- Posts: 26
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Changing border and line color
- salter
-
Topic Author
- Offline
- Junior Member
-

Less
More
5 years 11 months ago #168841
by salter
Changing border and line color was created by salter
Is it possible to change the line/border color on the default templates? The light gray color is hard to see for our older respondents.
thanks
thanks
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11639
- Thank you received: 2737
5 years 11 months ago #168845
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Changing border and line color
Yes, you just need to extend the default templates with your own CSS code.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- salter
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
5 years 11 months ago #168846
by salter
Replied by salter on topic Changing border and line color
Can you start me off in the right direction on how to do that? Not familiar where everything is located in LS.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11639
- Thank you received: 2737
5 years 11 months ago #168847
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Changing border and line color
Depends very much on your LS version and your survey theme/template.
Short story: Check with a developer tool in your browser which elements you want to change, go to the theme editor and extend one of the standard themes with your CSS adaptations.
Short story: Check with a developer tool in your browser which elements you want to change, go to the theme editor and extend one of the standard themes with your CSS adaptations.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- salter
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
5 years 11 months ago #168848
by salter
Replied by salter on topic Changing border and line color
Using community version on my windows server. Using fruity template. I have not made any customization to this server. Only little knowledgeable with html and css coding.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11639
- Thank you received: 2737
5 years 11 months ago #168849
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Changing border and line color
So what you need to do is open your survey and use some kind of developer tool (e.g. chrome already comes with it --> right click --> inspect). then when you click on the survey it will show you in the source code where the respective element you have clicked on has been defined. You check what ID or class it has and search for this in the CSS file in your template editor (extend your existing theme) and adapt the color accordingly.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- salter
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
5 years 11 months ago #168910
by salter
Replied by salter on topic Changing border and line color
Not having much luck. Did as you suggested, but I can't seem to find the correct values. I have attached an example of the lines I am referring to, they are circled in red.
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12881
- Thank you received: 3965
5 years 11 months ago - 5 years 11 months ago #168914
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Changing border and line color
Hi, salter,
unfortunately you didn't say which browser you are using.
Therefore here in Chrome.
With CTRL-Shift-I you start the Development tool.
Then you start exploring.
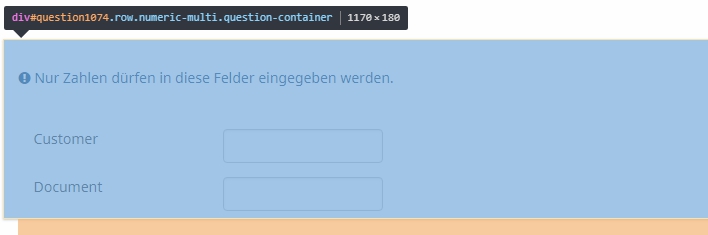
You see here, that the "question and answer" area has a class ".question-container"
and at the right you see the actual values.
Just overwrite these values in your "custom.css" of your extended theme.
Next:
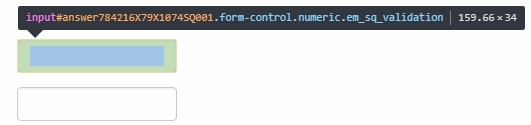
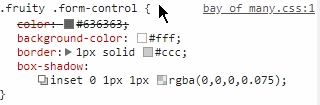
Here you see that the class ".form-control" is affected.
And also you see the actual values:
which you overwrite by e.g. "border: 1px solid red;" or whatever.
Of course, without a little bit of knowledge in css (and HTML) it seems to be difficult, but a challenge to learn.
Best regards
Joffm
unfortunately you didn't say which browser you are using.
Therefore here in Chrome.
With CTRL-Shift-I you start the Development tool.
Then you start exploring.
You see here, that the "question and answer" area has a class ".question-container"
and at the right you see the actual values.
Just overwrite these values in your "custom.css" of your extended theme.
Next:
Here you see that the class ".form-control" is affected.
And also you see the actual values:
which you overwrite by e.g. "border: 1px solid red;" or whatever.
Of course, without a little bit of knowledge in css (and HTML) it seems to be difficult, but a challenge to learn.
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 5 years 11 months ago by Joffm.
The following user(s) said Thank You: holch
The topic has been locked.
- salter
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
5 years 11 months ago #168924
by salter
Replied by salter on topic Changing border and line color
I see it now, thanks for the help.
The topic has been locked.