- Posts: 10099
- Thank you received: 3589
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
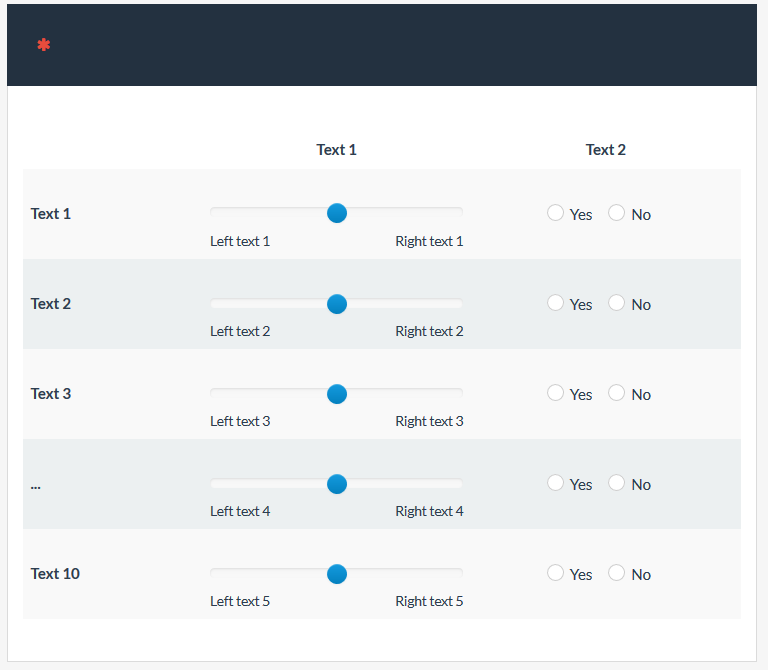
Array (Text): Combining sliders with Yes/No question
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
6 years 10 months ago #155184
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array (Text): Combining sliders with Yes/No question
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Assign column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('> *:gt(0)', this).each(function(i){ $(this).addClass('column-'+(i+1)); $(this).attr('data-column', i+1); }); }); // Insert the sliders $('.answer-item.column-1 input[type="text"]', thisQuestion).each(function(i) { $(this).closest('td').addClass('with-slider'); var thisValue = $(this).val(); $(this).bootstrapSlider({ 'min': -5, 'max': 5, 'step': 0.1, 'range': false, 'value': Number(thisValue), 'tooltip': 'always' }); // Initialization stuff if(thisValue == '') { $(this).val(''); $(this).closest('td').find('.tooltip').hide(); } else { updateCallOut($(this).closest('td')); } }); // A function to update the slider callout function updateCallOut(el) { var thisTooltip = $(el).find('.tooltip'); //$('.tooltip-inner', thisTooltip).text(callOutText); thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); } // Listener on sliders $('td.with-slider .slider').on('mousedown', function(event, ui) { updateCallOut($(this).closest('td')); }); $('td.with-slider input[type="text"]', thisQuestion).on('slide slideStop', function(event, ui) { updateCallOut($(this).closest('td')); checkconditions($(this).val(), $(this).attr('name'), 'text'); }); // Listener on resizing (override the bootstrap callout behaviour) $(window).resize(function() { $('td.with-slider', thisQuestion).each(function(i) { if($('input[type="text"]', this).val() != '') { updateCallOut(this); } }); }); // Define the slider left/right labels var sliderLeftLabels = ['Left text 1', 'Left text 2','Left text 3','Left text 4','Left text 5']; var sliderRightLabels = ['Right text 1', 'Right text 2', 'Right text 3', 'Right text 4', 'Right text 5']; // Insert slider left/right labels $('td.with-slider', thisQuestion).append('<div class="left-text"></div><div class="right-text"></div>'); $('.left-text', thisQuestion).each(function(i) { $(this).text(sliderLeftLabels[i]); }); $('.right-text', thisQuestion).each(function(i) { $(this).text(sliderRightLabels[i]); }); // Some clean-up styles for the sliders (could be placed in template.css) $('thead th, .answer-item.column-1', thisQuestion).css({ 'text-align': 'center' }); $('.slider.slider-horizontal', thisQuestion).css({ 'margin': '1.7em auto 1em' }); $('.slider-selection', thisQuestion).css({ 'background': 'transparent none', 'box-shadow': 'none' }); $('.slider-handle', thisQuestion).css({ 'top': '-4px' }); $('.left-text, .right-text', thisQuestion).css({ 'margin-top': '-0.5em', 'font-size': '90%' }); $('.left-text', thisQuestion).css({ 'float': 'left' }); $('.right-text', thisQuestion).css({ 'float': 'right' }); // Hide the text inputs in columns 2 $('.column-2 input[type="text"]', thisQuestion).hide(); // Loop through all column-2 inputs $('.answer-item.column-2 input[type="text"]', thisQuestion).each(function(i) { var thisID = $(this).attr('id'); var thisValue = $(this).val(); // Insert the radios $(this).parent().addClass('radio').append('<span class="inserted-radio-wrapper">\ <input id="'+thisID+'-Y" class="radio" value="Y" name="'+thisID.replace(/answer/, '')+'_radio" type="radio">\ <label class="control-label radio-label" for="'+thisID+'-Y">Yes</label>\ </span>\ <span class="inserted-radio-wrapper">\ <input id="'+thisID+'-N" class="radio" value="N" name="'+thisID.replace(/answer/, '')+'_radio" type="radio">\ <label class="control-label radio-label" for="'+thisID+'-N">No</label>\ </span>'); // Initial radio states $(this).closest('td').find('input[type="radio"][value="'+thisValue+'"]').prop('checked', true); }); // Listener on the radios $('.answer-item.column-2 input[type="radio"]', thisQuestion).on('click', function() { var thisInput = $(this).closest('td').find('input[type="text"]'); $(this).closest('td').find('input[type="text"]').val($(this).val()); checkconditions($(thisInput).val(), $(thisInput).attr('name'), 'text'); }); // Some clean-up styles for the radios (could be placed in template.css) $('thead th, .answer-item.column-2', thisQuestion).css({ 'text-align': 'center' }); $('.answer-item.column-2 .inserted-radio-wrapper', thisQuestion).css({ 'display': 'inline-block', 'margin': '25px 10px 0 20px' }); $('.answer-item.column-2 label', thisQuestion).css({ 'padding': '0' }); $('.answer-item.column-2 .radio-label', thisQuestion).css({ 'padding-left': '3px', 'margin-right': '3px' }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- zschaerer
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
6 years 10 months ago #155193
by zschaerer
Replied by zschaerer on topic Array (Text): Combining sliders with Yes/No question
Thank you very much for your help, this is now just how I need it.
The topic has been locked.
- zschaerer
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
6 years 10 months ago #155360
by zschaerer
Replied by zschaerer on topic Array (Text): Combining sliders with Yes/No question
I have noticed a bug in this workaround: the random display of the questions does not work properly. If the random display function is activated, the rows of the first column (questions) are displayed randomly but the rows of the other columns (answer options) are not. Is it possible to fix this?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
6 years 10 months ago - 6 years 10 months ago #155380
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array (Text): Combining sliders with Yes/No question
This was not intended to work with the LimeSurvey random answers setting. There is no way for that to work if you have defined sequential slider labels.
You will need to disable the LimeSurvey setting and randomize the rows via JavaScript:
You will need to disable the LimeSurvey setting and randomize the rows via JavaScript:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Assign column-specific classes $('table.subquestion-list tr', thisQuestion).each(function(i) { $('> *:gt(0)', this).each(function(i){ $(this).addClass('column-'+(i+1)); $(this).attr('data-column', i+1); }); }); // Insert the sliders $('.answer-item.column-1 input[type="text"]', thisQuestion).each(function(i) { $(this).closest('td').addClass('with-slider'); var thisValue = $(this).val(); $(this).bootstrapSlider({ 'min': -5, 'max': 5, 'step': 0.1, 'range': false, 'value': Number(thisValue), 'tooltip': 'always' }); // Initialization stuff if(thisValue == '') { $(this).val(''); $(this).closest('td').find('.tooltip').hide(); } else { updateCallOut($(this).closest('td')); } }); // A function to update the slider callout function updateCallOut(el) { var thisTooltip = $(el).find('.tooltip'); //$('.tooltip-inner', thisTooltip).text(callOutText); thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); } // Listener on sliders $('td.with-slider .slider').on('mousedown', function(event, ui) { updateCallOut($(this).closest('td')); }); $('td.with-slider input[type="text"]', thisQuestion).on('slide slideStop', function(event, ui) { updateCallOut($(this).closest('td')); checkconditions($(this).val(), $(this).attr('name'), 'text'); }); // Listener on resizing (override the bootstrap callout behaviour) $(window).resize(function() { $('td.with-slider', thisQuestion).each(function(i) { if($('input[type="text"]', this).val() != '') { updateCallOut(this); } }); }); // Define the slider left/right labels var sliderLeftLabels = ['Left text 1', 'Left text 2','Left text 3','Left text 4','Left text 5']; var sliderRightLabels = ['Right text 1', 'Right text 2', 'Right text 3', 'Right text 4', 'Right text 5']; // Insert slider left/right labels $('td.with-slider', thisQuestion).append('<div class="left-text"></div><div class="right-text"></div>'); $('.left-text', thisQuestion).each(function(i) { $(this).text(sliderLeftLabels[i]); }); $('.right-text', thisQuestion).each(function(i) { $(this).text(sliderRightLabels[i]); }); // Some clean-up styles for the sliders (could be placed in template.css) $('thead th, .answer-item.column-1', thisQuestion).css({ 'text-align': 'center' }); $('.slider.slider-horizontal', thisQuestion).css({ 'margin': '1.7em auto 1em' }); $('.slider-selection', thisQuestion).css({ 'background': 'transparent none', 'box-shadow': 'none' }); $('.slider-handle', thisQuestion).css({ 'top': '-4px' }); $('.left-text, .right-text', thisQuestion).css({ 'margin-top': '-0.5em', 'font-size': '90%' }); $('.left-text', thisQuestion).css({ 'float': 'left' }); $('.right-text', thisQuestion).css({ 'float': 'right' }); // Hide the text inputs in columns 2 $('.column-2 input[type="text"]', thisQuestion).hide(); // Loop through all column-2 inputs $('.answer-item.column-2 input[type="text"]', thisQuestion).each(function(i) { var thisID = $(this).attr('id'); var thisValue = $(this).val(); // Insert the radios $(this).parent().addClass('radio').append('<span class="inserted-radio-wrapper">\ <input id="'+thisID+'-Y" class="radio" value="Y" name="'+thisID.replace(/answer/, '')+'_radio" type="radio">\ <label class="control-label radio-label" for="'+thisID+'-Y">Yes</label>\ </span>\ <span class="inserted-radio-wrapper">\ <input id="'+thisID+'-N" class="radio" value="N" name="'+thisID.replace(/answer/, '')+'_radio" type="radio">\ <label class="control-label radio-label" for="'+thisID+'-N">No</label>\ </span>'); // Initial radio states $(this).closest('td').find('input[type="radio"][value="'+thisValue+'"]').prop('checked', true); }); // Listener on the radios $('.answer-item.column-2 input[type="radio"]', thisQuestion).on('click', function() { var thisInput = $(this).closest('td').find('input[type="text"]'); $(this).closest('td').find('input[type="text"]').val($(this).val()); checkconditions($(thisInput).val(), $(thisInput).attr('name'), 'text'); }); // Some clean-up styles for the radios (could be placed in template.css) $('thead th, .answer-item.column-2', thisQuestion).css({ 'text-align': 'center' }); $('.answer-item.column-2 .inserted-radio-wrapper', thisQuestion).css({ 'display': 'inline-block', 'margin': '25px 10px 0 20px' }); $('.answer-item.column-2 label', thisQuestion).css({ 'padding': '0' }); $('.answer-item.column-2 .radio-label', thisQuestion).css({ 'padding-left': '3px', 'margin-right': '3px' }); // Randomize the array rows function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } var tr = $('tr.subquestion-list', thisQuestion).detach().toArray(); shuffleArray(tr); $.each(tr, function(i, el) { $('table.subquestion-list tbody', thisQuestion).first().append(el); }); // Fix up the row background colours var rowIndex = 0; $('table.subquestion-list tbody tr', thisQuestion).each(function(i){ rowIndex ++; $(this).removeClass('array1, array2'); if(rowIndex % 2 == 0) { $(this).addClass('array1'); } else { $(this).addClass('array2'); } }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 6 years 10 months ago by tpartner.
The following user(s) said Thank You: zschaerer
The topic has been locked.
- Christin8
-
- Offline
- Junior Member
-

Less
More
- Posts: 23
- Thank you received: 0
4 years 1 week ago #196682
by Christin8
Replied by Christin8 on topic Array (Text): Combining sliders with Yes/No question
Hello,
I'm trying to apply this in version 3.21.1, but it doesn't work.
What can I do?
Thanks for help!
I'm trying to apply this in version 3.21.1, but it doesn't work.
What can I do?
Thanks for help!
The topic has been locked.