- Posts: 2
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Slider question type with options on either sides of it
- patcourtois
-
Topic Author
- Offline
- New Member
-

Less
More
13 years 3 weeks ago #58982
by patcourtois
Slider question type with options on either sides of it was created by patcourtois
Hi,
I am pretty new on Limesurvey, and slowly getting my hands dirty with it.
Looking at the slider question type, i can do a question with a slider bar, yet the structure is as such:
QUESTION TITLE
ANSWER 1
|---X-| (the dots being the slider with a rating system from 1 to 5)
ANSWER 2
|-x---|
and so on...
What i am actually trying to get is:
QUESTION TITLE
ANSWER 1 |---X-| ANSWER 2
ANSWER 3 |-X---| ANSWER 4
and so on, where if the survey taker slides the slider(like in the ANSWER 1- ANSWER 2 example) to the fourth (4) rating, ANSWER 1 is scored 4 points and ANSWER 2 is scored 1 point. And as well where both answers are on either side of the slider.
Is there a way to do that?
Thanks in advance for your answers and help.
Ps. i do hope i am making sense...
Pat
I am pretty new on Limesurvey, and slowly getting my hands dirty with it.
Looking at the slider question type, i can do a question with a slider bar, yet the structure is as such:
QUESTION TITLE
ANSWER 1
|---X-| (the dots being the slider with a rating system from 1 to 5)
ANSWER 2
|-x---|
and so on...
What i am actually trying to get is:
QUESTION TITLE
ANSWER 1 |---X-| ANSWER 2
ANSWER 3 |-X---| ANSWER 4
and so on, where if the survey taker slides the slider(like in the ANSWER 1- ANSWER 2 example) to the fourth (4) rating, ANSWER 1 is scored 4 points and ANSWER 2 is scored 1 point. And as well where both answers are on either side of the slider.
Is there a way to do that?
Thanks in advance for your answers and help.
Ps. i do hope i am making sense...
Pat
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
13 years 3 weeks ago #58986
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Slider question type with options on either sides of it
Not out of the box but you could use a hidden question to collect the data.
Using your example, set up a slider question with 2 slides and use left/right text to display "ANSWER 1", "ANSWER 2". etc. Then you could use JavaScript to detect the position of the slides and populate a hidden multi-numeric question with the correct values for each of the 4 options.
Using your example, set up a slider question with 2 slides and use left/right text to display "ANSWER 1", "ANSWER 2". etc. Then you could use JavaScript to detect the position of the slides and populate a hidden multi-numeric question with the correct values for each of the 4 options.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tammo
-

- Offline
- Official LimeSurvey Partner
-

Less
More
- Posts: 967
- Thank you received: 220
13 years 3 weeks ago - 13 years 3 weeks ago #58988
by tammo
Tammo ter Hark at Respondage
For Limesurvey reporting, education and customized themes
respondage.nl
Replied by tammo on topic Slider question type with options on either sides of it
Or could this be what you mean?
survey.toolsforresearch.com/index.php?sid=96552&lang=en
This was done using the question type "multiple numerical input", with the following extra options:
Use slider layout: yes
Slider accuracy: 1
Slider maximum value: 5
Slider left/right text separator:: (please note that I have filled in ":")
Slider minimum value: 1
Slider initial value: [field left empty, important, when question is mandatory]
Then in the subquestions I filled in:
:Not interesting:Very interesting
:Black:White
:Ugly:Beautiful
I recently struggled with this...
survey.toolsforresearch.com/index.php?sid=96552&lang=en
This was done using the question type "multiple numerical input", with the following extra options:
Use slider layout: yes
Slider accuracy: 1
Slider maximum value: 5
Slider left/right text separator:: (please note that I have filled in ":")
Slider minimum value: 1
Slider initial value: [field left empty, important, when question is mandatory]
Then in the subquestions I filled in:
:Not interesting:Very interesting
:Black:White
:Ugly:Beautiful
I recently struggled with this...
Tammo ter Hark at Respondage
For Limesurvey reporting, education and customized themes
respondage.nl
Last edit: 13 years 3 weeks ago by tammo.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
13 years 3 weeks ago #58989
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Slider question type with options on either sides of it
Yup, that would set up the slider portion of my solution.
You could then use JavaScript to calculate the values for each option. If I understand correctly, something like:
ANSWER 1 = slider 1 value
ANSWER 2 = (slider 1 maximum) - (slider 1 value)
ANSWER 3 = slider 2 value
ANSWER 4 = (slider 2 maximum) - (slider 2 value)
You could then use JavaScript to calculate the values for each option. If I understand correctly, something like:
ANSWER 1 = slider 1 value
ANSWER 2 = (slider 1 maximum) - (slider 1 value)
ANSWER 3 = slider 2 value
ANSWER 4 = (slider 2 maximum) - (slider 2 value)
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- patcourtois
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
13 years 3 weeks ago #59032
by patcourtois
Replied by patcourtois on topic Slider question type with options on either sides of it
Thx guys for being so quick 
I ll give it a try.
Any idea where i could find a GOOD start-up guide for learning JavaScript?...since i have no clue how to implement JS
Thx
I ll give it a try.
Any idea where i could find a GOOD start-up guide for learning JavaScript?...since i have no clue how to implement JS
Thx
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
13 years 3 weeks ago #59045
by tpartner
- www.peachpit.com/store/product.aspx?isbn=0321602676
- www.peachpit.com/store/product.aspx?isbn=0321647491
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Slider question type with options on either sides of it
Try these:Any idea where i could find a GOOD start-up guide for learning JavaScript?
- www.peachpit.com/store/product.aspx?isbn=0321602676
- www.peachpit.com/store/product.aspx?isbn=0321647491
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
13 years 3 weeks ago - 13 years 3 weeks ago #59053
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Slider question type with options on either sides of it
In the meantime try this:
1) Set up your survey to use JavaScript .
2) Create the slider question with left and right text as explained above.
3) On the same page (in the same group), create a multi-numeric question with all options listed separately (we'll hide this with JavaScript later).
4) Add the following script to the source of one of the questions. Replace "SS" with the slider question ID and "HH" with the multi-numeric (hidden) question ID.
The script interrupts the next/submit function, finds the position of each slider and populates the hidden question appropriately.
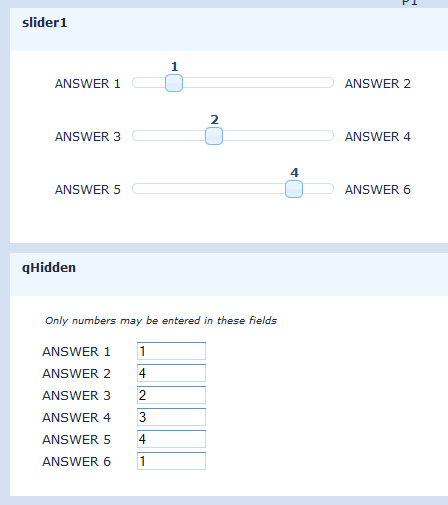
This is what it would look like if the multi-nmeric were not hidden.
1) Set up your survey to use JavaScript .
2) Create the slider question with left and right text as explained above.
3) On the same page (in the same group), create a multi-numeric question with all options listed separately (we'll hide this with JavaScript later).
4) Add the following script to the source of one of the questions. Replace "SS" with the slider question ID and "HH" with the multi-numeric (hidden) question ID.
The script interrupts the next/submit function, finds the position of each slider and populates the hidden question appropriately.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ var qSlider = SS; var qHidden = HH; // Hide the hidden question $('#question'+qHidden).hide(); // Interrupt next/submit function $('form#limesurvey').submit(function(){ // Loop through the sliders $('#question'+qSlider+' .multinum-slider').each(function(i) { var index = i; if (index > 0) { index = index*2; } // Find the slider value var sliderMax = $('input[id^="slider-param-max"]', this).val(); var sliderVal = $('div[id^="slider-callout"]', this).text(); // Populate the appropriate hidden question input $('#question'+qHidden+' input.text:eq('+index+')').val(sliderVal); $('#question'+qHidden+' input.text:eq('+(index+1)+')').val(Number(sliderMax - sliderVal)); }); return true; }); }); </script>
This is what it would look like if the multi-nmeric were not hidden.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 13 years 3 weeks ago by tpartner.
The topic has been locked.
- Kevin01
-

- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 1
7 years 6 months ago - 7 years 6 months ago #143678
by Kevin01
Replied by Kevin01 on topic Slider question type with options on either sides of it
Here is a more recent solution for someone looking for the slider.
stackoverflow.com/questions/25069882/lim...3-answers-slider-bar
Click on "Advanced Settings" for the question and choose "Use slider layout".
stackoverflow.com/questions/25069882/lim...3-answers-slider-bar
Click on "Advanced Settings" for the question and choose "Use slider layout".
Last edit: 7 years 6 months ago by Kevin01.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 6 months ago #143693
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Slider question type with options on either sides of it
Why are you replying to 5 year old posts with a 2 year old link? Please simply refer to the manual.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.