- Posts: 169
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
has ls this type question?
- iscar
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
9 years 6 months ago #113496
by iscar
has ls this type question? was created by iscar
Attachments:
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
9 years 6 months ago - 9 years 6 months ago #113505
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic has ls this type question?
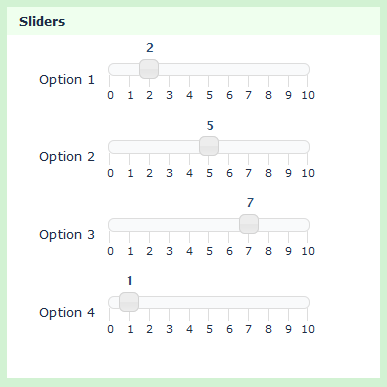
Multi numeric with slider
AND some css
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Last edit: 9 years 6 months ago by DenisChenu.
The topic has been locked.
- iscar
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 169
- Thank you received: 0
9 years 6 months ago #113524
by iscar
Replied by iscar on topic has ls this type question?
how to use SOME CSS get the scale effect? the scale is important to the silde.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
9 years 5 months ago #113694
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic has ls this type question?
Here's a plugin that, with a few minor CSS tweaks does a fairly good job of adding tick marks and labels to the sliders -
bseth99.github.io/projects/jquery-ui/7-j...-labeled-slider.html
.
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11639
- Thank you received: 2737
9 years 5 months ago #113697
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic has ls this type question?
Ahhh, Tpartner, that looks good!
I have to figure out how to implement this. Can be handy in the future.
I have to figure out how to implement this. Can be handy in the future.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
9 years 5 months ago - 9 years 5 months ago #113702
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic has ls this type question?
Hi Holch.
1) Copy the plugin JavaScript and place it in your template.js file - raw.githubusercontent.com/bseth99/jquery....ui.labeledslider.js
2) Add some style rules like these to template.css (these are for the default template):
3) In the question source, apply the plugin something like this:
As you see, you need to define the maximum, minimum and stepping for the slider. When I get time I'll write a LimeSurvey-specific version that automatically detects these.
.
1) Copy the plugin JavaScript and place it in your template.js file - raw.githubusercontent.com/bseth99/jquery....ui.labeledslider.js
2) Add some style rules like these to template.css (these are for the default template):
Code:
.numeric-multi div.multinum-slider { margin-bottom: 3em; } .slider_callout { margin-left: -40px; text-align: center; top: -20px; width: 100px; } .numeric-multi .ui-slider-handle { top: -0.35em; width: 18px; height: 18px; margin-left: -10px; } .ui-slider-wrapper { position: relative; } .ui-slider-wrapper .ui-slider-horizontal { width: 100%; } .ui-slider-labels { position: absolute; border: 1px solid transparent; } .ui-slider-label-ticks { border: 1px solid transparent; position: absolute; white-space: nowrap; } .ui-slider-label-ticks span { min-width: 1.2em; font-size: 0.8em; font-weight: normal; font-family: Verdana,?Arial,?Helvetica,?sans-serif; padding: 2px 0 0 0 !important; } .ui-slider-wrapper.horizontal { height: 4.5em; } .horizontal .ui-slider-labels { left: 0; right: 0; top: 2.3em } .horizontal .ui-slider-label-ticks { width: 1.2em; height: .8em; text-align: center; border-left: 1px solid #DDDDDD; } .horizontal .ui-slider-label-ticks span { position: absolute; display: inline-block; width: 1.2em; left: -0.6em; top: .8em; }
3) In the question source, apply the plugin something like this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID} .multinum-slider').labeledslider({ tickInterval: 1, min: 0, max: 10 }); }); </script>
As you see, you need to define the maximum, minimum and stepping for the slider. When I get time I'll write a LimeSurvey-specific version that automatically detects these.
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 9 years 5 months ago by tpartner.
The following user(s) said Thank You: iscar
The topic has been locked.
- iscar
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 169
- Thank you received: 0
9 years 5 months ago #113767
by iscar
Replied by iscar on topic has ls this type question?
thanks, i will test it. i only need the scale,not need the number. then i can use it in like--dislike question.
The topic has been locked.
- iscar
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 169
- Thank you received: 0
9 years 5 months ago #113812
by iscar
Replied by iscar on topic has ls this type question?
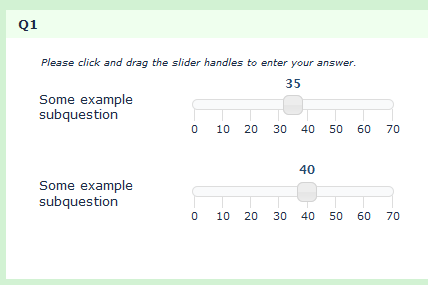
i've tested it in version2.0 default template but cannot get the right result.
i am not sure what's the problem.
And i notice another problem if you auto detect the interval tick.i always set the max number is 70, just let the mouse move smoothly.but it doesn't means need 70 ticks, people can recognize only 7 ticks.
i am not sure what's the problem.
And i notice another problem if you auto detect the interval tick.i always set the max number is 70, just let the mouse move smoothly.but it doesn't means need 70 ticks, people can recognize only 7 ticks.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
9 years 5 months ago #113855
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic has ls this type question?
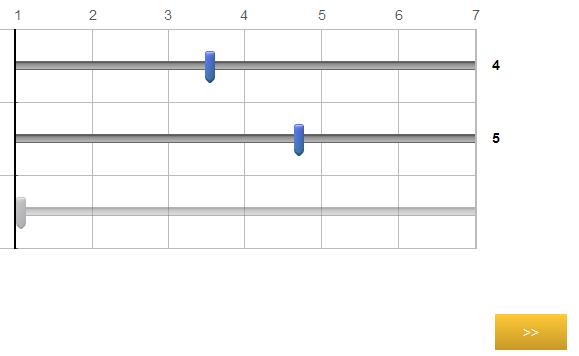
I'm not sure where you are going with the blue and yellow slider but here is a copy of Ben Olson's plugin modified slightly to work in LS 2.0:
In LS 2.0, if you have a slider with minimum 0, maximum 70 and you want the tick marks on the tens, you would apply the plugin like this:
And, here are some styles modified for the default template:
Code:
/*! * Copyright (c) 2012 Ben Olson (https://github.com/bseth99/jquery-ui-extensions) * jQuery UI LabeledSlider @VERSION * * Permission is hereby granted, free of charge, to any person * obtaining a copy of this software and associated documentation * files (the "Software"), to deal in the Software without * restriction, including without limitation the rights to use, * copy, modify, merge, publish, distribute, sublicense, and/or sell * copies of the Software, and to permit persons to whom the * Software is furnished to do so, subject to the following * conditions: * * The above copyright notice and this permission notice shall be * included in all copies or substantial portions of the Software. * * THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, * EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES * OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND * NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT * HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, * WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING * FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR * OTHER DEALINGS IN THE SOFTWARE. * * Depends: * jquery.ui.core.js * jquery.ui.widget.js * jquery.ui.mouse.js * jquery.ui.slider.js * * Modified for LimeSurvey 2.0 by Tony Partner - http://partnersurveys.com */ (function( $, undefined ) { $.widget( "ui.labeledslider", $.ui.slider, { version: "@VERSION", options: { tickInterval: 0, tweenLabels: true, tickLabels: null, tickArray: [] }, uiSlider: null, tickInterval: 0, tweenLabels: true, _create: function( ) { this._detectOrientation(); this.uiSlider = this.element .wrap( '<div class="ui-slider-wrapper ui-widget"></div>' ) .before( '<div class="ui-slider-labels"></div>' ) .parent() .addClass( this.orientation ) .css( 'font-size', this.element.css('font-size') ); this.element.removeClass( 'ui-widget' ) this._alignWithStep(); if ( this.orientation == 'horizontal' ) { this.uiSlider .width( this.element.css('width') ); } else { this.uiSlider .height( this.element.css('height') ); } this._drawLabels(); }, _drawLabels: function () { var labels = this.options.tickLabels || {}, $lbl = this.uiSlider.children( '.ui-slider-labels' ), dir = this.orientation == 'horizontal' ? 'left' : 'bottom', min = this.options.min, max = this.options.max, inr = this.tickInterval, cnt = ( max - min ), tickArray = this.options.tickArray, ta = tickArray.length > 0, label, pt, i = 0; $lbl.html(''); for (;i<=cnt;i++) { if ( ( !ta && i%inr == 0 ) || ( ta && tickArray.indexOf( i+min ) > -1 ) ) { label = labels[i+min] ? labels[i+min] : (this.options.tweenLabels ? i+min : ''); $('<div>').addClass( 'ui-slider-label-ticks' ) .css( dir, (Math.round( ( i / cnt ) * 10000 ) / 100) + '%' ) .html( '<span>'+( label )+'</span>' ) .appendTo( $lbl ); } } }, _setOption: function( key, value ) { switch ( key ) { case 'tickInterval': case 'tickLabels': case 'tickArray': case 'min': case 'max': case 'step': this._alignWithStep(); this._drawLabels(); break; case 'orientation': this.element .removeClass( 'horizontal vertical' ) .addClass( this.orientation ); this._drawLabels(); break; } }, _alignWithStep: function () { if ( this.options.tickInterval < this.options.step ) this.tickInterval = this.options.step; else this.tickInterval = this.options.tickInterval; }, _destroy: function() { this.uiSlider.replaceWith( this.element ); }, widget: function() { return this.uiSlider; } }); }(jQuery));
In LS 2.0, if you have a slider with minimum 0, maximum 70 and you want the tick marks on the tens, you would apply the plugin like this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID} .ui-slider').labeledslider({ tickInterval: 10, min: 0, max: 70 }); }); </script>
And, here are some styles modified for the default template:
Code:
.numeric-multi label.slider-label { padding: 0 1em 2.5em 0; } .slider_callout { margin-left: -50px; text-align: center; top: -20px; width: 100px; } .numeric-multi .ui-slider-handle { top: -0.35em; width: 18px; height: 18px; margin-left: -10px; } .ui-slider-wrapper { position: relative; } .ui-slider-labels { position: absolute; border: 1px solid transparent; } .ui-slider-label-ticks { border: 1px solid transparent; position: absolute; white-space: nowrap; } .ui-slider-label-ticks span { min-width: 1.2em; font-size: 0.8em; font-weight: normal; font-family: Verdana,Arial,Helvetica,sans-serif; font-style: normal; padding: 2px 0 0 0 !important; } .ui-slider-wrapper.horizontal { height: 4.5em; } .horizontal .ui-slider-labels { left: 0; right: 0; top: 0.6em } .horizontal .ui-slider-label-ticks { width: 1.2em; height: .8em; text-align: center; border-left: 1px solid #DDDDDD; margin-left: 1px; } .horizontal .ui-slider-label-ticks span { position: absolute; display: inline-block; width: 1.2em; left: -0.6em; top: .8em; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.