- Posts: 1
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Dropdown list not showing in Multiple question types in array
- edgonhn
-
Topic Author
- Offline
- New Member
-

Less
More
6 years 9 months ago #156697
by edgonhn
Dropdown list not showing in Multiple question types in array was created by edgonhn
Hello all,
I'm trying to use the "Multiple question types in array" workaround, but i can't get that the dropdown list shows properly. For some reason it's width gets shorten. I tried the following code to fix it but didn't work:
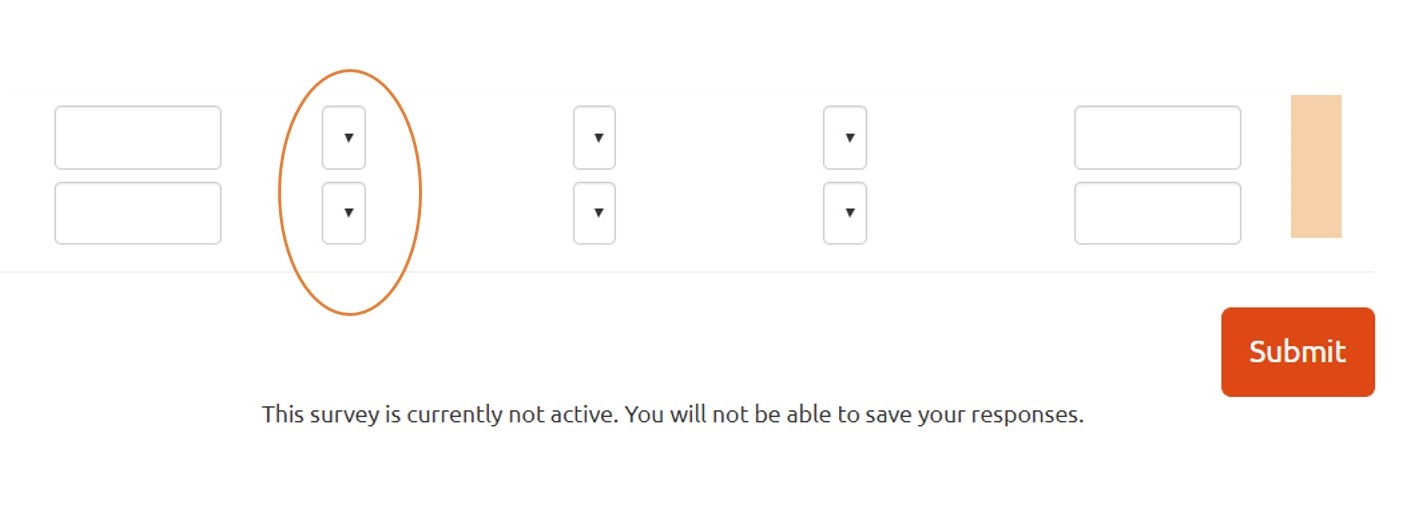
this is what i get:
Any advice? Thanks,
this is the code in the first question of the multiple question array:
I'm trying to use the "Multiple question types in array" workaround, but i can't get that the dropdown list shows properly. For some reason it's width gets shorten. I tried the following code to fix it but didn't work:
Code:
$( 'div.list-dropdown' ).css({ 'width' : '150px' });
this is what i get:
Any advice? Thanks,
this is the code in the first question of the multiple question array:
Code:
<p style="line-height: 20px; text-align: center;"><span style="font-size:11px;">Project ID(s), number or code(s)</span> <script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Call the "sideBySide" function with number of rows, columns and start position sideBySide(3, 5, 1); }); function sideBySide(rows, columns, startQuestion) { /*********** Display multiple questions side by side ***********/ if ($('div.qRow1').length == 0) { var rowNum = 0; var colNum = 1; var rowList = new Array(); //////// Add question classes for later use //////// // Loop through all questions and add row and column specific classes $('div[id^="question"]').each(function(i) { if(i >= (startQuestion-1) && rowNum < rows) { // This IF condition only needed if there are questions before or following the "inline" questions $(this).addClass('qRow'+rowNum+'').addClass('qCol'+colNum+'').addClass('inlineQuestion'); if(rowNum == 0 && colNum > 1) { $(this).addClass('columnLabel'); } if(rowNum > 0 && colNum == 1) { $(this).addClass('rowLabel'); } else if(rowNum > 0 && colNum > 1) { $(this).addClass('questionCell'); } if(colNum == columns) { rowList.push('qRow'+rowNum+''); rowNum++; colNum = 1; } else { colNum++; } } else { $(this).addClass('normalQuestion'); } }); //////// Survey layout manipulation //////// // Fix the width of the survey $('table.outerframe').css({ 'width': '800px' }); // Wrap each "row" in a wrapper div $(rowList).each(function(i) { $('.'+this+'').wrapAll('<div id="inlineWrapper'+i+'" class="inlineRow" />'); }); // Style the wrapper divs $('.inlineRow').css({ 'width': '800px', 'height': '45px', 'background-color':'#F5D0A9', 'margin': '0 auto 0 auto', 'clear': 'both' }); $( '.inlineRow:first' ).css({ 'margin-top': '5px' }); // Get all the questions to sit politely side by side $( '.inlineQuestion' ).css({ 'float': 'left', 'height':'30px', 'overflow':'visible', 'margin-bottom': '0px' }); $( '.inlineQuestion .questionhelp' ).hide(); $( '.inlineQuestion .survey-question-help' ).parent().hide(); // A little space under the last row $( '.inlineRow:last .inlineQuestion' ).css({ 'margin-bottom': '10px' }); // Any questions not displayed inline (this is only needed if there are questions following the "inline" questions) $( '.normalQuestion' ).css({ 'clear': 'both' }); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $( '.qCol1' ).css({ 'width': '20%' }); $( '.qCol2' ).css({ 'width': '20%' }); $( '.qCol3, .qCol4, .qCol5' ).css({ 'width': '20%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $( 'div.boilerplate td.answer' ).parent().hide(); // Hide the question text elements in non-boilerplate questions $('div.questionCell td.questiontext').parent().hide(); // Push the question tables to 100% $( 'div.inlineRow table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( '.inlineQuestion td.questiontext, .inlineQuestion td.answer p' ).css({ 'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( '.inlineQuestion td.answer, .inlineQuestion td.questiontext' ).css({ 'height':'35px', 'overflow':'visible', 'padding':'0.5em' }); $( '#inlineWrapper0 .inlineQuestion' ).css({ 'height':'35px' }); $( '#inlineWrapper0 td.questiontext' ).css({ 'height':'35px' }); // Yes-no question styles $( 'div.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( 'div.yes-no li' ).css({ 'padding-right': '1.5em' }); $( 'div.yes-no td.answer' ).css({ 'padding-bottom': '0' }); // Yxxxxxx question styles $( 'div.list-dropdown' ).css({ 'width' : '150px' }); // Short-text question styles $( 'div.text-short input' ).css({ 'width': '100px', 'margin': '0' }); // Numeric question styles $( 'div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.numeric p.tip' ).css({ 'display': 'none' }); // Get rid of the margins around select boxes $( 'p.question' ).css({ 'margin':'0' }); } } </script></p>
Attachments:
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13624
- Thank you received: 2490
6 years 9 months ago #156710
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Dropdown list not showing in Multiple question types in array
Question : why you didn't try :
www.limesurvey.org/index.php?option=com_...textadapt&Itemid=729
?
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3591
6 years 9 months ago #156719
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown list not showing in Multiple question types in array
I agree with Denis - his plugin is definitely the best approach for this basic array customization.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13624
- Thank you received: 2490
6 years 9 months ago #156720
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Dropdown list not showing in Multiple question types in array
Yes, but it's needed to move it in QuestionAttribute  . And currently : 3.0 broke it again.
. And currently : 3.0 broke it again.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.