- Posts: 9
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Adaptieve vragenlijst voor verschillende schermgroottes (van pc tot smartphone)
- G0udappel
-
Topic Author
- Offline
- New Member
-

Less
More
4 years 4 weeks ago #195807
by G0udappel
Adaptieve vragenlijst voor verschillende schermgroottes (van pc tot smartphone) was created by G0udappel
Hoe kan ik het beste een vragenlijst maken in Limesurvey die zowel bruikbaar is voor grote schermen als smartphones? Is hier een handig sjabloon voor, of hebben jullie andere tips?
Bijkomende vragen:
- Hoe zorg ik ervoor dat afbeeldingen in vragen/instructies volledig zichtbaar zijn op verschillende schermgroottes?
- Hoe kan ik in de respons automatisch meegeven op welke type device het is ingevuld (pc, tablet, smartphone bijv).
Ik ben nog vrij onbekend met de werking van Limesurvey, dus hou de uitleg graag simpel
Bijkomende vragen:
- Hoe zorg ik ervoor dat afbeeldingen in vragen/instructies volledig zichtbaar zijn op verschillende schermgroottes?
- Hoe kan ik in de respons automatisch meegeven op welke type device het is ingevuld (pc, tablet, smartphone bijv).
Ik ben nog vrij onbekend met de werking van Limesurvey, dus hou de uitleg graag simpel
The topic has been locked.
- coeneisma
-

- Offline
- Senior Member
-

Less
More
- Posts: 74
- Thank you received: 26
4 years 4 weeks ago #195824
by coeneisma
Replied by coeneisma on topic Adaptieve vragenlijst voor verschillende schermgroottes (van pc tot smartphone)
Hoi GOudappel, het standaard thema is responsive. Probeer het maar eens op verschillende schermen.
Groet,
Groet,
The topic has been locked.
- G0udappel
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
4 years 4 weeks ago #195845
by G0udappel
Replied by G0udappel on topic Adaptieve vragenlijst voor verschillende schermgroottes (van pc tot smartphone)
Bedankt voor je reactie
Wat bedoel je met het standaard thema?
Ik gebruik nu Fruity (als je dat bedoelt), die zich wel aan lijkt te passen aan het scherm. Het probleem is vervolgens dat het ingestelde logo van de enquête is verdwenen en soms lijkt de afbeelding uit de inleidende tekst weg te vallen. Is daar een verklaring en dus oplossing voor te bedenken?
Daarnaast nog de vraag hoe ik er achter kan komen op welke schermgrootte de enquête is ingevuld.
Mvg
Wat bedoel je met het standaard thema?
Ik gebruik nu Fruity (als je dat bedoelt), die zich wel aan lijkt te passen aan het scherm. Het probleem is vervolgens dat het ingestelde logo van de enquête is verdwenen en soms lijkt de afbeelding uit de inleidende tekst weg te vallen. Is daar een verklaring en dus oplossing voor te bedenken?
Daarnaast nog de vraag hoe ik er achter kan komen op welke schermgrootte de enquête is ingevuld.
Mvg
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12908
- Thank you received: 3975
4 years 4 weeks ago #195858
by Joffm
In nav-bar.twig
<div class="{{ aSurveyInfo.class.navbarbrand }} logo-container hidden-xs" {{ aSurveyInfo.attr.navbarbrand }} >
Verwijder dat "hidden-xs" en je zult zien wat er gebeurt.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Adaptieve vragenlijst voor verschillende schermgroottes (van pc tot smartphone)
De inbegrepen themas, "vanilla", "fruity", "bootswatch".Wat bedoel je met het standaard thema?
Daarom wordt het logo niet weergegeven op kleine schermen:Het probleem is dan dat het opgegeven logo van de enquête is verdwenen
In nav-bar.twig
<div class="{{ aSurveyInfo.class.navbarbrand }} logo-container hidden-xs" {{ aSurveyInfo.attr.navbarbrand }} >
Verwijder dat "hidden-xs" en je zult zien wat er gebeurt.
Dan is dat jouw ding. Alles is gebaseerd op bootstrap; gebruik de nodige klassen.lijkt de afbeelding uit de inleidende tekst weg te vallen
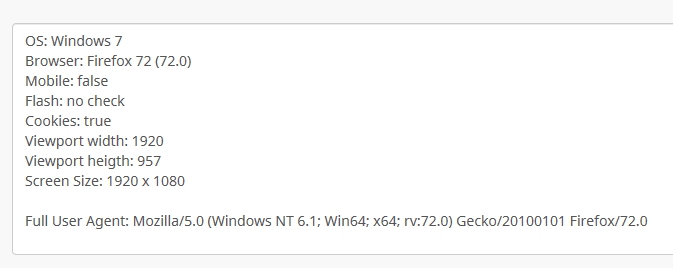
Hier is een script dat veel informatie over de browser laat zien.hoe ik er achter kan komen op welke schermgrootte de enquête is ingevuld
Code:
<script type="text/javascript" charset="utf-8"> /** * JavaScript Client Detection * (C) viazenetti GmbH (Christian Ludwig) */ (function (window) { { var unknown = '-'; // screen var screenSize = ''; if (screen.width) { width = (screen.width) ? screen.width : ''; height = (screen.height) ? screen.height : ''; screenSize += '' + width + " x " + height; } var vpw = Math.max(document.documentElement.clientWidth, window.innerWidth || 0); var vph = Math.max(document.documentElement.clientHeight, window.innerHeight || 0); // browser var nVer = navigator.appVersion; var nAgt = navigator.userAgent; var browser = navigator.appName; var version = '' + parseFloat(navigator.appVersion); var majorVersion = parseInt(navigator.appVersion, 10); var nameOffset, verOffset, ix; // Opera if ((verOffset = nAgt.indexOf('Opera')) != -1) { browser = 'Opera'; version = nAgt.substring(verOffset + 6); if ((verOffset = nAgt.indexOf('Version')) != -1) { version = nAgt.substring(verOffset + 8); } } // Opera Next if ((verOffset = nAgt.indexOf('OPR')) != -1) { browser = 'Opera'; version = nAgt.substring(verOffset + 4); } // MSIE else if ((verOffset = nAgt.indexOf('MSIE')) != -1) { browser = 'Microsoft Internet Explorer'; version = nAgt.substring(verOffset + 5); } // Chrome else if ((verOffset = nAgt.indexOf('Chrome')) != -1) { browser = 'Chrome'; version = nAgt.substring(verOffset + 7); } // Safari else if ((verOffset = nAgt.indexOf('Safari')) != -1) { browser = 'Safari'; version = nAgt.substring(verOffset + 7); if ((verOffset = nAgt.indexOf('Version')) != -1) { version = nAgt.substring(verOffset + 8); } } // Firefox else if ((verOffset = nAgt.indexOf('Firefox')) != -1) { browser = 'Firefox'; version = nAgt.substring(verOffset + 8); } // MSIE 11+ else if (nAgt.indexOf('Trident/') != -1) { browser = 'Microsoft Internet Explorer'; version = nAgt.substring(nAgt.indexOf('rv:') + 3); } // Other browsers else if ((nameOffset = nAgt.lastIndexOf(' ') + 1) < (verOffset = nAgt.lastIndexOf('/'))) { browser = nAgt.substring(nameOffset, verOffset); version = nAgt.substring(verOffset + 1); if (browser.toLowerCase() == browser.toUpperCase()) { browser = navigator.appName; } } // trim the version string if ((ix = version.indexOf(';')) != -1) version = version.substring(0, ix); if ((ix = version.indexOf(' ')) != -1) version = version.substring(0, ix); if ((ix = version.indexOf(')')) != -1) version = version.substring(0, ix); majorVersion = parseInt('' + version, 10); if (isNaN(majorVersion)) { version = '' + parseFloat(navigator.appVersion); majorVersion = parseInt(navigator.appVersion, 10); } // mobile version var mobile = /Mobile|mini|Fennec|Android|iP(ad|od|hone)/.test(nVer); // cookie var cookieEnabled = (navigator.cookieEnabled) ? true : false; if (typeof navigator.cookieEnabled == 'undefined' && !cookieEnabled) { document.cookie = 'testcookie'; cookieEnabled = (document.cookie.indexOf('testcookie') != -1) ? true : false; } // system var os = unknown; var clientStrings = [ { s:'Windows 10', r:/(Windows 10.0|Windows NT 10.0)/ }, { s:'Windows 8.1', r:/(Windows 8.1|Windows NT 6.3)/ }, { s:'Windows 8', r:/(Windows 8|Windows NT 6.2)/ }, { s:'Windows 7', r:/(Windows 7|Windows NT 6.1)/ }, { s:'Windows Vista', r:/Windows NT 6.0/ }, { s:'Windows Server 2003', r:/Windows NT 5.2/ }, { s:'Windows XP', r:/(Windows NT 5.1|Windows XP)/ }, { s:'Windows 2000', r:/(Windows NT 5.0|Windows 2000)/ }, { s:'Windows ME', r:/(Win 9x 4.90|Windows ME)/ }, { s:'Windows 98', r:/(Windows 98|Win98)/ }, { s:'Windows 95', r:/(Windows 95|Win95|Windows_95)/ }, { s:'Windows NT 4.0', r:/(Windows NT 4.0|WinNT4.0|WinNT|Windows NT)/ }, { s:'Windows CE', r:/Windows CE/ }, { s:'Windows 3.11', r:/Win16/ }, { s:'Android', r:/Android/ }, { s:'Open BSD', r:/OpenBSD/ }, { s:'Sun OS', r:/SunOS/ }, { s:'Linux', r:/(Linux|X11)/ }, { s:'iOS', r:/(iPhone|iPad|iPod)/ }, { s:'Mac OS X', r:/Mac OS X/ }, { s:'Mac OS', r:/(MacPPC|MacIntel|Mac_PowerPC|Macintosh)/ }, { s:'QNX', r:/QNX/ }, { s:'UNIX', r:/UNIX/ }, { s:'BeOS', r:/BeOS/ }, { s:'OS/2', r:/OS\/2/ }, { s:'Search Bot', r:/(nuhk|Googlebot|Yammybot|Openbot|Slurp|MSNBot|Ask Jeeves\/Teoma|ia_archiver)/ } ]; for (var id in clientStrings) { var cs = clientStrings[id]; if (cs.r.test(nAgt)) { os = cs.s; break; } } var osVersion = unknown; if (/Windows/.test(os)) { osVersion = /Windows (.*)/.exec(os)[1]; os = 'Windows'; } switch (os) { case 'Mac OS X': osVersion = /Mac OS X (10[\.\_\d]+)/.exec(nAgt)[1]; break; case 'Android': osVersion = /Android ([\.\_\d]+)/.exec(nAgt)[1]; break; case 'iOS': osVersion = /OS (\d+)_(\d+)_?(\d+)?/.exec(nVer); osVersion = osVersion[1] + '.' + osVersion[2] + '.' + (osVersion[3] | 0); break; } // flash (you'll need to include swfobject) /* script src="//ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js" */ var flashVersion = 'no check'; if (typeof swfobject != 'undefined') { var fv = swfobject.getFlashPlayerVersion(); if (fv.major > 0) { flashVersion = fv.major + '.' + fv.minor + ' r' + fv.release; } else { flashVersion = unknown; } } } window.jscd = { screen: screenSize, browser: browser, browserVersion: version, browserMajorVersion: majorVersion, mobile: mobile, os: os, osVersion: osVersion, cookies: cookieEnabled, flashVersion: flashVersion, vieww : vpw, viewh: vph }; }(this)); $(document).ready(function() { // Hide this question (remove double slash below to hide) //$('#question{QID}').hide(); // Load the question $('#question{QID} textarea').val( 'OS: ' + jscd.os +' '+ jscd.osVersion + '\n' + 'Browser: ' + jscd.browser +' '+ jscd.browserMajorVersion + ' (' + jscd.browserVersion + ')\n' + 'Mobile: ' + jscd.mobile + '\n' + 'Flash: ' + jscd.flashVersion + '\n' + 'Cookies: ' + jscd.cookies + '\n' + 'Viewport width: ' + jscd.vieww + '\n' + 'Viewport heigth: ' + jscd.viewh + '\n' + 'Screen Size: ' + jscd.screen + '\n\n' + 'Full User Agent: ' + navigator.userAgent ); }); </script>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: G0udappel
The topic has been locked.