- Posts: 29
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple question types in array modifiy
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
13 years 4 months ago - 13 years 4 months ago #52745
by phpsurvey
Multiple question types in array modifiy was created by phpsurvey
Hi,
I dont't understand how I can Modify the question IDs in the first section of the code to match your survey.
I applied a lot of questions but I don't know which question IDs should I take and where can I insert the ID in the below-mentioned source code???
docs.limesurvey.org/tiki-index.php?page=...stion_types_in_array
I dont't understand how I can Modify the question IDs in the first section of the code to match your survey.
I applied a lot of questions but I don't know which question IDs should I take and where can I insert the ID in the below-mentioned source code???
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { /*********** Display multiple questions side by side ***********/ //////// Define question attributes for later use //////// // Give questions row specific attributes so we can easily manipulate them by row $('#question190, #question191, #question192, #question193, #question194').attr('name', 'qRow1'); $('#question195, #question196, #question197, #question198, #question199').attr('name', 'qRow2'); $('#question200, #question201, #question202, #question203, #question204').attr('name', 'qRow3'); $('#question205, #question206, #question207, #question208, #question209').attr('name', 'qRow4'); // Give questions column specific attributes so we can easily manipulate them by column // I know, not the correct use of "rel" attribute but...too bad! $('#question190, #question195, #question200, #question205').attr('rel', 'qCol1'); $('#question191, #question196, #question201, #question206').attr('rel', 'qCol2'); $('#question192, #question197, #question202, #question207').attr('rel', 'qCol3'); $('#question193, #question198, #question203, #question208').attr('rel', 'qCol4'); $('#question194, #question199, #question204, #question209').attr('rel', 'qCol5'); //////// Survey layout manipulation //////// // Fix the width of the survey $( 'table.outerframe' ).css({ 'width': '900px' }); // Wrap each row in a div // This is kinda verbose but IE won't let me use jQuery shortcuts var el = document.createElement('div'); el.setAttribute('id','inlineWrapper1'); document.body.appendChild(el); $('div[name="qRow1"]').wrapAll($('#inlineWrapper1')); el.setAttribute('id','inlineWrapper2'); document.body.appendChild(el); $('div[name="qRow2"]').wrapAll($('#inlineWrapper2')); el.setAttribute('id','inlineWrapper3'); document.body.appendChild(el); $('div[name="qRow3"]').wrapAll($('#inlineWrapper3')); el.setAttribute('id','inlineWrapper4'); document.body.appendChild(el ); $('div[name="qRow4"]').wrapAll($('#inlineWrapper4')); // Style the wrapper divs $('#inlineWrapper1, #inlineWrapper2, #inlineWrapper3, #inlineWrapper4' ).css({ 'width': '850px', 'margin': '0 auto 0 auto', 'clear': 'both' }); // Get all the questions to sit politely side by side $( 'div[name="qRow1"], div[name="qRow2"], div[name="qRow3"], div[name="qRow4"]' ).css({ 'float': 'left' }); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $('div[rel="qCol1"]' ).css({ 'width': '12%' }); $('div[rel="qCol2"], div[rel="qCol3"], div[rel="qCol4"], div[rel="qCol5"]' ).css({ 'width': '22%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $('div.boilerplate td.answer' ).parent().hide(); // Hide the question text elements in non-boilerplate questions $('div.text-short td.questiontext, div.list-dropdown td.questiontext, div.yes-no td.questiontext, div.numeric td.questiontext').parent().hide(); // Push the question tables to 100% $( 'div[name="qRow1"] table, div[name="qRow2"] table, div[name="qRow3"] table, div[name="qRow4"] table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( 'td.questiontext, td.answer p' ).css({ 'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( 'td.answer, td.questiontext' ).css({ 'height':'35px' }); // Yes-no question styles $( 'div.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( 'div.yes-no td.answer' ).css({ 'padding-bottom': '0' }); // Short-text question styles $( 'div.text-short input' ).css({ 'width': '125px', 'margin-left': '0' }); // Numeric question styles $( 'div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.numeric p.tip' ).css({ 'display': 'none' }); // Get rid of the margins around select boxes $( 'p.question' ).css({'margin':'0'}); // Reduce the space caused by the question help table $( 'div[name="qRow1"], div[name="qRow2"], div[name="qRow3"]' ).css({ 'margin-bottom': '-8px' }); }); </script>
docs.limesurvey.org/tiki-index.php?page=...stion_types_in_array
Last edit: 13 years 4 months ago by phpsurvey.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
13 years 4 months ago #52749
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
The question IDs in my example are 190-209 (#question190, #question191, #question192,.....).
Replace them in the first 2 blocks of code:
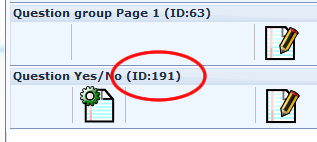
You can see the ID when editing a question:
Replace them in the first 2 blocks of code:
Code:
//////// Define question attributes for later use //////// // Give questions row specific attributes so we can easily manipulate them by row $('#question190, #question191, #question192, #question193, #question194').attr('name', 'qRow1'); $('#question195, #question196, #question197, #question198, #question199').attr('name', 'qRow2'); $('#question200, #question201, #question202, #question203, #question204').attr('name', 'qRow3'); $('#question205, #question206, #question207, #question208, #question209').attr('name', 'qRow4'); // Give questions column specific attributes so we can easily manipulate them by column // I know, not the correct use of "rel" attribute but...too bad! $('#question190, #question195, #question200, #question205').attr('rel', 'qCol1'); $('#question191, #question196, #question201, #question206').attr('rel', 'qCol2'); $('#question192, #question197, #question202, #question207').attr('rel', 'qCol3'); $('#question193, #question198, #question203, #question208').attr('rel', 'qCol4'); $('#question194, #question199, #question204, #question209').attr('rel', 'qCol5');
You can see the ID when editing a question:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 4 months ago - 13 years 4 months ago #52751
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
Hi tpartner,
thank you for your answer....
I try to do this since 5 hours but nothing works
For example I insert question 35 but the result is nothing - what is my error ???
thank you for your answer....
I try to do this since 5 hours but nothing works
For example I insert question 35 but the result is nothing - what is my error ???
Code:
//////// Define question attributes for later use ////////
// Give questions row specific attributes so we can easily manipulate them by row
$('#question35, #question191, #question192, #question193, #question194').attr('name', 'qRow1');
$('#question195, #question196, #question197, #question198, #question199').attr('name', 'qRow2');
$('#question200, #question201, #question202, #question203, #question204').attr('name', 'qRow3');
$('#question205, #question206, #question207, #question208, #question209').attr('name', 'qRow4');
// Give questions column specific attributes so we can easily manipulate them by column
// I know, not the correct use of "rel" attribute but...too bad!
$('#question35, #question195, #question200, #question205').attr('rel', 'qCol1');
$('#question191, #question196, #question201, #question206').attr('rel', 'qCol2');
$('#question192, #question197, #question202, #question207').attr('rel', 'qCol3');
$('#question193, #question198, #question203, #question208').attr('rel', 'qCol4');
$('#question194, #question199, #question204, #question209').attr('rel', 'qCol5');
Last edit: 13 years 4 months ago by phpsurvey.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
13 years 4 months ago #52753
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
You need to modify ALL of the question IDs, not just the first one. Can you activate a sample survey?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 4 months ago - 13 years 4 months ago #52754
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
I have 273 questions in my local db - the example should normaly work with my questions...
this is my export file
this is my export file
Code:
<?xml version="1.0" encoding="UTF-8"?> <document> <LimeSurveyDocType>Question</LimeSurveyDocType> <DBVersion>143</DBVersion> <languages> <language>de</language> </languages> <questions> <fields> <fieldname>qid</fieldname> <fieldname>parent_qid</fieldname> <fieldname>sid</fieldname> <fieldname>gid</fieldname> <fieldname>type</fieldname> <fieldname>title</fieldname> <fieldname>question</fieldname> <fieldname>preg</fieldname> <fieldname>help</fieldname> <fieldname>other</fieldname> <fieldname>mandatory</fieldname> <fieldname>question_order</fieldname> <fieldname>language</fieldname> <fieldname>scale_id</fieldname> <fieldname>same_default</fieldname> </fields> <rows> <row> <qid><![CDATA[5]]></qid> <parent_qid><![CDATA[0]]></parent_qid> <sid><![CDATA[58242]]></sid> <gid><![CDATA[1]]></gid> <type><![CDATA[X]]></type> <title><![CDATA[A2]]></title> <question><![CDATA[<script type="text/javascript" charset="utf-8"> $(document).ready(function() { /*********** Display multiple questions side by side ***********/ //////// Define question attributes for later use //////// // Give questions row specific attributes so we can easily manipulate them by row $('#question190, #question191, #question192, #question193, #question194').attr('name', 'qRow1'); $('#question195, #question196, #question197, #question198, #question199').attr('name', 'qRow2'); $('#question200, #question201, #question202, #question203, #question204').attr('name', 'qRow3'); $('#question205, #question206, #question207, #question208, #question209').attr('name', 'qRow4'); // Give questions column specific attributes so we can easily manipulate them by column // I know, not the correct use of "rel" attribute but...too bad! $('#question190, #question195, #question200, #question205').attr('rel', 'qCol1'); $('#question191, #question196, #question201, #question206').attr('rel', 'qCol2'); $('#question192, #question197, #question202, #question207').attr('rel', 'qCol3'); $('#question193, #question198, #question203, #question208').attr('rel', 'qCol4'); $('#question194, #question199, #question204, #question209').attr('rel', 'qCol5'); //////// Survey layout manipulation //////// // Fix the width of the survey $( 'table.outerframe' ).css({ 'width': '900px' }); // Wrap each row in a div // This is kinda verbose but IE won't let me use jQuery shortcuts var el = document.createElement('div'); el.setAttribute('id','inlineWrapper1'); document.body.appendChild(el); $('div[name="qRow1"]').wrapAll($('#inlineWrapper1')); el.setAttribute('id','inlineWrapper2'); document.body.appendChild(el); $('div[name="qRow2"]').wrapAll($('#inlineWrapper2')); el.setAttribute('id','inlineWrapper3'); document.body.appendChild(el); $('div[name="qRow3"]').wrapAll($('#inlineWrapper3')); el.setAttribute('id','inlineWrapper4'); document.body.appendChild(el ); $('div[name="qRow4"]').wrapAll($('#inlineWrapper4')); // Style the wrapper divs $('#inlineWrapper1, #inlineWrapper2, #inlineWrapper3, #inlineWrapper4' ).css({ 'width': '850px', 'margin': '0 auto 0 auto', 'clear': 'both' }); // Get all the questions to sit politely side by side $( 'div[name="qRow1"], div[name="qRow2"], div[name="qRow3"], div[name="qRow4"]' ).css({ 'float': 'left' }); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $('div[rel="qCol1"]' ).css({ 'width': '12%' }); $('div[rel="qCol2"], div[rel="qCol3"], div[rel="qCol4"], div[rel="qCol5"]' ).css({ 'width': '22%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $('div.boilerplate td.answer' ).parent().hide(); // Hide the question text elements in non-boilerplate questions $('div.text-short td.questiontext, div.list-dropdown td.questiontext, div.yes-no td.questiontext, div.numeric td.questiontext').parent().hide(); // Push the question tables to 100% $( 'div[name="qRow1"] table, div[name="qRow2"] table, div[name="qRow3"] table, div[name="qRow4"] table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( 'td.questiontext, td.answer p' ).css({ 'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( 'td.answer, td.questiontext' ).css({ 'height':'35px' }); // Yes-no question styles $( 'div.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( 'div.yes-no td.answer' ).css({ 'padding-bottom': '0' }); // Short-text question styles $( 'div.text-short input' ).css({ 'width': '125px', 'margin-left': '0' }); // Numeric question styles $( 'div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.numeric p.tip' ).css({ 'display': 'none' }); // Get rid of the margins around select boxes $( 'p.question' ).css({'margin':'0'}); // Reduce the space caused by the question help table $( 'div[name="qRow1"], div[name="qRow2"], div[name="qRow3"]' ).css({ 'margin-bottom': '-8px' }); }); </script>]]></question> ...
Last edit: 13 years 4 months ago by phpsurvey.
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 4 months ago #52757
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
Hi tpartner ,
could you please export your survey with this example and send the file to me or make it downloadable.
My nerves are quite frayed.
could you please export your survey with this example and send the file to me or make it downloadable.
My nerves are quite frayed.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
13 years 4 months ago #52758
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
Here is the demo survey but bear in mind that you will need to modify the IDs in it as well - they will get changed when you import it into your system.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 4 months ago - 13 years 4 months ago #52759
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
I thought you send me the survey with an ready implemented example which shows me Multiple question types in an array.... :woohoo: .... the survey is has no example for (Multiple question types in array) ???
I need LimeSurvey for my study exam... :silly:
I need LimeSurvey for my study exam... :silly:
Last edit: 13 years 4 months ago by phpsurvey.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
13 years 4 months ago #52763
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
That IS the survey used in the demo mentioned in
the workaround
. I'm afraid I don't know any other way to explain that you need to modify the question IDs to match your questions.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 4 months ago #53078
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
The topic has been locked.
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 29
- Thank you received: 0
13 years 4 months ago #53079
by phpsurvey
Replied by phpsurvey on topic Multiple question types in array modifiy
the solution is: the ids were wrong - when you import the survey you have to set the id in the script
190 - 209
for example your ids
310 - 329
190 310
191 311
192 312
193 313
194 314
195 315
196 316
197 317
198 318
199 319
200 320
201 321
202 322
203 323
204 324
205 325
206 326
207 327
208 328
209 329
190 - 209
for example your ids
310 - 329
190 310
191 311
192 312
193 313
194 314
195 315
196 316
197 317
198 318
199 319
200 320
201 321
202 322
203 323
204 324
205 325
206 326
207 327
208 328
209 329
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
13 years 4 months ago #53080
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
That's what I've been trying to say all along.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.