- Posts: 17
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Teilnehmer kann speichern und später fortfahren, funktioniert nicht
- miriam20
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 3 months ago #179511
by miriam20
Teilnehmer kann speichern und später fortfahren, funktioniert nicht was created by miriam20
Hallo
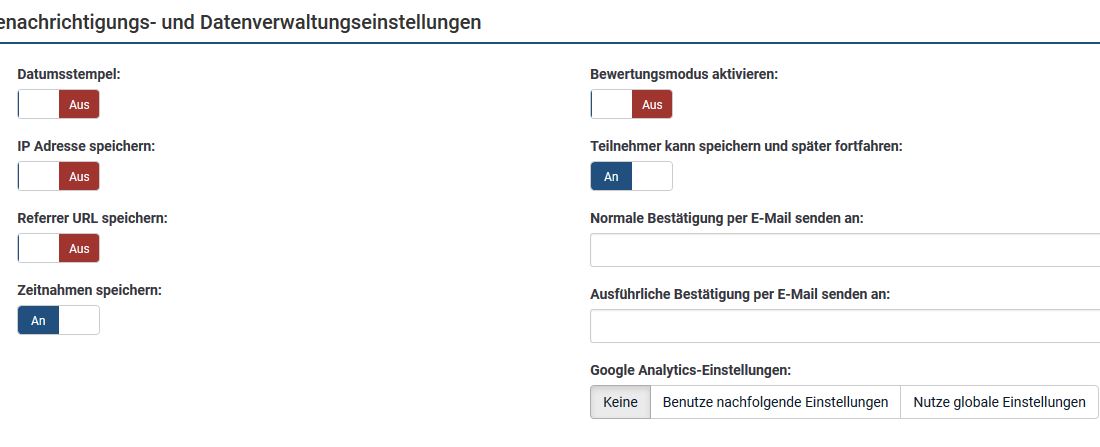
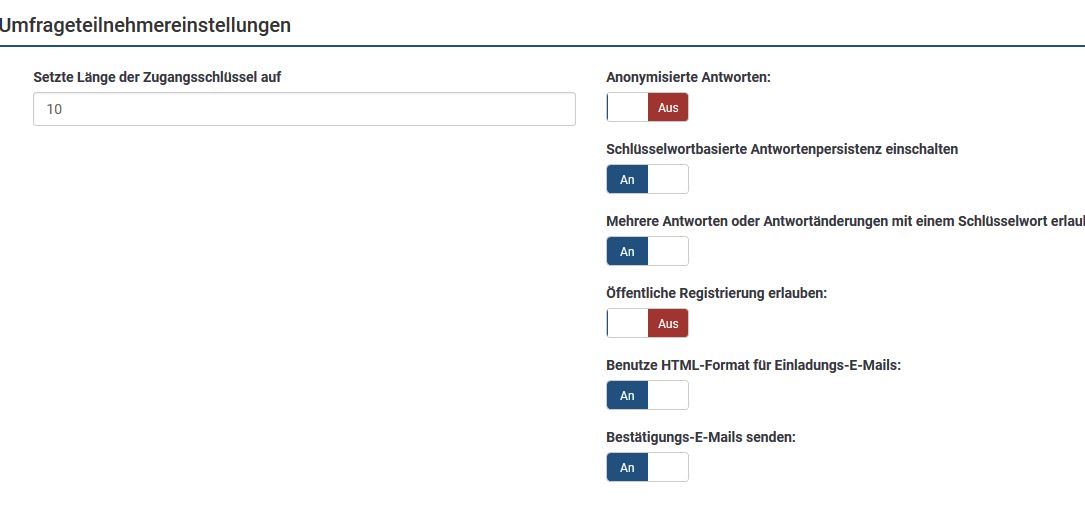
Ich möchte es zulassen, dass die Teilnehmer ihre Fragen speichern und zum späteren Zeitpunkt diese wieder bearbeiten können. Trotz notwendige Einstellung (s. Screen shoot) funktioniert das bei der Umfrage nicht.
Können Sie mir bitte weiter helfen?
Besten Dank und viele Grüße
LimeSurvey Version 3.15.5 Build
Ich möchte es zulassen, dass die Teilnehmer ihre Fragen speichern und zum späteren Zeitpunkt diese wieder bearbeiten können. Trotz notwendige Einstellung (s. Screen shoot) funktioniert das bei der Umfrage nicht.
Können Sie mir bitte weiter helfen?
Besten Dank und viele Grüße
LimeSurvey Version 3.15.5 Build
Attachments:
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11655
- Thank you received: 2742
5 years 3 months ago #179520
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Teilnehmer kann speichern und später fortfahren, funktioniert nicht
Was genau funktioniert denn nicht?
Was passiert, wenn der Teilnehmer auf "Speichern und später fortfahren klickt"?
Die Infos über das Problem sind etwas dürftig.
Was passiert, wenn der Teilnehmer auf "Speichern und später fortfahren klickt"?
Die Infos über das Problem sind etwas dürftig.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- miriam20
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
5 years 3 months ago #179537
by miriam20
Replied by miriam20 on topic Teilnehmer kann speichern und später fortfahren, funktioniert nicht
Hallo holch,
der Button zum Speichern ist gar nicht auf der Umfrage (trotz der obige Einstellung) zu sehen.
der Button zum Speichern ist gar nicht auf der Umfrage (trotz der obige Einstellung) zu sehen.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11655
- Thank you received: 2742
5 years 3 months ago #179555
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Teilnehmer kann speichern und später fortfahren, funktioniert nicht
Welches Template verwendest du?
Mal eines der Templates das mit Limesurvey kommt ausprobieren.
Mal eines der Templates das mit Limesurvey kommt ausprobieren.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- jelo
-

- Offline
- Platinum Member
-

Less
More
- Posts: 5033
- Thank you received: 1257
5 years 3 months ago #179599
by jelo
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
Replied by jelo on topic Teilnehmer kann speichern und später fortfahren, funktioniert nicht
Das "Speichern und Fortfahren" ist ja eh nicht das Gelbe vom Ei.
Es sind ja auch Tokens mit Persistenz im Einsatz. Da dürfte der Weg sauberer und stressfreierer sein.
Da "Schlüsselbasierte Antwortenpersistenz" aktiviert ist, ist die Option
"Mehrere Antworten und Antwortänderungen mit einem Schlüsselwort erlauben" ja bereit auf die Funktion "Antwortänderungen mit einem Schlüsselwort erlauben" gestellt.
Es sind ja auch Tokens mit Persistenz im Einsatz. Da dürfte der Weg sauberer und stressfreierer sein.
Da "Schlüsselbasierte Antwortenpersistenz" aktiviert ist, ist die Option
"Mehrere Antworten und Antwortänderungen mit einem Schlüsselwort erlauben" ja bereit auf die Funktion "Antwortänderungen mit einem Schlüsselwort erlauben" gestellt.
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
The following user(s) said Thank You: miriam20
The topic has been locked.
- miriam20
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
5 years 3 months ago #179607
by miriam20
Replied by miriam20 on topic Teilnehmer kann speichern und später fortfahren, funktioniert nicht
Mit LimeSurvay habe ich den Button, aber mit dem eigenen nicht.
In Custom. css habe ich folgende Anpassungen vorgenommen:
#navbar {
/* display: none; */
}
#surveyListFooter {
display: none;
}
#surveys-list-jumbotron {
display: none;
}
.btn-group-justified {
max-width: 300px;
border-spacing: 8px;
}
div.yes-no .btn-primary {
border-radius: 6px !important;
}
div.yes-no .btn-primary[id$="Y"]{
background-color: #5294c1;
color: #FFFFFF;
line-height: 10px;
border-width: 1px;
}
div.yes-no .btn-primary[id$="N"]{
background-color: #494949;
color: #FFFFFF;
line-height: 10px;
border-width: 1px;
}
div.yes-no .btn-primary:hover {
background-color: #F0F0F0;
color: #000000;
}
div.yes-no .btn-primary:active,
div.yes-no .btn-primary.active {
background-color: #2C3E50;
color: #FFFFFF;
box-shadow: none;
}
.ls-answers tbody .answertext {
border-style: none;
text-align: left;
}
.table-bordered
{
border-style: none;
}
.table-bordered > thead > tr > th,
.table-bordered > tbody > tr > th,
.table-bordered > tfoot > tr > th,
.table-bordered > thead > tr > td,
.table-bordered > tbody > tr > td,
.table-bordered > tfoot > tr > td
{
border-style: none;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
.ls-questionhelp::before {
display: none;
}
.question-title-container {
background-color: #337ab7;
color: #FFFFFF;
}
.question-container {
background-color: #FFFFFF;
border:#FFFFFF ;
}
.fa-exclamation-circle:before {
display: none;
}
.text-info{
font-size: 12px;
color: #333;
}
.asterisk{
display: none;
}
.group-description{
background-color: #FFFFFF;
border:#FFFFFF ;
}
.well {
box-shadow: none;
}
.radio-item label::before {
border: 1px solid #000000;
border-radius: 50%;
background-color: #ffff;
}
.dir-ltr .ls-answers td.radio-item, .dir-ltr .ls-answers td.checkbox-item {
vertical-align: middle;
}
div.answer-container {
padding-right: 0px;
padding-left: 0px;
}
.navbar-default {
padding-left: 1000px;
background-color: #ffffff !important;
border:#FFFFFF
}
Überschriebe ich damit möglicherweise etwas?
In Custom. css habe ich folgende Anpassungen vorgenommen:
#navbar {
/* display: none; */
}
#surveyListFooter {
display: none;
}
#surveys-list-jumbotron {
display: none;
}
.btn-group-justified {
max-width: 300px;
border-spacing: 8px;
}
div.yes-no .btn-primary {
border-radius: 6px !important;
}
div.yes-no .btn-primary[id$="Y"]{
background-color: #5294c1;
color: #FFFFFF;
line-height: 10px;
border-width: 1px;
}
div.yes-no .btn-primary[id$="N"]{
background-color: #494949;
color: #FFFFFF;
line-height: 10px;
border-width: 1px;
}
div.yes-no .btn-primary:hover {
background-color: #F0F0F0;
color: #000000;
}
div.yes-no .btn-primary:active,
div.yes-no .btn-primary.active {
background-color: #2C3E50;
color: #FFFFFF;
box-shadow: none;
}
.ls-answers tbody .answertext {
border-style: none;
text-align: left;
}
.table-bordered
{
border-style: none;
}
.table-bordered > thead > tr > th,
.table-bordered > tbody > tr > th,
.table-bordered > tfoot > tr > th,
.table-bordered > thead > tr > td,
.table-bordered > tbody > tr > td,
.table-bordered > tfoot > tr > td
{
border-style: none;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
.ls-questionhelp::before {
display: none;
}
.question-title-container {
background-color: #337ab7;
color: #FFFFFF;
}
.question-container {
background-color: #FFFFFF;
border:#FFFFFF ;
}
.fa-exclamation-circle:before {
display: none;
}
.text-info{
font-size: 12px;
color: #333;
}
.asterisk{
display: none;
}
.group-description{
background-color: #FFFFFF;
border:#FFFFFF ;
}
.well {
box-shadow: none;
}
.radio-item label::before {
border: 1px solid #000000;
border-radius: 50%;
background-color: #ffff;
}
.dir-ltr .ls-answers td.radio-item, .dir-ltr .ls-answers td.checkbox-item {
vertical-align: middle;
}
div.answer-container {
padding-right: 0px;
padding-left: 0px;
}
.navbar-default {
padding-left: 1000px;
background-color: #ffffff !important;
border:#FFFFFF
}
Überschriebe ich damit möglicherweise etwas?
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11655
- Thank you received: 2742
5 years 3 months ago #179624
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Teilnehmer kann speichern und später fortfahren, funktioniert nicht
Nehme an, der steckt in #navbar:
#navbar {
/* display: none; */
}
Da du das CSS bearbeitet hast, wirst du dir ja was dabei gedacht haben, bzw die Grundkenntnisse in CSS haben. Also schauen wo der Button im Code steht und das eben NICHT ausblenden.
#navbar {
/* display: none; */
}
Da du das CSS bearbeitet hast, wirst du dir ja was dabei gedacht haben, bzw die Grundkenntnisse in CSS haben. Also schauen wo der Button im Code steht und das eben NICHT ausblenden.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- miriam20
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
5 years 2 months ago #179638
by miriam20
Replied by miriam20 on topic Teilnehmer kann speichern und später fortfahren, funktioniert nicht
Okay vielen Dank.
Nein leider habe ich keine Grundkenntnisse in CSS. Ich bringe mir das durch das Internet ein wenig bei und schaue mir einfach beim Entwicklerwerkzug die Seite an und so versuche ich die Sachen umzusetzen.
Nein leider habe ich keine Grundkenntnisse in CSS. Ich bringe mir das durch das Internet ein wenig bei und schaue mir einfach beim Entwicklerwerkzug die Seite an und so versuche ich die Sachen umzusetzen.
The topic has been locked.
Moderators: Joffm