ExpressionScript How-tos/da: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) Created page with "<center>File:em-tailoring2-q-sumKidAges.jpg</center>" |
Maren.fritz (talk | contribs) Created page with "Når du rent faktisk redigerer spørgsmålet, ser spørgsmålet således ud:" |
||
| (30 intermediate revisions by the same user not shown) | |||
| Line 223: | Line 223: | ||
Nu er her skærmbilleder af undersøgelsen i aktion. | |||
Første gang du besøger siden, ser du dette. Bemærk, at der står "Du har 0 '''børn'''" i stedet for "Du har 0 '''barn'''". | |||
| Line 231: | Line 231: | ||
Hvis jeg ændrer værdien for antal børn til 1, ændres displayet øjeblikkeligt til dette, selvom det er på samme side: | |||
| Line 237: | Line 237: | ||
Bemærk nu, at grammatikken er korrekt: "Du har 1 '''barn'''". | |||
Nu ændrer jeg værdien for antal børn til 3, og displayet skifter øjeblikkeligt til dette. | |||
Bemærk, at du nu ser den betingede besked nederst: "Summen af alderen på dine første 3 børn er 0.". | |||
| Line 247: | Line 247: | ||
Nu vil jeg indtaste alder for mine imaginære børn, og jeg får denne visning, der opsummerer deres alder: | |||
| Line 253: | Line 253: | ||
Igen opdateres scoren og displayet øjeblikkeligt, efterhånden som jeg indtaster værdierne, så du kan bruge dette til at vise en løbende total af en vurderingsscore. | |||
Nu ændrer jeg værdien for antallet af børn til 2. Displayet er ændret til dette: | |||
| Line 262: | Line 262: | ||
Bemærk, at selvom jeg havde indtastet en værdi på 5,5 for det tredje barn, opsummerer rapporten nu kun værdierne for mine første 2 børn. | |||
Grunden til dette er, at den 3. værdi nu er irrelevant, og irrelevante værdier ignoreres aktivt af EM. | |||
Hvis jeg skulle ændre antallet af børn tilbage til 3, ville jeg se værdien af 5,5, jeg indtastede igen. Så jeg mister ingen oplysninger, jeg indtaster på siden. | |||
Men hvis jeg navigerer til næste eller forrige side, vil alle irrelevante værdier blive NULLET i sessionen og i databasen. Så hvis jeg skulle holde værdien på 2, gå til næste side og så vende tilbage og oplyse, at jeg faktisk har 3 børn, ville jeg ikke længere se en alder af 5,5. | |||
== | ==Indtast data og se en dynamisk skiftende rapport over, hvad der blev indtastet på samme side== | ||
Dette eksempel præsenterer skræddersyprocessen i LimeSurvey. | |||
For at downloade dette eksempel skal du klikke på følgende link: [[Media:Dynamic_change_of_the_report_when_data_is_entered_on_the_same_page_survey.zip|Dynamiske ændringer undersøgelse eksempel]]. | |||
Sådan ser siden ud i starten. Du ser kun spørgsmålet om, hvilken by du bor i: | |||
| Line 284: | Line 284: | ||
Når du begynder at indtaste et svar, starter skrædderprocessen også: | |||
<center>[[File:em-on_page_report-usage-2.jpg]]</center> | <center>[[File:em-on_page_report-usage-2.jpg]]</center> | ||
Når du indtaster svar, opdateres tabellen nederst på siden, så den viser svarkoderne og værdierne for dine svar. | |||
<center>[[File:em-on_page_report-usage-3.jpg]]</center> | <center>[[File:em-on_page_report-usage-3.jpg]]</center> | ||
= | =Almindelige fejlfindingseksempler= | ||
== | ==Indlejret if()-udsagn (betinget logik)== | ||
EM | EM understøtter funktionen "if(test,do_if_true,do_if_false)", så du kan udføre betinget logik eller skræddersy. Denne funktion kan indlejres, så den svarer til "if { } else if { } else { }". EM vil fortælle dig, hvis parenteserne ikke er afbalancerede (f.eks. mangler du en afsluttende højre parentes), eller hvis du har nogen ekstra højre parentes. Du bør prøve at tælle parenteserne, mens du komponerer lange indlejrede if-sætninger, gemme dem, kontrollere for syntaksfejl og rette dem, hvis der findes nogen. Lad os sammen tjekke nedenstående eksempel. | ||
Gruppen af spørgsmål, der bruges nedenfor, kan tilgås herfra: [[Media:Example_tailoring_group11.zip|Tailoring survey example.lsg]] | |||
For det første, med intet indtastet, ser du bare "Hej". | |||
| Line 311: | Line 311: | ||
Hvis du indtaster et navn, står der "Hej {navn}." | |||
| Line 317: | Line 317: | ||
Hvis du indtaster en alder, får du en skræddersyet besked, afhængig af om du er barn i førskolealderen eller ej: | |||
| Line 323: | Line 323: | ||
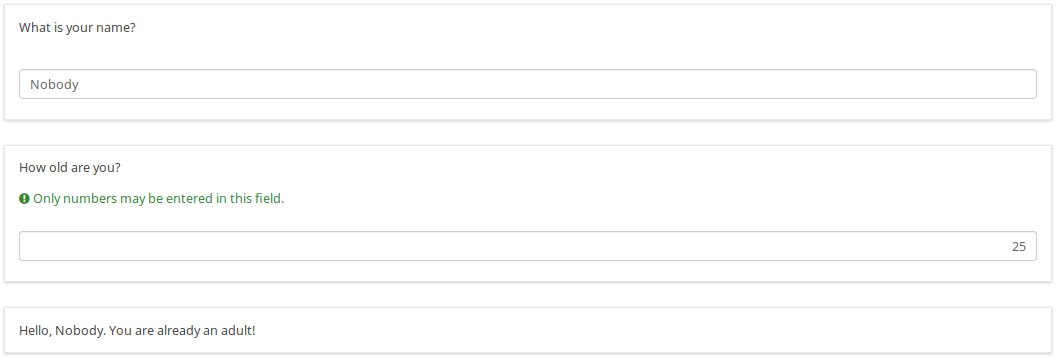
Skolealderen, teenager eller voksen. Her er en teenager, der gerne vil være anonym: | |||
| Line 329: | Line 329: | ||
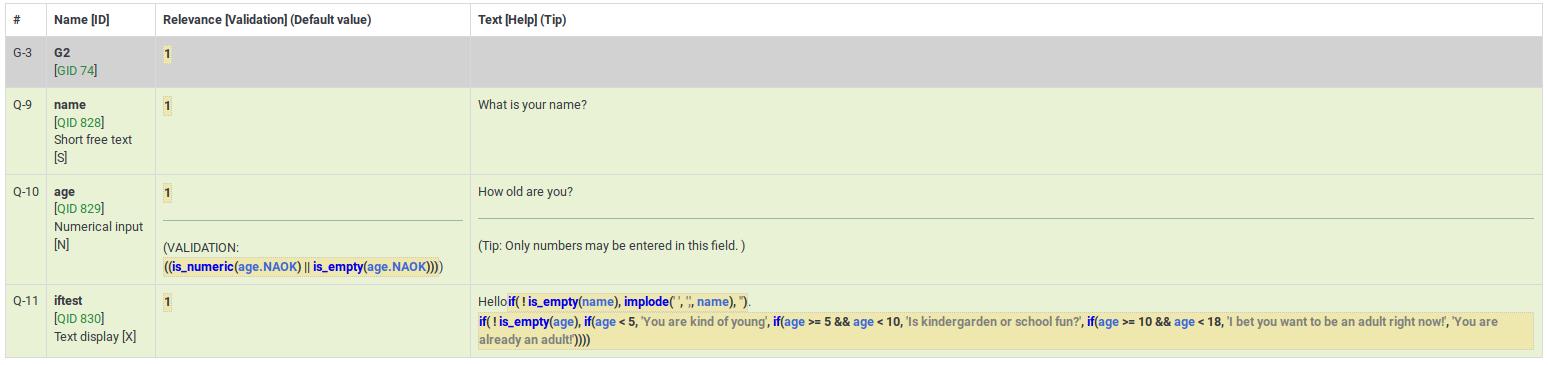
Her er gruppens logikfil. Som du kan se i "hvis-baseret" spørgsmålet, er der indlejrede if-udsagn baseret på personens alder. | |||
| Line 335: | Line 335: | ||
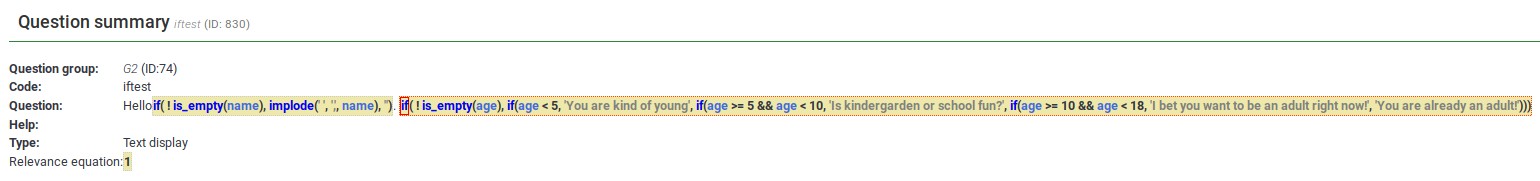
Når du oprindeligt redigerer dette spørgsmål, er det sandsynligt, at du på et tidspunkt vil have det forkerte antal parenteser. Her er, hvad der sker, hvis du har for få: | |||
| Line 341: | Line 341: | ||
Hvis du holder markøren over ordet "hvis", som er omgivet af en rød boks, står der "parenteser ikke afbalanceret". I dette tilfælde skal der være fire afsluttende parenteser efter "allerede voksen!", men der er kun tre. | |||
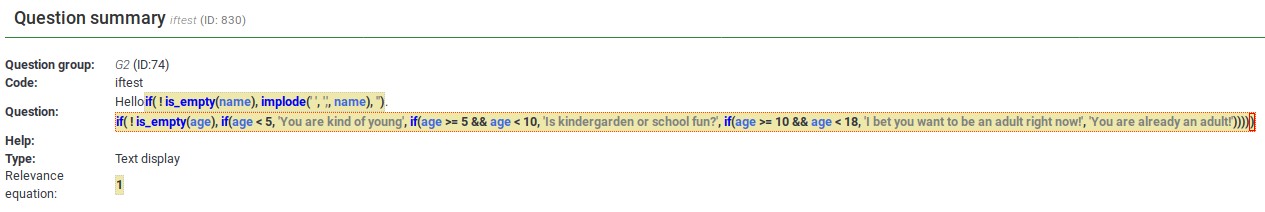
Hvis du derimod har en ekstra højre parentes, vil den være omgivet af en rød boks, sådan her: | |||
| Line 349: | Line 349: | ||
Når du rent faktisk redigerer spørgsmålet, ser spørgsmålet således ud: | |||
<center>[[File:em-nested-if-edit-screen.jpg]]</center> | <center>[[File:em-nested-if-edit-screen.jpg]]</center> | ||
Latest revision as of 14:33, 2 January 2024
Oversigt over det, der tidligere er blevet forklaret
Hvis du hidtil har fulgt strukturen i LimeSurvey-manualen, betyder det, at du allerede har LimeSurvey-terminologien. Dernæst dækkede vi udtryk og variabler for at lære at forbedre vores undersøgelser. I den næste del flyttede vi til typerne og betydningerne af syntax highlighting for at lære, hvordan man retter syntaksfejl.
Med disse grundlæggende begreber dækket, kunne vi bevæge os hen imod eksempler og forklare, hvordan udtryk fungerer i LimeSurvey.
Syntaksfremhævning
Følgende skærmbilleder giver eksempler, men viser ikke værdierne af værktøjstip. Et værktøjstip er en informativ boks, som vises, når du holder musen hen over ord med fed farve.
På grund af denne syntaksfremhævning er det meget nemt at komponere korrekte udtryk, selv dem der er komplicerede. Selvom LimeSurvey-teamet planlægger at forsøge at bygge en Expression Builder GUI, kan du bruge den eksisterende syntaks-fremhævning til hurtigt at identificere og rette stavefejl. Du kan også bruge værktøjstip til at validere nøjagtigheden af dine udtryk (f.eks. bekræfte, at du har valgt den eller de ønskede variabler).
I hvert af eksemplerne er der tre kolonner:
- Source - dette er den rå tekst, som du ville indtaste i LimeSurvey-spørgsmålsfeltet
- Pretty Print - dette er den syntaks-fremhævede ækvivalent af det, du indtastede
- Bemærk, at udtryk vises med en brun baggrund, men ikke omgivet af krøllede klammeparenteser i denne fremhævning.
- Da EM understøtter rekursiv substitution, vil visning af krøllede klammeparenteser i fremhævningen forårsage syntaksfejl
- Resultat - dette er det output, der genereres, når EM behandler kilden
- Alt, der kan erstattes korrekt, er
- Udtryk med fejl vises in-line, med syntaksfremhævning. Fejl er omgivet af en rød-linet boks.
Korrekt syntaks
Nedenfor kan du finde eksempler på korrekt syntaks:
- Values: viser, at kendte variabler er farvekodede efter, om de er indstillet på den aktuelle side. Gammel stil INSERTANS:xxxx får sin egen farvekodningsstil
- Spørgsmålsattributter: viser, at punktnotation kan få adgang til nogle egenskaber ved spørgsmål
- Math: viser, at grundlæggende og komplekse beregninger understøttes
- TextProcessing: viser nogle af de tilgængelige tekstbehandlingsfunktioner
- Dates: viser to af de tilgængelige datorelaterede funktioner
- Conditional: viser brugen af if()-funktionen. Valgene kan indlejres.
- Skræddersyet afsnit: du kan fuldstændigt tilpasse en rapport baseret på tidligere værdier
- EM processer inden for strenge: viser, at den kan foretage substitutioner inden for strenge. Dette eksempel genererer et skræddersyet billednavn.
- EM behandler ikke krøllede klammeparenteser som disse: viser, at hvis de krøllede klammeparenteser er escaped, eller der er et mellemrum mellem udtrykket og krøllede klammeparenteser, ignorerer ES udtrykket.

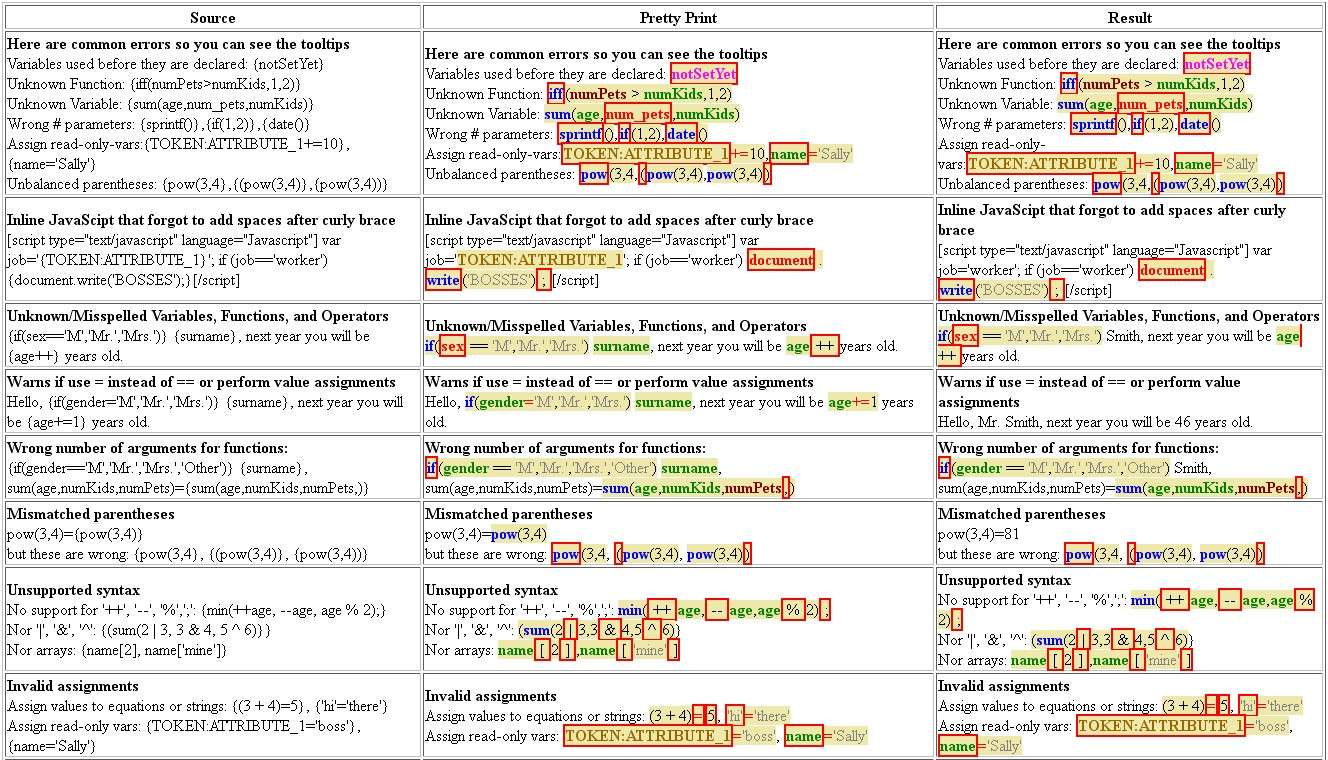
EM-syntaks indeholdende fejl
Her er eksempler på almindelige fejl ved indtastning af ES-udtryk. Bemærk, at værktøjstippene giver yderligere information.
- Inline Javascript, der glemte at tilføje mellemrum efter krøllet klammeparentes
- Da "document.write" vises lige efter en krøllet klammeparentes, tror EM, at det er et udtryk, og rød- boksene "dokument" og "skriv", da de er henholdsvis udefinerede variable og funktioner
- Ukendte/Fejlstavede variabler, funktioner og operatorer
- Her har vi glemt, at vi bruger variabelnavnet "køn" i stedet for " sex", men EM fanger den fejl. Det røde også '++', da det ikke er en understøttet operator.
- Advarer hvis brug = i stedet for eq, eller udfør værditildelinger
- Bemærk at '=' og '+=' er i rød tekst i stedet for sort. Hvis du holder musen over dem, vil du se advarsler om, at du tildeler en værdi.
- Forkert antal argumenter for funktioner
- if() tager 3 argumenter, men den har fået 4, så svæver over den røde boks vil "if" forklare fejlen og vise den understøttede syntaks
- sum() tager et ubegrænset antal argumenter, men vi havde et afsluttende komma før den afsluttende parentes, så det er rødt
- Umatchede parenteser
- Dette er en af de mest almindelige fejl ved skrivning af udtryk.
- Dette viser to eksempler på manglende lukkeparenteser, og et eksempel på at have én for mange lukkeparenteser.
- Uunderstøttet syntaks
- Hvis du bruger en operator eller tegnsætning, som ES ikke understøtter, vil den rød-bokse den.
- Ugyldige tildelinger
- Nogle variable er readWrite og kan få deres værdier ændret. Andre er skrivebeskyttede.
- Hvis du prøver at ændre værdien af en skrivebeskyttet variabel, kan du ikke. EM vil rød-boks forsøget.
- Hvis du forsøger at tildele en værdi til en ligning eller en streng, vil du også få en fejl

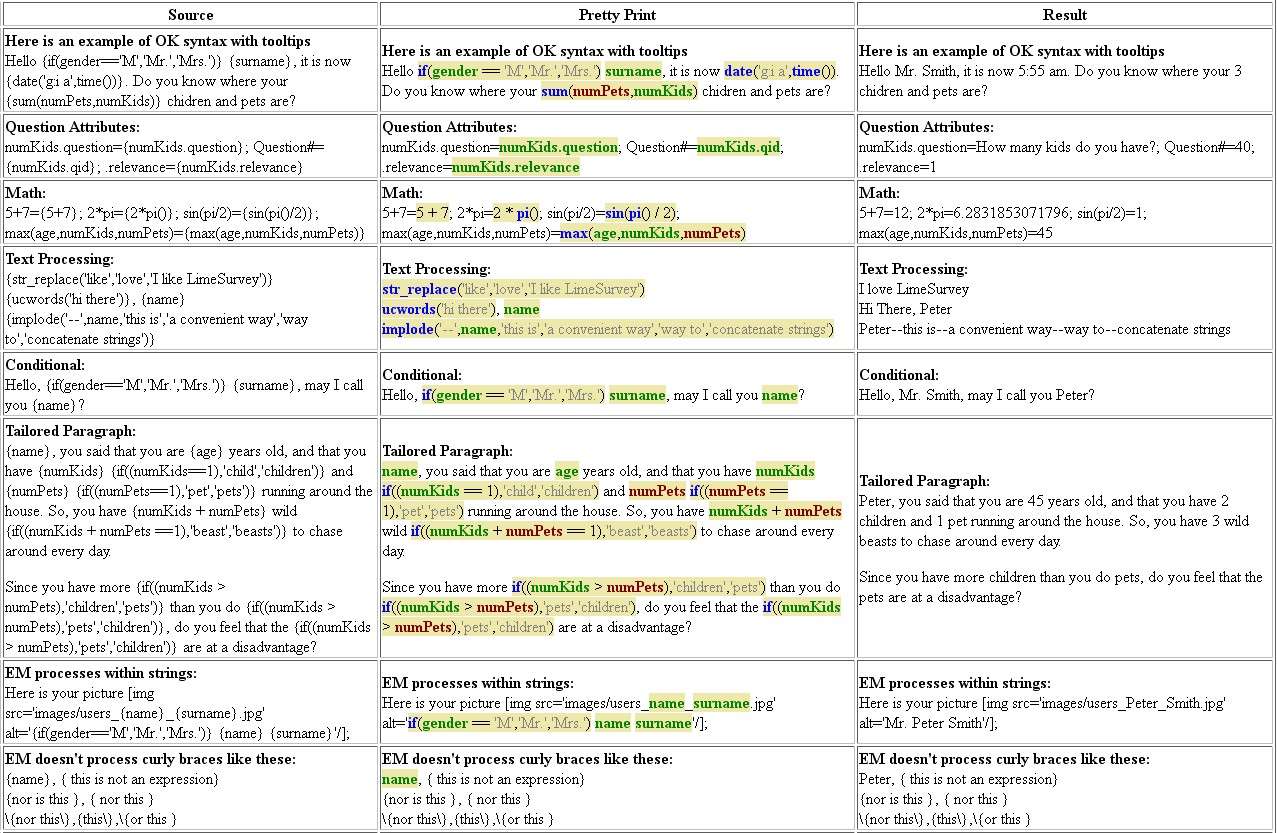
"Live" eksempler på syntaksfremhævning med aktive værktøjstip
| Kilde | Smukt print | Resultat |
|---|---|---|
| Her er et eksempel på OK-syntaks med værktøjstip Hej {if(gender=='M','Mr.','Mrs.')} {efternavn}, det er nu {date('g:i a',time())}. Ved du, hvor dine {sum(numPets,numKids)} børn og kæledyr er? | Her er et eksempel på OK-syntaks med værktøjstip Hej , hvis ( køn == 'M' , 'Mr.' , 'Fru' ) efternavn , er det nu dato ( 'g:i a' , tid ()) . Ved du, hvor din sum ( antalPets , numKids ) børn og kæledyr er? | Her er et eksempel på OK-syntaks med værktøjstip Hej Mr. Smith , klokken er nu 06:07. Ved du hvor dine 3 børn og kæledyr er? |
| Her er almindelige fejl, så du kan se værktøjstip Variabler brugt før de erklæres: {notSetYet} Ukendt funktion: {iff(antalPets>numKids,1,2)} Ukendt variabel: {sum(age,num_pets,numKids)} Forkerte # parametre: {sprintf()},{if(1,2)},{date()} Tildel skrivebeskyttede-vars:{TOKEN:ATTRIBUTE_1+=10},{name='Sally'} Ubalancerede parenteser: {pow(3,4},{(pow(3,4)},{pow(3,4))} | Her er almindelige fejl, så du kan se værktøjstip Variabler brugt før de erklæres: notSetYet Ukendt funktion: iff ( numPets > numBids ,1,2) Ukendt variabel: sum ( age , num_pets , numKids ) Forkerte # parametre: sprintf () , if (1,2) , dato () Tildel skrivebeskyttede-vars: TOKEN:ATTRIBUTE_1 += 10 , navn = 'Sally' Ubalancerede parenteser: pow (3,4 , ( pow (3,4) , pow (3,4) ) | Her er almindelige fejl, så du kan se værktøjstip Variabler brugt før de erklæres: notSetYet Ukendt funktion: iff ( numPets > numBids ,1,2) Ukendt variabel: sum ( age , num_pets , numKids ) Forkerte # parametre: sprintf () , if (1,2) , dato () Tildel skrivebeskyttede-vars: TOKEN:ATTRIBUTE_1 += 10 , navn = 'Sally' Ubalancerede parenteser: pow (3,4 , ( pow (3,4) , pow (3,4) ) |
| Her er noget af den ikke-understøttede syntaks Ingen understøttelse af '++', '--', '%',';': {min(++age, --age,age % 2);} Heller ikke '|', '&', '^': {(sum(2 | 3,3 & 4,5 ^ 6)}} Nor arrays: {navn[2], navn['min']} | Her er noget af den ikke-understøttede syntaks Ingen understøttelse af '++', '--', '%',';': min ( ++ alder , -- alder , alder % 2) ; Heller ikke '|', '&', '^': ( sum (2 | 3,3 & 4,5 ^ 6) } Nor arrays: navn [ 2 ] , navn [ 'min' ] | Her er noget af den ikke-understøttede syntaks Ingen understøttelse af '++', '--', '%',';': min ( ++ alder , -- alder , alder % 2) ; Heller ikke '|', '&', '^': ( sum (2 | 3,3 & 4,5 ^ 6) } Nor arrays: navn [ 2 ] , navn [ 'min' ] |
Skræddersyede eksempler (f.eks. forlængelse af {INSERTANS:xxx})
"Kære {Hr.}/{Fru} Smith..."
Brug funktionen if() til at betinget vælge, om der skal vises 'Mr.' eller 'Mrs.'.
Syntaksen er if(test,do_if_true,do_if_false).
| # | Kode | Spørgsmål | Type |
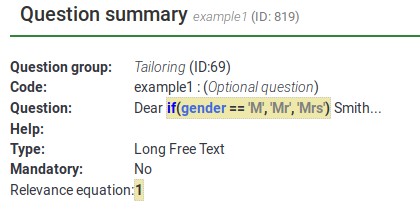
| 1 | køn | Hvad er dit køn? | Køn |
| |eksempel1 | Kære {if(gender=='M','Mr.','Mrs.')} Smith, ... | Lang fritekst |

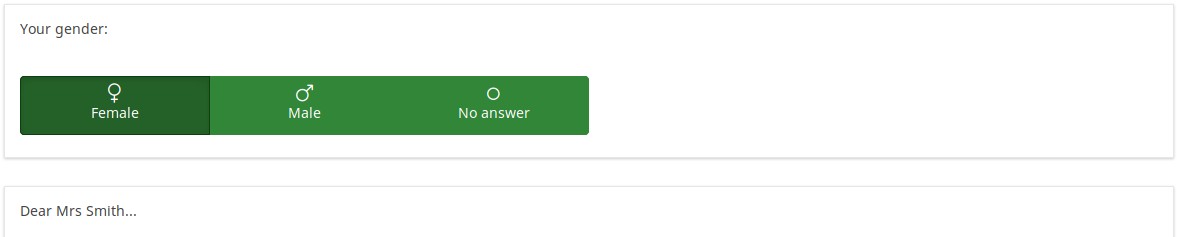
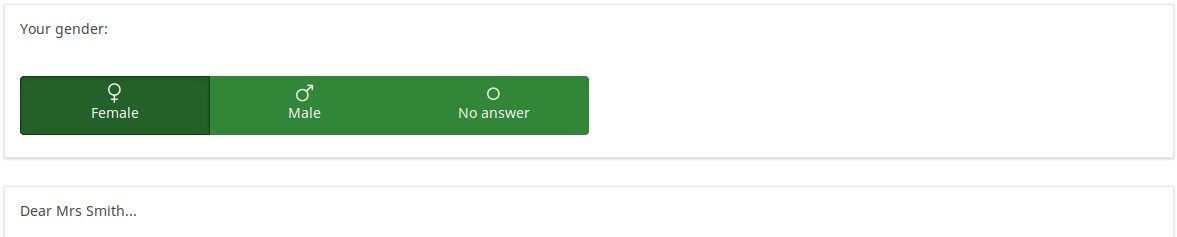
Som det kan ses nedenfor, er "Hr." og "Fru" skræddersyet til, hvad respondenten vælger som svar på spørgsmålet "køn".


"Kære {Hr.}/{Fru} Smith..." i invitations-e-mail
Du kan bruge eksemplet ovenfor i invitationsmailen ved at bruge attributter fra token-tabellen. Brug funktionen if() til at vælge, om 'Mr.' eller 'Mrs.' skal bruges i e-mailen.
Syntaksen er "if(test,do_if_true,do_if_false)".
| # | attribut | værdi |
| 1 | Efternavn | Smith |
| 2 | E-mailadresse | test@test. com |
| 3 | ATTRIBUTE_2 | M |
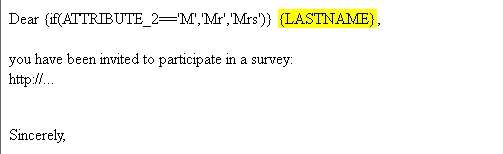
Tekst i invitationsmail:
Kære {if(ATTRIBUTE_2=='M','Mr','Mrs')} {LASTNAME},
du er blevet inviteret til at deltage i en undersøgelse:
https:/...

e-mail visning:

Beregnings-/vurderingseksempler
Beregn vurderingsværdier ved kørsel og gem resultaterne i undersøgelsesdataene
Dette eksempel bruger alle EM's funktioner, inklusive relevans, skræddersyning og ligningsspørgsmålstypen.
Det viser også, at de alle er JavaScript-aktiverede, så hvis du har disse funktioner på en side, vil det dynamisk ændre sig, efterhånden som folk indstiller og ændrer deres svar.
| # | Kode | Spørgsmål | Type | Relevans |
| 1 | antalBørn | Hvor mange børn har du? | Numerisk input | 1 |
| 2 | kid1 | Hvor gammelt er dit første barn? | Numerisk input | numBørn >= 1 |
| 3 | kid2 | Hvor gammel er dit andet barn barn? | Numerisk input | numerisk børn >= 2 |
| 4 | kid3 | Hvor gammelt er dit tredje barn? | Numerisk input | numBørn >= 3 |
| 5 | kid4 | Hvor gammelt er dit fjerde barn? | Numerisk input | numBørn >= 4 |
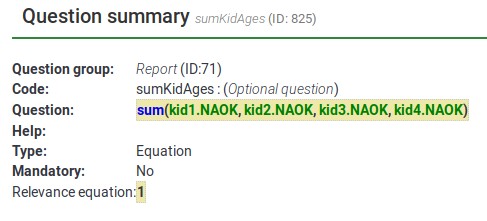
| 6 | sumKidAges | {sum(kid1.NAOK,kid2. NAOK,kid3.NAOK,kid4.NAOK)} | Ligning | 1 |
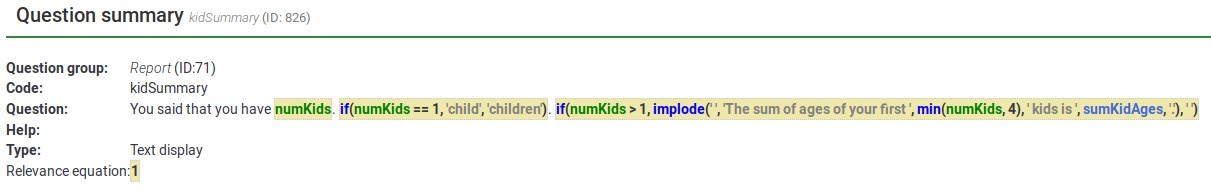
| 7 | kidSummary | Du sagde, at du har {numKids}. {if(antalKids==1,'child','children')}. {if(numKids>1,implode(' ','Summen af aldre for dine første ',min(antalKids,4),' børn er ',sumKidAges,'.'),' ')} | |1 |
For at downloade dette eksempel skal du klikke på følgende link: Assessments_survey_example.
Nedenfor kan du finde skærmbilleder af repræsentative spørgsmål. Som du kan se, fremhæver EM-syntaks alle felter, der kan indeholde skræddersyet. Her ser du eksempler på syntaksfremhævende relevans, ligningsspørgsmålstypen og substitutioner i et spørgsmål. Du kan også bruge erstatninger i Hjælp, Gruppehovedvisning, Velkomstbesked og Afslutbesked.
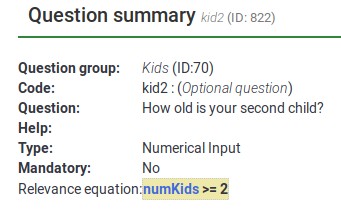
I det næste eksempel, da relevansen er {numKids >= 2), vil spørgsmålet kun være synligt, hvis respondenten rapporterer, at hun har mindst to børn.

Nedenfor kan du se, at hver variabel har .NAOK-suffikset knyttet til sig. Dette er på grund af, hvordan EM understøtter kaskaderelevans. Hvis du ikke havde .NAOK, ville summen kun blive beregnet, hvis personen sagde, hun har 4 børn (f.eks. hvis alle variablerne er relevante). Brugen af .NAOK betyder, at vi ønsker at beregne summen, selvom alle eller nogle af variablerne er irrelevante (f.eks. "Ikke relevant" (NA) er i orden (OK)).
Men .NAOK-attributten påvirker kun, om variabler overføres til EM. Hvis respondenten indledningsvis siger, at hun har 3 børn, og indtaster alder for hver, så ændrer hun mening og siger, at hun har 2, ønsker vi ikke at se summen af de 3 indtastede værdier - da det tredje barn er "ikke relevant" i vores tilfælde længere:

Hvert særskilt udtryk er farvekodet med en solbrun baggrund. Som du kan se, er der tre separate udtryk her. Den sidste indeholder en besked, der kun vises betinget, hvis personen har mere end ét barn.

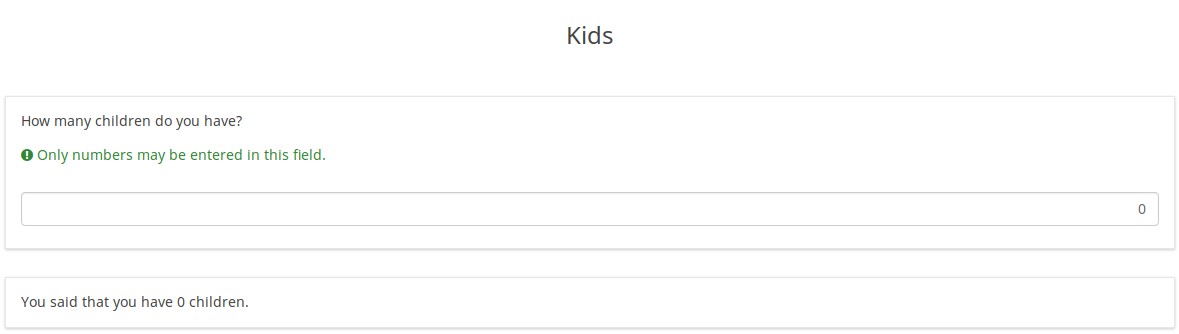
Nu er her skærmbilleder af undersøgelsen i aktion.
Første gang du besøger siden, ser du dette. Bemærk, at der står "Du har 0 børn" i stedet for "Du har 0 barn".

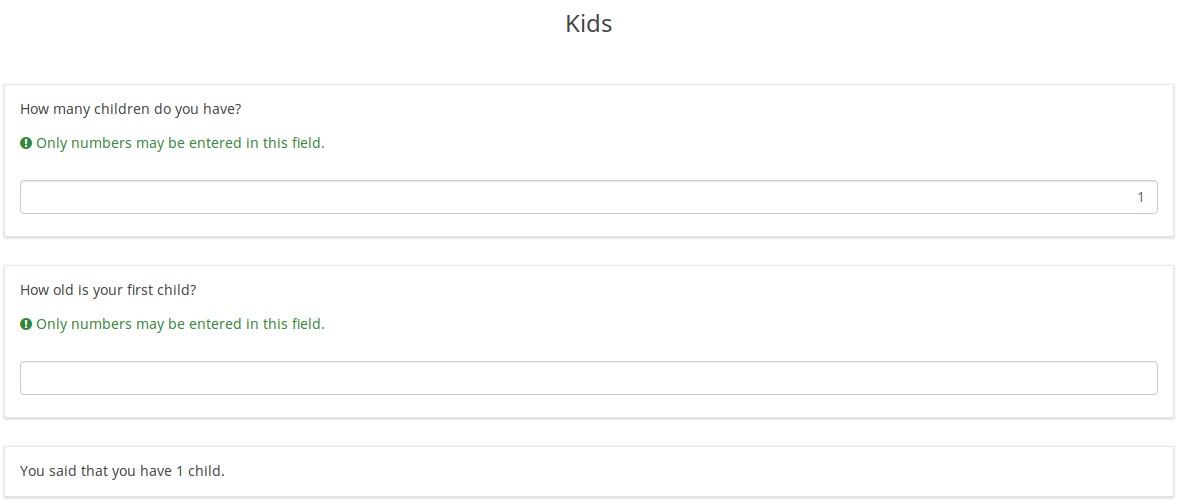
Hvis jeg ændrer værdien for antal børn til 1, ændres displayet øjeblikkeligt til dette, selvom det er på samme side:

Bemærk nu, at grammatikken er korrekt: "Du har 1 barn".
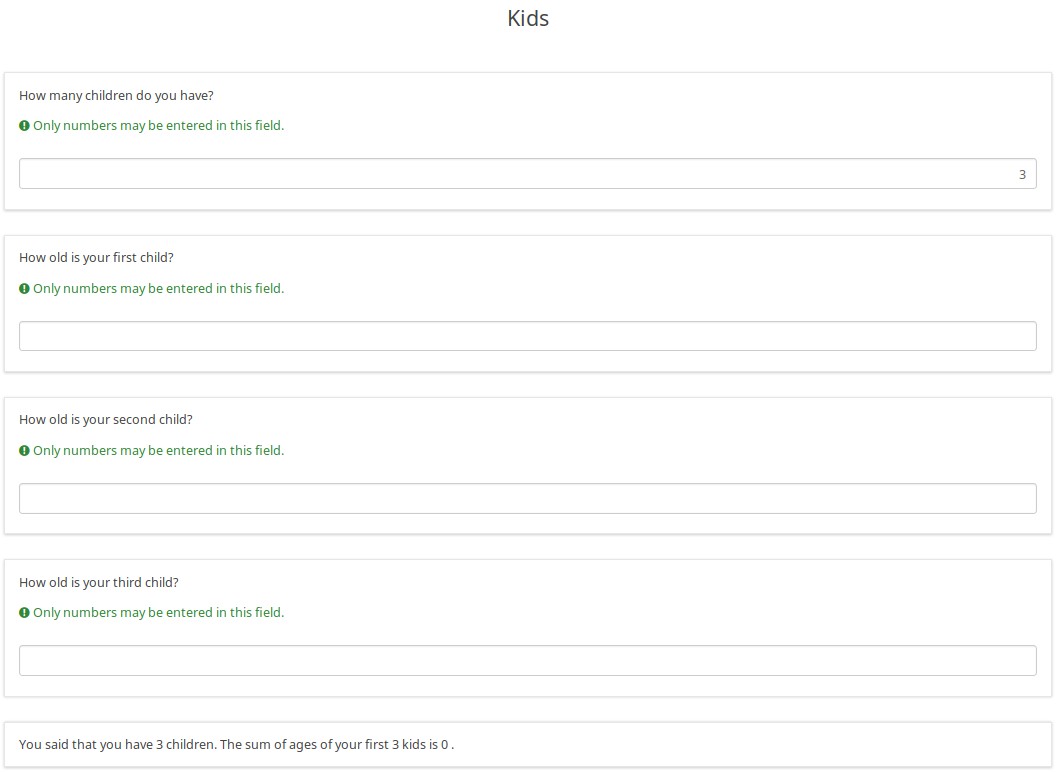
Nu ændrer jeg værdien for antal børn til 3, og displayet skifter øjeblikkeligt til dette.
Bemærk, at du nu ser den betingede besked nederst: "Summen af alderen på dine første 3 børn er 0.".
Nu vil jeg indtaste alder for mine imaginære børn, og jeg får denne visning, der opsummerer deres alder:

Igen opdateres scoren og displayet øjeblikkeligt, efterhånden som jeg indtaster værdierne, så du kan bruge dette til at vise en løbende total af en vurderingsscore.
Nu ændrer jeg værdien for antallet af børn til 2. Displayet er ændret til dette:

Bemærk, at selvom jeg havde indtastet en værdi på 5,5 for det tredje barn, opsummerer rapporten nu kun værdierne for mine første 2 børn.
Grunden til dette er, at den 3. værdi nu er irrelevant, og irrelevante værdier ignoreres aktivt af EM.
Hvis jeg skulle ændre antallet af børn tilbage til 3, ville jeg se værdien af 5,5, jeg indtastede igen. Så jeg mister ingen oplysninger, jeg indtaster på siden.
Men hvis jeg navigerer til næste eller forrige side, vil alle irrelevante værdier blive NULLET i sessionen og i databasen. Så hvis jeg skulle holde værdien på 2, gå til næste side og så vende tilbage og oplyse, at jeg faktisk har 3 børn, ville jeg ikke længere se en alder af 5,5.
Indtast data og se en dynamisk skiftende rapport over, hvad der blev indtastet på samme side
Dette eksempel præsenterer skræddersyprocessen i LimeSurvey.
For at downloade dette eksempel skal du klikke på følgende link: Dynamiske ændringer undersøgelse eksempel.
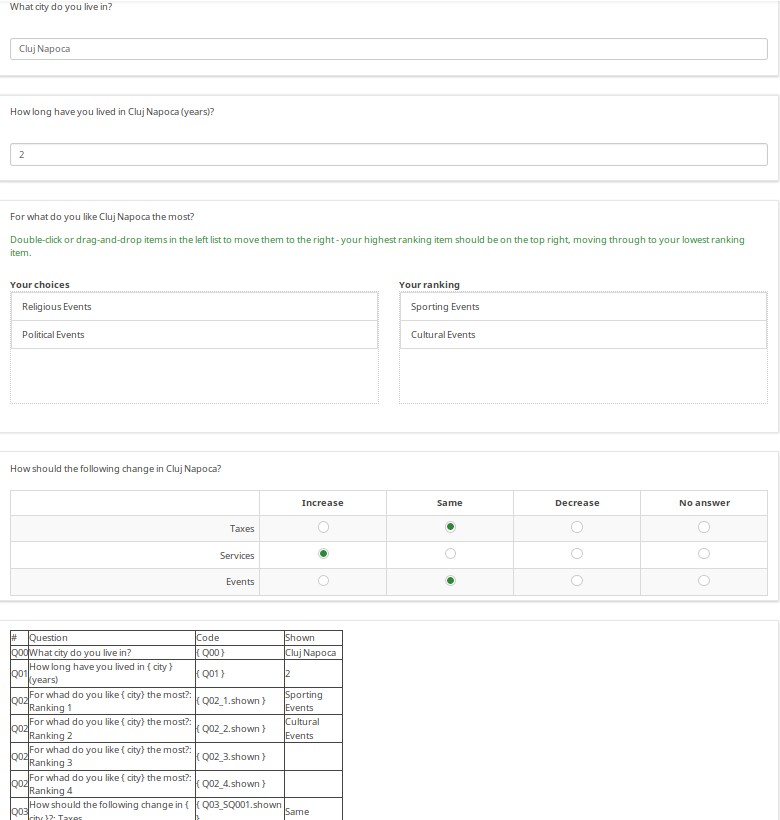
Sådan ser siden ud i starten. Du ser kun spørgsmålet om, hvilken by du bor i:

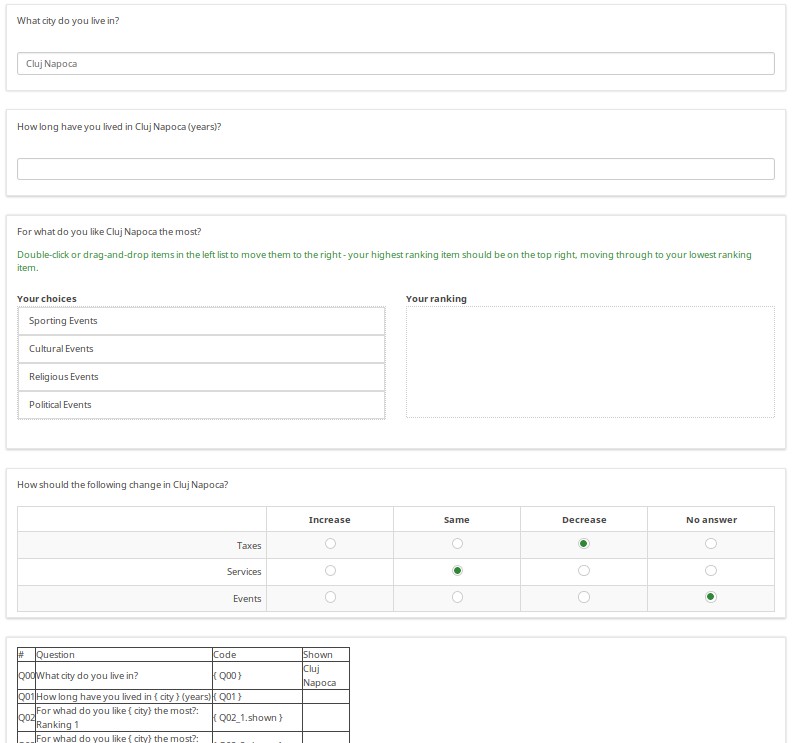
Når du begynder at indtaste et svar, starter skrædderprocessen også:

Når du indtaster svar, opdateres tabellen nederst på siden, så den viser svarkoderne og værdierne for dine svar.

Almindelige fejlfindingseksempler
Indlejret if()-udsagn (betinget logik)
EM understøtter funktionen "if(test,do_if_true,do_if_false)", så du kan udføre betinget logik eller skræddersy. Denne funktion kan indlejres, så den svarer til "if { } else if { } else { }". EM vil fortælle dig, hvis parenteserne ikke er afbalancerede (f.eks. mangler du en afsluttende højre parentes), eller hvis du har nogen ekstra højre parentes. Du bør prøve at tælle parenteserne, mens du komponerer lange indlejrede if-sætninger, gemme dem, kontrollere for syntaksfejl og rette dem, hvis der findes nogen. Lad os sammen tjekke nedenstående eksempel.
Gruppen af spørgsmål, der bruges nedenfor, kan tilgås herfra: Tailoring survey example.lsg
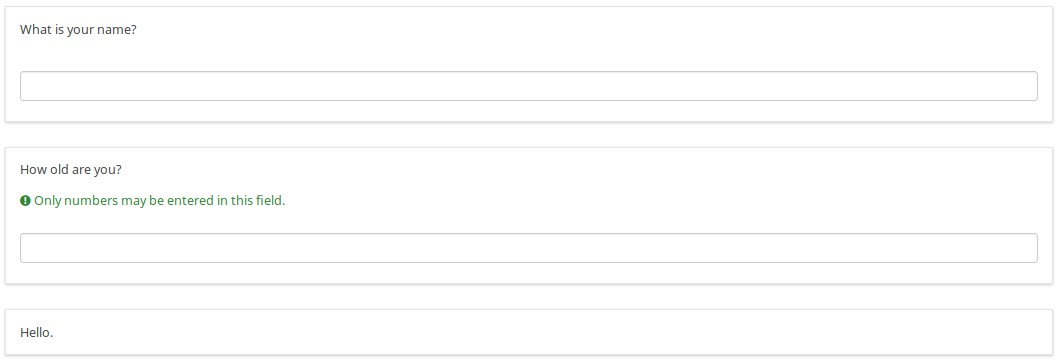
For det første, med intet indtastet, ser du bare "Hej".

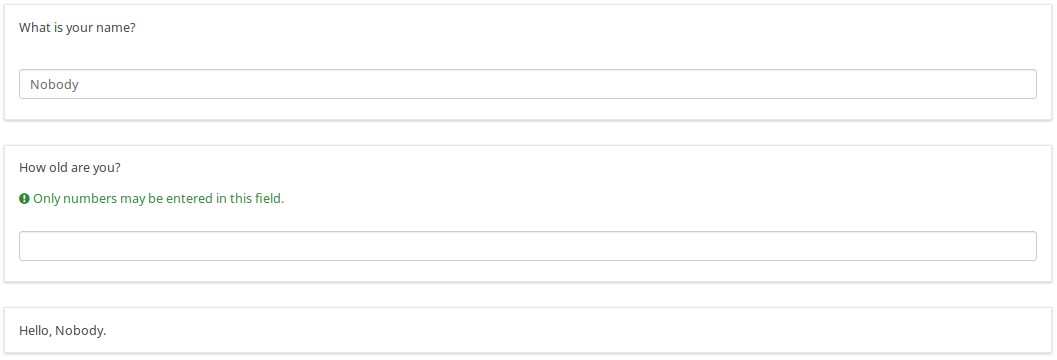
Hvis du indtaster et navn, står der "Hej {navn}."

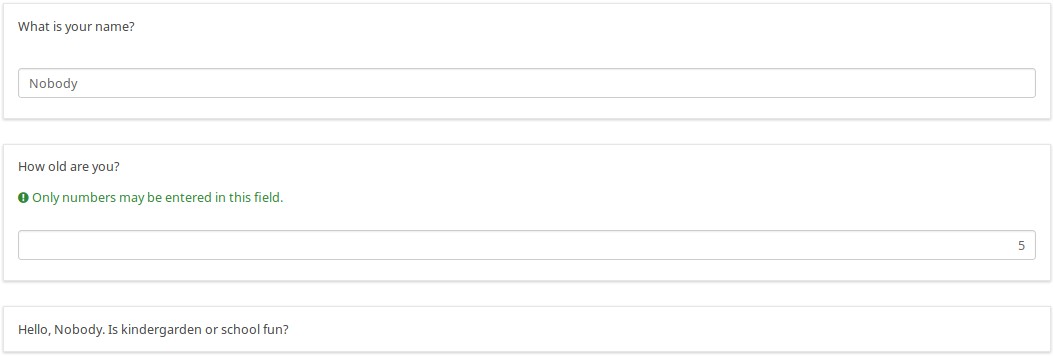
Hvis du indtaster en alder, får du en skræddersyet besked, afhængig af om du er barn i førskolealderen eller ej:

Skolealderen, teenager eller voksen. Her er en teenager, der gerne vil være anonym:

Her er gruppens logikfil. Som du kan se i "hvis-baseret" spørgsmålet, er der indlejrede if-udsagn baseret på personens alder.

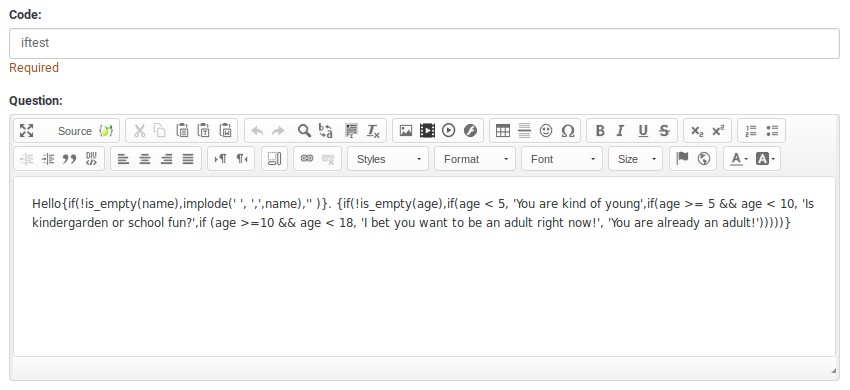
Når du oprindeligt redigerer dette spørgsmål, er det sandsynligt, at du på et tidspunkt vil have det forkerte antal parenteser. Her er, hvad der sker, hvis du har for få:

Hvis du holder markøren over ordet "hvis", som er omgivet af en rød boks, står der "parenteser ikke afbalanceret". I dette tilfælde skal der være fire afsluttende parenteser efter "allerede voksen!", men der er kun tre.
Hvis du derimod har en ekstra højre parentes, vil den være omgivet af en rød boks, sådan her:

Når du rent faktisk redigerer spørgsmålet, ser spørgsmålet således ud: