- Posts: 37
- Thank you received: 4
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Problematic [Date/Time]-type question while its format is "mm/yyyy"
- kmanapp
-
Topic Author
- Offline
- Junior Member
-

Less
More
9 years 1 month ago #117832
by kmanapp
Problematic [Date/Time]-type question while its format is "mm/yyyy" was created by kmanapp
Dear friends,
If I set a Date/Time-type question's Format to "mm/yyyy", it shows the DatePicker properly, however, the button it shows are problematic.
For one thing, clicking the "Now" button will insert a complete timestamp, i.e. Date + Time.
For second thing, which is not with respect to whatever format but merely to the DatePicker component feature, there does not provide a "Clear" somehow for respondent to clear the value if such question is not mandatory (i.e., optional).
Any idea?
Many thanks in advance!
If I set a Date/Time-type question's Format to "mm/yyyy", it shows the DatePicker properly, however, the button it shows are problematic.
For one thing, clicking the "Now" button will insert a complete timestamp, i.e. Date + Time.
For second thing, which is not with respect to whatever format but merely to the DatePicker component feature, there does not provide a "Clear" somehow for respondent to clear the value if such question is not mandatory (i.e., optional).
Any idea?
Many thanks in advance!
The topic has been locked.
- eloner
-

- Offline
- Senior Member
-

Less
More
- Posts: 58
- Thank you received: 9
9 years 1 month ago #117839
by eloner
Replied by eloner on topic Problematic [Date/Time]-type question while its format is "mm/yyyy"
Hello,
you can give a look at this post:
www.limesurvey.org/en/community-services...ize-timestamp#100562
Cheers,
Elo
you can give a look at this post:
www.limesurvey.org/en/community-services...ize-timestamp#100562
Cheers,
Elo
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
9 years 1 month ago - 9 years 1 month ago #117863
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Problematic [Date/Time]-type question while its format is "mm/yyyy"
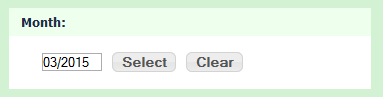
Yeah, the datepicker looks a little buggy with those options. I would use a normal short-text question and insert your own custom date picker to solve both problems.
Set up your survey to use JavaScript and place the following script in the source of the question:
Add this to the end of template.css:
Set up your survey to use JavaScript and place the following script in the source of the question:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // A class for this question thisQuestion.addClass('custom-date-mmyy'); // Insert custom date picker $('input[type="text"]', thisQuestion).datepicker( { changeMonth: true, changeYear: true, showButtonPanel: true, showOn: 'both', dateFormat: 'mm/yy', beforeShow: function(el, obj) { // Hide the calendar display $('#ui-datepicker-div').addClass('no-calendar'); }, onClose: function(dateText, inst) { // Load the date input var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val(); var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val(); $(this).datepicker('setDate', new Date(year, month, 1)).blur(); // Reset the calendar display (for other questions) setTimeout(function () { $('#ui-datepicker-div').removeClass('no-calendar'); }, 100); } }); // Fix up the datepicker position $('input[type="text"]', thisQuestion).on('click focus', function() { $("#ui-datepicker-div").position({ my: "left top", at: "left-3 top-3", of: $(this) }); }); // Fix up the buttons $('.ui-datepicker-trigger', thisQuestion) .text('Select') .addClass('ui-state-default ui-corner-all custom-date-control select') .after('<button class="ui-state-default ui-corner-all custom-date-control clear" type="button">Clear</button>'); // Clear button action $('.custom-date-control.clear', thisQuestion).click(function(e) { $('input[type="text"]', thisQuestion).val(''); }); }); </script>
Add this to the end of template.css:
Code:
/* Custom date styles */ #ui-datepicker-div.no-calendar .ui-datepicker-calendar { display:none; } .custom-date-mmyy .custom-date-control { margin-left: 10px; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 9 years 1 month ago by tpartner.
The following user(s) said Thank You: kmanapp
The topic has been locked.