- Posts: 103
- Thank you received: 5
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
select2 autotagging with multi-value select boxes
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
5 years 1 month ago #181953
by socius
select2 autotagging with multi-value select boxes was created by socius
Hi everybody,
I try to make use of the select2-jquery Plugin ( select2.org/ ) to create dropdown-choices with some nice features (search, autocomplete, multiple selection, autotagging). That works by creating text inputs (e.g. (multiple) short texts, or text arrays) and adding the script to the question, similar to manual.limesurvey.org/Workarounds:_Manip...wers_for_text_inputs . select2 dropdowns look especially good on mobile devices (imho better than standard drop down selections which fill up the screen) and I think these features of select2 would be great to have. I saw that select2 was mentioned here before ( www.limesurvey.org/community/forums/deve...th-search-box#155643 ) and I just noticed that @DenisChenu has a Plugin using select2 www.limesurvey.org/community/forums/desi...each-question#160518 ).
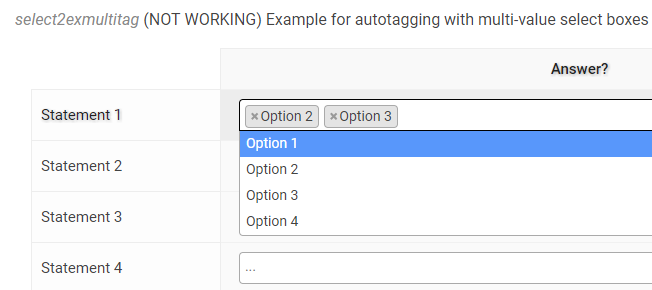
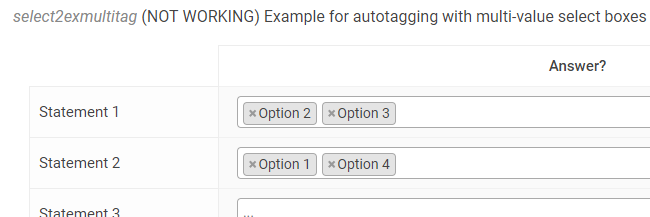
I implemented select2 just like in the autocomplete example mentioned above. The standard dropdowns work fine, also the multiple choice (s. below). (Remark: select2 css has to be copied to template.css)
But: the feature I want to use (with the code above) is autotagging with multi-value select boxes (s. select2.org/tagging ). That should actually be easy to achieve (according to the documentation and all the fiddles that show how e.g. jsfiddle.net/alanng/zg1paLsj/ ) but I just can't get this right.
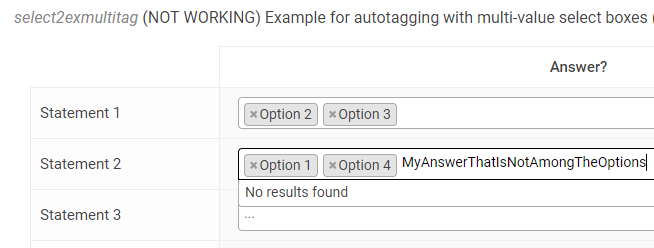
When I enter a new answer (that is not among the given options) I'd expect that this answer stays as an answer just like the others - but I get the message "No results found" (which would be correct with default options (without "tags: true"), since this answer is not in the list), but I think with "tags: true" this should work - (it does not
Does anybody of you have experiences how to do this? I use Limesurvey 2.6.7 LTS with Denis' SkeletonQuest - Template.
Thanks for any hint and for your time!
Best, G
I try to make use of the select2-jquery Plugin ( select2.org/ ) to create dropdown-choices with some nice features (search, autocomplete, multiple selection, autotagging). That works by creating text inputs (e.g. (multiple) short texts, or text arrays) and adding the script to the question, similar to manual.limesurvey.org/Workarounds:_Manip...wers_for_text_inputs . select2 dropdowns look especially good on mobile devices (imho better than standard drop down selections which fill up the screen) and I think these features of select2 would be great to have. I saw that select2 was mentioned here before ( www.limesurvey.org/community/forums/deve...th-search-box#155643 ) and I just noticed that @DenisChenu has a Plugin using select2 www.limesurvey.org/community/forums/desi...each-question#160518 ).
I implemented select2 just like in the autocomplete example mentioned above. The standard dropdowns work fine, also the multiple choice (s. below). (Remark: select2 css has to be copied to template.css)
Code:
</script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.full.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ var qID = {QID}; /* identify question */ var wordList1=[ { id: 1, text: 'Option 1' }, { id: 2, text: 'Option 2' }, { id: 3, text: 'Option 3' }, { id: 4, text: 'Option 4' } ]; $('#question'+qID+' input[type="text"][id$="_1"]').select2({ data: wordList1, width: '95%', placeholder: '...', tags: true, multiple: true, tokenSeparators: [',', ' '] } ); } ); </script>
But: the feature I want to use (with the code above) is autotagging with multi-value select boxes (s. select2.org/tagging ). That should actually be easy to achieve (according to the documentation and all the fiddles that show how e.g. jsfiddle.net/alanng/zg1paLsj/ ) but I just can't get this right.
When I enter a new answer (that is not among the given options) I'd expect that this answer stays as an answer just like the others - but I get the message "No results found" (which would be correct with default options (without "tags: true"), since this answer is not in the list), but I think with "tags: true" this should work - (it does not
Does anybody of you have experiences how to do this? I use Limesurvey 2.6.7 LTS with Denis' SkeletonQuest - Template.
Thanks for any hint and for your time!
Best, G
Attachments:
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
5 years 1 month ago - 5 years 1 month ago #182004
by socius
Replied by socius on topic select2 autotagging with multi-value select boxes
Hi,
I just noticed that the code I posted contains a small error (merely a copy/paste/edit error and not the reason for the mentioned problem with select2)
The code started with "</script ... " which is a bad start for a script Please replace it with "<script ..."
Please replace it with "<script ..."
Best, G
I just noticed that the code I posted contains a small error (merely a copy/paste/edit error and not the reason for the mentioned problem with select2)
The code started with "</script ... " which is a bad start for a script
Code:
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.full.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ var qID = {QID}; /* identify question */ var wordList1=[ { id: 1, text: 'Option 1' }, { id: 2, text: 'Option 2' }, { id: 3, text: 'Option 3' }, { id: 4, text: 'Option 4' } ]; $('#question'+qID+' input[type="text"][id$="_1"]').select2({ data: wordList1, width: '95%', placeholder: '...', tags: true, multiple: true, tokenSeparators: [',', ' '] } ); } ); </script>
Best, G
Last edit: 5 years 1 month ago by socius. Reason: Less smileys :-)
The following user(s) said Thank You: cdorin
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3589
5 years 1 month ago #182006
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic select2 autotagging with multi-value select boxes
Can you attach a small sample survey (.lss file)?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: socius
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
5 years 1 month ago #182012
by socius
Replied by socius on topic select2 autotagging with multi-value select boxes
Hi!
thanks for your response @tpartner - sorry it took me some time to put this .lss together. It comes with an adapted default template (for 2.6.7 LTS) that contains the select2 css from cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/css/select2.css .
The select2 fields link to cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.full.js
I continued playing around to get the autotagging with multi-value select boxes (s. select2.org/tagging ) running, but had no success. In the last example (the .lss contains 4 examples - the first 3 working) select 2 should save the input as a tag - but it does not (it seems that it's not as simple as in the documentation - or maybe it is just me )
)
Thanks a lot for any help on this!
Best, G
thanks for your response @tpartner - sorry it took me some time to put this .lss together. It comes with an adapted default template (for 2.6.7 LTS) that contains the select2 css from cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/css/select2.css .
The select2 fields link to cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.full.js
I continued playing around to get the autotagging with multi-value select boxes (s. select2.org/tagging ) running, but had no success. In the last example (the .lss contains 4 examples - the first 3 working) select 2 should save the input as a tag - but it does not (it seems that it's not as simple as in the documentation - or maybe it is just me
Thanks a lot for any help on this!
Best, G
Attachments:
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3589
5 years 1 month ago #182059
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic select2 autotagging with multi-value select boxes
I don't think tagging is supported with text inputs -
github.com/select2/select2/issues/3022
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
5 years 1 month ago #182066
by socius
Replied by socius on topic select2 autotagging with multi-value select boxes
Hi,
thanks a lot @tpartner for that link! I saw this a number of times but did not know where to put this. I also found this here "No more hidden input tags" ( select2.org/upgrading/migrating-from-35 ).
But: at the link you sent, it seems that there is a workaround github.com/select2/select2/issues/3022#issuecomment-316022305 . I just naively put it into the question text and did as it's done in this fiddle: jsfiddle.net/lingceng/h5baz3bo/13/
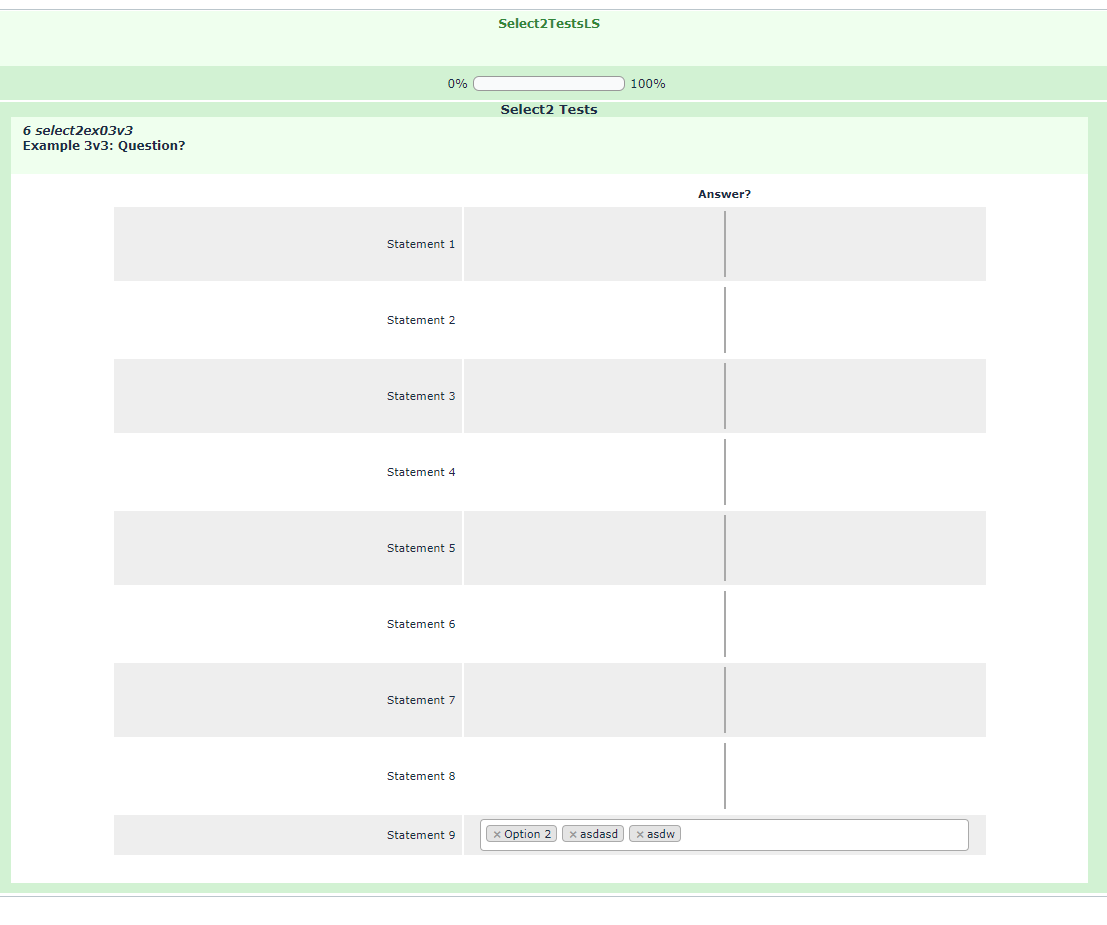
and it partly works! (s. below)
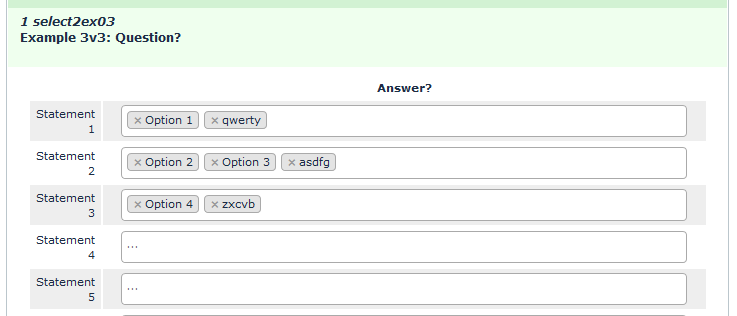
Wow. It seems that the workaround only makes the last field a select2 field - but that's better than nothing! Who can make this work? I have no idea how far it is from here
This is the question text / script I used (I attached the updated .lss)
Thanks for your time and help!
G
thanks a lot @tpartner for that link! I saw this a number of times but did not know where to put this. I also found this here "No more hidden input tags" ( select2.org/upgrading/migrating-from-35 ).
But: at the link you sent, it seems that there is a workaround github.com/select2/select2/issues/3022#issuecomment-316022305 . I just naively put it into the question text and did as it's done in this fiddle: jsfiddle.net/lingceng/h5baz3bo/13/
and it partly works! (s. below)
Wow. It seems that the workaround only makes the last field a select2 field - but that's better than nothing! Who can make this work? I have no idea how far it is from here
This is the question text / script I used (I attached the updated .lss)
Code:
<p>Example 3v3: Question?</p> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.full.js"></script> <script src="https://rawgit.com/lingceng/d1cd5ca5db9a777b31487769242c422f/raw/69e98eeb1a154d625bb85e3420b7738f5f56961c/select2_input_tags.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ var qID = {QID}; /* identify question */ var wordList1=[ { id: 1, text: 'Option 1' }, { id: 2, text: 'Option 2' }, { id: 3, text: 'Option 3' }, { id: 4, text: 'Option 4' } ]; select2InputTags($('#question'+qID+' input[type="text"][id$="_1"]')).select2({ data: wordList1, width: '95%', minimumResultsForSearch: -1, tags: true, placeholder: "...", multiple: true }); }); </script>
Thanks for your time and help!
G
Attachments:
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3589
5 years 1 month ago #182068
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic select2 autotagging with multi-value select boxes
Try this:
Sample survey attached:
Code:
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.full.js"></script> <script src="https://rawgit.com/lingceng/d1cd5ca5db9a777b31487769242c422f/raw/69e98eeb1a154d625bb85e3420b7738f5f56961c/select2_input_tags.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ var qID = {QID}; /* identify question */ var wordList1=[ { id: 1, text: 'Option 1' }, { id: 2, text: 'Option 2' }, { id: 3, text: 'Option 3' }, { id: 4, text: 'Option 4' } ]; $('#question'+qID+' input[type="text"][id$="_1"]').each(function(i) { select2InputTags($(this)).select2({ data: wordList1, width: '95%', minimumResultsForSearch: -1, tags: true, placeholder: "...", multiple: true }); }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: socius
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
5 years 1 month ago #182069
by socius
Replied by socius on topic select2 autotagging with multi-value select boxes
Thanks so much @tpartner! That's absolutely perfect!
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
5 years 1 month ago #182086
by socius
Replied by socius on topic select2 autotagging with multi-value select boxes
Hi again,
thanks again @tpartner - select2 now works! Really makes it easy to create/combine multiple choice + open questions.
I just noticed that the only thing that does not work completey work is going back and forth in the survey (s. attached survey). I did some checks and it's not select2() that's causing this, but the helpful workaround select2InputTags() (s. github.com/select2/select2/issues/3022#issuecomment-316022305 )
I wrote a comment on the github page wher the author posted this - some parts of it here to illustrate the issue. I don't know how hard it is to solve this.
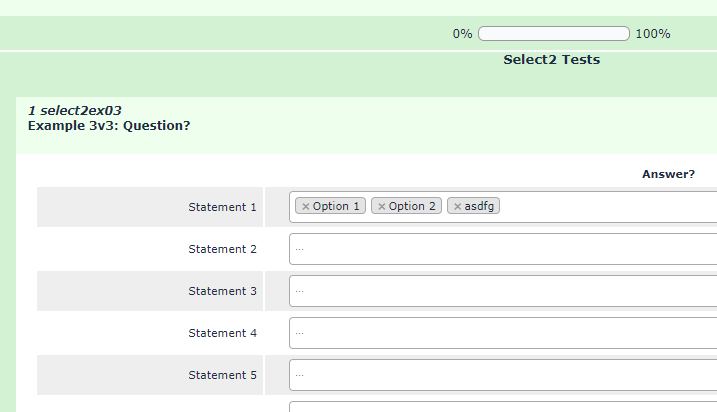
I just noticed some troubles with reloading fields with select2InputTags(). I work with a webquestionnaire tool (limesurvey) and use select2 4.0.5 to augment the textfields with multiselect and tagging. I just noticed, that when I fill in a field (select2 with select2InputTags), change page (one question per page) and come back the values (saved in the text fields) are reloaded, but it shows only the id, not the text.
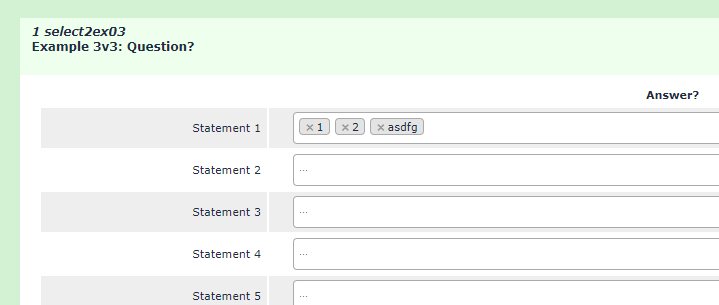
after forth and back the text is gone (also from the options in the drop down) (the ids are still here):
So if I have 4 Options and loading them from an array: [...]
1) I choose Option 1, Option 2 and type some text 'asdfg'.
2) I go forth to the next page and come back
3a) the preloaded content for the text field is '1','2','asdfg' - so it only shows the ids, not the text.
3b) the dropdown text for options '1' and '2' is also replaced by the id, e.g. there is no 'Option 1' in the dropdown, but only '1' . (In this case it's '1', '2', 'asdfg', 'Option 3', 'Option 4')
If anybody knows how to adapt the gist (s. github link) that would be great. If I get an answer from the author I'll immediately post it here, but maybe someone here is quicker - let's see
Thanks for your time!
Best, G
thanks again @tpartner - select2 now works! Really makes it easy to create/combine multiple choice + open questions.
I just noticed that the only thing that does not work completey work is going back and forth in the survey (s. attached survey). I did some checks and it's not select2() that's causing this, but the helpful workaround select2InputTags() (s. github.com/select2/select2/issues/3022#issuecomment-316022305 )
I wrote a comment on the github page wher the author posted this - some parts of it here to illustrate the issue. I don't know how hard it is to solve this.
I just noticed some troubles with reloading fields with select2InputTags(). I work with a webquestionnaire tool (limesurvey) and use select2 4.0.5 to augment the textfields with multiselect and tagging. I just noticed, that when I fill in a field (select2 with select2InputTags), change page (one question per page) and come back the values (saved in the text fields) are reloaded, but it shows only the id, not the text.
Attachment not found
after forth and back the text is gone (also from the options in the drop down) (the ids are still here):
Attachment not found
So if I have 4 Options and loading them from an array: [...]
1) I choose Option 1, Option 2 and type some text 'asdfg'.
2) I go forth to the next page and come back
3a) the preloaded content for the text field is '1','2','asdfg' - so it only shows the ids, not the text.
3b) the dropdown text for options '1' and '2' is also replaced by the id, e.g. there is no 'Option 1' in the dropdown, but only '1' . (In this case it's '1', '2', 'asdfg', 'Option 3', 'Option 4')
If anybody knows how to adapt the gist (s. github link) that would be great. If I get an answer from the author I'll immediately post it here, but maybe someone here is quicker - let's see
Thanks for your time!
Best, G
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
5 years 1 month ago #182087
by socius
Replied by socius on topic select2 autotagging with multi-value select boxes
Attachments:
The topic has been locked.
- davebostockgmail
-
- Offline
- Elite Member
-

Less
More
- Posts: 166
- Thank you received: 26
4 years 11 months ago #184494
by davebostockgmail
Replied by davebostockgmail on topic select2 autotagging with multi-value select boxes
Has anyone had any success moving this to V3 ?
The example scripts kind of work but they don't look good at all
I am on V3.17.3 using the Fruity Theme.
Ideally I would like this to be used in an Short or Long open text question as it would help where we have long lists of items (I currently use the JQuery UI autocomplete for Single choice) where multiple or new items can be answered in response to the question.
Thanks
Dave
The example scripts kind of work but they don't look good at all
I am on V3.17.3 using the Fruity Theme.
Ideally I would like this to be used in an Short or Long open text question as it would help where we have long lists of items (I currently use the JQuery UI autocomplete for Single choice) where multiple or new items can be answered in response to the question.
Thanks
Dave
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3589
4 years 11 months ago #184499
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic select2 autotagging with multi-value select boxes
Can you attach a sample survey (.lss file) showing what you have tried?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.