- Posts: 28
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
choose up to 3 answers per column
- stephanied
-
Topic Author
- Offline
- Junior Member
-

Less
More
6 years 2 months ago - 6 years 2 months ago #163819
by stephanied
choose up to 3 answers per column was created by stephanied
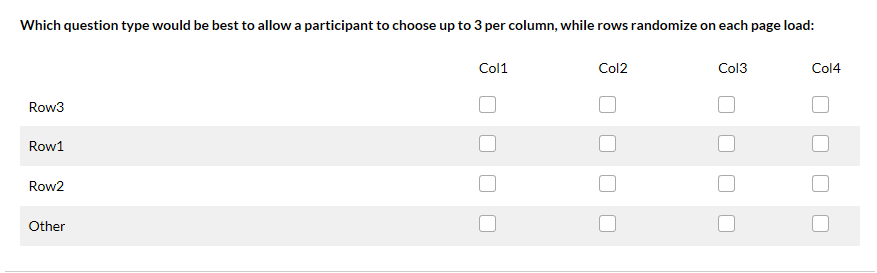
In Limesurvey version 2.72.6, which question type would be best to allow a participant to choose up to 3 answers per column, while rows randomize on each page load?
We have tested several scenarios of question types (array by column, multiple choice, side-by-side, partial randomization) w/ combining JavaScript. We speculate that array (numbers) with checkbox layout selected is the proper question type, however we need some help making this possible.
I have attached a screenshot of an example and we just need to limit the number of entries per column. We are manipulating the following script but are open to all suggestions and/or different scripts. Can you please lead us in a more appropriate direction with the script and/or question type?
Goes into template:
Goes into questions source:
We have tested several scenarios of question types (array by column, multiple choice, side-by-side, partial randomization) w/ combining JavaScript. We speculate that array (numbers) with checkbox layout selected is the proper question type, however we need some help making this possible.
I have attached a screenshot of an example and we just need to limit the number of entries per column. We are manipulating the following script but are open to all suggestions and/or different scripts. Can you please lead us in a more appropriate direction with the script and/or question type?
Goes into template:
Code:
//Define column and limit for each var checkboxConfig = [ {name: col1, limit: 3}, {name: col2, limit: 3}, {name: col3, limit: 3}, {name: col4, limit: 3} ]; //Set variable for array as a whole for (i = 0; i < checkboxConfig.length; i += 1) { setLimit(checkboxConfig[i].name, checkboxConfig[i].limit); } //Assign Click Handler for each checkbox function setLimit(name, limit) { var els = document.getElementsByName(name); for (i = 0; i<els.length; i += 1) { els[i].onclick = checkboxClickHandler(els[i], limit); } } //New function for each click handler function checkboxClickHandler(el, limit) { return function () { limit_checkbox(el, limit); } } //Limit checkbox function function limit_checkbox(el, max) { var count = 0, i; var checkboxes = document.getElementsByName(el.name); for (i = 0; i < checkboxes.length; i += 1) { if (checkboxes[i].checked) { count = count + 1; } } if (count > max) { alert('Please select only ' + max + ' checkboxes.\ To select this option unselect one of the others.'); el.checked = false; } }
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { limit_checkbox(‘{el}’,[‘col1’,’ col2’,’ col3’,’ col4’]) }); var col1 = {688526X267X7389SQ001_SQ001,688526X267X7389SQ002_SQ001,688526X267X7389SQ003_SQ001,688526X267X7389SQ004_SQ001}; var col2 = {688526X267X7389SQ001_SQ002,688526X267X7389SQ002_SQ002,688526X267X7389SQ003_SQ002,688526X267X7389SQ004_SQ002}; var col3 = {688526X267X7389SQ001_SQ003,688526X267X7389SQ002_SQ003,688526X267X7389SQ003_SQ003,688526X267X7389SQ004_SQ003}; var col4 = {688526X267X7389SQ001_SQ004,688526X267X7389SQ002_SQ004,688526X267X7389SQ003_SQ004,688526X267X7389SQ004_SQ004}; </script>
Attachments:
Last edit: 6 years 2 months ago by stephanied.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
6 years 2 months ago #163873
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic choose up to 3 answers per column
I would say, yes, an array-numbers-checkboxes is the way to go. I don't have time today but should be able to get you a sample script over the weekend.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: stephanied
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
6 years 2 months ago #163898
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic choose up to 3 answers per column
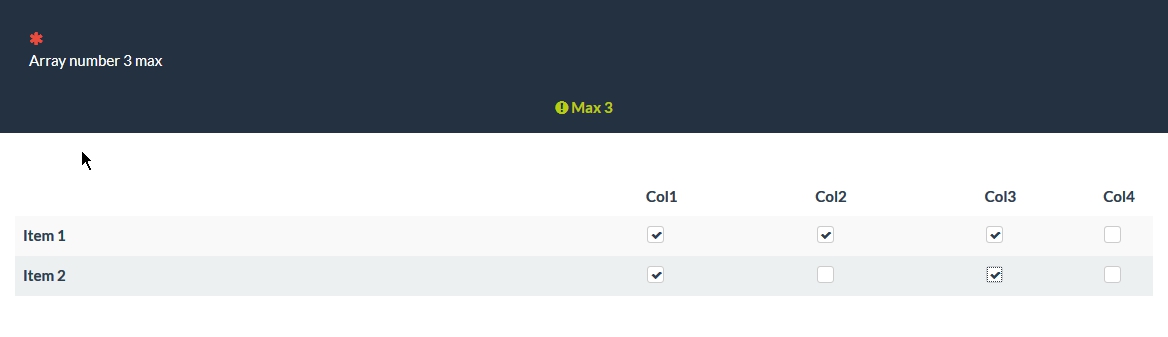
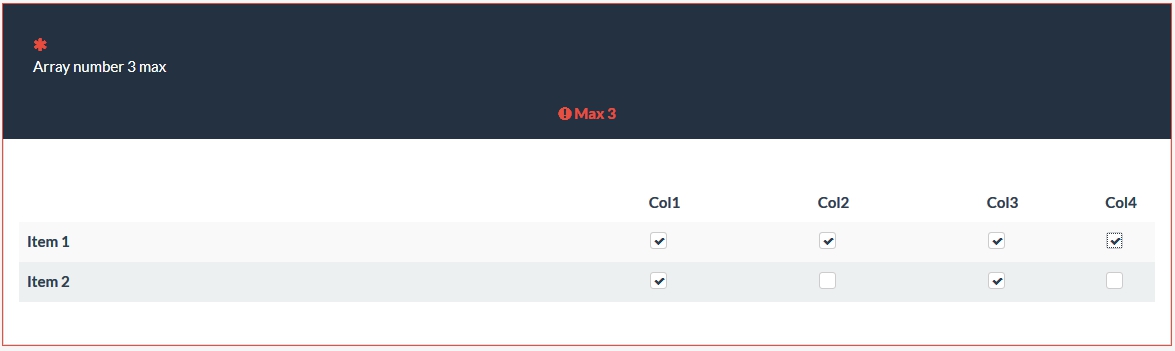
This script, when placed in the question source, will disable all uncheck items in a given column when three items in that column are checked.
Sample survey attached:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Define the maximum answers per column var maxAnswers = 3; // Identify this question var thisQuestion = $('#question{QID}'); // Index the array columns $('table.subquestion-list tr', thisQuestion).each(function(i) { $('> *', this).each(function(i) { $(this).attr('data-index', i); }); }); // Listener on the checkboxes $('input[type="checkbox"]', thisQuestion).on('change', function(e) { var thisIndex = $(this).closest('.answer-item').attr('data-index'); $('[data-index="'+thisIndex+'"] input[type="checkbox"]', thisQuestion).prop('disabled', false); // If max reached, disable unchecked inputs in this column if($('[data-index="'+thisIndex+'"] input[type="checkbox"]:checked', thisQuestion).length >= maxAnswers) { $('[data-index="'+thisIndex+'"] input[type="checkbox"]:not(:checked)', thisQuestion).prop('disabled', true); } }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12921
- Thank you received: 3977
6 years 2 months ago #164049
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic choose up to 3 answers per column
Hi, a different approach, just using question validation.
Set question validation to:
(sum(self.sq_SQ001)<4) and (sum(self.sq_SQ002)<4) and ...
with "SQ00X" as subquestion code.
The "sq_" is important.
Best regards
Joffm
Set question validation to:
(sum(self.sq_SQ001)<4) and (sum(self.sq_SQ002)<4) and ...
with "SQ00X" as subquestion code.
The "sq_" is important.
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
The topic has been locked.
- stephanied
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
6 years 2 months ago - 6 years 2 months ago #164092
by stephanied
Replied by stephanied on topic choose up to 3 answers per column
The script tpartner attached works perfectly, I greatly appreciate it! The next step would be to partially randomize the rows to keep "other" fixed to the bottom. The following script works for array(numbers), however it doesn't work when I add the above script provided by tpartner.
Is there a way to combine these two scripts and have both functions work in the question's source?
If not, then the approach that Joffm suggests may be more appropriate, if I can get it work...
Joffm, I have placed the code in 'question validation' (I also tried 'validation' and 'subquestion validation'), there are no errors in check logic and it still allows me to select more than 3. The following is exactly what I put in:
(sum(self.sq_SQ001)<4)and(sum(self.sq_SQ002)<4)and(sum(self.sq_SQ003)<4)and(sum(self.sq_SQ004)<4)
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // The answer code to place in the last position var fixedCode = 'SQ004'; // Identify this question var q1ID = {QID}; var thisQuestion = $('#question'+q1ID); // Move the "fixed" row to the end $('multiflexible_checkbox', thisQuestion).append($('div[id^="javatbd"][id$="X'+q1ID+fixedCode+'"]', thisQuestion)); }); </script>
If not, then the approach that Joffm suggests may be more appropriate, if I can get it work...
Joffm, I have placed the code in 'question validation' (I also tried 'validation' and 'subquestion validation'), there are no errors in check logic and it still allows me to select more than 3. The following is exactly what I put in:
(sum(self.sq_SQ001)<4)and(sum(self.sq_SQ002)<4)and(sum(self.sq_SQ003)<4)and(sum(self.sq_SQ004)<4)
Last edit: 6 years 2 months ago by stephanied.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
6 years 2 months ago - 6 years 2 months ago #164098
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic choose up to 3 answers per column
I have no idea how that script could have ever worked.
Given a y-axis sub-question code "Y004" (as in the attached sample survey), this combined script will do the job:
Sample survey attached:
Given a y-axis sub-question code "Y004" (as in the attached sample survey), this combined script will do the job:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Define the maximum answers per column var maxAnswers = 3; // Identify this question var thisQuestion = $('#question{QID}'); // Index the array columns $('table.subquestion-list tr', thisQuestion).each(function(i) { $('> *', this).each(function(i) { $(this).attr('data-index', i); }); }); // Listener on the checkboxes $('input[type="checkbox"]', thisQuestion).on('change', function(e) { var thisIndex = $(this).closest('.answer-item').attr('data-index'); $('[data-index="'+thisIndex+'"] input[type="checkbox"]', thisQuestion).prop('disabled', false); // If max reached, disable unchecked inputs in this column if($('[data-index="'+thisIndex+'"] input[type="checkbox"]:checked', thisQuestion).length >= maxAnswers) { $('[data-index="'+thisIndex+'"] input[type="checkbox"]:not(:checked)', thisQuestion).prop('disabled', true); } }); // The sub-question code to place in the last position var fixedCode = 'Y004'; // Move the "fixed" row to the end $('table.subquestion-list tbody:eq(0), table.subquestions-list tbody:eq(0)', thisQuestion).append($('tr[id$="X'+{QID}+fixedCode +'"]')); // Fix up the row background colours $('table.subquestion-list tbody tr, table.subquestions-list tbody tr', thisQuestion).each(function(i){ $(this).removeClass('array1, array2'); if(i % 2 == 0) { $(this).addClass('array1'); } else { $(this).addClass('array2'); } }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 6 years 2 months ago by tpartner.
The following user(s) said Thank You: stephanied
The topic has been locked.
- stephanied
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
6 years 2 months ago - 6 years 2 months ago #164450
by stephanied
Replied by stephanied on topic choose up to 3 answers per column
Whoops, that is not the correct script I was using... Regardless, thank you so much tpartner for helping.
The only issue is that the "Fix up the row background colours" is not functioning properly. I looked up other examples from the forum that you provided but those do not work either.
The only issue is that the "Fix up the row background colours" is not functioning properly. I looked up other examples from the forum that you provided but those do not work either.
Last edit: 6 years 2 months ago by stephanied.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
6 years 2 months ago #164486
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic choose up to 3 answers per column
I cannot test on that old version - can you activate a sample survey containing only that question and give a link here?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.