- Posts: 10
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Antwortoptionen zu Teilfragen
- EvaKippenberg
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 4 months ago #223282
by EvaKippenberg
Antwortoptionen zu Teilfragen was created by EvaKippenberg
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: Version 4.4.14+210322, ich arbeite mit Firefox
Eigener Server oder LimeSurvey-Cloud: umfragen.pfh.de - Server meiner Hochschule
Thema: jeweils unterschiedliche Antworten auf Teilfragen
==================
Mein Fragebogen enthält zu jeder Hauptfrage (5-stufige Antwortskala) immer zwei Teilfragen, die jeweils andere Antworten zulassen (Teilfrage 1: Wie wichtig ist Ihnen das? - "sehr wichtig" bis "unwichtig" 5 Stufen, Teilfrage 2: Können Sie das derzeit umsetzen - "gar nicht" bis "immer" 5 Stufen).
Unter manual.limesurvey.org/Adding_answers_or_subquestions/de scheint eine Möglichkeit beschrieben zu sein wie man das machen kann ("|" zwischen die Antworten setzen), das funktioniert in meiner Version aber offenbar nicht. Dort werden dann beide Antworten als eine Antwort mit einem "|" abgebildet. Ich brauche eine Funktion, bei der ich Antwortoptionen zu den jeweiligen Teilfragen bearbeiten kann.
Ihre LimeSurvey-Version: Version 4.4.14+210322, ich arbeite mit Firefox
Eigener Server oder LimeSurvey-Cloud: umfragen.pfh.de - Server meiner Hochschule
Thema: jeweils unterschiedliche Antworten auf Teilfragen
==================
Mein Fragebogen enthält zu jeder Hauptfrage (5-stufige Antwortskala) immer zwei Teilfragen, die jeweils andere Antworten zulassen (Teilfrage 1: Wie wichtig ist Ihnen das? - "sehr wichtig" bis "unwichtig" 5 Stufen, Teilfrage 2: Können Sie das derzeit umsetzen - "gar nicht" bis "immer" 5 Stufen).
Unter manual.limesurvey.org/Adding_answers_or_subquestions/de scheint eine Möglichkeit beschrieben zu sein wie man das machen kann ("|" zwischen die Antworten setzen), das funktioniert in meiner Version aber offenbar nicht. Dort werden dann beide Antworten als eine Antwort mit einem "|" abgebildet. Ich brauche eine Funktion, bei der ich Antwortoptionen zu den jeweiligen Teilfragen bearbeiten kann.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13063
- Thank you received: 4023
2 years 4 months ago #223283
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Antwortoptionen zu Teilfragen
Hallo, Eva,
nee, das Pipe-Symbol dient anderen Zwecken.
Es wird benutzt beim semantischen Differential und bei Slidern um den linken und rechten Endpunkt zu beschriften
Für Dich wäre wohl eine Dual Matrix der geeignete Fragetyp
Falls Du etwas anderes möchtest, hänge ein Bild an, schicke den lss-Export Deines bisherigen Versuchs, zeige uns, wie es aussehen soll.
Joffm
nee, das Pipe-Symbol dient anderen Zwecken.
Es wird benutzt beim semantischen Differential und bei Slidern um den linken und rechten Endpunkt zu beschriften
Für Dich wäre wohl eine Dual Matrix der geeignete Fragetyp
Falls Du etwas anderes möchtest, hänge ein Bild an, schicke den lss-Export Deines bisherigen Versuchs, zeige uns, wie es aussehen soll.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- EvaKippenberg
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
2 years 4 months ago - 2 years 4 months ago #223284
by EvaKippenberg
Replied by EvaKippenberg on topic Antwortoptionen zu Teilfragen
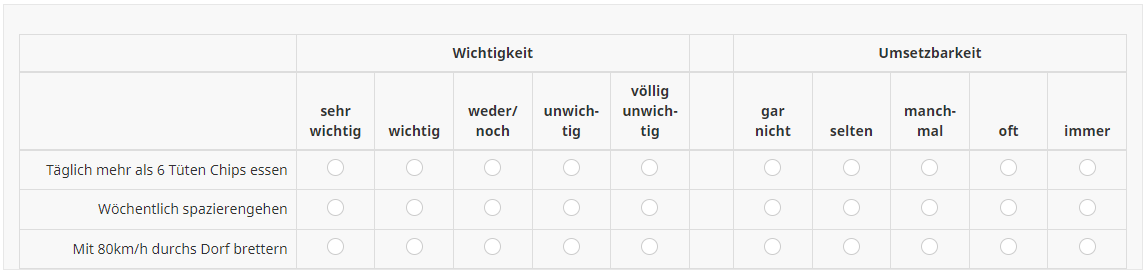
Ja, im Grunde ist es das, aber mit drei Matrizen - also quasi die Triple-Matrix.
Im Original Fragebogen sind die Fragen untereinander sortiert (siehe Bild)
Ich habe die explizite Vorgabe, das Layout nicht zu verändern - müsste demnach also auch die Fragen auch untereinander haben.
Im Original Fragebogen sind die Fragen untereinander sortiert (siehe Bild)
Ich habe die explizite Vorgabe, das Layout nicht zu verändern - müsste demnach also auch die Fragen auch untereinander haben.
Last edit: 2 years 4 months ago by EvaKippenberg.
The topic has been locked.
- EvaKippenberg
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
2 years 4 months ago #223285
by EvaKippenberg
Replied by EvaKippenberg on topic Antwortoptionen zu Teilfragen
Die Anordnung der Frage sieht im Original so aus...
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13063
- Thank you received: 4023
2 years 4 months ago #223288
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Antwortoptionen zu Teilfragen
Tja, Uni-Installation.
Ich kann Die hier zwei Dinge zeigen, für die Du aber möglicherweise keine Rechte hast.
Erstes Beispiel ist eine javascript-Lösung, die Du auch in meinem Tutorial über Matrizen findest (Kap. 5, und nur den Teil der Zwischenzeilen).
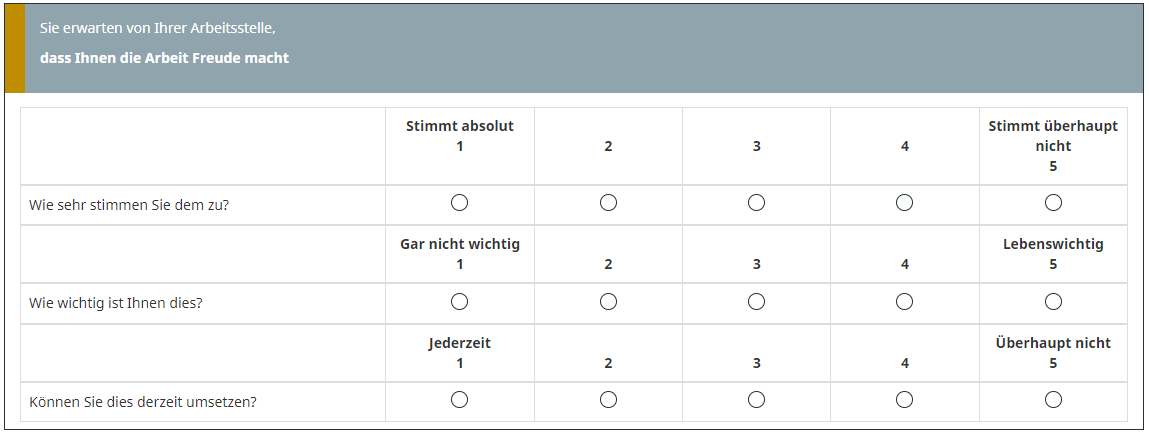
Das kann dann dies geben.
Und das script
Das Styling ist natürlich Dir überlassen.
Das zweite ist eine reine css-Lösung, welche die beiden Klassen "no-question" und "no-bottom" benutzt.
Falls Du keine Rechte hast, die "custom.css" des Themes zu bearbeiten, kann dieses css-snippet auch in den Quelltext der ersten Frage eingefügt werden
Sieht dann so aus.
In Wirklichkeit ist dies eine Gruppe aus 5 Fragen.
1. Eine Frage vom Typ "Textanzeige", die den Fragentext enthält - mit der Klasse "no-bottom"
2.-4. Drei Matrix-Fragen - mit den Klassen "no-question" und "no-bottom"
5. Wieder eine "Textanzeige"-Frage - mit der Klasse "no-question"
Joffm
Ich kann Die hier zwei Dinge zeigen, für die Du aber möglicherweise keine Rechte hast.
Erstes Beispiel ist eine javascript-Lösung, die Du auch in meinem Tutorial über Matrizen findest (Kap. 5, und nur den Teil der Zwischenzeilen).
Das kann dann dies geben.
Und das script
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Define the sub-heading text strings var subHeading1 = '<span style="color:black">Wie sehr stimmen Sie dem zu?</span>'; var subHeading2 = '<span style="indent:10pt;color:maroon">Wie wichtig ist Ihnen dass?</span>'; var subHeading3 = '<span style="color:maroon">Bietet Ihnen das Ihre derzeitige Arbeitsstelle?</span>'; var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length; // Insert the new rows $('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>'); $('tr.answers-list:eq(1)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>'); $('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>'); // Fix up the row classes var rowClass = 1; $('table.subquestions-list tbody tr', thisQuestion).each(function(i) { if($(this).hasClass('sub-header-row')) { rowClass = 1 } else { rowClass++; $(this).removeClass('array1 array2') if(rowClass % 2 == 0) { $(this).addClass('array2'); } else { $(this).addClass('array1'); } } }); }); </script> <style type="text/css">.sub-header-row { margin-bottom: 20px; } .sub-header-row th { background-color: #efefef; color: #000000 !important; text-align: left; } </style>
Das Styling ist natürlich Dir überlassen.
Das zweite ist eine reine css-Lösung, welche die beiden Klassen "no-question" und "no-bottom" benutzt.
Falls Du keine Rechte hast, die "custom.css" des Themes zu bearbeiten, kann dieses css-snippet auch in den Quelltext der ersten Frage eingefügt werden
Sieht dann so aus.
In Wirklichkeit ist dies eine Gruppe aus 5 Fragen.
1. Eine Frage vom Typ "Textanzeige", die den Fragentext enthält - mit der Klasse "no-bottom"
2.-4. Drei Matrix-Fragen - mit den Klassen "no-question" und "no-bottom"
5. Wieder eine "Textanzeige"-Frage - mit der Klasse "no-question"
Code:
.no-question { border-top:0; } .no-question .question-title-container { display:none; } .no-question .question-valid-container { display:none; } .no-bottom { border-bottom:0;margin-bottom:0; } .no-question .answer-container { padding-top: 0em; padding-bottom: 0.5em; } .no-bottom .answer-container { padding-bottom: 0em; }
Joffm
Dann soll derjenige Dir auch sagen, wie es geht. Anscheinend kennt er ja eine Lösung.Ich habe die explizite Vorgabe, das Layout nicht zu verändern - müsste demnach also auch die Fragen auch untereinander haben.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: EvaKippenberg
The topic has been locked.
- EvaKippenberg
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
2 years 4 months ago #223298
by EvaKippenberg
Replied by EvaKippenberg on topic Antwortoptionen zu Teilfragen
The topic has been locked.
- EvaKippenberg
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
2 years 4 months ago #223307
by EvaKippenberg
Replied by EvaKippenberg on topic Antwortoptionen zu Teilfragen
Hallo Joffm,
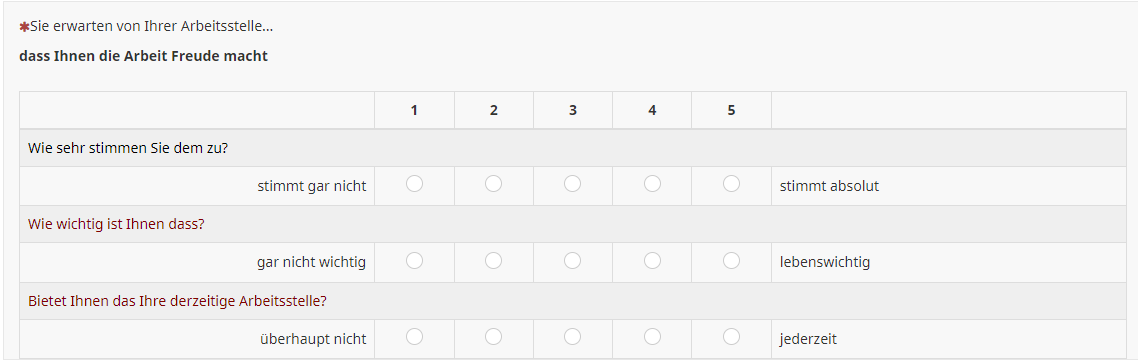
ich bin's nochmal. Mit dem script bekomme ich die Fragen gut hin, die Antworten tauchen allerdings nicht auf (Bild). Das habe ich mit einem "privaten" Limesurvey umgesetzt.
Die Uni will mir jetzt die Rechte gewähren, Java script zu benutzen, allerdings funktioniert das nicht, da kommt das zweite Bild bei raus. Was müssen die bei der Uni denn genau tun, um mir die Recht zu gewähren? Deren Aussage war "ich habe mal die Option die vermutlich das Javaascript blockiert deaktiviert. Vielleicht können sie das jetzt einfügen."...
Vielen Dank schonmal!
*eva
ich bin's nochmal. Mit dem script bekomme ich die Fragen gut hin, die Antworten tauchen allerdings nicht auf (Bild). Das habe ich mit einem "privaten" Limesurvey umgesetzt.
Die Uni will mir jetzt die Rechte gewähren, Java script zu benutzen, allerdings funktioniert das nicht, da kommt das zweite Bild bei raus. Was müssen die bei der Uni denn genau tun, um mir die Recht zu gewähren? Deren Aussage war "ich habe mal die Option die vermutlich das Javaascript blockiert deaktiviert. Vielleicht können sie das jetzt einfügen."...
Vielen Dank schonmal!
*eva
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11713
- Thank you received: 2756
2 years 4 months ago #223320
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Antwortoptionen zu Teilfragen
Wichtig ist, dass der XSS-Filter ausgeschalten ist. Dein Screenshot sieht so aus, als wäre das nicht der Fall. Entweder ist der XSS-Filter schuld oder du hast deinen Javascript-Code nicht im "Source"-Mode eingetragen. Allerdings sollte dann ja der ganze Javascript-Code als text erscheinen und aktuell fehlt da wohl einiges am Anfang.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- EvaKippenberg
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
2 years 4 months ago #223321
by EvaKippenberg
Replied by EvaKippenberg on topic Antwortoptionen zu Teilfragen
Vielen Dank, das scheint jetzt auch zu funktionieren. Was noch nicht funktioniert, sind die Beschriftungen der Zeilen aus joffm's Beispiel (hängt beides an), also die Beschriftungen "stimmt gar nicht" bis "stimmt absolut" etc. Im Script scheinen die auch nicht drin zu sein, jedenfalls tauchen die Wörter dort nicht auf. Es taucht auf 'tr.answers-list:eq(0)' bis eq(2), aber die sind nirgendwo definiert.
Das Script, das joffm geschickt hatte, ist<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the sub-heading text strings
var subHeading1 = '<span style="color:black">Wie sehr stimmen Sie dem zu?</span>';
var subHeading2 = '<span style="indent:10pt;color:maroon">Wie wichtig ist Ihnen dass?</span>';
var subHeading3 = '<span style="color:maroon">Bietet Ihnen das Ihre derzeitige Arbeitsstelle?</span>';
var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length;
// Insert the new rows
$('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>');
$('tr.answers-list:eq(1)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>');
$('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>');
// Fix up the row classes
var rowClass = 1;
$('table.subquestions-list tbody tr', thisQuestion).each(function(i) {
if($(this).hasClass('sub-header-row')) {
rowClass = 1
}
else {
rowClass++;
$(this).removeClass('array1 array2')
if(rowClass % 2 == 0) {
$(this).addClass('array2');
}
else {
$(this).addClass('array1');
}
}
});
});
</script>
<style type="text/css">.sub-header-row { margin-bottom: 20px; } .sub-header-row th { background-color: #efefef; color: #000000 !important; text-align: left; }
</style>
Das Script, das joffm geschickt hatte, ist<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the sub-heading text strings
var subHeading1 = '<span style="color:black">Wie sehr stimmen Sie dem zu?</span>';
var subHeading2 = '<span style="indent:10pt;color:maroon">Wie wichtig ist Ihnen dass?</span>';
var subHeading3 = '<span style="color:maroon">Bietet Ihnen das Ihre derzeitige Arbeitsstelle?</span>';
var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length;
// Insert the new rows
$('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>');
$('tr.answers-list:eq(1)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>');
$('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>');
// Fix up the row classes
var rowClass = 1;
$('table.subquestions-list tbody tr', thisQuestion).each(function(i) {
if($(this).hasClass('sub-header-row')) {
rowClass = 1
}
else {
rowClass++;
$(this).removeClass('array1 array2')
if(rowClass % 2 == 0) {
$(this).addClass('array2');
}
else {
$(this).addClass('array1');
}
}
});
});
</script>
<style type="text/css">.sub-header-row { margin-bottom: 20px; } .sub-header-row th { background-color: #efefef; color: #000000 !important; text-align: left; }
</style>
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11713
- Thank you received: 2756
2 years 4 months ago - 2 years 4 months ago #223324
by holch
Diese Beschriftungen sind nicht im Script, sondern musst du in den Subquestions selbst anlegen.
Hmm, habe vielleicht etwas zu schnell geantwortet. Denn diese Antworten sind ja bei Joffms Beispiel über den Zahlen, sprich das wäre dann in den Antwortoptionen wo man das entsprechend anpassen müsste.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Antwortoptionen zu Teilfragen
Hmm, habe vielleicht etwas zu schnell geantwortet. Denn diese Antworten sind ja bei Joffms Beispiel über den Zahlen, sprich das wäre dann in den Antwortoptionen wo man das entsprechend anpassen müsste.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Last edit: 2 years 4 months ago by holch.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13063
- Thank you received: 4023
2 years 4 months ago #223325
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Antwortoptionen zu Teilfragen
Hallo, Eva,
Du musst Dir einfach klarmachen, was hier gemacht wird.
Wir benutzen eine Frage vom Typ "Matrix", die wir als semantisches Differential ansehen.
Daher werden die beiden Endpunkte jedes Items in den Teilfragen mit dem Pipe-Symbol getrennt
Das ist ja noch Standard.
Durch das javascript werden nun zusätzliche Zeilen eingefügt.
Ich hatte ja schon auf mein Tutorial über Matrizen (speziell Kap. 5) hingewiesen.
[url] forums.limesurvey.org/forum/german-forum...nd-27-10-2021#221331 [/url]
Da wird erklärt, was diese eq-Werte bedeuten.
Wie gesagt, es werden irgendwelche Zwischentexte eingefügt. Und "eq() sagt, wo.
Da die meisten Programmiersprachen die "0" als Startpunkt der Zählung benutzen, hier eben,
eq(0): Vor der ersten Zeile
eq(1): Vor der zweiten Zeile
usw.
Als Letztes:
Du willst das von mir zur Verdeutlichung gewählte Styling sicher nicht verwenden, also dass die zweite und dritte Frage in "maroon" dargestellt sind.
Und das "indent" klappt sowieso nicht; war halt ein schneller Versuch.
Also kannst Du den ganzen <span></span>-Kram weglassen.
Aber ich schrieb ja bereits "Styling ist Dir überlassen".
Joffm
Du musst Dir einfach klarmachen, was hier gemacht wird.
Wir benutzen eine Frage vom Typ "Matrix", die wir als semantisches Differential ansehen.
Daher werden die beiden Endpunkte jedes Items in den Teilfragen mit dem Pipe-Symbol getrennt
Das ist ja noch Standard.
Durch das javascript werden nun zusätzliche Zeilen eingefügt.
Ich hatte ja schon auf mein Tutorial über Matrizen (speziell Kap. 5) hingewiesen.
[url] forums.limesurvey.org/forum/german-forum...nd-27-10-2021#221331 [/url]
Da wird erklärt, was diese eq-Werte bedeuten.
Wie gesagt, es werden irgendwelche Zwischentexte eingefügt. Und "eq() sagt, wo.
Da die meisten Programmiersprachen die "0" als Startpunkt der Zählung benutzen, hier eben,
eq(0): Vor der ersten Zeile
eq(1): Vor der zweiten Zeile
usw.
Als Letztes:
Du willst das von mir zur Verdeutlichung gewählte Styling sicher nicht verwenden, also dass die zweite und dritte Frage in "maroon" dargestellt sind.
Und das "indent" klappt sowieso nicht; war halt ein schneller Versuch.
Code:
var subHeading1 = '<span style="color:black">Wie sehr stimmen Sie dem zu?</span>'; var subHeading2 = '<span style="indent:10pt;color:maroon">Wie wichtig ist Ihnen dass?</span>'; var subHeading3 = '<span style="color:maroon">Bietet Ihnen das Ihre derzeitige Arbeitsstelle?</span>';
Aber ich schrieb ja bereits "Styling ist Dir überlassen".
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: EvaKippenberg
The topic has been locked.
- EvaKippenberg
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
2 years 4 months ago #223327
by EvaKippenberg
Replied by EvaKippenberg on topic Antwortoptionen zu Teilfragen
Ich hab's!! Heute Abend gibt es einen Sekt! Vielen Dank für Eure Hilfe!
The topic has been locked.
Moderators: Joffm