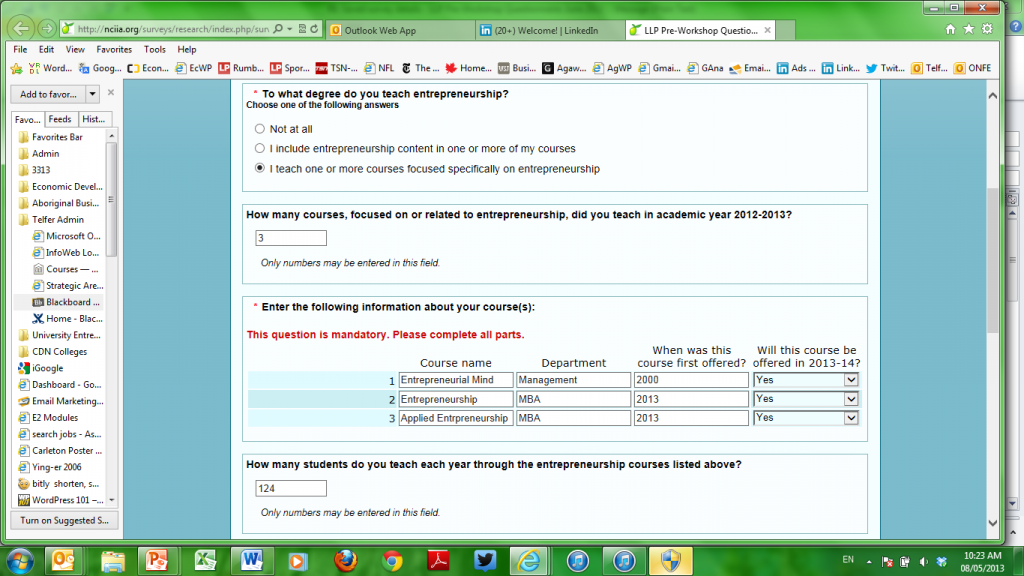
The easiest way to handle that would be to populate all of the hidden text inputs with an "N/A" value.
So, the script in the "How many courses..." question would become:
So, the script in the "How many courses..." question would become:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify the questions var q1ID = '{QID}'; var q1 = $('#question'+q1ID+''); var q2 = $(q1).nextAll('.array-multi-flexi-text:eq(0)'); var q2ID = $(q2).attr('id').split('question')[1]; // Initial row handling handleRows($('input[type="text"]', q1)); // Listener on the numeric input $('input[type="text"]', q1).mouseup(function(){ var maxRows = $('tr:[id^="javatbd"]', q2).length; if($(this).val() > maxRows) { alert('You can only display a maximum of '+maxRows+' rows!'); $(this).val(''); } else { handleRows(this); } }); function handleRows(el) { var numRows = $(el).val(); $('tr:[id^="javatbd"]', q2).hide(); $('tr:[id^="javatbd"]', q2).each(function(i){ if(i >= numRows) { $('input[type="text"], select', this).val(''); } else { $(this).show(); } }) } // Interrupt next/submit function $('form#limesurvey').submit(function(){ // Load hidden inputs $('.subquestions-list tr:hidden input[type="text"]', q2).val('N/A'); // Carry on with submit return true; }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: oppur
The topic has been locked.
- oppur
-
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
10 years 11 months ago #96331
by oppur
Thank you. This work fine in Chrome, Safari, IE8. But not in IE10.
Replied by oppur on topic Display number of rows in array question based on previous numerical input
tpartner wrote: If both questions are on the same page as your image indicates, add this to the source of the numeric question.
Code:<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify the questions var q1ID = '{QID}'; var q1 = $('#question'+q1ID+''); var q2 = $(q1).nextAll('.array-multi-flexi-text:eq(0)'); var q2ID = $(q2).attr('id').split('question')[1]; // Initial row handling handleRows($('input[type="text"]', q1)); // Listener on the numeric input $('input[type="text"]', q1).change(function(){ var maxRows = $('tr:[id^="javatbd"]', q2).length; if($(this).val() > maxRows) { alert('You can only display a maximum of '+maxRows+' rows!'); $(this).val(''); } else { handleRows(this); } }); function handleRows(el) { var numRows = $(el).val(); $('tr:[id^="javatbd"]', q2).hide(); $('tr:[id^="javatbd"]', q2).each(function(i){ if(i >= numRows) { $('input[type="text"], select', this).val(''); } else { $(this).show(); } }) } }); </script>
Here's a sample survey:
Thank you. This work fine in Chrome, Safari, IE8. But not in IE10.
The topic has been locked.
- oppur
-
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
10 years 11 months ago - 10 years 11 months ago #96350
by oppur
Replied by oppur on topic Display number of rows in array question based on previous numerical input
I found a temporary solution:
If I add to template startpage.pstpl
then this script work on IE10
If I add to template startpage.pstpl
Code:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8">
Last edit: 10 years 11 months ago by oppur.
The topic has been locked.
- envitera
-
- Offline
- Junior Member
-

Less
More
- Posts: 20
- Thank you received: 0
9 years 6 months ago - 9 years 6 months ago #113895
by envitera
Replied by envitera on topic Display number of rows in array question based on previous numerical input
Hi, after variety solutions and posts red on this forum i consider myself no more than a fresh beginner in LS environment and even less in javascript.
As an introduction to my survey I'd like to construct a set of similar questions as the OP. That is reading a number which toggles row visibility in the following question. Does this solution here work with version 2.05+ ?
Alternative convenient solution would be to use Variable Length Array , which also didn't work for me. I've found this correction , but without luck. Finally i've tried to alter the simplified version to make it work with "array-multi-flexi-text", but without success.
Can someone give a feedback about functionality of those codes with the latest version of LS ?
As I am not at all experienced with javascript I was bouncing during a long time around the idea of subquestion relevance , but then found out that this might be implemented in the version 2.06.
As an introduction to my survey I'd like to construct a set of similar questions as the OP. That is reading a number which toggles row visibility in the following question. Does this solution here work with version 2.05+ ?
Alternative convenient solution would be to use Variable Length Array , which also didn't work for me. I've found this correction , but without luck. Finally i've tried to alter the simplified version to make it work with "array-multi-flexi-text", but without success.
Can someone give a feedback about functionality of those codes with the latest version of LS ?
As I am not at all experienced with javascript I was bouncing during a long time around the idea of subquestion relevance , but then found out that this might be implemented in the version 2.06.
Last edit: 9 years 6 months ago by envitera. Reason: expressions correction
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10116
- Thank you received: 3597
9 years 6 months ago #113906
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Display number of rows in array question based on previous numerical input
This works in 2.05:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify the questions var q1ID = '{QID}'; var q1 = $('#question'+q1ID+''); var q2 = $(q1).nextAll('.array-multi-flexi-text:eq(0)'); var q2ID = $(q2).attr('id').split('question')[1]; // Initial row handling handleRows($('input[type="text"]', q1)); // Listener on the numeric input $('input[type="text"]', q1).change(function(){ var maxRows = $('tr.subquestion-list', q2).length; if($(this).val() > maxRows) { alert('You can only display a maximum of '+maxRows+' rows!'); $(this).val(''); } else { handleRows(this); } }); function handleRows(el) { var numRows = $(el).val(); $('tr.subquestion-list', q2).hide(); $('tr.subquestion-list', q2).each(function(i){ if(i >= numRows) { $('input[type="text"], select', this).val(''); } else { $(this).show(); } }) } }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: envitera
The topic has been locked.