- Posts: 222
- Thank you received: 10
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Combining upload with Arrays
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
5 years 8 months ago - 5 years 8 months ago #171947
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Combining upload with Arrays was created by krosser
Hi guys,
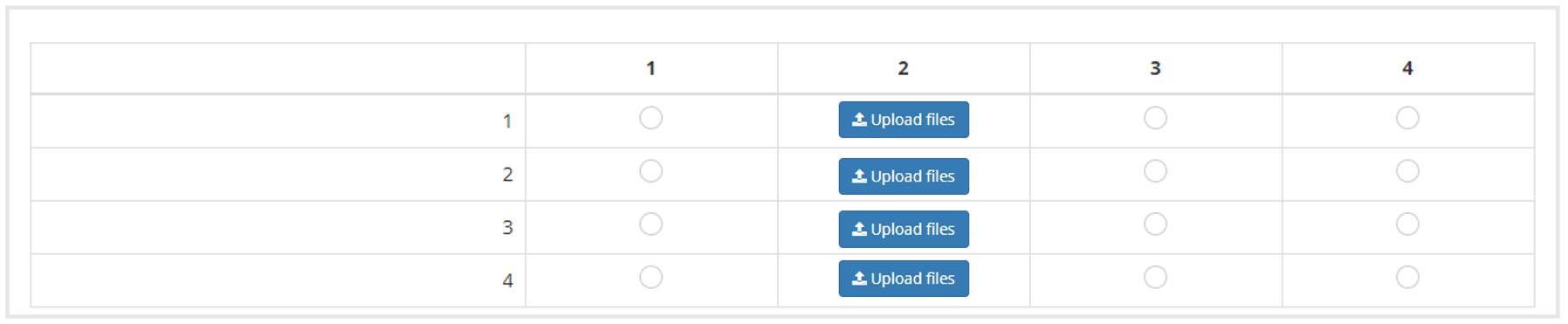
I would like to move file uploads to an Array, similar to this...
I wonder if it's possible with JavaScript and if this combo would actually work?
Thanks in advance!
I would like to move file uploads to an Array, similar to this...
I wonder if it's possible with JavaScript and if this combo would actually work?
Thanks in advance!
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
Last edit: 5 years 8 months ago by krosser.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 8 months ago #171964
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Combining upload with Arrays
You may be able to put the upload questions in modal pop-ups. See here for inspiration -
www.limesurvey.org/community/forums/can-...e-text-fields#169932
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: krosser
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 8 months ago - 5 years 8 months ago #171965
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Combining upload with Arrays
That's an interesting idea, Tony. Thank you.
Well, I've tested that survey in the LS 3.13 and the code doesn't work in this version. Unfortunately, my JS level isn't high enough for adjusting the code to that extent yet. I'll play with it..
Well, I've tested that survey in the LS 3.13 and the code doesn't work in this version. Unfortunately, my JS level isn't high enough for adjusting the code to that extent yet. I'll play with it..
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Last edit: 5 years 8 months ago by krosser.
The topic has been locked.
- LouisGac
-
- Visitor
-

5 years 8 months ago #171972
by LouisGac
Replied by LouisGac on topic Combining upload with Arrays
I recently created a survey theme to be able to create those kind of arrays. It will be available on premium themes when it will be deeply tested. You'll find it attached to this post. I've also attached a demo survey using it.
The idea is this one:
just add "row_1" in the class of the questions you want in the first row of the array, row_2 for the second row, etc
feel free to ask for more questions here.
The idea is this one:
just add "row_1" in the class of the questions you want in the first row of the array, row_2 for the second row, etc
feel free to ask for more questions here.
Attachments:
The topic has been locked.
- LouisGac
-
- Visitor
-

5 years 8 months ago - 5 years 8 months ago #171975
by LouisGac
Replied by LouisGac on topic Combining upload with Arrays
here an online Demo for it:
louissseb.limequery.com/672747?newtest=Y&lang=en
(note that any theme extending vanilla can extend mixed_array )
here the same survey with vanilla theme, so you can see the real structure of the survey:
louissseb.limequery.com/894297?lang=en
louissseb.limequery.com/672747?newtest=Y&lang=en
(note that any theme extending vanilla can extend mixed_array )
here the same survey with vanilla theme, so you can see the real structure of the survey:
louissseb.limequery.com/894297?lang=en
Last edit: 5 years 8 months ago by LouisGac.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 8 months ago #171978
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Combining upload with Arrays
@krosser, yes, that solution was developed for 2.x so will need tweaking for 3.x. I am away from the office this week but try Louis' solution and if that doesn't work, I can get you something next week.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 8 months ago #172048
by krosser
Thank you very much for sharing this theme, Louis!
Well, I've played with it and, unfortunately, it doesn't fit what I need... It works only for the 5-point-choice question type for radio items and it doesn't spread vertical radios. The structure of questions for such an array is a bit too much for large arrays. So, it seems moving upload buttons over the radio buttons (or putting into a modal) would be less complicating than that.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Combining upload with Arrays
LouisGac wrote: I recently created a survey theme to be able to create those kind of arrays. It will be available on premium themes when it will be deeply tested. You'll find it attached to this post. I've also attached a demo survey using it.
The idea is this one:
just add "row_1" in the class of the questions you want in the first row of the array, row_2 for the second row, etc
feel free to ask for more questions here.
Thank you very much for sharing this theme, Louis!
Well, I've played with it and, unfortunately, it doesn't fit what I need... It works only for the 5-point-choice question type for radio items and it doesn't spread vertical radios. The structure of questions for such an array is a bit too much for large arrays. So, it seems moving upload buttons over the radio buttons (or putting into a modal) would be less complicating than that.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The following user(s) said Thank You: LouisGac
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 8 months ago #172058
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Combining upload with Arrays
I've just seen this thread with Tony's awesome workaround for a similar case...
www.limesurvey.org/forum/can-i-do-this-w...omment-fields/168906
I guess this can be modified for uploads in modals rather than comments.
www.limesurvey.org/forum/can-i-do-this-w...omment-fields/168906
I guess this can be modified for uploads in modals rather than comments.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The following user(s) said Thank You: LouisGac
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 8 months ago #172218
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Combining upload with Arrays
Okay, so I'm trying to figure out the part of the code that needs modification. I think it's this
Since it's also a modal, I think it would be stackable modals (a modal inside a modal).. :laugh:
Tony, can you please help with the code on how to move the upload questions?
Code:
// Move textareas into modals $('#comments-'+qArrayID+'-'+(i+1)+' .modal-body').append($('textarea', this));
Since it's also a modal, I think it would be stackable modals (a modal inside a modal).. :laugh:
Tony, can you please help with the code on how to move the upload questions?
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 8 months ago #172219
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Combining upload with Arrays
In your case, you will need to place the entire upload question into a modal. Can you provide a small test survey?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 8 months ago #172220
by krosser
Yes, sure.
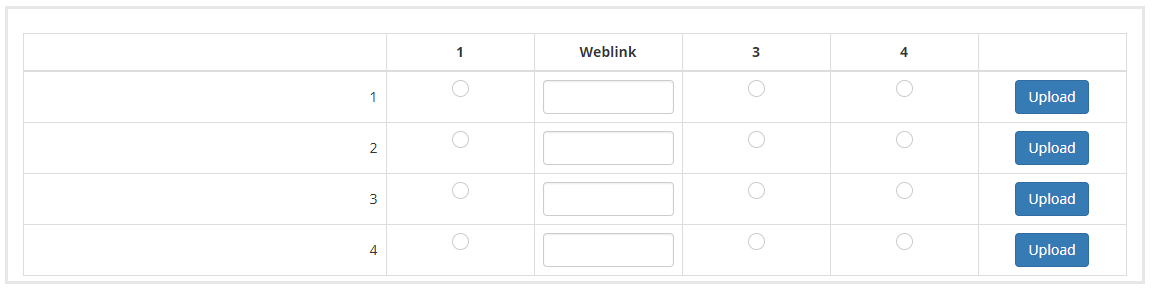
Array + Upload
I'm also trying to include textboxes in the same array for weblinks. This I've done.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Combining upload with Arrays
tpartner wrote: In your case, you will need to place the entire upload question into a modal. Can you provide a small test survey?
Yes, sure.
Array + Upload
I'm also trying to include textboxes in the same array for weblinks. This I've done.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 8 months ago #172223
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Combining upload with Arrays
This script will place the Upload type questions in modals:
Sample survey attached:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify the questions var qArrayID = {QID}; var qArray = $('#question'+qArrayID); var arrayLength = $('tr.answers-list', qArray).length; var qUploads = qArray.nextAll('.upload-files:lt('+arrayLength+')'); // Add some classes qArray.addClass('array-with-uploads-question'); $(qUploads).each(function(i) { $(this).addClass('uploads-question index-'+i).css({ 'position': 'absolute', 'left': '-9999em' }); }); // Insert the "Upload" buttons $('table.questions-list colgroup', qArray).append('<col />'); var tableWidth = $('table.questions-list:eq(0)', qArray).width(); var answerWidth = $('col.ls-col-odd:eq(0)', qArray).width(); var answerWidthPercent = (answerWidth/tableWidth)*100; var answersLength = $('col.ls-col-odd, col.ls-col-even', qArray).length; var answerWidthPercent2 = (answerWidthPercent*answersLength)/(answersLength+1) $('table.questions-list col', qArray).removeAttr('width'); $('table.questions-list col:not(.col-answers)', qArray).css('width', answerWidthPercent2+'%'); $('table.questions-list col:not(.col-answers)', qArray).css('width', 'auto'); $('table.questions-list thead tr', qArray).append('<td />'); $('tr.answers-list', qArray).each(function(i) { $(this).append('<td class="answer-item">\ <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#upload-'+qArrayID+'-'+(i+1)+'" data-backdrop="static" data-keyboard="false">Upload</button>\ </td>'); }); // Loop through the upload questions $(qUploads).each(function(i) { // Create a modal $('body').append('<div class="modal upload-modal" id="upload-'+qArrayID+'-'+(i+1)+'" tabindex="-1" role="dialog">\ <div class="modal-dialog" role="document">\ <div class="modal-content">\ <div class="modal-header">\ <h5 class="modal-title">'+$('.ls-label-question', this).html()+'</h5>\ </div>\ <div class="modal-body">\ </div>\ <div class="modal-footer">\ <button type="button" class="btn btn-primary" data-bs-dismiss="modal">Okay</button>\ </div>\ </div>\ </div>\ </div>'); // Move this question into the modal $('#upload-'+qArrayID+'-'+(i+1)+' .modal-body').append($(this)); $(this).css({ 'position': 'relative', 'left': 'auto' }); }); // Interrupt the Next/Submit function (to put upload questions back in the form) $('#ls-button-submit').on('click', function(e) { $('.upload-modal').each(function(i) { $('.upload-files', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('.group-container').append($('.upload-files', this)); }); }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: krosser
The topic has been locked.