- Posts: 13
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Tabelle als Antwortformat in Matrixfrage
- limaka
-
Topic Author
- Offline
- New Member
-

Less
More
3 years 2 months ago - 3 years 2 months ago #211245
by limaka
Tabelle als Antwortformat in Matrixfrage was created by limaka
Hallo,
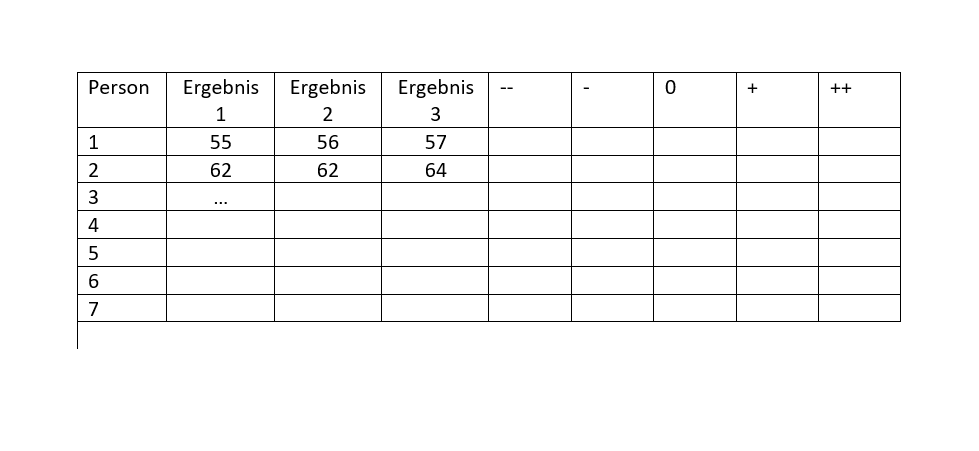
Vielleicht kann mir jemand bei einer Matrixfrage helfen. Und zwar möchte ich eine Tabelle erstellen, die in etwas so aussehen soll:
Dabei sind die letzten 5 Spalten die Antwortoptionen, die leicht zu erstellen sind. Probleme bereiten mir die Spalten Person und Ergebnis 1, 2 & 3, welche die Teilfragen sind. Dabei soll jede Person eine Teilfrage sein. Meine wenige elegante Notlösung sieht so aus:
Kann mir jemad einen Tipp geben, wie ich die Teilfragen als ganze Tabelle gestalten kann, so dass aus dem Feld ganz oben links 4 Spalten werden (Schüler*in, Test 1, Test 2, Test 3) und diese Beschriftung nicht in jeder Teilfrage aufs neue steht? Ziel des ganzen ist, dass die teilnehmenden Personen die Ergebnisse von mehreren Schüler*innen beurteilen.
Ich hoffe, dass mein Anliegen verständlich ist und bedanke mich,
Limaka
Vielleicht kann mir jemand bei einer Matrixfrage helfen. Und zwar möchte ich eine Tabelle erstellen, die in etwas so aussehen soll:
Dabei sind die letzten 5 Spalten die Antwortoptionen, die leicht zu erstellen sind. Probleme bereiten mir die Spalten Person und Ergebnis 1, 2 & 3, welche die Teilfragen sind. Dabei soll jede Person eine Teilfrage sein. Meine wenige elegante Notlösung sieht so aus:
Kann mir jemad einen Tipp geben, wie ich die Teilfragen als ganze Tabelle gestalten kann, so dass aus dem Feld ganz oben links 4 Spalten werden (Schüler*in, Test 1, Test 2, Test 3) und diese Beschriftung nicht in jeder Teilfrage aufs neue steht? Ziel des ganzen ist, dass die teilnehmenden Personen die Ergebnisse von mehreren Schüler*innen beurteilen.
Ich hoffe, dass mein Anliegen verständlich ist und bedanke mich,
Limaka
Last edit: 3 years 2 months ago by limaka. Reason: Rechtschreibung
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211253
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
Hallo, Limaka,
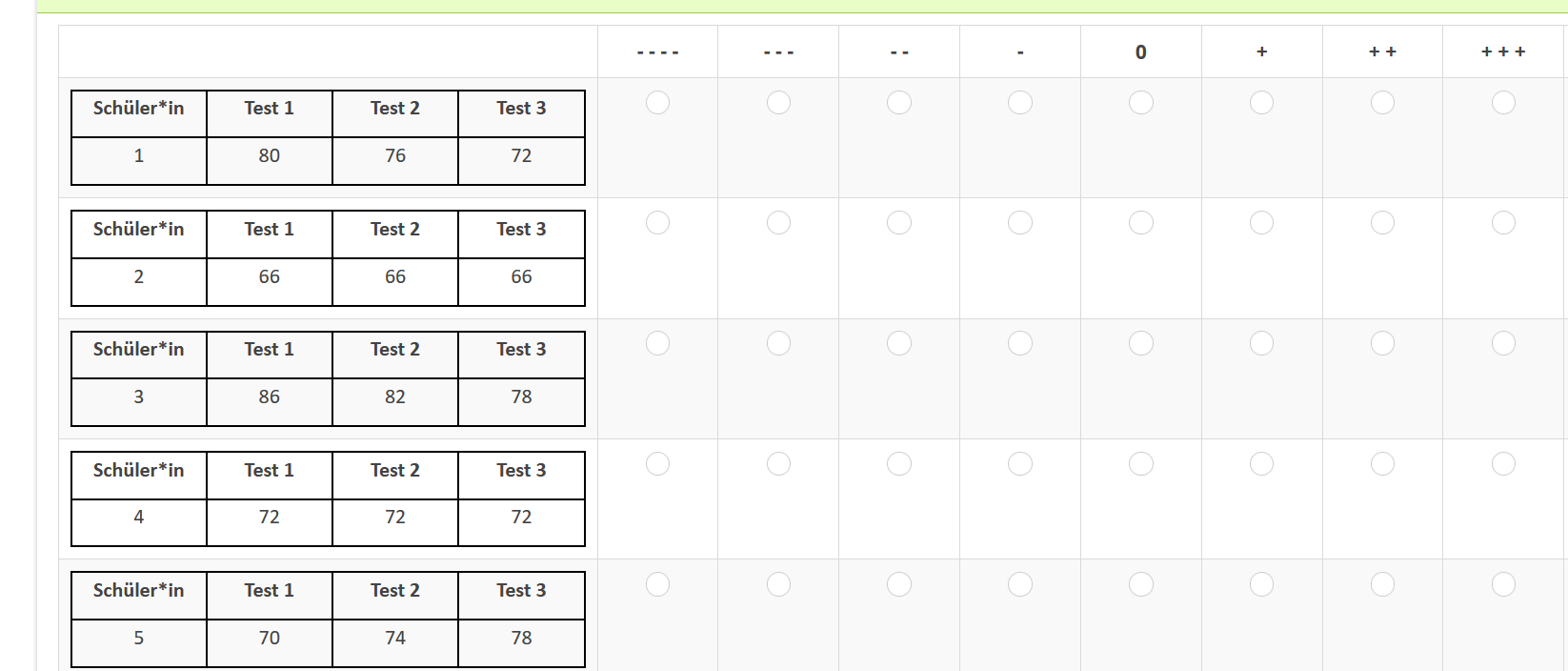
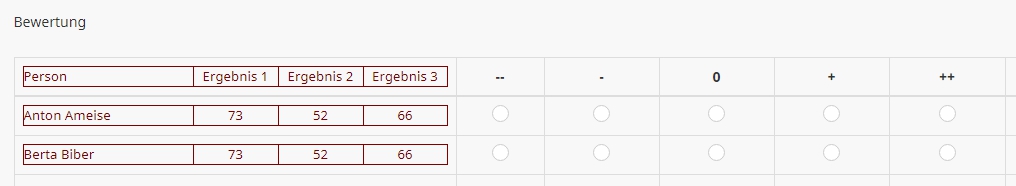
Du möchtest also so etwas haben.
Störe Dich nicht daran, dass es etwas anders aussieht. Es stammt aus einem anderen Thread in englischen Teil; aber ebenso wie bei Dir wurden hier zu jedem Item bestimmte Ergebnisse eingeblendet.
Das Prinzip ist aber klar.
Als Teilfrage steht dort der Schüler und seine Ergebnisse der letzten Tests. Der Rest ist Dir ja klar, eben die Antwortoptionen der Matrix.
Jetzt stellt sich nur die Frage, wo kommen die Ergebnisse her?
Wenn ich das weiß, kann ich Dir ein Beispiel machen.
Bis dann
Joffm
Du möchtest also so etwas haben.
Störe Dich nicht daran, dass es etwas anders aussieht. Es stammt aus einem anderen Thread in englischen Teil; aber ebenso wie bei Dir wurden hier zu jedem Item bestimmte Ergebnisse eingeblendet.
Das Prinzip ist aber klar.
Als Teilfrage steht dort der Schüler und seine Ergebnisse der letzten Tests. Der Rest ist Dir ja klar, eben die Antwortoptionen der Matrix.
Jetzt stellt sich nur die Frage, wo kommen die Ergebnisse her?
Wenn ich das weiß, kann ich Dir ein Beispiel machen.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211254
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
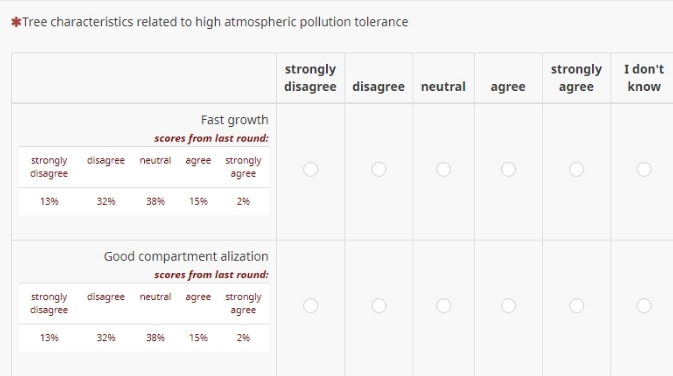
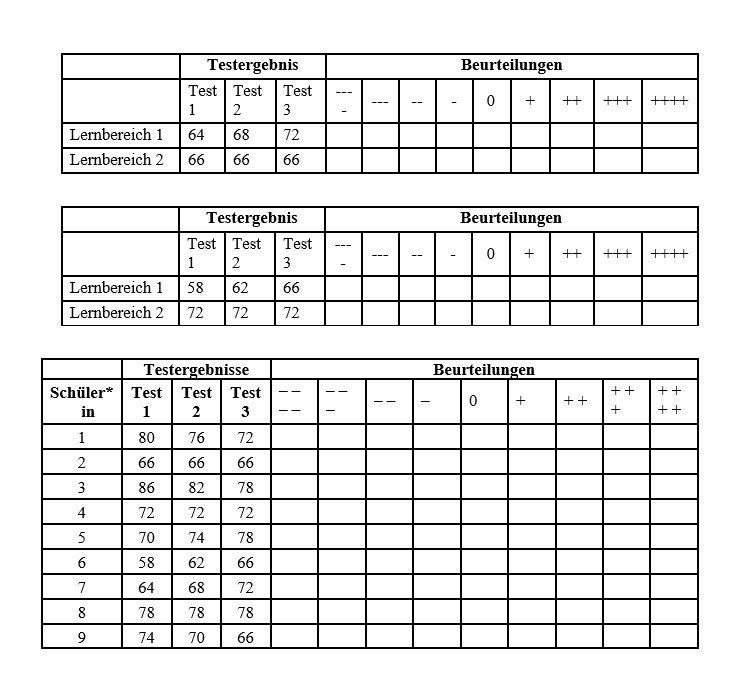
Hier einmal ganz schnell drei Layout-Möglichkeiten gezeigt.
Vielleicht gefällt Dir etwas anderes noch besser. Dann einfach aufzeichnen.
Und die Antwort auf meine Frage nach der Herkunft der Ergebnisse nicht vergessen. Stehen sie in einem zusätzlichen Attribut der Teilnehmer-Tabelle?
Bis dann
Joffm
Vielleicht gefällt Dir etwas anderes noch besser. Dann einfach aufzeichnen.
Und die Antwort auf meine Frage nach der Herkunft der Ergebnisse nicht vergessen. Stehen sie in einem zusätzlichen Attribut der Teilnehmer-Tabelle?
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211277
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
Hallo, Limaka,
jetzt habe ich erst verstanden, dass Du das, was ich gezeigt habe, bereits für Dich als "Notlösung" implementiert hast.
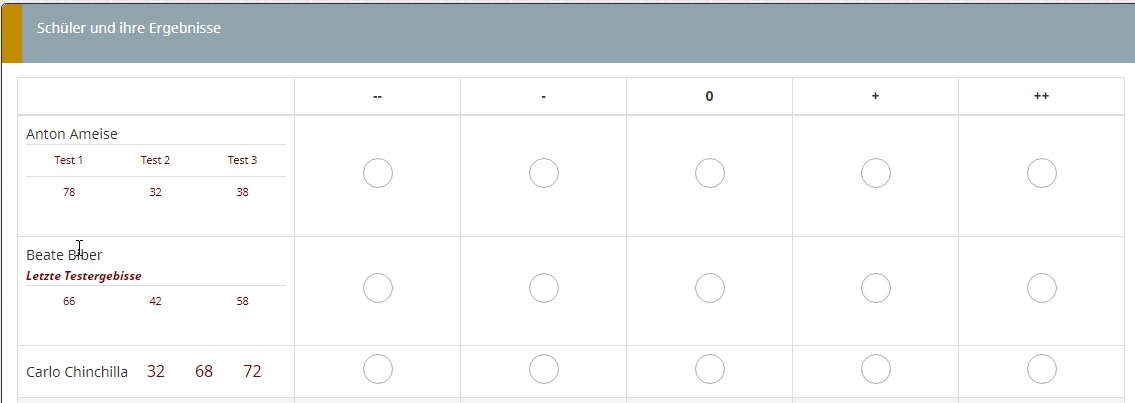
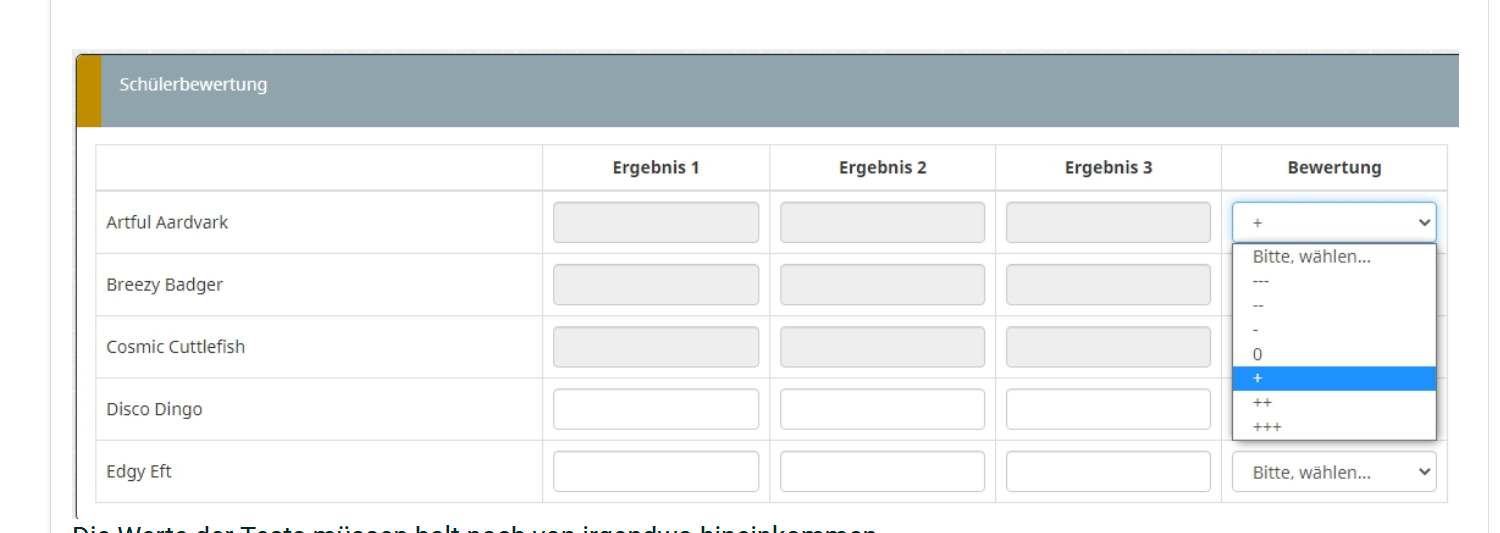
Dann hätte ich noch dieses.
Die Werte der Tests müssen halt noch von irgendwo hineinkommen.
Wie Du siehst, sind hier die Zellen der Ergebnisse auf "readonly" gesetzt. Diese sollen ja nicht mehr geändert werden können
Diese Lösung halte ich für weniger geeignet.
1. Zu viel Platz.
2. Ich kriege es (noch) nicht richtig hin
Also, melde Dich
Joffm
jetzt habe ich erst verstanden, dass Du das, was ich gezeigt habe, bereits für Dich als "Notlösung" implementiert hast.
Dann hätte ich noch dieses.
Die Werte der Tests müssen halt noch von irgendwo hineinkommen.
Wie Du siehst, sind hier die Zellen der Ergebnisse auf "readonly" gesetzt. Diese sollen ja nicht mehr geändert werden können
Diese Lösung halte ich für weniger geeignet.
1. Zu viel Platz.
2. Ich kriege es (noch) nicht richtig hin
Also, melde Dich
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211284
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- limaka
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
3 years 2 months ago - 3 years 2 months ago #211315
by limaka
Replied by limaka on topic Tabelle als Antwortformat in Matrixfrage
Lieber Joffm,
Erstmal vielen Dank für die ganze Mühe und eine Bitte um Entschuldigung, dass ich jetzt erst antworte.
Also, sowohl die letzte Lösung, aber auch diese Lösung gefallen mir super:
Jetzt bleibt nur noch die Frage, wie ich eine der beiden Lösungen umsetzten kann:-).
Vielen Dank nochmals,
Limaka
Erstmal vielen Dank für die ganze Mühe und eine Bitte um Entschuldigung, dass ich jetzt erst antworte.
Also, sowohl die letzte Lösung, aber auch diese Lösung gefallen mir super:
Jetzt bleibt nur noch die Frage, wie ich eine der beiden Lösungen umsetzten kann:-).
Vielen Dank nochmals,
Limaka
Last edit: 3 years 2 months ago by limaka. Reason: Rechtschreibung
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211330
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
Hallo, Limaka,
bitte, bitte, bitte, sag uns, woher die Ergniswerte der Tests kommen.
Das ist sehr wichtig, da diese beiden Lösungen auf ganz unterschiedlichen Designs beruhen.
Bei der Lösung mit den Tabellen ist es ja nur eine Textansicht innerhalb der Teilfrage.
Beim Dropdown ist es aber ein Wert in einer Matrixzelle, der nur auf "readonly" gesetzt wird.
Joffm
bitte, bitte, bitte, sag uns, woher die Ergniswerte der Tests kommen.
Das ist sehr wichtig, da diese beiden Lösungen auf ganz unterschiedlichen Designs beruhen.
Bei der Lösung mit den Tabellen ist es ja nur eine Textansicht innerhalb der Teilfrage.
Beim Dropdown ist es aber ein Wert in einer Matrixzelle, der nur auf "readonly" gesetzt wird.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- limaka
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
3 years 2 months ago #211334
by limaka
Replied by limaka on topic Tabelle als Antwortformat in Matrixfrage
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211340
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
Hallo, Limaka,
irgendwie reden wir ein bisschen aneinander vorbei.
Ich möchte wissen, wie diese Zahlen in LimeSurvey hineinkommen sollen.
Werden sie irgendwi innerhalb der Studie eingegeben?
Aber es siehst so aus, als seien dies irgendwelche fest vorgegebenen Werte.
Also als würde ich fragen "Welche Automarken kennen Sie?" und gebe eben "Alfa Romeo, Bentley, Cadallac, Daihatsu,..." vor.
Dann werde ich einmal daruaf aufbauend ein Beispiel machen, mit beiden Fragedesigns.
Bis dann
Joffm
irgendwie reden wir ein bisschen aneinander vorbei.
Ich möchte wissen, wie diese Zahlen in LimeSurvey hineinkommen sollen.
Werden sie irgendwi innerhalb der Studie eingegeben?
Aber es siehst so aus, als seien dies irgendwelche fest vorgegebenen Werte.
Also als würde ich fragen "Welche Automarken kennen Sie?" und gebe eben "Alfa Romeo, Bentley, Cadallac, Daihatsu,..." vor.
Dann werde ich einmal daruaf aufbauend ein Beispiel machen, mit beiden Fragedesigns.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- limaka
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
3 years 2 months ago #211341
by limaka
Replied by limaka on topic Tabelle als Antwortformat in Matrixfrage
Lieber Joffm,
Ja, genau die Werte sind vorgegeben. Pardon, das falsche Verstehen liegt wohl eher an mir.
Danke & Gruß,
Limaka
Ja, genau die Werte sind vorgegeben. Pardon, das falsche Verstehen liegt wohl eher an mir.
Danke & Gruß,
Limaka
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211355
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
Hallo, Limaka,
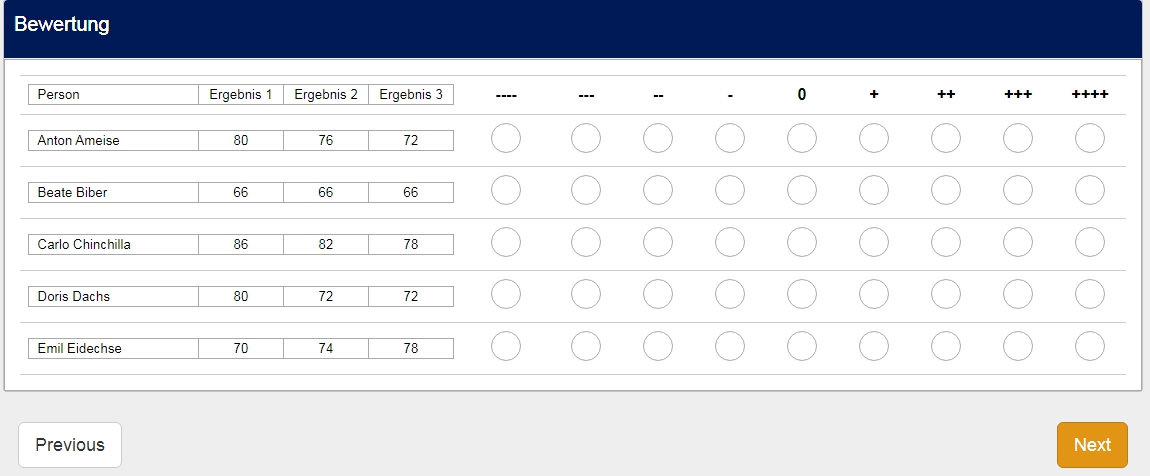
ich habe einmal ein Beispiel angefertigt.
Zunächst mit den Rähmchen
Dies ist ja eine ganz normale Matrix-Frage mit einem zusätzlichen Texteintrag in das Feld links oben, das ja normalerweise frei ist.
Dazu fügst Du in den Fragetext (im Quellcode-Modus) dieses javascript ein:
Du siehst, es wird eine Variable "newText" generiert mit dem HTML-Code. Anschließend wird er da oben links eingefügt..
Die beiden Klassen "td-0" und "td-1" werden jetzt in einem css-Teil definiert.
Auch in den Fragetext.
Statt "darkgray" kannst Du ja auch eine andere Farbe wählen.
Und auch nicht vergessen, die "Teilfragenbreite zu setzen. Ich habe hier "40" gewählt.
So, das war zunächst einmal der Header.
Jetzt kommen die Teilfragen. Auch da werden wieder mit etwas HTML und Expression Manager die Zeilen formatiert.
Dies wäre also die erste Teilfrage:
Du siehst, auch hier werden die beiden Klassen "td-0" und "td-1" benutzt (die machen ja eh nur das Rähmchen und die Breite).
Außerdem habe ich die Werte mittels Expression Manager eingetragen. Diese kann man natürlich auch direkt als Zahl hineinschreiben.
Es war für mich etwas leichter, da ich die Lösung mittels Expression Manager für das zweite Beispiel brauche.
Und die andere Idee sieht dann so aus.
Da sie etwas mehr javascript beinhaltet, kommt sie im nächsten Post.
Und hier die Beispielstudie.
Wie schon kurz erwähnt, diese Vorbesetzung ist für die "Rähmchen"-Lösung nicht notwendig, für die andere - mit den Dropdowns - schon, da die werte hier ja richtige Werte in der Matrix sind (Diese stehen dann auch später im Datensatz).
So, der nächste Teil kommt nach dem Kaffee.
Joffm
ich habe einmal ein Beispiel angefertigt.
Zunächst mit den Rähmchen
Dies ist ja eine ganz normale Matrix-Frage mit einem zusätzlichen Texteintrag in das Feld links oben, das ja normalerweise frei ist.
Dazu fügst Du in den Fragetext (im Quellcode-Modus) dieses javascript ein:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var newText = '<div style="display:inline"><table><tr style="font-size:10pt"><td class="td-0"> Person</td><td class="td-1">Ergebnis 1</td><td class="td-1">Ergebnis 2</td><td class="td-1">Ergebnis 3</td></tr></table> </div>'; $('#question{QID} table.subquestion-list tr.ls-heading td:first-child').addClass('sub-question-header').html(newText); }); </script>
Du siehst, es wird eine Variable "newText" generiert mit dem HTML-Code. Anschließend wird er da oben links eingefügt..
Die beiden Klassen "td-0" und "td-1" werden jetzt in einem css-Teil definiert.
Auch in den Fragetext.
Code:
<style type="text/css">table { width:100%; color:black; } .td-0 { text-align:left !important; padding-left:2%; border:1px solid darkgray; width:40% !important; } .td-1 { border:1px solid darkgray; width:20% !important; } </style>
Statt "darkgray" kannst Du ja auch eine andere Farbe wählen.
Und auch nicht vergessen, die "Teilfragenbreite zu setzen. Ich habe hier "40" gewählt.
So, das war zunächst einmal der Header.
Jetzt kommen die Teilfragen. Auch da werden wieder mit etwas HTML und Expression Manager die Zeilen formatiert.
Dies wäre also die erste Teilfrage:
Code:
<div style="display:inline"><table><tr style="font-size:10pt"><td class="td-0">Anton Ameise</td><td class="td-1">{Q0b_Y001_X001}</td><td class="td-1">{Q0b_Y001_X002}</td><td class="td-1">{Q0b_Y001_X003}</td></tr></table>
Du siehst, auch hier werden die beiden Klassen "td-0" und "td-1" benutzt (die machen ja eh nur das Rähmchen und die Breite).
Außerdem habe ich die Werte mittels Expression Manager eingetragen. Diese kann man natürlich auch direkt als Zahl hineinschreiben.
Es war für mich etwas leichter, da ich die Lösung mittels Expression Manager für das zweite Beispiel brauche.
Und die andere Idee sieht dann so aus.
Da sie etwas mehr javascript beinhaltet, kommt sie im nächsten Post.
Und hier die Beispielstudie.
Wie schon kurz erwähnt, diese Vorbesetzung ist für die "Rähmchen"-Lösung nicht notwendig, für die andere - mit den Dropdowns - schon, da die werte hier ja richtige Werte in der Matrix sind (Diese stehen dann auch später im Datensatz).
So, der nächste Teil kommt nach dem Kaffee.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211374
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tabelle als Antwortformat in Matrixfrage
So jetzt kommt der zweite Teil.
Zunächst generell:
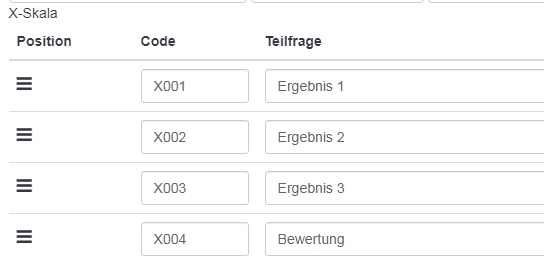
In mehrdimensionalen Matrizen kodiere ich meist die y-Achse mit "Y001", "Y002",..., die x-Achse entsprechend mit "X001". "X002",...
A. Das Layout
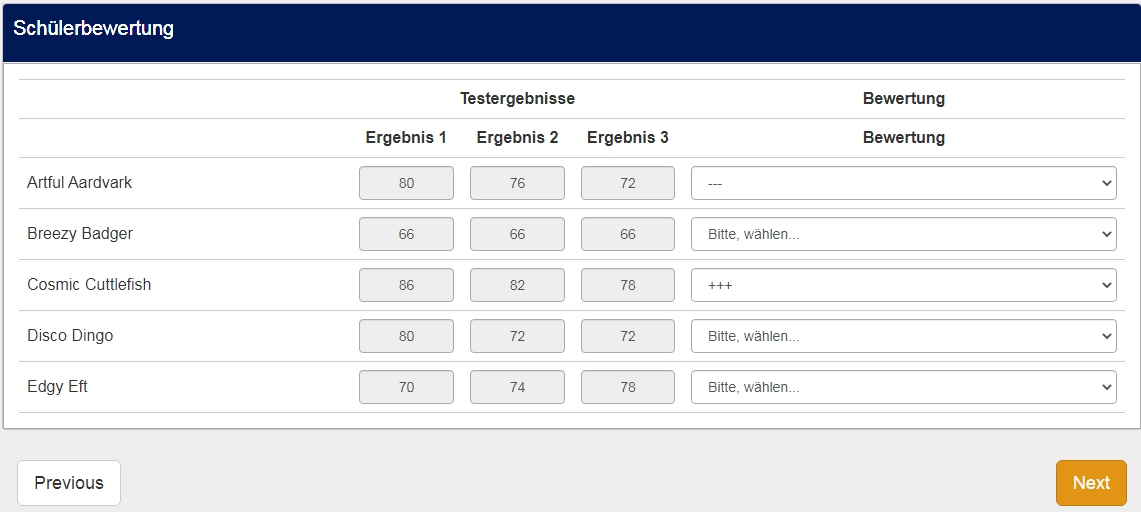
Hierbei handelt es sich um eine Matrix(Texte) mit 4 Spalten, den drei Ergebnis-Spalten und der Bewertungsspalte.
Wir haben ja mehrere Baustellen bei dieser Lösung:
1. In eine Matrix(Texte) wird ein Drop-down eingefügt.
2. Die Zellen der Ergebnisse werden auf "readonly" gesetzt und die Zahlen zentriert
3. Es wird ein zusätzlicher Header eingefügt (muss aber nicht sein)
4. Da normalerweise in einer Matrix die Spalten alle gleich breit sind, wird dies geändert
Zu 1. Füge in den Fragetext (im Quellcode-Modus) folgendes javascript ein
Du siehst hier $('.answer-item.answer_cell_X004 die Kodierung mit "X004", der 4. Spalte.
Zu 2. Dazu haben wir dann dieses kleine javascript-Stückchen
Beachte: der Platzhalter {SGQ} wird automatisch in die Werte "StudienID", "GruppenID" und FragenID" geändert.
Eventuell musst Du die Zeilen- und Spaltencodes anpassen, erweitern.
Zu 3. Auch wieder - wie gehabt - ein kleines javascript-Stückchen
[code type=javascript[<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// Insert the column categories
$('#question{QID} table.subquestion-list thead').prepend('<tr class="ls-heading">\
<td colspan="1" style="border-top:0 !important;"></td>\
<th class="answer-text inserted-header" colspan="3">Testergebnisse</th>\
<th class="answer-text inserted-header" colspan="1">Bewertung</th>\
</tr>');
});
</script>/code]
Ich habe gerade im Bild gesehen, dass dort jetzt zweimal "Bewertung" steht. Kann man ja ändern.
Zu 4. Hier haben wir erneut ein bisschen javascript, zusammen mit ein paar Zeilen css.
Hier das javascript
Und jetzt das css
Beachte: Durch den zugefügten Header gibt es nur drei Spalten. Lässt man diesen weg, gibt es wieder 5 Spalten und es muss hier angepasst werden
B. Einfügen der Ergebniswerte
Da wir hier eine normale Matrix(Texte) benutzen, bei welcher ja normalerweise die Zellen durch den Teilnehmer gefüllt werden, müssen wir nun unsere vordefinierten Werte hineinschieben.
Nehmen wir an, die Matrix hat den Code Q2, die y-Achse die Codes "Y001", "Y002",..., die x-Achse die Codes "X001", "X002"
Wir fügen vor diese Matrix eine Frage vom Typ Gleichung ein, in welcher wir diese Zuordnungen vornehmen:
Also füllen wir die erste Zeile; im Gegensatz zur gewohnten Benutzung von "==" hier nur ein einfaches "=".
Das doppelte "==" testet auf Gleichheit, währen das einfache "=" den Wert zuweist (also etwas ganz anderes)
{Q2_Y001_X001=70}
{Q2_Y001_X002=74}
{Q2_Y001_X003=78}
2.Zeile
{Q2_Y002_X001=82}
{Q2_Y002_X002=78}
{Q2_Y003_X003=74}
usw.
Dies Frage vo Typ Gleichung zeigen wir natürlich nicht an.
Das ist alles.
Wie ich schon schrieb, ist mein Beispiel etwas zu ausführlich, das es für mich einfacher war.
Wenn Du Dich für eine Lösung entschieden hast, kommt dann der abgespeckte Teil.
Viel Erfolg
Joffm
Zunächst generell:
In mehrdimensionalen Matrizen kodiere ich meist die y-Achse mit "Y001", "Y002",..., die x-Achse entsprechend mit "X001". "X002",...
A. Das Layout
Hierbei handelt es sich um eine Matrix(Texte) mit 4 Spalten, den drei Ergebnis-Spalten und der Bewertungsspalte.
Wir haben ja mehrere Baustellen bei dieser Lösung:
1. In eine Matrix(Texte) wird ein Drop-down eingefügt.
2. Die Zellen der Ergebnisse werden auf "readonly" gesetzt und die Zahlen zentriert
3. Es wird ein zusätzlicher Header eingefügt (muss aber nicht sein)
4. Da normalerweise in einer Matrix die Spalten alle gleich breit sind, wird dies geändert
Zu 1. Füge in den Fragetext (im Quellcode-Modus) folgendes javascript ein
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Insert selects $('.answer-item.answer_cell_X004', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\ <option value="">Bitte, wählen...</option>\ <option value="1">----</option>\ <option value="2">---</option>\ <option value="3">--</option>\ <option value="4">-</option>\ <option value="5">0</option>\ <option value="6">+</option>\ <option value="7">++</option>\ <option value="8">+++</option>\ <option value="9">++++</option>\ </select>'); // Listeners $('.inserted-select', thisQuestion).on('change', function(i) { if($(this).val() != '') { $(this).closest('.answer-item').find('input:text').val($('option:selected', this).val()).trigger('change'); } else { $(this).closest('.answer-item').find('input:text').val('').trigger('change'); } }); // Returning to page $('.with-select input:text', thisQuestion).each(function(i) { var thisCell = $(this).closest('.answer-item'); var inputText = $.trim($(this).val()); $('select.inserted-select', thisCell).val(inputText); }); // Clean-up styles $('select.inserted-select', thisQuestion).css({ 'max-width': '100%' }); $('.with-select input:text', thisQuestion).css({ 'position': 'absolute', 'left': '-9999em' }); }); </script>
Zu 2. Dazu haben wir dann dieses kleine javascript-Stückchen
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('input[ name="{SGQ}Y001_X001"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y001_X002"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y001_X003"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y002_X001"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y002_X002"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y002_X003"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y003_X001"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y003_X002"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y003_X003"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y004_X001"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y004_X002"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y004_X003"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y005_X001"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y005_X002"]').prop('readonly', true).css('text-align', 'center'); $('input[ name="{SGQ}Y005_X003"]').prop('readonly', true).css('text-align', 'center'); }); </script>
Eventuell musst Du die Zeilen- und Spaltencodes anpassen, erweitern.
Zu 3. Auch wieder - wie gehabt - ein kleines javascript-Stückchen
[code type=javascript[<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// Insert the column categories
$('#question{QID} table.subquestion-list thead').prepend('<tr class="ls-heading">\
<td colspan="1" style="border-top:0 !important;"></td>\
<th class="answer-text inserted-header" colspan="3">Testergebnisse</th>\
<th class="answer-text inserted-header" colspan="1">Bewertung</th>\
</tr>');
});
</script>/code]
Ich habe gerade im Bild gesehen, dass dort jetzt zweimal "Bewertung" steht. Kann man ja ändern.
Zu 4. Hier haben wir erneut ein bisschen javascript, zusammen mit ein paar Zeilen css.
Hier das javascript
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Add a question class thisQuestion.addClass('custom-array'); // Column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column-'+i); }); }); }); </script>
Und jetzt das css
Code:
<style type="text/css">.custom-array table.subquestion-list col { width: auto !important; } .custom-array table.subquestion-list thead .column-0 { width: 30% !important; } .custom-array table.subquestion-list thead .column-1 { width: 30% !important; } .custom-array table.subquestion-list thead .column-2 { width: 40% !important; } </style>
Beachte: Durch den zugefügten Header gibt es nur drei Spalten. Lässt man diesen weg, gibt es wieder 5 Spalten und es muss hier angepasst werden
B. Einfügen der Ergebniswerte
Da wir hier eine normale Matrix(Texte) benutzen, bei welcher ja normalerweise die Zellen durch den Teilnehmer gefüllt werden, müssen wir nun unsere vordefinierten Werte hineinschieben.
Nehmen wir an, die Matrix hat den Code Q2, die y-Achse die Codes "Y001", "Y002",..., die x-Achse die Codes "X001", "X002"
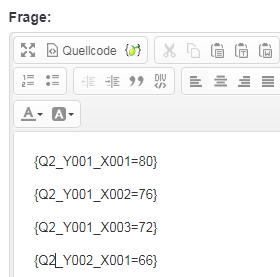
Wir fügen vor diese Matrix eine Frage vom Typ Gleichung ein, in welcher wir diese Zuordnungen vornehmen:
Also füllen wir die erste Zeile; im Gegensatz zur gewohnten Benutzung von "==" hier nur ein einfaches "=".
Das doppelte "==" testet auf Gleichheit, währen das einfache "=" den Wert zuweist (also etwas ganz anderes)
{Q2_Y001_X001=70}
{Q2_Y001_X002=74}
{Q2_Y001_X003=78}
2.Zeile
{Q2_Y002_X001=82}
{Q2_Y002_X002=78}
{Q2_Y003_X003=74}
usw.
Dies Frage vo Typ Gleichung zeigen wir natürlich nicht an.
Das ist alles.
Wie ich schon schrieb, ist mein Beispiel etwas zu ausführlich, das es für mich einfacher war.
Wenn Du Dich für eine Lösung entschieden hast, kommt dann der abgespeckte Teil.
Viel Erfolg
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
Moderators: Joffm