- Posts: 14
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Hiding specific checkboxes in multiple choice question
- marba
-
Topic Author
- Offline
- New Member
-

Less
More
8 years 11 months ago - 8 years 11 months ago #119673
by marba
Hiding specific checkboxes in multiple choice question was created by marba
Hi!
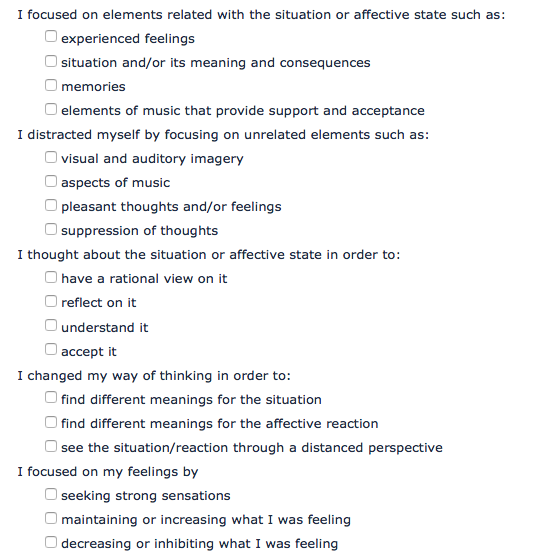
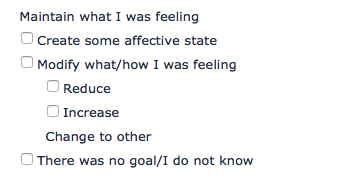
I have a multiple options question in which I'm using some options as a category title. For that, I used the sub-options workaround, made the category titles checked by definition, and then hide those checkboxes, as they are not clickable-options.
To hide them, I wrote this on the question code:
It works perfectly, but what is happening is that a previous answer of multiple choice is being affected by this and some checkboxes disappear!
How can I make this code affect only this question and its subquestions?
Thanks!
I have a multiple options question in which I'm using some options as a category title. For that, I used the sub-options workaround, made the category titles checked by definition, and then hide those checkboxes, as they are not clickable-options.
To hide them, I wrote this on the question code:
Code:
<script charset="utf-8" type="text/javascript"> $(document).ready(function() { $( 'input.checkbox', 'li.question-item:eq(0)' ).css ({ 'display': 'none' }); $( 'input.checkbox', 'li.question-item:eq(5)' ).css ({ 'display': 'none' }); $( 'input.checkbox', 'li.question-item:eq(10)' ).css ({ 'display': 'none' }); $( 'input.checkbox', 'li.question-item:eq(15)' ).css ({ 'display': 'none' }); $( 'input.checkbox', 'li.question-item:eq(19)' ).css ({ 'display': 'none' }); $( 'input.checkbox', 'li.question-item:eq(23)' ).css ({ 'display': 'none' }); $( 'input.checkbox', 'li.question-item:eq(29)' ).css ({ 'display': 'none' }); }); </script>
It works perfectly, but what is happening is that a previous answer of multiple choice is being affected by this and some checkboxes disappear!
How can I make this code affect only this question and its subquestions?
Thanks!
Attachments:
Last edit: 8 years 11 months ago by DenisChenu. Reason: Usage of code
The topic has been locked.
- DenisChenu
-

- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 13626
- Thank you received: 2490
8 years 11 months ago #119685
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Hiding specific checkboxes in multiple choice question
You have to restrivt to THIS question:
$( 'input.checkbox', '#question{QID} li.question-item:eq(0)' ).css ({
$( 'input.checkbox', '#question{QID} li.question-item:eq(0)' ).css ({
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The following user(s) said Thank You: marba
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3591
8 years 11 months ago #119724
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Hiding specific checkboxes in multiple choice question
I don't think you need to use scope here. Simple selectors should work.
Code:
<script charset="utf-8" type="text/javascript"> $(document).ready(function() { $( '#question{QID} li.question-item:eq(0) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(5) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(10) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(15) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(19) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(23) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(29) input.checkbox').css ({ 'display': 'none' }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: marba
The topic has been locked.
- marba
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
8 years 11 months ago #119725
by marba
Replied by marba on topic Hiding specific checkboxes in multiple choice question
thank you both! I was going around different ways of referring to the question, and it seems it was never the right one! Still a lot to learn :laugh:
It's working now.
It's working now.
The topic has been locked.
- krosser
-
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 2 months ago #180721
by krosser
Hi Tony,
Is there an update of this script for LS 3.15 and would it be different for the multiple-choice with comments?
I am trying to rewrite the "li.question-item:eq" and "input.checkbox" part, but to no avail.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Hiding specific checkboxes in multiple choice question
tpartner wrote: I don't think you need to use scope here. Simple selectors should work.
Code:<script charset="utf-8" type="text/javascript"> $(document).ready(function() { $( '#question{QID} li.question-item:eq(0) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(5) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(10) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(15) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(19) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(23) input.checkbox').css ({ 'display': 'none' }); $( 'question{QID} li.question-item:eq(29) input.checkbox').css ({ 'display': 'none' }); }); </script>
Hi Tony,
Is there an update of this script for LS 3.15 and would it be different for the multiple-choice with comments?
I am trying to rewrite the "li.question-item:eq" and "input.checkbox" part, but to no avail.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.