- Posts: 85
- Thank you received: 9
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Hiding specific checkboxes in multiple choice & with comments
- marcgold
-
- Offline
- Premium Member
-

Less
More
5 years 1 week ago #183234
by marcgold
Thanks Tpartner.
A working model for this would be super useful, as this type of question come up a lot. It's all about how the question is displayed to the survey taker and tries to group items into logical sections / headings. Personally I really think this should be built into LS as part of the question - I will add it to feature requests. My current version is LS 3.17.2
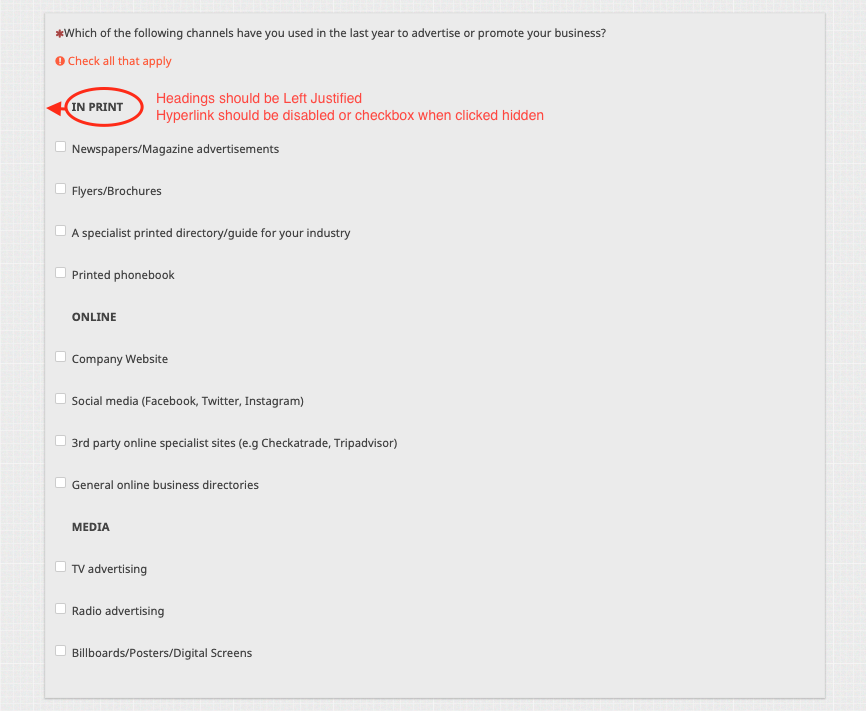
The Layout is as Such
Heading 1
Thanks in Advance
Marc
Replied by marcgold on topic Hiding specific checkboxes in multiple choice & with comments
tpartner wrote: Can you please explain exactly what you are trying to accomplish with a mock-up, give your LimeSurvey version and attach a small sample survey (.lss file).
Thanks Tpartner.
A working model for this would be super useful, as this type of question come up a lot. It's all about how the question is displayed to the survey taker and tries to group items into logical sections / headings. Personally I really think this should be built into LS as part of the question - I will add it to feature requests. My current version is LS 3.17.2
The Layout is as Such
Heading 1
- Option 1
- Option 2
- Option 3
- Option 4
- Option 5
- Option 6
Thanks in Advance
Marc
Attachments:
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 1 week ago #183383
by krosser
Yes, you are right about checkboxes being activated when labels are clicked. It registers a 'Yes' for them. But this workaround for the user/respondent and they don't know. I know that you will need to clean your export data if they accidentally click on those labels.
Regarding moving labels to the left, if you used Tony's script for adding the class "hidden-checkbox", then you can try the following in custom.css for a basic multiple-choice (without comments):
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Hiding specific checkboxes in multiple choice & with comments
marcgold wrote: What I did notice is that the hyperlink on the label still activates the checkbox.
Can you explain how you managed to move the label as the code above doesn't seem to work in custom.css.
Yes, you are right about checkboxes being activated when labels are clicked. It registers a 'Yes' for them. But this workaround for the user/respondent and they don't know. I know that you will need to clean your export data if they accidentally click on those labels.
Regarding moving labels to the left, if you used Tony's script for adding the class "hidden-checkbox", then you can try the following in custom.css for a basic multiple-choice (without comments):
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- asilbering
-
- Offline
- Senior Member
-

Less
More
- Posts: 74
- Thank you received: 1
4 years 6 months ago - 4 years 6 months ago #190261
by asilbering
Replied by asilbering on topic Hiding specific checkboxes in multiple choice & with comments
Hi,
I am currently migrating from LimeSurvey 2.05+ to 3.19.2. I was using the following script to hide checkboxes next to headlines in a multiple choice question without comments:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#answer{SGQ}t1').hide();
$('#answer{SGQ}t2x1').hide();
$('#answer{SGQ}t2x2').hide();
$('#answer{SGQ}t2x3').hide();
$('#answer{SGQ}t2x4').hide();
}); </script>
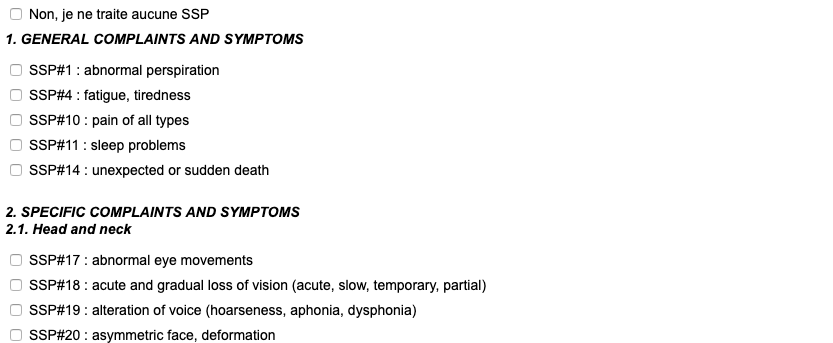
The results was as in the attached image.
I have added the scripts proposed by tpartner, and they work fine to hide the box but the label was not shifted to the left although I added the lines in the custom.css file:
.answers-list .hidden-checkbox,
.answers-list .hidden-checkbox label {
padding-left: 0;
}
Any ideas ?
I was also wondering if there is a way to use the subquestion code to specify the check boxes to be hidden in the following line, rather than using the subquestions "number":
$('#question{QID} .answers-list li:eq(0)').addClass('hidden-checkbox');
If there is already a request for this feature (i.e. adding headings to multiple choice lists) I would be happy to vote for it.
Thanks in advance!
Best regards,
Ana
I am currently migrating from LimeSurvey 2.05+ to 3.19.2. I was using the following script to hide checkboxes next to headlines in a multiple choice question without comments:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#answer{SGQ}t1').hide();
$('#answer{SGQ}t2x1').hide();
$('#answer{SGQ}t2x2').hide();
$('#answer{SGQ}t2x3').hide();
$('#answer{SGQ}t2x4').hide();
}); </script>
The results was as in the attached image.
I have added the scripts proposed by tpartner, and they work fine to hide the box but the label was not shifted to the left although I added the lines in the custom.css file:
.answers-list .hidden-checkbox,
.answers-list .hidden-checkbox label {
padding-left: 0;
}
Any ideas ?
I was also wondering if there is a way to use the subquestion code to specify the check boxes to be hidden in the following line, rather than using the subquestions "number":
$('#question{QID} .answers-list li:eq(0)').addClass('hidden-checkbox');
If there is already a request for this feature (i.e. adding headings to multiple choice lists) I would be happy to vote for it.
Thanks in advance!
Best regards,
Ana
Attachments:
Last edit: 4 years 6 months ago by asilbering.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3593
4 years 6 months ago #190270
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Hiding specific checkboxes in multiple choice & with comments
What theme are you using?
Can you attach a small sample survey (.lss file) containing only the relevant question and your code?
Can you attach a small sample survey (.lss file) containing only the relevant question and your code?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- asilbering
-
- Offline
- Senior Member
-

Less
More
- Posts: 74
- Thank you received: 1
4 years 6 months ago #190285
by asilbering
Replied by asilbering on topic Hiding specific checkboxes in multiple choice & with comments
Hi Tony,
thanks for your quick reply.
I am using vanilla.
Here is a sample survey.
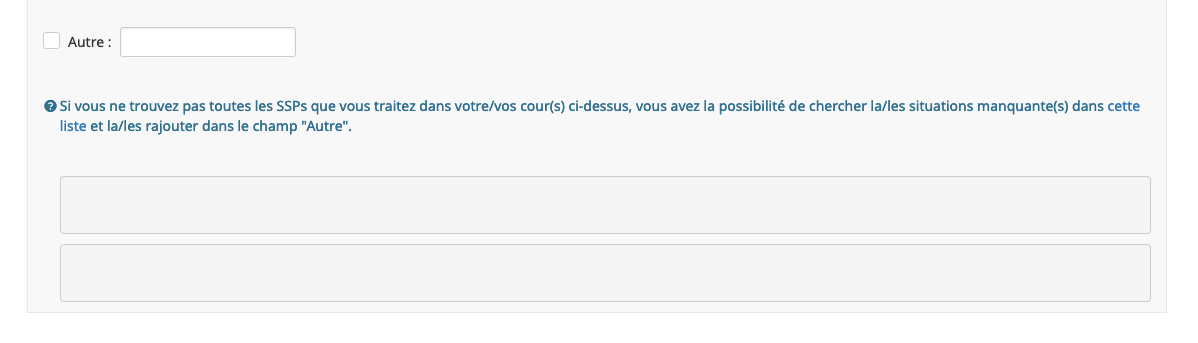
There is another weird thing: at the bottom of the question there are two large boxes and I have no idea where they are coming from...
Thanks in advance for your help!
Best regards,
Ana
thanks for your quick reply.
I am using vanilla.
Here is a sample survey.
There is another weird thing: at the bottom of the question there are two large boxes and I have no idea where they are coming from...
Thanks in advance for your help!
Best regards,
Ana
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3593
4 years 5 months ago #190293
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Hiding specific checkboxes in multiple choice & with comments
You'll need to use a combination of JavaScript and CSS.
Sample survey attached:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID} .answers-list li:eq(1)').addClass('hidden-checkbox'); $('#question{QID} .answers-list li:eq(7)').addClass('hidden-checkbox'); $('#question{QID} .answers-list li:eq(19)').addClass('hidden-checkbox'); $('#question{QID} .answers-list li:eq(23)').addClass('hidden-checkbox'); $('#question{QID} .hidden-checkbox input').remove(); }); </script> <style type="text/css"> #question{QID} .hidden-checkbox { padding: 0; } #question{QID} .hidden-checkbox label { padding: 0; font-weight: bold; font-style: italic; } #question{QID} .hidden-checkbox label::before, #question{QID} .hidden-checkbox label::after { display: none; } </style>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- asilbering
-
- Offline
- Senior Member
-

Less
More
- Posts: 74
- Thank you received: 1
4 years 5 months ago #190297
by asilbering
Replied by asilbering on topic Hiding specific checkboxes in multiple choice & with comments
Thanks a lot for your help!
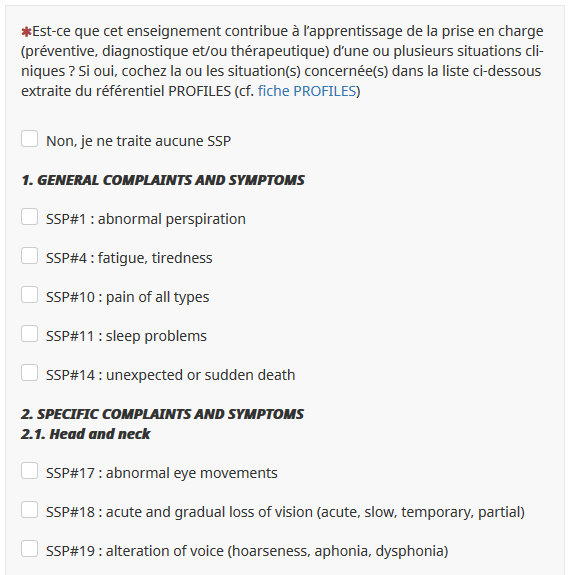
The script works great to place the headings to the left.
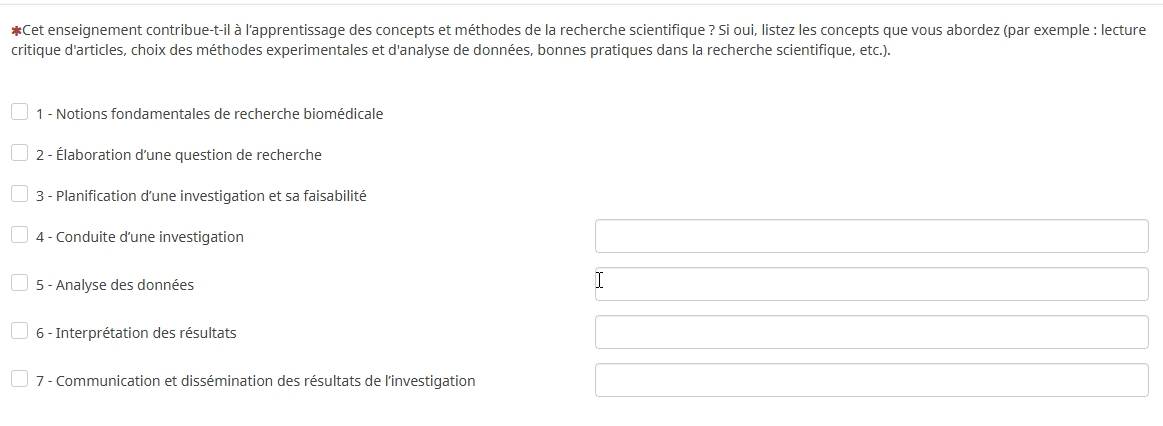
However I still have the weird boxes on the bottom of the question (see image attached) when I add the script to my original survey, but they are not there in the sample survey you sent me... any ideas on where they could be coming from?
Since you didn't mention this in your reply, I guess there is no way to use the subquestion code instead of the line number, right?
I am just asking because I have to create many different surveys with this question, where the headings (thus the subquestion codes) remain the same, but the amount of options (subquestions) between them varies, and it is quite annoying to have to count the lines every time.
Thanks again.
Best regards,
Ana
The script works great to place the headings to the left.
However I still have the weird boxes on the bottom of the question (see image attached) when I add the script to my original survey, but they are not there in the sample survey you sent me... any ideas on where they could be coming from?
Since you didn't mention this in your reply, I guess there is no way to use the subquestion code instead of the line number, right?
I am just asking because I have to create many different surveys with this question, where the headings (thus the subquestion codes) remain the same, but the amount of options (subquestions) between them varies, and it is quite annoying to have to count the lines every time.
Thanks again.
Best regards,
Ana
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3593
4 years 5 months ago - 4 years 5 months ago #190303
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Hiding specific checkboxes in multiple choice & with comments
The boxes at the bottom are the result of unnecessary HTML in your help text.
I used indexes in my selectors because that's what you were working with in your sample survey. If you want to use sub-question codes, try this:
Sample survey:
I used indexes in my selectors because that's what you were working with in your sample survey. If you want to use sub-question codes, try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var qID = '{QID}'; $('li[id$="X'+qID+'t1"]').addClass('hidden-checkbox'); // SQ code t1 $('li[id$="X'+qID+'t2x1"]').addClass('hidden-checkbox'); // SQ code t2x1 $('li[id$="X'+qID+'t2x2"]').addClass('hidden-checkbox'); // SQ code t2x2 $('li[id$="X'+qID+'t2x3"]').addClass('hidden-checkbox'); // SQ code t2x3 $('#question{QID} .hidden-checkbox input').remove(); }); </script> <style type="text/css"> #question{QID} .hidden-checkbox { padding: 0; } #question{QID} .hidden-checkbox label { padding: 0; font-weight: bold; font-style: italic; } #question{QID} .hidden-checkbox label::before, #question{QID} .hidden-checkbox label::after { display: none; } </style>
Sample survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 4 years 5 months ago by tpartner.
The following user(s) said Thank You: asilbering
The topic has been locked.
- asilbering
-
- Offline
- Senior Member
-

Less
More
- Posts: 74
- Thank you received: 1
4 years 5 months ago #190304
by asilbering
Replied by asilbering on topic Hiding specific checkboxes in multiple choice & with comments
Thanks a lot! I have no idea how that html code landed in the help field.
I had actually asked about the codes in my original question, but maybe I was not clear enough.
Thanks again for your time and great support!
Ana
I had actually asked about the codes in my original question, but maybe I was not clear enough.
Thanks again for your time and great support!
Ana
asilbering wrote:
I was also wondering if there is a way to use the subquestion code to specify the check boxes to be hidden in the following line, rather than using the subquestions "number":
$('#question{QID} .answers-list li:eq(0)').addClass('hidden-checkbox');
Ana
The topic has been locked.
- asilbering
-
- Offline
- Senior Member
-

Less
More
- Posts: 74
- Thank you received: 1
4 years 3 months ago #192745
by asilbering
Replied by asilbering on topic Hiding specific checkboxes in multiple choice & with comments
Hi tpartner,
I am trying to hide the text boxes for some subquestions in a multiple choice with comments question.
There are 7 "main" subquestions that should not have a comment box. These are kind of "category headings". If one of these is selected then "sub-items" are displayed, for which I would like to have a comment box, that should be mandatory if the box is checked.
A sample survey is attached.
I have tried the script you proposed with no success. (not even the last text box is hidden). Could you please give me a hint on how to proceed?
thanks in advance!
Ana
I am trying to hide the text boxes for some subquestions in a multiple choice with comments question.
There are 7 "main" subquestions that should not have a comment box. These are kind of "category headings". If one of these is selected then "sub-items" are displayed, for which I would like to have a comment box, that should be mandatory if the box is checked.
A sample survey is attached.
I have tried the script you proposed with no success. (not even the last text box is hidden). Could you please give me a hint on how to proceed?
thanks in advance!
Ana
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12908
- Thank you received: 3975
4 years 3 months ago #192747
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Hiding specific checkboxes in multiple choice & with comments
Hi, Ana,
though you didn't address me, a short answer.
Your javascript to hide the comments should be:
You have to add the numbers of other coment-items.
You see
Joffm
though you didn't address me, a short answer.
Your javascript to hide the comments should be:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var thisQuestion = $('#question{QID}'); // Remove some text inputs $('.checkbox-text-item:eq(0) .comment-item', thisQuestion).remove(); $('.checkbox-text-item:eq(8) .comment-item', thisQuestion).remove(); $('.checkbox-text-item:eq(16) .comment-item', thisQuestion).remove(); }); </script>
You see
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- asilbering
-
- Offline
- Senior Member
-

Less
More
- Posts: 74
- Thank you received: 1
4 years 3 months ago #192749
by asilbering
Replied by asilbering on topic Hiding specific checkboxes in multiple choice & with comments
Thanks Joffm!!
That works great!
Best,
Ana
That works great!
Best,
Ana
The topic has been locked.