- Posts: 222
- Thank you received: 10
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Changing the Question index from dropdown to buttons
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
5 years 3 months ago #179035
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Changing the Question index from dropdown to buttons was created by krosser
Hi Guys!
I am trying to change the Question index from a default dropdown menu into buttons, reposition it below the nav bar (e.g., into the header) and place buttons horizontally.
I have found these files here:
Navigation
Unfortunately, I couldn't find any instructions on how to use those extra twig files.
So, what I tied to do is to add the same code from nav_bar.twig to custom_header.twig to test it out.
The Index switches to buttons but the buttons are unresponsive - I cannot switch between question groups.
Can someone help with what needs to be done in order to change the Index from dropdown to buttons properly?
Also, does it matter if the LimeSurvey is either installed on your server and you have access to its internal files or if it's hosted by LS team?
LS version is the latest 3.15
I am trying to change the Question index from a default dropdown menu into buttons, reposition it below the nav bar (e.g., into the header) and place buttons horizontally.
I have found these files here:
Navigation
Unfortunately, I couldn't find any instructions on how to use those extra twig files.
So, what I tied to do is to add the same code from nav_bar.twig to custom_header.twig to test it out.
Code:
<div id="{{ aSurveyInfo.id.navbar }}" class="{{ aSurveyInfo.class.navbarcollapse }}" {{ aSurveyInfo.attr.navbarcollapse }} > <ul class="{{ aSurveyInfo.class.navbarlink }} navbar-right" {{ aSurveyInfo.attr.navbarlink }}> {{ include('./subviews/navigation/question_index_buttons.twig') }} </ul> </div>
The Index switches to buttons but the buttons are unresponsive - I cannot switch between question groups.
Can someone help with what needs to be done in order to change the Index from dropdown to buttons properly?
Also, does it matter if the LimeSurvey is either installed on your server and you have access to its internal files or if it's hosted by LS team?
LS version is the latest 3.15
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13642
- Thank you received: 2491
5 years 3 months ago #179046
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Changing the Question index from dropdown to buttons
???
If you want buton : it must be inside the form ,
Just see github.com/LimeSurvey/LimeSurvey/blob/7d...r_complement.twig#L7
Else : if you xant to show link as btn : try here
github.com/LimeSurvey/LimeSurvey/blob/7d..._index_menu.twig#L55
to had btn btn-default to the link
If you want buton : it must be inside the form ,
Just see github.com/LimeSurvey/LimeSurvey/blob/7d...r_complement.twig#L7
Else : if you xant to show link as btn : try here
github.com/LimeSurvey/LimeSurvey/blob/7d..._index_menu.twig#L55
to had btn btn-default to the link
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 3 months ago - 5 years 3 months ago #179049
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Changing the Question index from dropdown to buttons
Okay, so when I added the following code into the custom_header.twig, the buttons are not responsive, like in my first post.
When I added the code with the first "if" line, the elements didn't show up at all (even though I deleted "ls-js-hidden").
I don't want to show the link as a button, but thanks for the extra hint.
This is what I need...
Code:
<div class="row "> <!-- Extra button container --> <div class="col-xs-6 clearall-saveall-wrapper"> {% if aSurveyInfo.aNavigator.load.show == "Y" or aSurveyInfo.aNavigator.save.show == "Y" %} {{ include('./subviews/navigation/save_buttons.twig') }} {% endif %} {% if aSurveyInfo.bShowClearAll == true %} {{ include('./subviews/navigation/clearall_buttons.twig') }} {% endif %} </div> <!-- Index container --> {% if (aSurveyInfo.aQuestionIndex.bShow == true) %} {{ include('./subviews/navigation/question_index_buttons.twig') }} {% endif %} </div>
When I added the code with the first "if" line, the elements didn't show up at all (even though I deleted "ls-js-hidden").
I don't want to show the link as a button, but thanks for the extra hint.
This is what I need...
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
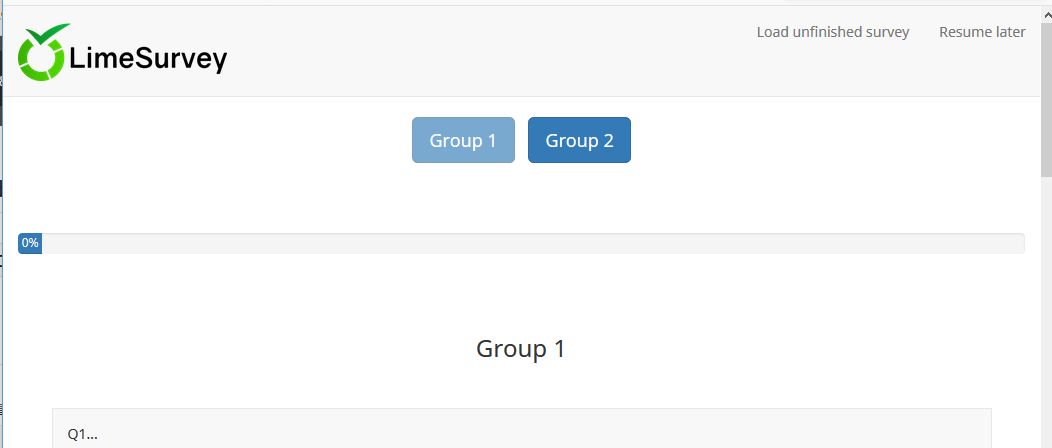
Attachments:
Last edit: 5 years 3 months ago by krosser.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13642
- Thank you received: 2491
5 years 3 months ago - 5 years 3 months ago #179055
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Changing the Question index from dropdown to buttons
To have what you need : you need to construct the twig part of question_index_buttons.twig on you way.
You can use getbootstrap.com/docs/3.3/components/#btn-groups for example.
And the default is reponsive … BUT : custom_header add element in head of page : out of body.
I don't make this on forum, if you need : support.sondages.pro/
You can use getbootstrap.com/docs/3.3/components/#btn-groups for example.
And the default is reponsive … BUT : custom_header add element in head of page : out of body.
I don't make this on forum, if you need : support.sondages.pro/
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Last edit: 5 years 3 months ago by DenisChenu.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 3 months ago #179068
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Changing the Question index from dropdown to buttons
If you mean the dropdown as "default", then yes, but the buttons aren't no matter where I put the code, even in the nav_bar.twig itself.
I guess that is why there is no explanation for the buttons use anywhere... Sadly.
It is not even clear whether you have to have the LS to be installed locally for it to work or not.
I guess that is why there is no explanation for the buttons use anywhere... Sadly.
It is not even clear whether you have to have the LS to be installed locally for it to work or not.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13642
- Thank you received: 2491
5 years 3 months ago #179076
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Changing the Question index from dropdown to buttons
See sample :
master.sondages.pro/899541
DON'T PUT IT IN nav_bar a nav bar is a nav bar not a getbootstrap.com/docs/3.3/components/#list-group item …
WHY you want to put it in nav_bar ????
DON'T PUT IT IN nav_bar a nav bar is a nav bar not a getbootstrap.com/docs/3.3/components/#list-group item …
WHY you want to put it in nav_bar ????
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 3 months ago - 5 years 3 months ago #179093
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Changing the Question index from dropdown to buttons
As Denis suggests, you can move the existing links and style them to look like buttons.
1) Remove or comment this out in nav_bar.twig:
2) In question_index_menu.twig, modify the format == 'G' block so it looks something like this (you may want to tweak it more for screen-size responsiveness):
3) In layout_global.twig, after the nav_bar block, add something like this:
4) Add something like this to the end of custom.css (you may want to tweak it more for screen-size responsiveness):
1) Remove or comment this out in nav_bar.twig:
Code:
{{ include('./subviews/navigation/question_index_menu.twig') }}
2) In question_index_menu.twig, modify the format == 'G' block so it looks something like this (you may want to tweak it more for screen-size responsiveness):
Code:
{% if aSurveyInfo.format == 'G' %} <!-- Question index, group, {{ aSurveyInfo.aQuestionIndex.type }} --> <ul class="{{ aSurveyInfo.class.indexmenusgul }}" {{ aSurveyInfo.attr.indexmenusgul }}> {# TODO: move back this logic to SurveyRuntime, and provide a ready to use indexItem.statusClass #} {% for step, indexItem in aSurveyInfo.aQuestionIndex.items %} {% set statusClass = '' %} {% if attribute(indexItem.stepStatus, 'index-item-unanswered') is defined and attribute(indexItem.stepStatus, 'index-item-unanswered') == true %} {% set statusClass = statusClass ~ ' bg-warning' %} {% endif %} {% if attribute(indexItem.stepStatus, 'index-item-error') is defined and attribute(indexItem.stepStatus, 'index-item-error') == true %} {% set statusClass = statusClass ~ ' bg-danger' %} {% endif %} {% if attribute(indexItem.stepStatus, 'index-item-current') is defined and attribute(indexItem.stepStatus, 'index-item-current') == true %} {% set statusClass = statusClass ~ ' disabled' %} {% endif %} <li class="{{ indexItem.coreClass }} {{ statusClass }}" {{ aSurveyInfo.attr.indexmenusgli }}> <a href='{{ indexItem.url }}' data-limesurvey-submit='{{ indexItem.submit }}' class='aminate btn btn-lg btn-primary'> {{ indexItem.text }} </a> </li> {% endfor %} </ul> {% endif %}
3) In layout_global.twig, after the nav_bar block, add something like this:
Code:
<div class="custom-index-wrapper"> {{ include('./subviews/navigation/question_index_menu.twig') }} </div>
4) Add something like this to the end of custom.css (you may want to tweak it more for screen-size responsiveness):
Code:
.custom-index-wrapper { margin: 20px 0; } .custom-index-wrapper ul { display: block; margin: 0; padding: 0; list-style: none; text-align: center; } .custom-index-wrapper li { display: inline-block; margin: 0 5px; } .custom-index-wrapper li.index-item-current { opacity:0.65; filter:alpha(opacity=65); } .custom-index-wrapper li a { min-width: 80px; } .custom-index-wrapper li.index-item-current a { cursor: default; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 5 years 3 months ago by tpartner.
The following user(s) said Thank You: krosser, ferdeng
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 3 months ago #179094
by krosser
Yes, man. I only put the code inside the nav bar for testing. I tried different twig files to see whether it affects the responsiveness of buttons. The layout_global.twig would be a good place to put it.
I only put the code inside the nav bar for testing. I tried different twig files to see whether it affects the responsiveness of buttons. The layout_global.twig would be a good place to put it.
Thanks for the example. Did you put the code from navigator_complement.twig without changing it?
I don't understand why it is not responsive for me.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Changing the Question index from dropdown to buttons
DenisChenu wrote: See sample : master.sondages.pro/899541
DON'T PUT IT IN nav_bar a nav bar is a nav bar not a getbootstrap.com/docs/3.3/components/#list-group item …
WHY you want to put it in nav_bar ????
Yes, man.
Thanks for the example. Did you put the code from navigator_complement.twig without changing it?
I don't understand why it is not responsive for me.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 3 months ago - 5 years 3 months ago #179097
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Changing the Question index from dropdown to buttons
Great, Tony! Many thanks!
As there is no access to question_index_menu.twig in themes, when you use the LS hosted by them, I had to add the modified G block directly into layout_global.twig, in a div. Then styled it in custom.css.
But I have 18 groups/buttons, which is quite a few, and it makes it look too crammed, when there is no space between buttons. Can you please suggest the correct parameter for increasing the gaps?
Edit: okay, I've added padding to
As there is no access to question_index_menu.twig in themes, when you use the LS hosted by them, I had to add the modified G block directly into layout_global.twig, in a div. Then styled it in custom.css.
But I have 18 groups/buttons, which is quite a few, and it makes it look too crammed, when there is no space between buttons. Can you please suggest the correct parameter for increasing the gaps?
Edit: okay, I've added padding to
Code:
.custom-index-wrapper li { display: inline-block; margin: 0 5px; padding: 5px; }
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Last edit: 5 years 3 months ago by krosser. Reason: Added padding for separating buttons
The topic has been locked.
- ferdeng
-
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
5 years 3 months ago #179353
by ferdeng
Replied by ferdeng on topic Changing the Question index from dropdown to buttons
Hey guys,
Tony's solution works great, thank you very much!
However, I have a ton of questions (over 50) and the buttons are pretty big. Is there a way to make the buttons smaller? Or to have a scrollable bar?
Tony's solution works great, thank you very much!
However, I have a ton of questions (over 50) and the buttons are pretty big. Is there a way to make the buttons smaller? Or to have a scrollable bar?
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 3 months ago #179354
by krosser
Yes, to make the buttons smaller, just change the class from btn-lg to either btn-md, or btn-sm, or btn-xs.
Here is the description on button sizes in Bootstrap 3.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Changing the Question index from dropdown to buttons
ferdeng wrote: Hey guys,
Tony's solution works great, thank you very much!
However, I have a ton of questions (over 50) and the buttons are pretty big. Is there a way to make the buttons smaller? Or to have a scrollable bar?
Yes, to make the buttons smaller, just change the class from btn-lg to either btn-md, or btn-sm, or btn-xs.
Here is the description on button sizes in Bootstrap 3.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The following user(s) said Thank You: ferdeng
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 3 months ago #179357
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Changing the Question index from dropdown to buttons
BTW guys, I have figured out why the code from question_index_groups_buttons.twig was not working - buttons were not responsive. The original code was missing the href part from the url question_index_menu.twig.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.