- Posts: 7
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Language Changer Top Menu anpassen
- shuber
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 11 months ago - 5 years 11 months ago #167861
by shuber
Language Changer Top Menu anpassen was created by shuber
Guten Tag
Ist es möglich die Sprachauswahl so anzupassen, wie im Anhang gezeigten Bild 1?
Meine bisherigen Fortschritte sind auf Bild 2. Hier klappt allerdings der Link auf die Sprache nicht.
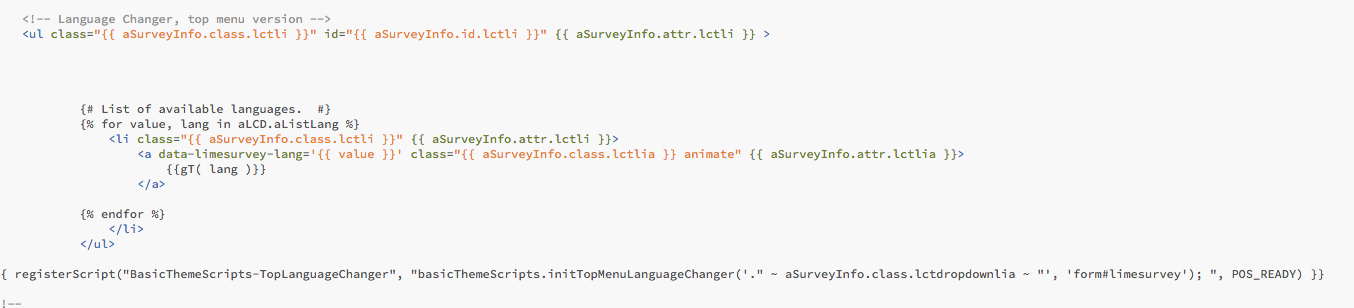
Auf Bild 3 ist der Code aus dem language_changer_top_menu.twig.
Kann mir jemand weiterhelfen?
Besten Dank.
Ist es möglich die Sprachauswahl so anzupassen, wie im Anhang gezeigten Bild 1?
Meine bisherigen Fortschritte sind auf Bild 2. Hier klappt allerdings der Link auf die Sprache nicht.
Auf Bild 3 ist der Code aus dem language_changer_top_menu.twig.
Kann mir jemand weiterhelfen?
Besten Dank.
Attachments:
Last edit: 5 years 11 months ago by shuber.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12908
- Thank you received: 3970
5 years 11 months ago #167885
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Language Changer Top Menu anpassen
Hallo, shuber,
im screenshot ist Deine Änderung zu sehen, nicht?
Wäre besser gewesen, Du hättest es als Text zur Vetfügung gestellt, damit wir damit weiterarbeiten können.
Was mir aber auffällt:
Das </li> am Ende ist außerhalb der for-Schleife.
So sieht ja das Original aus:
Mehr kann ich aber auch nicht dazu sagen.
Alles Gute
Joffm
im screenshot ist Deine Änderung zu sehen, nicht?
Wäre besser gewesen, Du hättest es als Text zur Vetfügung gestellt, damit wir damit weiterarbeiten können.
Was mir aber auffällt:
Das </li> am Ende ist außerhalb der for-Schleife.
So sieht ja das Original aus:
Code:
{% for value, lang in aLCD.aListLang %} <li class="{{ aSurveyInfo.class.lctdropdownli }}" {{ aSurveyInfo.attr.lctdropdownli }}> <a href='#' data-limesurvey-lang='{{ value }}' class="{{ aSurveyInfo.class.lctdropdownlia }} animate" {{ aSurveyInfo.attr.lctdropdownlia }}> {{gT( lang )}} </a> </li> {% endfor %}
Mehr kann ich aber auch nicht dazu sagen.
Alles Gute
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- shuber
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
5 years 11 months ago #167890
by shuber
Replied by shuber on topic Language Changer Top Menu anpassen
Hallo Joffm
Trotzdem besten Dank.
Trotzdem besten Dank.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12908
- Thank you received: 3970
5 years 11 months ago #167899
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Language Changer Top Menu anpassen
Übrigens,
ich habe auch einmal herumgespielt.
Einfach in die "Sprachenschleife" jeweils einen bootstrap button mit den Attributen erzeugen lassen.
Dann sieht es zwar schon gut aus (wie Dein Bild 2), aber wie bei Dir - er feuert nicht.
Joffm
ich habe auch einmal herumgespielt.
Einfach in die "Sprachenschleife" jeweils einen bootstrap button mit den Attributen erzeugen lassen.
Dann sieht es zwar schon gut aus (wie Dein Bild 2), aber wie bei Dir - er feuert nicht.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- rperren
-

- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
5 years 9 months ago #170735
by rperren
Roger Perren
zem.ch
Replied by rperren on topic Language Changer Top Menu anpassen
Hallo Joffm
Im Moment sieht es so aus:
<!-- Language Changer, top menu version -->
<li class="{{ aSurveyInfo.class.lctli }} dropdown" {{ aSurveyInfo.attr.lctli }} >
<a class="{{ aSurveyInfo.class.lctla }} dropdown-toggle animate" {{ aSurveyInfo.attr.lctla }} >
{# NOTE: {{gT( aLCD.aListLang[aLCD.sSelected] )}}: retreives the language name of the selected language and translates it #}
{{ gT("Language:") }} {{ aLCD.aListLang[aLCD.sSelected] }}
<span class="{{ aSurveyInfo.class.lctspan }} caret" {{ aSurveyInfo.attr.lctspan }} ></span>
</a>
<ul class="{{ aSurveyInfo.class.lctdropdown }} dropdown-menu" id="{{ aSurveyInfo.id.lctdropdown }}" {{ aSurveyInfo.attr.lctdropdown }} >
{# List of available languages. #}
{% for value, lang in aLCD.aListLang %}
<li class="{{ aSurveyInfo.class.lctdropdownli }}" {{ aSurveyInfo.attr.lctdropdownli }}>
<a href='#' data-limesurvey-lang='{{ value }}' class="{{ aSurveyInfo.class.lctdropdownlia }} animate" {{ aSurveyInfo.attr.lctdropdownlia }}>
{{gT( lang )}}
</a>
</li>
{% endfor %}
</ul>
</li>
Im Moment sieht es so aus:
<!-- Language Changer, top menu version -->
<li class="{{ aSurveyInfo.class.lctli }} dropdown" {{ aSurveyInfo.attr.lctli }} >
<a class="{{ aSurveyInfo.class.lctla }} dropdown-toggle animate" {{ aSurveyInfo.attr.lctla }} >
{# NOTE: {{gT( aLCD.aListLang[aLCD.sSelected] )}}: retreives the language name of the selected language and translates it #}
{{ gT("Language:") }} {{ aLCD.aListLang[aLCD.sSelected] }}
<span class="{{ aSurveyInfo.class.lctspan }} caret" {{ aSurveyInfo.attr.lctspan }} ></span>
</a>
<ul class="{{ aSurveyInfo.class.lctdropdown }} dropdown-menu" id="{{ aSurveyInfo.id.lctdropdown }}" {{ aSurveyInfo.attr.lctdropdown }} >
{# List of available languages. #}
{% for value, lang in aLCD.aListLang %}
<li class="{{ aSurveyInfo.class.lctdropdownli }}" {{ aSurveyInfo.attr.lctdropdownli }}>
<a href='#' data-limesurvey-lang='{{ value }}' class="{{ aSurveyInfo.class.lctdropdownlia }} animate" {{ aSurveyInfo.attr.lctdropdownlia }}>
{{gT( lang )}}
</a>
</li>
{% endfor %}
</ul>
</li>
Roger Perren
zem.ch
The topic has been locked.
Moderators: Joffm