- Posts: 136
- Thank you received: 4
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
The NEXT button is too small
- surveySn
-
Topic Author
- Offline
- Premium Member
-

Less
More
5 years 3 months ago #179249
by surveySn
Replied by surveySn on topic The NEXT button is too small
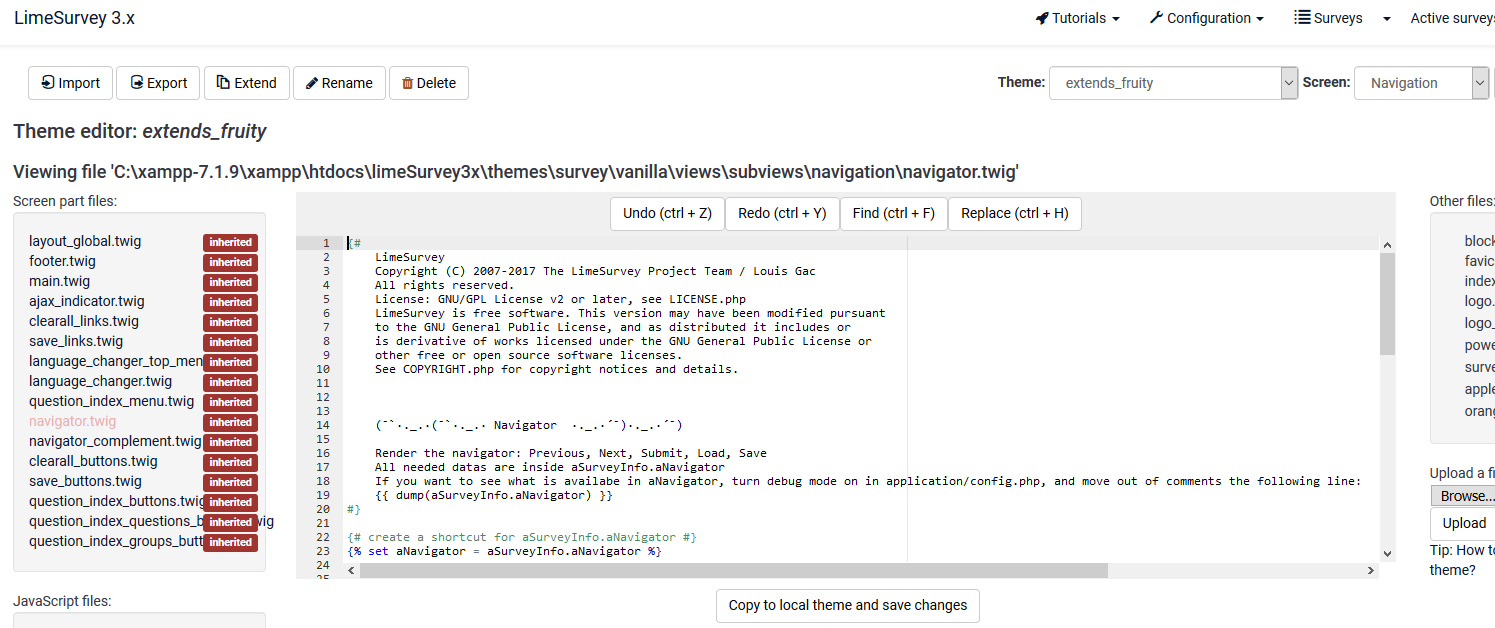
Fruity Theme, I can't find navigator.twig,
Could you help me find the file path? Thank you very much.
Could you help me find the file path? Thank you very much.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 3 months ago #179250
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic The NEXT button is too small
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- surveySn
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 136
- Thank you received: 4
5 years 3 months ago #179251
by surveySn
Replied by surveySn on topic The NEXT button is too small
WHY?:ohmy:
havn't
havn't
Attachments:
The topic has been locked.
- LouisGac
-
- Visitor
-

5 years 3 months ago #179254
by LouisGac
Replied by LouisGac on topic The NEXT button is too small
The topic has been locked.
- surveySn
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 136
- Thank you received: 4
5 years 3 months ago #179255
by surveySn
Replied by surveySn on topic The NEXT button is too small
How to change it? I'm a rookie.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13637
- Thank you received: 2491
5 years 3 months ago #179258
by DenisChenu
 .
.
btn-block in css is better for me : github.com/LimeSurvey/LimeSurvey/blob/2b...n/navigator.twig#L47
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic The NEXT button is too small
It's already a btn-lgLouisGac wrote: getbootstrap.com/docs/3.3/css/#buttons
I'd rather add the Bootstrap CSS class: btn-lg
btn-block in css is better for me : github.com/LimeSurvey/LimeSurvey/blob/2b...n/navigator.twig#L47
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The following user(s) said Thank You: LouisGac
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 3 months ago #179259
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic The NEXT button is too small
The original request was to push the width to 100%.I'd rather add the Bootstrap CSS class: btn-lg
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: LouisGac
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13637
- Thank you received: 2491
5 years 3 months ago #179261
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic The NEXT button is too small
navigator-move.twig
With gitlab.com/SondagesPro/SurveyThemes/skel...ation/navigator.twig
Code:
{# create a shortcut for aSurveyInfo.aNavigator #} {% set aNavigator = aSurveyInfo.aNavigator %} <!-- PRESENT THE NAVIGATOR --> <div class="{{ aSurveyInfo.class.navigatorcontainer }} row navigator " id="{{ aSurveyInfo.id.navigatorcontainer }}{{ navigatorid }}" {{ aSurveyInfo.attr.navigatorcontainer }}> <!-- Previous button container --> <div class="{{ aSurveyInfo.class.navigatorbuttonl }} col-xs-6 text-left" {{ aSurveyInfo.attr.navigatorbuttonl }}> {# Previous button must be set to ON in survey settings (and it's not shown in first page, in All in One survey mode, etc) #} {% if aNavigator.aMovePrev.show %} <!-- Button previous --> <button {{ str_replace("ls-button-previous","ls-button-previous"~navigatorid,aSurveyInfo.attr.navigatorbuttonprev) }} class=" {{ aNavigator.disabled }} {{ aSurveyInfo.class.navigatorbuttonprev }} btn btn-lg btn-block btn-default " > {{ gT("Previous") }} </button> {% endif %} </div> <div class="{{ aSurveyInfo.class.navigatorbuttonr }} col-xs-6 text-right"> {# Next button is not always shown (last page, all in one mode, etc) #} {% if aNavigator.aMoveNext.show %} {# On last page, Next button become submit button. #} {% if aNavigator.aMoveNext.value == "movesubmit" %} <!-- Button submit --> <button {{ str_replace("ls-button-submit","ls-button-submit"~navigatorid,aSurveyInfo.attr.navigatorbuttonsubmit) }} class=" {{ aNavigator.disabled }} {{ aSurveyInfo.class.navigatorbuttonsubmit }} btn btn-lg btn-block btn-primary"> {{ gT("Submit") }} </button> {% else %} <!-- Button Next --> <button {{ str_replace("ls-button-submit","ls-button-submit"~navigatorid,aSurveyInfo.attr.navigatorbuttonnext) }} {{ aSurveyInfo.attr.navigatorbuttonnext }} class=" {{ aNavigator.disabled }} {{ aSurveyInfo.class.navigatorbuttonnext }} btn btn-lg btn-block btn-primary " > {{ gT("Next") }} </button> {% endif %} {% endif %} </div> </div>
With gitlab.com/SondagesPro/SurveyThemes/skel...ation/navigator.twig
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The following user(s) said Thank You: LouisGac
The topic has been locked.
- surveySn
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 136
- Thank you received: 4
5 years 3 months ago #179263
by surveySn
Replied by surveySn on topic The NEXT button is too small
Thank you everyone, it has been solved perfectly.
The topic has been locked.