- Posts: 6
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Relevanz-Gleichung
- GruenChr
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 1 month ago #181449
by GruenChr
Relevanz-Gleichung was created by GruenChr
Hallo Ihr lieben,
da ich es nicht hinbekomme und nicht weiß ob es über diesen Weg überhaupt funktioniert, frage ich nun euch.
Ich verwende die Version 3.15.8+190130 .
Da die richtige Umfrage deutlich komplexer ist, habe ich ein kleines Beispiel vorbereitet.
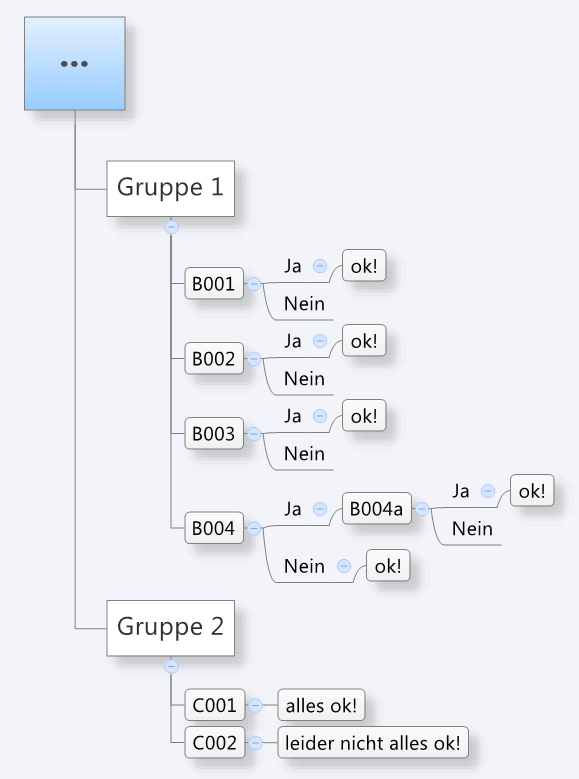
Es stehen vier Fragen (B001 bis B004) zur Auswahl, welche mit Ja oder Nein beantwortet werden können. Die vierte Frage (B004) beinhaltet allerdings noch eine weitere Frage (B004a) die mit Ja oder Nein beantwortet werden kann.
Nun möchte ich, dass die Textanzeige C001 nur dann angezeigt wird, sofern alle vier Fragen das Ergebnis ok! erhalten haben. Ansonsten soll die Textanzeige C002 erscheinen.
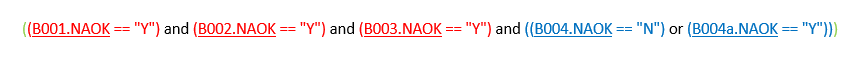
Ich dachte ich kann das schlicht mit der Relevanz-Gleichung lösen. Aber ich scheitere an der vierten Frage, da diese zwei Möglichkeiten für das ok! beinhaltet.
Anbei zum Verständnis zwei Bilder. Einmal die Fragestruktur, sowie mein angegangener Lösungsweg.
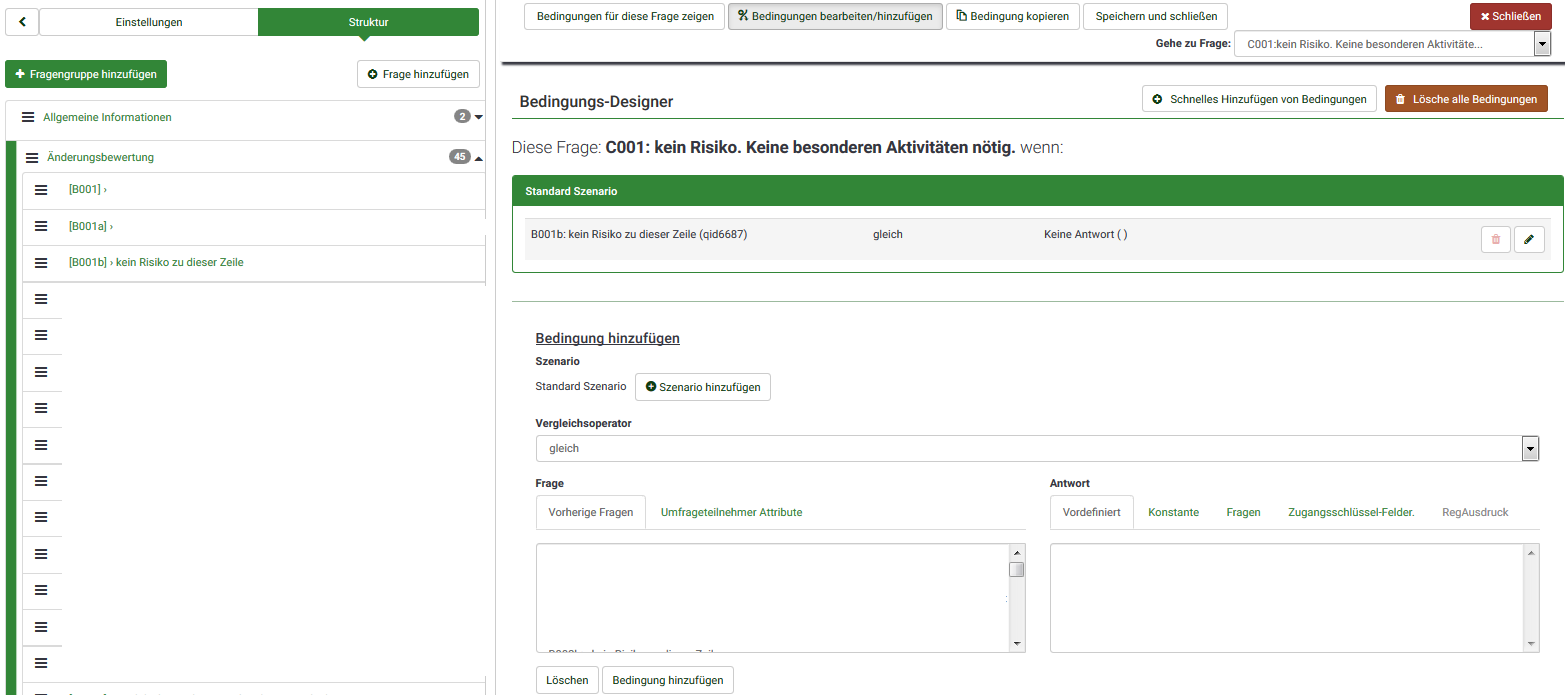
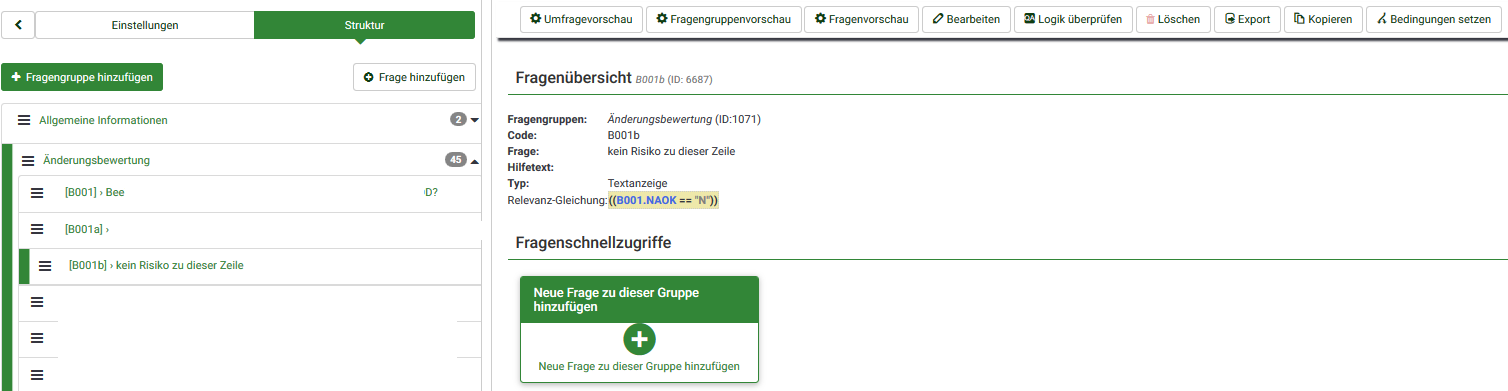
PS: Eine andere Variante die ich versucht hatte war, Bedingungen für C001 zu erstellen. Dies hat aber auch nicht funktioniert. Liegt es daran, dass es nur eine Textanzeige ist und man keine Antwort eingeben kann? Und deswegen der Vergleichs-Operator durcheinander kommt, da er keine Antwort selbst definiert?
Dazu anbei zwei Bilder.
Ich hoffe ihr könnt mir helfen. Vielen lieben Dank.
Gruß Chris G.
da ich es nicht hinbekomme und nicht weiß ob es über diesen Weg überhaupt funktioniert, frage ich nun euch.
Ich verwende die Version 3.15.8+190130 .
Da die richtige Umfrage deutlich komplexer ist, habe ich ein kleines Beispiel vorbereitet.
Es stehen vier Fragen (B001 bis B004) zur Auswahl, welche mit Ja oder Nein beantwortet werden können. Die vierte Frage (B004) beinhaltet allerdings noch eine weitere Frage (B004a) die mit Ja oder Nein beantwortet werden kann.
Nun möchte ich, dass die Textanzeige C001 nur dann angezeigt wird, sofern alle vier Fragen das Ergebnis ok! erhalten haben. Ansonsten soll die Textanzeige C002 erscheinen.
Ich dachte ich kann das schlicht mit der Relevanz-Gleichung lösen. Aber ich scheitere an der vierten Frage, da diese zwei Möglichkeiten für das ok! beinhaltet.
Anbei zum Verständnis zwei Bilder. Einmal die Fragestruktur, sowie mein angegangener Lösungsweg.
PS: Eine andere Variante die ich versucht hatte war, Bedingungen für C001 zu erstellen. Dies hat aber auch nicht funktioniert. Liegt es daran, dass es nur eine Textanzeige ist und man keine Antwort eingeben kann? Und deswegen der Vergleichs-Operator durcheinander kommt, da er keine Antwort selbst definiert?
Dazu anbei zwei Bilder.
Ich hoffe ihr könnt mir helfen. Vielen lieben Dank.
Gruß Chris G.
The topic has been locked.
- jelo
-

- Offline
- Platinum Member
-

Less
More
- Posts: 5033
- Thank you received: 1257
5 years 1 month ago #181451
by jelo
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
Replied by jelo on topic Relevanz-Gleichung
Kannst Du mal diese zwei Fragen als LSS Export hier dranhängen?
Du schreibst "Nun möchte ich, dass die Textanzeige C001 nur dann angezeigt wird, sofern alle vier Fragen das Ergebnis ok!", aber es sind ja fünf Fragen.
Wenn alle fünf Fragen, mit Ja beantwortet sind, dann soll C001 angezeigt werden.
Wie B004 und B004a zusammenhängen, wird erst mit dem LSS Export klar.
Wenn nicht über Relevanzgleichungen, sondern über den Bedingungen-Designer gehst, dann bei nicht vorhandenen Antworten, mal die Browserfunktion zum Seite neu laden ausführen. Da gibt es schon mal ein Anzeigenproblem bei den Antworten.
Wenn es sich um ein Textanzeige handelt, gibt es keine Antworten.
Am besten eine Testumfrage erstellen und die hier als LSS export dranhängen.
Das dürfte die Lösungschancen erhöhen.
Du schreibst "Nun möchte ich, dass die Textanzeige C001 nur dann angezeigt wird, sofern alle vier Fragen das Ergebnis ok!", aber es sind ja fünf Fragen.
Wenn alle fünf Fragen, mit Ja beantwortet sind, dann soll C001 angezeigt werden.
Wie B004 und B004a zusammenhängen, wird erst mit dem LSS Export klar.
Wenn nicht über Relevanzgleichungen, sondern über den Bedingungen-Designer gehst, dann bei nicht vorhandenen Antworten, mal die Browserfunktion zum Seite neu laden ausführen. Da gibt es schon mal ein Anzeigenproblem bei den Antworten.
Wenn es sich um ein Textanzeige handelt, gibt es keine Antworten.
Am besten eine Testumfrage erstellen und die hier als LSS export dranhängen.
Das dürfte die Lösungschancen erhöhen.
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12923
- Thank you received: 3977
5 years 1 month ago #181464
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Relevanz-Gleichung
Hallo, Chris,
ich habe mich auch ziemlich schwer getan damit.
Daher habe ich einmal statt der "Ja/Nein"-Frage eine simple Radio-Frage genommen mit dem "question theme" "bootstrap buttons"
Dann kann ich die Relevanzgleichungen statt mit "Y"/"N" mit "1/2" formulieren.
Ist sowieso besser, als wenn Du später das "Y/N" für die Auswertung wieder umkodieren musst.
Und siehe da: Es geht:
Für "Alles okay":
(Q1.NAOK==1) and (Q2.NAOK==1) and (Q3.NAOK==1) and ((Q4.NAOK==2) or ((Q4.NAOK==1) and (Q4a.NAOK==1)))
Für "Nicht alles okay":
(Q1.NAOK==2) or (Q2.NAOK==2) or (Q3.NAOK==2) or ((Q4.NAOK==1) and (Q4a.NAOK==2))
Viel Erfolg
Joffm
ich habe mich auch ziemlich schwer getan damit.
Daher habe ich einmal statt der "Ja/Nein"-Frage eine simple Radio-Frage genommen mit dem "question theme" "bootstrap buttons"
Dann kann ich die Relevanzgleichungen statt mit "Y"/"N" mit "1/2" formulieren.
Ist sowieso besser, als wenn Du später das "Y/N" für die Auswertung wieder umkodieren musst.
Und siehe da: Es geht:
Für "Alles okay":
(Q1.NAOK==1) and (Q2.NAOK==1) and (Q3.NAOK==1) and ((Q4.NAOK==2) or ((Q4.NAOK==1) and (Q4a.NAOK==1)))
Für "Nicht alles okay":
(Q1.NAOK==2) or (Q2.NAOK==2) or (Q3.NAOK==2) or ((Q4.NAOK==1) and (Q4a.NAOK==2))
Viel Erfolg
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- GruenChr
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
5 years 1 month ago #181579
by GruenChr
Replied by GruenChr on topic Relevanz-Gleichung
Zuerst vielen Dank an @jelo und @Joffm.
Heute morgen habe ich noch etwas rumprobiert und bin nun auf diese Lösung gestoßen. Diese funktioniert bisher in einer sehr kleinen Umfrage einwandfrei.
Die Textanzeige für "Alles okay" habe ich wie folgt beschrieben:
(B001b.qid) and (B002b.qid) and (B003a.qid) and (B004b.qid)
Da ich mich kaum bis gar nicht mit dieser Materie auskenne, war das eher probieren und testen. Jedenfalls kam bei dieser Schreibweise das gewünschte Ergebnis UND diese zusätzlich ist diese Beschreibung sehr kurz. :whistle:
Sofern alles weitere funktioniert, würde ich das mal so stehen lassen. Das einzige was mir eben noch auffiel ist, dass diese Schreibweise bei der "oder" Funktionen nicht funktioniert:
(B001b.qid) or (B002b.qid) or (B003a.qid) or (B004b.qid)
Eine Frage habe ich allerdings noch:
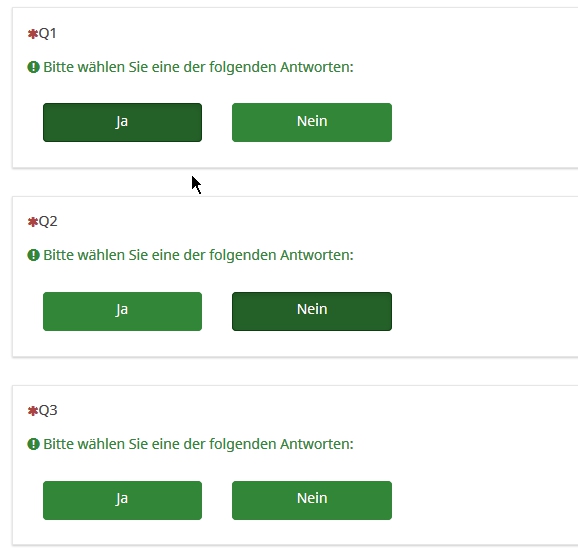
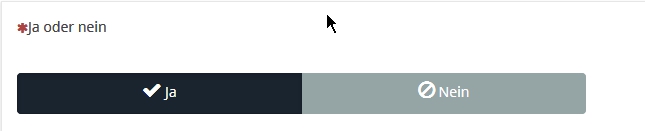
Die "bootstrap buttons" im Vergleich zu der "Tastengruppe aus der Ja/Nein Frage" finde ich optisch schöner, da schmaler. Die "bootstrap buttons" sind allerdings mit einem erhöhten Arbeitsaufwand verbunden. (Teilfragen definieren, max Antwortzahl, usw.)
Gibt es eine Möglichkeit schnell und einfach diese Buttons in die Ja/Nein Frage reinzupacken?
Anbei 2 Bilder zur Veranschaulichung. Bild 1 sind die "bootstrap buttons", Bild 2 die Tastengruppen aus der Ja/Nein Frage.
Gruß Chris G.
Heute morgen habe ich noch etwas rumprobiert und bin nun auf diese Lösung gestoßen. Diese funktioniert bisher in einer sehr kleinen Umfrage einwandfrei.
Die Textanzeige für "Alles okay" habe ich wie folgt beschrieben:
(B001b.qid) and (B002b.qid) and (B003a.qid) and (B004b.qid)
Da ich mich kaum bis gar nicht mit dieser Materie auskenne, war das eher probieren und testen. Jedenfalls kam bei dieser Schreibweise das gewünschte Ergebnis UND diese zusätzlich ist diese Beschreibung sehr kurz. :whistle:
Sofern alles weitere funktioniert, würde ich das mal so stehen lassen. Das einzige was mir eben noch auffiel ist, dass diese Schreibweise bei der "oder" Funktionen nicht funktioniert:
(B001b.qid) or (B002b.qid) or (B003a.qid) or (B004b.qid)
Eine Frage habe ich allerdings noch:
Die "bootstrap buttons" im Vergleich zu der "Tastengruppe aus der Ja/Nein Frage" finde ich optisch schöner, da schmaler. Die "bootstrap buttons" sind allerdings mit einem erhöhten Arbeitsaufwand verbunden. (Teilfragen definieren, max Antwortzahl, usw.)
Gibt es eine Möglichkeit schnell und einfach diese Buttons in die Ja/Nein Frage reinzupacken?
Anbei 2 Bilder zur Veranschaulichung. Bild 1 sind die "bootstrap buttons", Bild 2 die Tastengruppen aus der Ja/Nein Frage.
Gruß Chris G.
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12923
- Thank you received: 3977
5 years 1 month ago #181581
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Relevanz-Gleichung
Hallo, Chris,
nein, das sind ja verschiedene Fragetypen, die ja auch verschiedene Ergebnisse in den Daten bringen.
Ja/Nein: Eben "Y" oder "N".
Ansonsten: wie Du die Antwortoptionen definierst.
Gut, es ist nicht ein so großer Aufwand, wenn Du Dir ein Labelset definierst.
Die andere Lösung ist natürlich, die Buttons der J/N-Frage mit etwas css umzustylen.
Dazu gibt es mehrere Artikel hier.
Ich schaue einmal.
Wie Du sicher weißt, kannst Du natürlich auch bei den bootstrap-Buttons ein Icon einfügen.
Bis dann
Joffm
nein, das sind ja verschiedene Fragetypen, die ja auch verschiedene Ergebnisse in den Daten bringen.
Ja/Nein: Eben "Y" oder "N".
Ansonsten: wie Du die Antwortoptionen definierst.
Gut, es ist nicht ein so großer Aufwand, wenn Du Dir ein Labelset definierst.
Die andere Lösung ist natürlich, die Buttons der J/N-Frage mit etwas css umzustylen.
Dazu gibt es mehrere Artikel hier.
Ich schaue einmal.
Wie Du sicher weißt, kannst Du natürlich auch bei den bootstrap-Buttons ein Icon einfügen.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12923
- Thank you received: 3977
5 years 1 month ago - 5 years 1 month ago #181586
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Relevanz-Gleichung
Hallo, Chris,
ich habe einmal gespielt:
1. Du kannst die J/N-Buttons weniger hoch machen, indem Du als css-Klasse "btn-small" einträgst.
2. Dann solltest Du aber das Icon nicht oberhalb, sondern vor den Text setzen (oder weglassen)
a. Vor den Text
Füge in der theme.css ein:
.button-item .ls-icon { display: inline; }
b. Weglassen
Füge in der theme.css ein:
.button-item .ls-icon { display: none; }
Außerdem kannst Du auch die Farben ändern:
.answer-container .btn-group .btn-primary {
background-color: #95A5A6;
border-color: #95A5A6;
}
.answer-container .btn-group .btn-primary:hover {
background-color: #2C3E50;
border-color: #2C3E50;
}
.answer-container .btn-group .btn-primary:active,
.answer-container .btn-group .btn-primary.active {
background-color: #1A242F !important;
border-color: #161F29 !important;
}
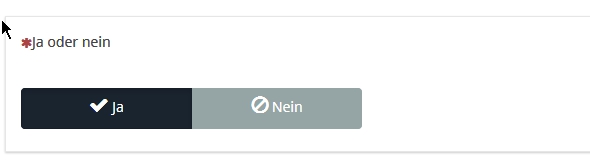
Das gibt dann so etwas:
Und dann kannst Du das Ganze auch weniger breit machen.
.yesno-button, .gender-button { width: 30%; }
Spiele einfach mit dem Prozentwert herum.
Viel Spaß
Joffm
ich habe einmal gespielt:
1. Du kannst die J/N-Buttons weniger hoch machen, indem Du als css-Klasse "btn-small" einträgst.
2. Dann solltest Du aber das Icon nicht oberhalb, sondern vor den Text setzen (oder weglassen)
a. Vor den Text
Füge in der theme.css ein:
.button-item .ls-icon { display: inline; }
b. Weglassen
Füge in der theme.css ein:
.button-item .ls-icon { display: none; }
Außerdem kannst Du auch die Farben ändern:
.answer-container .btn-group .btn-primary {
background-color: #95A5A6;
border-color: #95A5A6;
}
.answer-container .btn-group .btn-primary:hover {
background-color: #2C3E50;
border-color: #2C3E50;
}
.answer-container .btn-group .btn-primary:active,
.answer-container .btn-group .btn-primary.active {
background-color: #1A242F !important;
border-color: #161F29 !important;
}
Das gibt dann so etwas:
Und dann kannst Du das Ganze auch weniger breit machen.
.yesno-button, .gender-button { width: 30%; }
Spiele einfach mit dem Prozentwert herum.
Viel Spaß
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 5 years 1 month ago by Joffm.
The topic has been locked.
Moderators: Joffm